Prototype inheritance
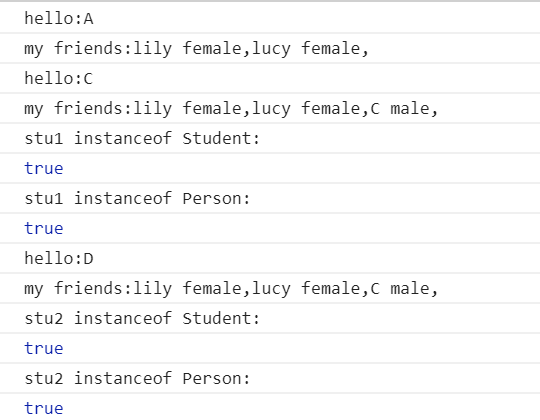
function Person(name,sex){ this.name=name; this.sex=sex; this.friends = {lily:'female',lucy:'female'}; this.showFriends=function(){ var str = '' for(i in this.friends){ str+=i +' '+this.friends[i] +','; } console.log('my friends:'+str); } } Person.prototype.hello=function(){ console.log('hello:'+this.name); } var per1 = new Person('A','male'); per1.hello(); per1.showFriends(); function Student(className){ this.class = className; } Student.prototype = new Person('B','male');//Prototype inheritance points the prototype object of the child object to the instance of the parent object; disadvantage: parameters cannot be passed from the child object to the parent object, var stu1 = new Student(1);//Parameters cannot be passed from child to parent, stu1.name='C'; stu1.hello(); stu1.friends.C = 'male';//2. Other instance objects will be impressed after modifying the attribute of reference type; stu1.showFriends();//2. Other instance objects will be impressed after modifying the attribute of reference type; console.log("stu1 instanceof Student: "); console.log(stu1 instanceof Student); console.log("stu1 instanceof Person: "); console.log(stu1 instanceof Person); var stu2 = new Student(2); stu2.name='D'; stu2.hello(); stu2.showFriends();//2. Other instance objects will be impressed after modifying the attribute of reference type; console.log("stu2 instanceof Student: "); console.log(stu2 instanceof Student); console.log("stu2 instanceof Person: "); console.log(stu2 instanceof Person);

Disadvantages: 1. Parameters cannot be passed from child object to parent object; 2. Other instance objects will be impressed after modifying reference type properties;
Constructor inheritance
//Constructor inheritance function Teacher(name,sex,type){ this.type=type; Person.call(this,name,sex); } var tea1 = new Teacher('E','female','Mathematics'); //tea1.hello(); / / the error report does not inherit the method on the prototype tea1.friends.F = 'male'; tea1.showFriends(); var tea2 = new Teacher('G','male','Chinese'); tea2.friends.H = 'male'; tea2.showFriends(); console.log("tea2 instanceof Teacher: ") console.log(tea2 instanceof Teacher); console.log("tea2 instanceof Person: ") console.log(tea2 instanceof Person);

Disadvantages: 1. Can't inherit the method on the parent object prototype 2. Every time the object is instantiated, the function will be rebuilt, wasting memory.
Combined inheritance
Mount the parent object method to the prototype object of the parent class to realize method reuse
function Worker(name,sex,job){ this.job = job; Person.call(this,name,sex) } Worker.prototype = new Person(); Worker.prototype.constructor = Worker;//Prototype's constructor points to worker var wor1 = new Worker('I','female','Programmer'); wor1.hello(); wor1.friends.J = 'male'; wor1.showFriends();
