Web applications are in the ascendant. We are very used to doing our own work on the computer. With many powerful online websites, our Windows desktop is no longer crowded with various shortcuts; Not only on the PC side, but also on the mobile side, we no longer install all kinds of software in the vast application market. Lightweight small programs replace their positions. The way of opening and using without installation has brought great convenience to everyone's work and life.

We understand the convenience of this change to our life and work, but occasionally when surfing the Internet, we will miss the era when the desktop is full of local applications. We can run it by double clicking on the desktop. We don't need to search the functional web pages we need in the open web pages. Even if the Internet is disconnected, they can still be used normally. They seem to be faster than web pages.
Seeing here, you may want to say, what does it have to do with your PWA?
What is progressive Web application (PWA)?
--- Progressive Web Apply( Progressive Web App abbreviation PWA)introduce
PWA refers to Web applications developed using specified technologies and standard patterns, so that Web applications have the characteristics and experience of native applications. For example, we think local applications are convenient to use and faster to respond.
Through PWA technology, there are two benefits. On the one hand, application development still adopts the way of Web development. We only need simple configuration to use it without making installation packages for various operating systems. The entrance of the application is still a Web page. It is installed with one click in the browser without cumbersome access to the app store download process.
On the other hand, after the application is installed, users can quickly access it through the desktop icon. The resources required by the application can be cached offline after the first installation, and can also be used offline locally. The system push can be used in real time. The application can be upgraded automatically without reinstallation.




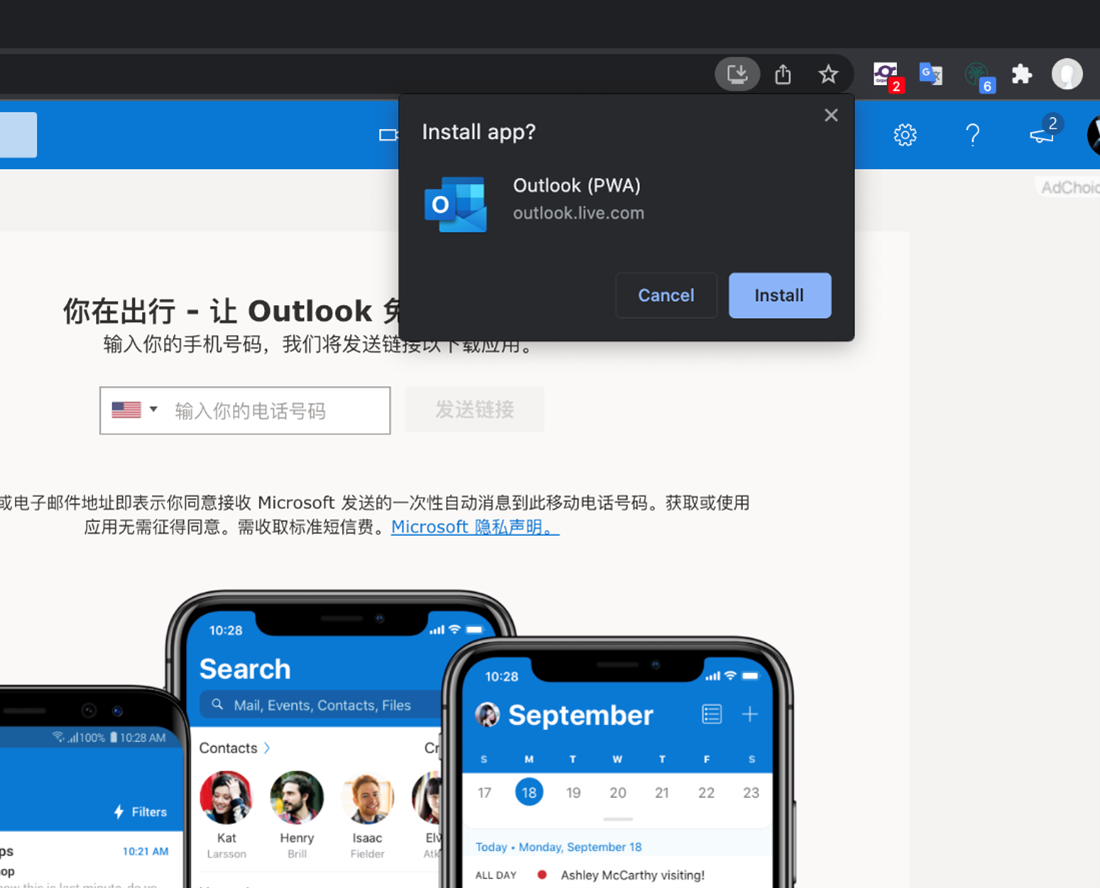
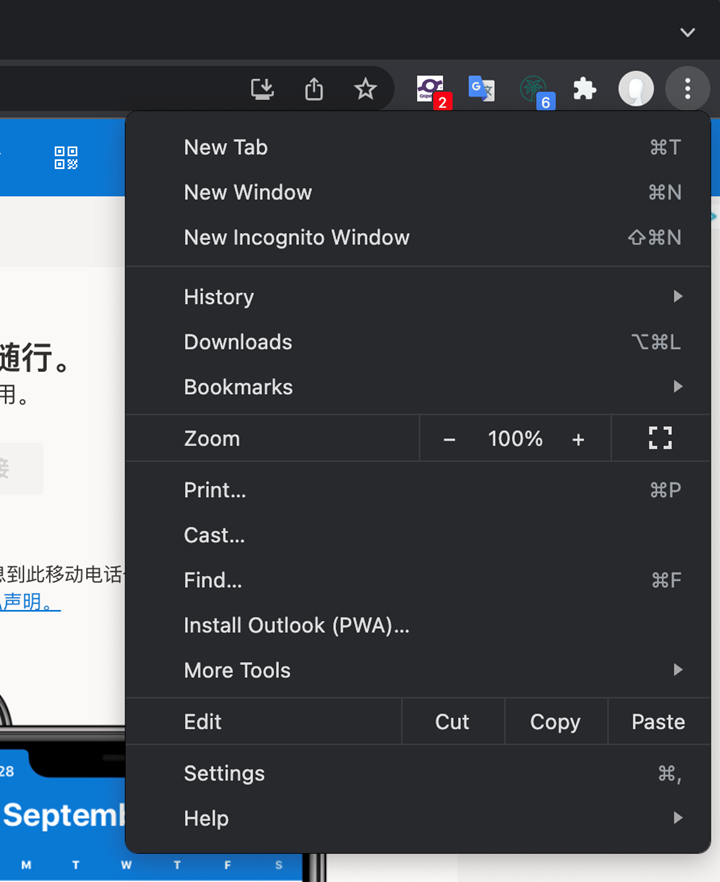
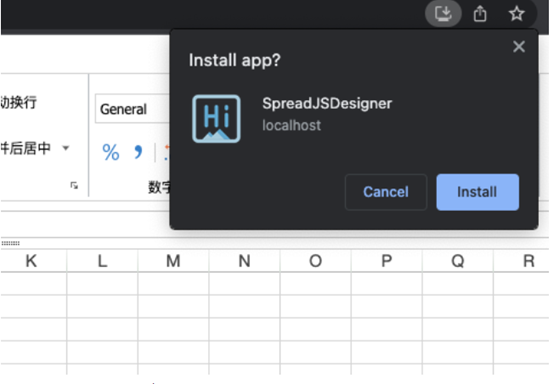
For example, for sites that support PWA technology in Chrome, you can directly click install in the address bar or click install in the browser options.
PWA status
PWA was proposed by Google in 2016, officially launched in 2017, and ushered in a major breakthrough in 2018. All the world's top browser manufacturers, Google, Microsoft and Apple, have announced their support for PWA technology. The key technology of PWA is Service Worker. At present, all mainstream browsers on desktop and mobile devices have been supported. At present, in addition to Safari, other mainstream browsers have supported adding home screens and pushing notification messages.
Here we briefly introduce Service Worker.
The Service Worker acts as a proxy server between the Web application, the browser, and the network (if available). This API aims to create a better offline experience, intercept network requests and take appropriate actions according to whether the network is available, and update the content residing on the server. It also allows access to push notifications and synchronization with the background API.

What are the usage scenarios and future of PWA?
According to PWA, you may ask, what is the value of this thing?
The current data statistics show that there is not much market for PWA under the mobile terminal. From 3G and 4G to 5G on our mobile terminal, a 100 megabyte APP can be quickly. Except by plane, our mobile phone will not be offline.
On the PC side, we start working. As long as you are still using Office and other Office software, you will realize that the convenience brought by WPA is immeasurable. In the process of global informatization, our company is also in the process of continuous informatization. Various commonly used tools and software will become a necessary part and be integrated into Web applications. such as on-lineExcel,Online report design , online word, etc.
All these are gradually connected with "online" and "web front end".

It is not so easy to move these applications into Web applications smoothly. These tools have complex functions and heavy resources. At the same time, for some workflow projects that need real-time feedback, they often forget to operate.
Taking online Excel as an example, the difficulties in collaborative editing include but are not limited to: multi person conflict processing, version data update, room management, rich text processing, copy and paste processing, etc.
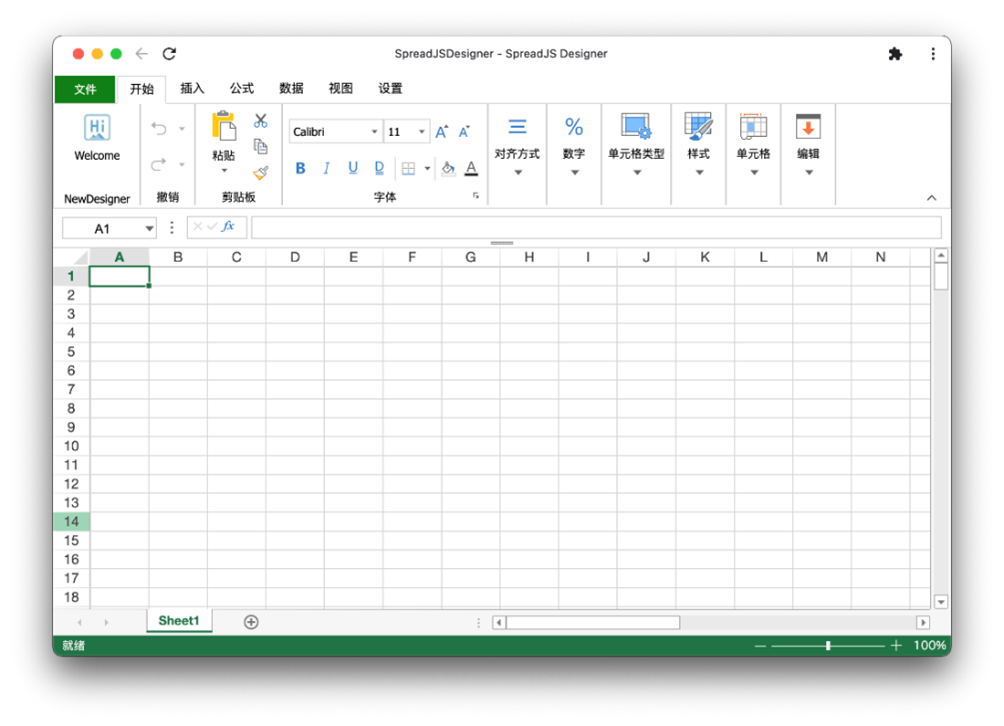
The figure below shows the integration using PWA technology classExcel table editor , for end users, the operating experience of Excel is completely retained. When multitasking, alt (cmd) - tab is used to quickly switch applications, and the system level pushes real-time attention to the working state. All these can appear in our Web applications, and there is no need for local applications.

This paper introduces the relevant knowledge points of PWA. Let's take a look at how PWA turns a site into an APP through an example.
Instance use
To get started, download the sample table editor, https://www.grapecity.com.cn/developer/spreadjs To enable the SpreadJS online table editor to support PWA, you only need to implement App Manifest and Service Worker
- Add manifest JSON file to create a new manifest JSON and in index Reference in HTML
{
"name": "SpreadJSDesigner",
"short_name": "SJSD",
"descriptions": "SpreadJS Online table editor",
"start_url": "./",
"background_color": "#fff",
"display": "minimal-ui",
"scope": "./",
"theme_color": "#fff",
"icons": [
{
"src": "./welcome.png",
"type": "image/png",
"sizes": "200x200",
"purpose": "any"
}
]
}
1. <link rel="manifest" href="./manifest.json">
- Implement Service Worker to create SW JS to cache the spreadjs resources required by the designer through the Service Worker
var cacheName = 'v14.2.2';
var cacheFiles = [
'/',
'./index.html',
'./lib/css/gc.spread.sheets.excel2013white.14.2.2.css',
'./lib/css/gc.spread.sheets.designer.14.2.2.css',
'./custom.css',
'./lib/scripts/gc.spread.sheets.all.14.2.2.js',
'./lib/scripts/plugins/gc.spread.sheets.charts.14.2.2.js',
'./lib/scripts/plugins/gc.spread.sheets.shapes.14.2.2.js',
'./lib/scripts/plugins/gc.spread.sheets.print.14.2.2.js',
'./lib/scripts/plugins/gc.spread.sheets.barcode.14.2.2.js',
'./lib/scripts/plugins/gc.spread.sheets.pdf.14.2.2.js',
'./lib/scripts/plugins/gc.spread.pivot.pivottables.14.2.2.js',
'./lib/scripts/interop/gc.spread.excelio.14.2.2.js',
'./lib/scripts/resources/zh/gc.spread.sheets.resources.zh.14.2.2.js',
'./lib/scripts/gc.spread.sheets.designer.resource.cn.14.2.2.js',
'./lib/scripts/gc.spread.sheets.designer.all.14.2.2.js',
];
// Listen to the install event. After the installation is completed, cache the files
self.addEventListener('install', function (e) {
console.log('Service Worker Status: install');
var cacheOpenPromise = caches.open(cacheName).then(function (cache) {
// Pass in the list of cacheFiles to be cached
return cache.addAll(cacheFiles);
});
e.waitUntil(cacheOpenPromise);
});
// Listen for fetch events and cache files after installation
self.addEventListener('fetch', function (e) {
console.log('Service Worker Status: fetch');
var cacheMatchPromise = caches.match(e.request).then(function (cache) {
// If there is a cache, it will be returned directly. Otherwise, it will be requested through fetch
return cache || fetch(e.request);
}).catch(function (err) {
console.log(err);
return fetch(e.request);
})
e.respondWith(cacheMatchPromise);
});
// Listen for the activate event and clear the cache
self.addEventListener('activate', function (e) {
console.log('Service Worker Status: activate');
var cachePromise = caches.keys().then(function (keys) {
return Promise.all(keys.map(function (key) {
if (key !== cacheName) {
return caches.delete(key);
}
}));
})
e.waitUntil(cachePromise);
return self.clients.claim();
});
index.html page book SW js
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', function () {
navigator.serviceWorker.register('./sw.js')
.then(function (registration) {
// login was successful
console.log('ServiceWorker registration successful with scope: ', registration.scope);
})
.catch(function (err) {
// Registration failed:
console.log('ServiceWorker registration failed: ', err);
});
});
}
</script>
Through the above two steps, the spreadjs online table editor page supports PWA. Note that PWA requires https support, and the localhost test will not be affected. Access the page through localhost, and you can see the installation options in the Chrome address bar 
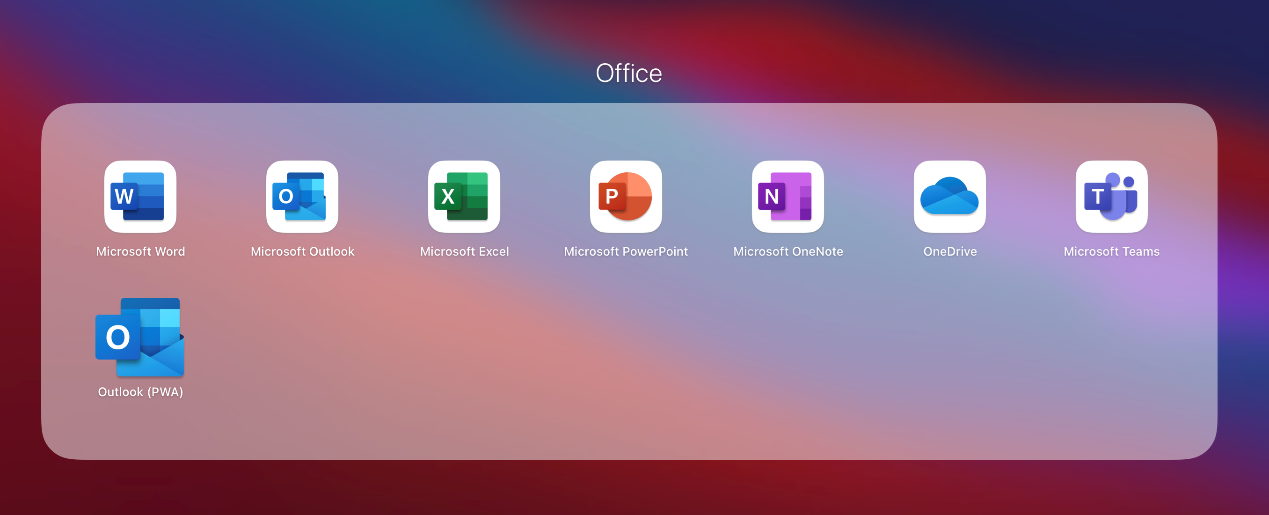
After installation, it can be accessed by double clicking the application button 
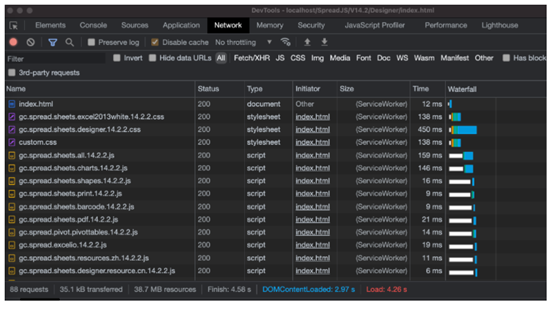
For the PWA application of Chrome, you can also open the developer tool through the shortcut key. You can see in the Network that resources are obtained through the ServiceWorker cache 
The above is the operation steps to turn SpreadJS online table editor into desktop editor with the help of PWA technology. After mastering and using PWA architecture and related technologies, you can try to use it to build more highly available modern Web applications. Go and try it!