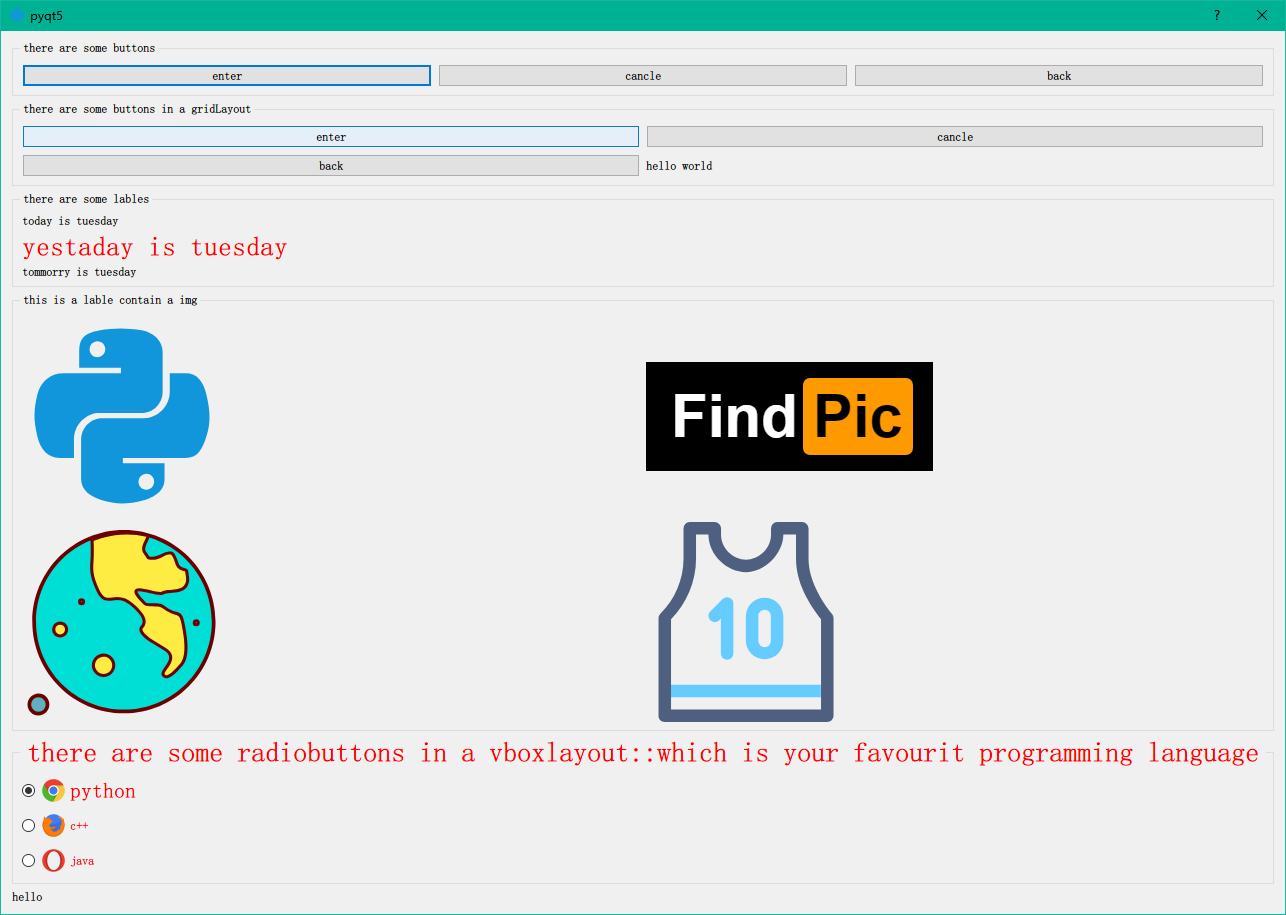
Design sketch:
Navigation:
Horizontal layout
Grid layout
Vertical layout
Set up pictures with lable
The use of radiobutton
1 horizontal layout
First of all, we created a QGroupBox and put three buttons in this component
self.groupBox = QGroupBox('there are some buttons')
Then create a horizontal layout object
hboxlayout = QHBoxLayout()
Button creation and setting
button1 = QPushButton('enter',self)
button1.setToolTip('button1')
button1.setIconSize(QtCore.QSize(40,25))
Put the set button in the horizontal layout
hboxlayout.addWidget(button1)
Create multiple buttons and do the same
You can think of a horizontal layout object as a widget, but the window is embedded in the main window
Finally, add the horizontal layout hboxlayout to GroupBox
#Create a groupBox component with three buttons, and set the elements in the component to vboxlayout
def craetLayoyt(self):
self.groupBox = QGroupBox('there are some buttons')
hboxlayout = QHBoxLayout()
button1 = QPushButton('enter',self)
button1.setToolTip('button1')
button1.setIconSize(QtCore.QSize(40,25))
hboxlayout.addWidget(button1)
button2 = QPushButton('cancle', self)
button2.setToolTip('button2')
button2.setIconSize(QtCore.QSize(40, 25))
hboxlayout.addWidget(button2)
button3 = QPushButton('back', self)
button3.setToolTip('button3')
button3.setIconSize(QtCore.QSize(40, 25))
hboxlayout.addWidget(button3)
self.groupBox.setLayout(hboxlayout)
After completing the above work, you need to add your createlayout to the main window initialization
def initWindow(self):
self.setWindowTitle(self.title)
self.setWindowIcon(QtGui.QIcon(self.iconname))
self.setGeometry(self.left,self.top,self.width,self.height)
self.craetLayoyt()
self.createGridLayout()
self.createMylable()
self.myLableImg()
self.myradiobutton()
self.lable = QLabel('hello')#Show selected status at bottom
#The layout of the main window is vertical
vbox = QVBoxLayout()
vbox.addWidget(self.groupBox)
vbox.addWidget(self.groupBox2)
vbox.addWidget(self.groupBox3)
vbox.addWidget(self.groupBox4)
vbox.addWidget(self.groupBox5)
vbox.addWidget(self.lable)
self.setLayout(vbox)
2. Grid layout
Use the same method as horizontal layout
The difference is that when you add a button or picture to a layout, you need to set the location of the button or picture
gridlayout.addWidget(lableimg1,0,0)
Parameter 0,0 indicates the first line
If the parameter is 0.4, it means the fifth position of the first line, and the blank space is left if it is not specified in the middle
#Add a picture with lable
def myLableImg(self):
self.groupBox4 = QGroupBox('this is a lable contain a img')
gridlayout = QGridLayout()
lableimg1 = QLabel(self)
pixmap = QPixmap('python.png')
lableimg1.setPixmap(pixmap)
gridlayout.addWidget(lableimg1,0,0)
lableimg1 = QLabel(self)
pixmap = QPixmap('logo.png')
lableimg1.setPixmap(pixmap)
gridlayout.addWidget(lableimg1,0,1)
lableimg1 = QLabel(self)
pixmap = QPixmap('ball.png')
lableimg1.setPixmap(pixmap)
gridlayout.addWidget(lableimg1,1,0)
lableimg1 = QLabel(self)
pixmap = QPixmap('qiuyi.png')
lableimg1.setPixmap(pixmap)
gridlayout.addWidget(lableimg1,1,1)
self.groupBox4.setLayout(gridlayout)
3. Vertical layout
Use the same method as horizontal layout
4. Add pictures to the label
Need to import
import QPixmap
lableimg1 = QLabel(self)
pixmap = QPixmap('python.png')
lableimg1.setPixmap(pixmap)
gridlayout.addWidget(lableimg1,0,0)
5. source code:
import sys
from PyQt5 import QtGui,QtCore
from PyQt5.QtWidgets import QApplication, QPushButton, QMainWindow, QDialog, QGroupBox, QHBoxLayout, QVBoxLayout, \
QGridLayout, QLabel, QRadioButton
from PyQt5.QtGui import QPixmap
import time
class window(QDialog):
def __init__(self):
super(window,self).__init__()
self.title = 'pyqt5'
self.left = 500
self.top = 200
self.width = 300
self.height = 250
self.iconname = 'python.png'
self.initWindow()
def initWindow(self):
self.setWindowTitle(self.title)
self.setWindowIcon(QtGui.QIcon(self.iconname))
self.setGeometry(self.left,self.top,self.width,self.height)
self.craetLayoyt()
self.createGridLayout()
self.createMylable()
self.myLableImg()
self.myradiobutton()
self.lable = QLabel('hello')#Show selected status at bottom
vbox = QVBoxLayout()
vbox.addWidget(self.groupBox)
vbox.addWidget(self.groupBox2)
vbox.addWidget(self.groupBox3)
vbox.addWidget(self.groupBox4)
vbox.addWidget(self.groupBox5)
vbox.addWidget(self.lable)
self.setLayout(vbox)
#Create a groupBox component with three buttons, and set the elements in the component to vboxlayout
def craetLayoyt(self):
self.groupBox = QGroupBox('there are some buttons')
hboxlayout = QHBoxLayout()
button1 = QPushButton('enter',self)
button1.setToolTip('button1')
button1.setIconSize(QtCore.QSize(40,25))
hboxlayout.addWidget(button1)
button2 = QPushButton('cancle', self)
button2.setToolTip('button2')
button2.setIconSize(QtCore.QSize(40, 25))
hboxlayout.addWidget(button2)
button3 = QPushButton('back', self)
button3.setToolTip('button3')
button3.setIconSize(QtCore.QSize(40, 25))
hboxlayout.addWidget(button3)
self.groupBox.setLayout(hboxlayout)
#Create a grid layout with four components
def createGridLayout(self):
self.groupBox2 = QGroupBox('there are some buttons in a gridLayout')
gridLayout = QGridLayout()
button1 = QPushButton('enter',self)
button1.setToolTip('button1')
button1.setIconSize(QtCore.QSize(40,25))
gridLayout.addWidget(button1,0,0)
button2 = QPushButton('cancle', self)
button2.setToolTip('button2')
button2.setIconSize(QtCore.QSize(40, 25))
gridLayout.addWidget(button2,0,1)
button3 = QPushButton('back', self)
button3.setToolTip('button3')
button3.setIconSize(QtCore.QSize(40, 25))
gridLayout.addWidget(button3,1,0)
lable = QLabel('hello world')
gridLayout.addWidget(lable,1,1)
self.groupBox2.setLayout(gridLayout)
#The creation of lable and the style sheet of lable
def createMylable(self):
self.groupBox3 = QGroupBox('there are some lables')
vboxlayout = QVBoxLayout()
lable1 = QLabel('today is tuesday')
vboxlayout.addWidget(lable1)
lable2 = QLabel('yestaday is tuesday')
lable2.setFont(QtGui.QFont('Sanserif',20))
lable2.setStyleSheet('color:red')
vboxlayout.addWidget(lable2)
lable3 = QLabel('tommorry is tuesday')
vboxlayout.addWidget(lable3)
self.groupBox3.setLayout(vboxlayout)
#Add a picture with lable
def myLableImg(self):
self.groupBox4 = QGroupBox('this is a lable contain a img')
gridlayout = QGridLayout()
lableimg1 = QLabel(self)
pixmap = QPixmap('python.png')
lableimg1.setPixmap(pixmap)
gridlayout.addWidget(lableimg1,0,0)
lableimg1 = QLabel(self)
pixmap = QPixmap('logo.png')
lableimg1.setPixmap(pixmap)
gridlayout.addWidget(lableimg1,0,1)
lableimg1 = QLabel(self)
pixmap = QPixmap('ball.png')
lableimg1.setPixmap(pixmap)
gridlayout.addWidget(lableimg1,1,0)
lableimg1 = QLabel(self)
pixmap = QPixmap('qiuyi.png')
lableimg1.setPixmap(pixmap)
gridlayout.addWidget(lableimg1,1,1)
self.groupBox4.setLayout(gridlayout)
#The use of radiobutton
def myradiobutton(self):
self.groupBox5 = QGroupBox('there are some radiobuttons in a vboxlayout::which is your favourit programming language')
self.groupBox5.setStyleSheet('color:red')
self.groupBox5.setFont(QtGui.QFont('Sanserif',21))
vboxlayout = QVBoxLayout()
radiobtn1 = QRadioButton('python')
radiobtn1.setChecked(True)#Default selection
radiobtn1.setIcon(QtGui.QIcon('google.png'))
radiobtn1.setIconSize(QtCore.QSize(25,25))
radiobtn1.setFont(QtGui.QFont('Sanserif',16))
radiobtn1.toggled.connect(self.onclickradiobtn)#Add slot
vboxlayout.addWidget(radiobtn1)
radiobtn2 = QRadioButton('c++')
radiobtn2.setIcon(QtGui.QIcon('firefox.png'))
radiobtn2.setIconSize(QtCore.QSize(25,25))
radiobtn2.toggled.connect(self.onclickradiobtn)
vboxlayout.addWidget(radiobtn2)
radiobtn3 = QRadioButton('java')
radiobtn3.setIcon(QtGui.QIcon('opera.png'))
radiobtn3.setIconSize(QtCore.QSize(25,25))
radiobtn3.toggled.connect(self.onclickradiobtn)
vboxlayout.addWidget(radiobtn3)
self.groupBox5.setLayout(vboxlayout)
#Set the click event of radiobutton
def onclickradiobtn(self):
radioBtn = self.sender()
if radioBtn.isChecked():
self.lable.setText('you have selected'+radioBtn.text())
if __name__ == '__main__':
app = QApplication(sys.argv)
window = window()
window.show()
app.exit(app.exec_())