Catalog
1.WebEngineView declaration and definition
2. Use Baidu map JavaScript API
2.1. Register account, add application and obtain ak code
2.2. Set container style and create map container element
2.3. Initialize map and display
3.Qt calls Javascript function
4.Javascript calls Qt function
Qt embedded Baidu map
This paper uses the WebEngineView control of Qt to realize the program embedded Baidu map, involving the data interaction and function call between Qt background and Baidu map front-end.
1.WebEngineView declaration and definition
. pro file
QT += webenginewidgets
Create a new MainWidget class, which inherits from QWidget.
The main widget. H file contains the < qtwebenginewidges / qwebengineview > header file:
#include <QtWebEngineWidgets/QWebEngineView>
The class constructor of mainwidget.cpp defines the m ﹣ WebView pointer and sets the location and size:
m_webview = new QWebEngineView(ui->auto_tab);//Set parent container m_webview->setGeometry(QRect(10, 30, 581, 341));// Set anchor and size
Load local html file:
m_webview->load(QUrl("file:///E:/Code/FishUpper/webview/FishMap.html"));Display m? WebView:
m_webview->show();
At this time, the program effect is as shown in the figure below. In Qt software, the compiled html file is shown. Next, how to use the JavaScript API of Baidu map is introduced

2. Use Baidu map JavaScript API
Official address of Baidu map JavaScript API http://lbsyun.baidu.com/index.php?title=jspopular3.0
2.1. Register account, add application and obtain ak code
After obtaining the ak code, reference the API file of Baidu map in the html file:
<script type="text/javascript"
src="http://API. Map. Baidu. COM / API? V = 3.0 & AK = your key ">
</script>2.2. Set container style and create map container element
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%;width:100%;}
</style>
<div id="container"></div>2.3. Initialize map and display
function init_map(){
var map = new BMap.Map("container");
map.centerAndZoom("Hangzhou");
map.addControl(new BMap.NavigationControl())
map.enableScrollWheelZoom(true);
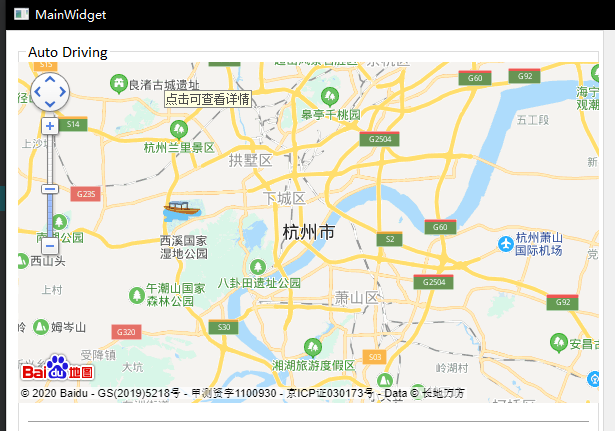
}At this time, the map can be displayed in qt software. For more functions of Baidu map, please refer to the official documents.
3.Qt calls Javascript function
Reset map function reset():
function reset() {
map.clearOverlays(); //Clear all layers
map.centerAndZoom("Hangzhou"); //Set map center and zoom level
}btn_clear is added to the Qt interface. Press the button to execute the reset() function in JavaScript:
void MainWidget::on_btn_clear_clicked()
{
// reset map in javascript
QString reset_cmd = QString("reset();");
m_webview->page()->runJavaScript(reset_cmd);
}4.Javascript calls Qt function
qwebchannel.js file is referenced in html file:
<script type="text/javascript"
src="C:/Qt/Qt5.12.7/Examples/Qt-5.12.7/webchannel/shared/qwebchannel.js">
</script>Publish Qt object in Mainwidget constructor:
// publish a MainWidget object to m_webchannel
m_webchannel->registerObject("mainwidget", this);
m_webview->page()->setWebChannel(m_webchannel);Two LineEdit are added to the Qt interface to display longitude and latitude respectively:

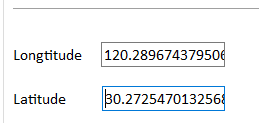
Qt defines the map ﹣ clicked (qstring longtitude, qstring latitude) function. When JavaScript detects the map click event, it calls the function:
void MainWidget::map_clicked(QString longtitude, QString latitude)
{
ui->auto_lineEdit_longt->setText(longtitude);
ui->auto_lineEdit_lat->setText(latitude);
}JavaScript map click event monitoring:
function clicked_listener() {
map.addEventListener("click", function(e){
if (typeof qt != 'undefined'){
new QWebChannel(qt.webChannelTransport, function(channel){
mainwidget = channel.objects.mainwidget
mainwidget.map_clicked(e.point.lng, e.point.lat);
});
}
});
}At this time, click any position on the map, and the latitude and longitude coordinates of the point will be displayed in LineEdit: