Qt music player

summary
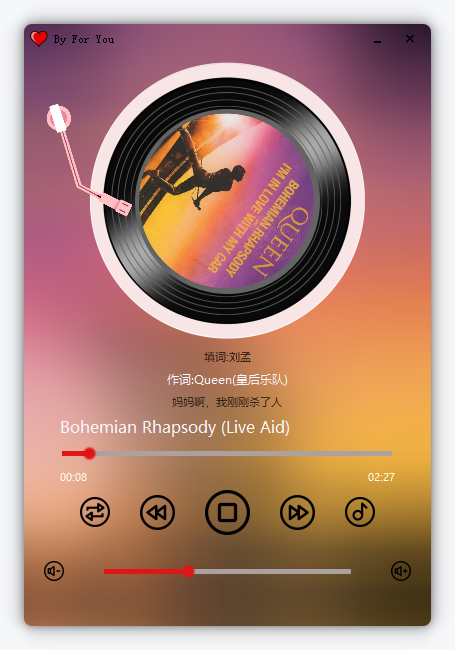
Imitating the Netease cloud music mobile phone interface, the music player implemented by Qt Creator 4.9.0 (Enterprise) has the main functions of switching songs, previous and next, pausing, playing, switching lyrics display, and music playing mode, including (list order, single song cycle, random play), as well as dragging and clicking volume bar and music progress bar, System menu bar prompt, system menu bar icon.

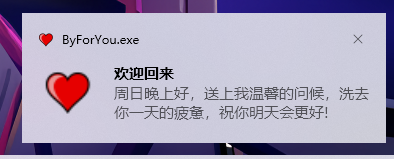
System menu bar prompt
Use to read XML data, use code to judge the time, and display greetings accordingly in the project config / initializationconfig XML, including recording the user's last playing time, playing music and volume, which will be loaded when the software is opened again.

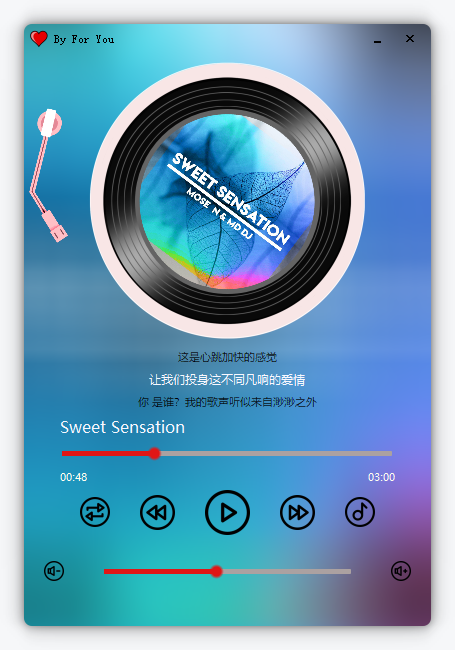
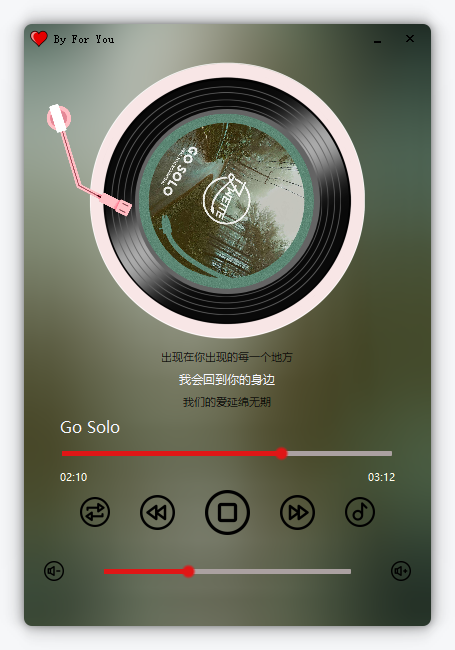
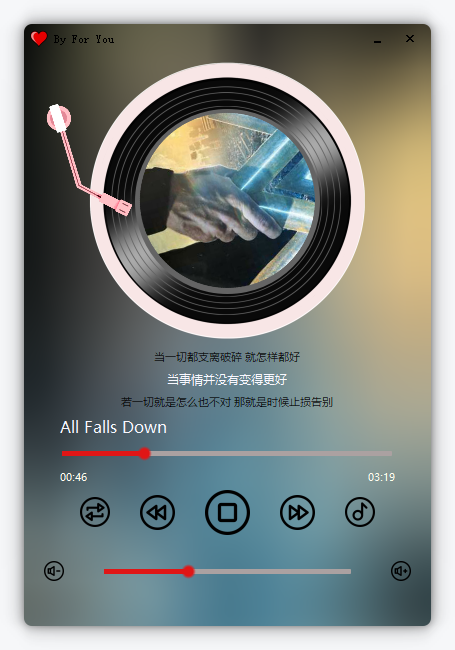
UI
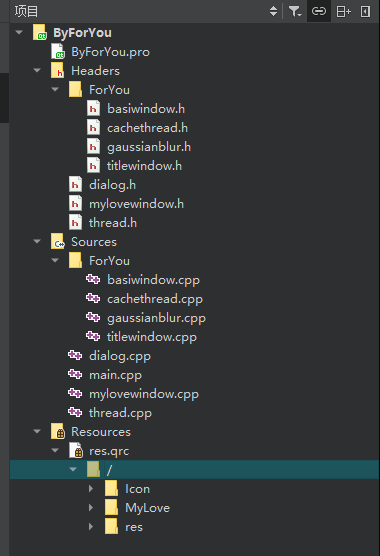
From the title bar and base class window, Qt designer tool is not used in the whole program. Its UI layout is written in code, including UI style. In the whole UI, sub thread cachethread is used H cache background image (the picture after Gaussian blur disc cover) is composed of Gaussian blur The H file is completed and executed when the program is started. The sub thread thread H update the song playing time and lyrics display. The whole program creates two sub thread objects and a timer to refresh the rotation of the disc and the action of the rocker in the GUI thread,

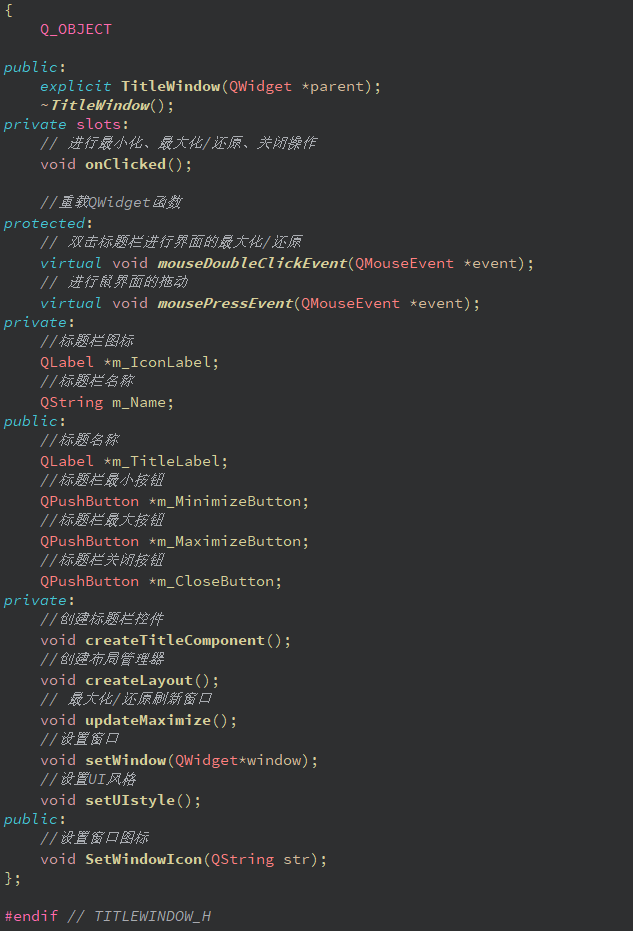
The main functions of the title bar are
Minimize, maximize / restore, close
Drag the mouse interface
Title bar icon
Title block name

The entire window moves with the title bar. Code Demo
//The entire window moves with the title bar
void TitleWindow::mousePressEvent(QMouseEvent *event)
{
#ifdef Q_OS_WIN
//Release capture message for mouse
if (ReleaseCapture())
{
QWidget *pWindow = this->window();
if (pWindow->isTopLevel())
{
SendMessage(HWND(pWindow->winId()), WM_SYSCOMMAND, SC_MOVE + HTCAPTION, 0);
}
}
event->ignore();
#else
#endif
}
The main functions of the base class window are
Shadow window (shadow effect on the four sides of the window)
Set window fillet (fillet effect on four sides of the window)
Custom background

Window shadow effect code Demo
void Basiwindow::setWindowEffect(int w,int h)
{
m_EffectWindow = new QWidget();
m_EffectWindow->resize(w,h);
//Window vertical layout
QVBoxLayout *pLayout = new QVBoxLayout();
pLayout->addWidget(this);
m_EffectWindow->setLayout(pLayout);
//Set transparency
m_EffectWindow->setAttribute(Qt::WA_TranslucentBackground, true);
//Set borderless
m_EffectWindow->setWindowFlags(Qt::Window | Qt::FramelessWindowHint);
//Instance shadow
m_shadow = new QGraphicsDropShadowEffect(this);
//Set shadow distance
m_shadow->setOffset(0, 0);
//Set shadow color
m_shadow->setColor(QColor("#444444"));
//Set shadow fillet
m_shadow->setBlurRadius(30);
//Shadow nested qwidgets
m_EffectWindow->setGraphicsEffect(m_shadow);
//Set the margin for the vertical layout (this step is very important, set the width to the width of the shadow)
pLayout->setMargin(24);
m_EffectWindow->show();
return;
}
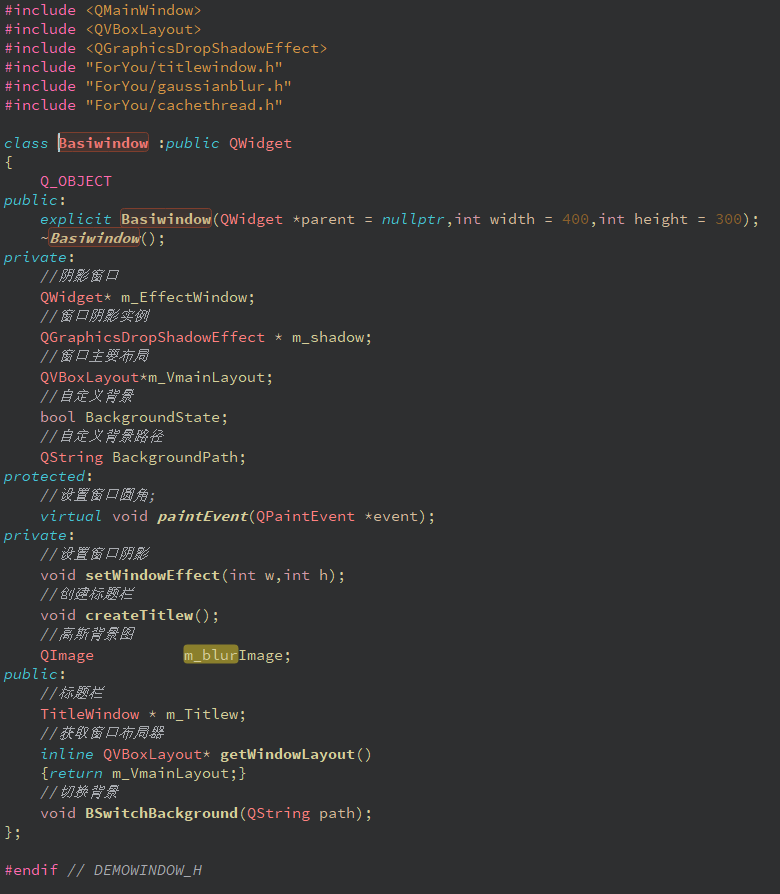
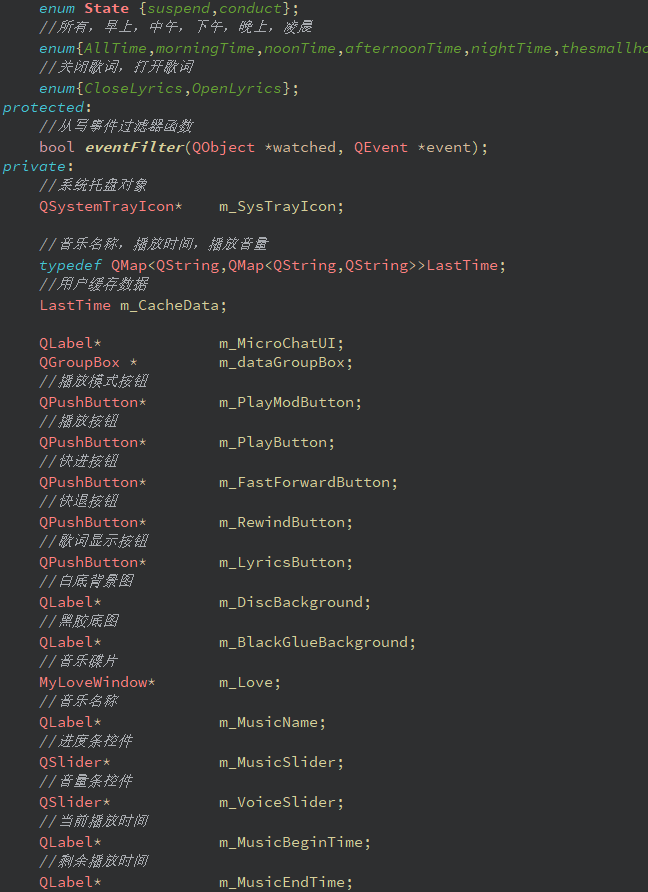
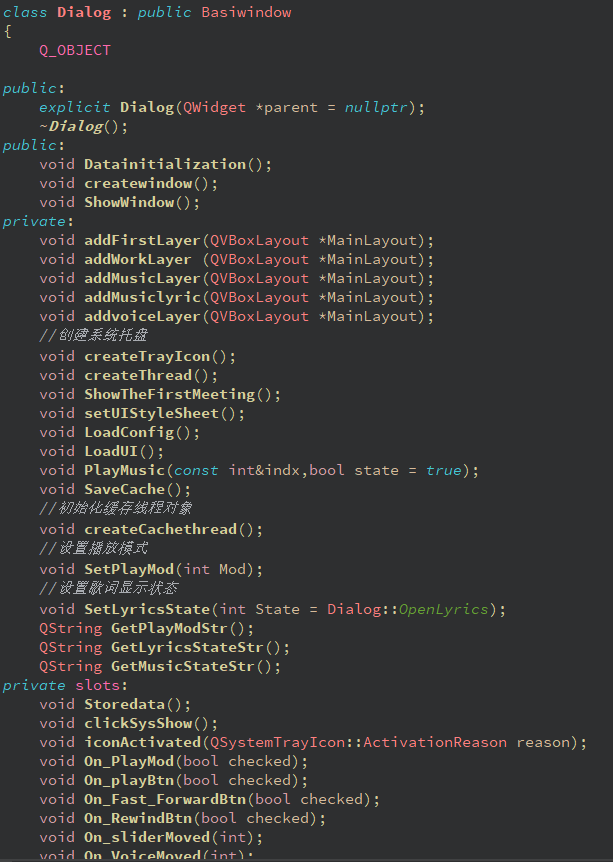
Main window dialog h



Header file dialog h


Gaussian blur image processing
When the program executes, the run thread performs Gaussian blur processing on each disc picture of the music list and saves it in the Cache file
cachethread.h thread function
//Open thread call
void Cachethread::run()
{
for(int i = 0;i < m_ResourceName.size();++i)
{
QPixmap pixmap;
QString BackgroundPath;
BackgroundPath = m_ResourcePath + "/" + m_ResourceName.at(i) + ".png";
QFileInfo file(QApplication::applicationDirPath() + "/Cache" +
"/" + m_ResourceName.at(i) + ".png");
if(file.exists())
{
continue;
}
pixmap.load(BackgroundPath);
QSize picSize(m_MainWindow->width()*1.2,m_MainWindow->height()*1.2);
QPixmap scaledPixmap = pixmap.scaled(picSize);
QPixmap scaledPixmap2 = scaledPixmap.copy(m_MainWindow->pos().x()+30,
m_MainWindow->pos().y()+30,
m_MainWindow->width(),m_MainWindow->height());
QImage Image = scaledPixmap2.toImage();
QImage img = m_blur->BlurImage(Image);
BackgroundPath = QApplication::applicationDirPath() + "/Cache" +
"/" + m_ResourceName.at(i) + ".png";
img.save(BackgroundPath);
m_MainWindow->update();
}
}
Gaussian blur object
QImage GaussianBlur::BlurImage(const QImage& in)
{
if(in.isNull())
return QImage();
QImage image(in.size(), in.format());
int matrixSize = mConvolutionMatrix.size();
int halfMatrixSize = matrixSize / 2;
float sumRed = 0.0f;
float sumBlue = 0.0f;
float sumGreen = 0.0f;
float matrixValue = 0.0f;
int x1 = 0, y1 = 0;
for (int x = 0; x < in.width(); ++x)
{
for (int y = 0; y < in.height(); ++y)
{
for (int kx = -halfMatrixSize; kx <= halfMatrixSize; ++kx)
{
x1 = ReflectIndex(x - kx, in.width());
QColor color(in.pixel(x1, y));
matrixValue = mConvolutionMatrix[kx + halfMatrixSize];
sumRed += color.red() * matrixValue;
sumBlue += color.blue() * matrixValue;
sumGreen += color.green() * matrixValue;
}
QRgb finalColor = qRgb(sumRed, sumGreen, sumBlue);
image.setPixel(x, y, finalColor);
sumRed = sumGreen = sumBlue = 0.0f;
}
}
for (int x = 0; x < in.width(); ++x)
{
for (int y = 0; y < in.height(); ++y)
{
for (int ky = -halfMatrixSize; ky <= halfMatrixSize; ++ky)
{
y1 = ReflectIndex(y - ky, in.height());
QColor color(image.pixel(x, y1));
matrixValue = mConvolutionMatrix[ky + halfMatrixSize];
sumRed += color.red() * matrixValue;
sumBlue += color.blue() * matrixValue;
sumGreen += color.green() * matrixValue;
}
QRgb finalColor = qRgb(sumRed, sumGreen, sumBlue);
image.setPixel(x, y, finalColor);
sumRed = sumGreen = sumBlue = 0.0f;
}
}
return image;
}
Well, I'll update it when I'm free.