I. Preface
In the related projects of map application, some equipment points are identified on the map, and the function of point interaction is most used. Therefore, a set of mechanism is needed to dynamically add, delete, clear and reset. Reset means to reset the longitude and latitude of all points in the map. In fact, it means to first clear and then add the information of all points one by one. JS asynchronous intersection The mutual function is very powerful. You can directly execute the corresponding JS function. There is no need to refresh the web page. You didn't know JS when you did it many years ago. At that time, the worst way to think about was to write it in the code, so you need to reload the web page every time you change it. It's really a bad way to post it. Since there is an asynchronous refresh method, why not use it? Since you learned JS After the asynchronous refresh method, all kinds of methods are simply changed into JS functions, and the corresponding parameters can be passed in. The parameters should take into account all kinds of known situations as much as possible, which is convenient for users to add by themselves.
When learning JS syntax, I found that the programs are almost the same. It's just the so-called all-in-one. After getting familiar with the general syntax, I can basically get started. The biggest difference with C + + is that it doesn't have the concept of data type. As an interpretive language, it automatically converts the data type during execution, and all the work is done by the interpreter, which greatly facilitates programmers , var everywhere, even if it is an array or an object, everything is wav, only when the real value is assigned, can we know the specific data type.
2, Functional features
- Both online map and offline map are supported.
- It also supports webkit kernel, webengine kernel and IE kernel.
- It supports setting multiple annotation points, including name, address, longitude and latitude.
- You can set whether the map can be clicked, dragged, and zoomed by the mouse wheel.
- You can set the protocol version, secret key, theme style, center coordinate, center city, geocoding location, etc.
- The zoom scale and level of the map can be set, and the thumbnail, scale bar, traffic information and other controls can be visible.
- Support map interaction, such as mouse click to obtain the latitude and longitude of the corresponding position.
- It supports query of routes, and can set start position, end position, route mode, route mode, route scheme (minimum time, minimum transfer, minimum walking, no subway, minimum distance, avoiding high-speed).
- It can display point, line and surface tools, and can directly draw lines, points, rectangles, circles, etc. on the map.
- Administrative divisions can be set up, a certain city area drawing layer can be specified, and online map can automatically output boundary points of administrative divisions to js file for offline map.
- Multiple coverings can be added statically or dynamically. Support points, polylines, polygons, rectangles, circles, arcs, point aggregation, etc.
- Function interface is friendly and unified, easy to use, just one class.
- Support js dynamic interactive add point, delete point, empty point, reset point, do not need to refresh the page.
- Support any Qt version, any system, any compiler.
3, Experience address
- Experience address: https://pan.baidu.com/s/1uQsDQO5E5crUBN2J-nPeLQ Extraction code: 1jkp file name: bin_map.zip
- Domestic site: https://gitee.com/feiyangqingyun
- International site: https://github.com/feiyangqingyun
- Personal homepage: https://blog.csdn.net/feiyangqingyun
- Zhihu homepage: https://www.zhihu.com/people/feiyangqingyun/
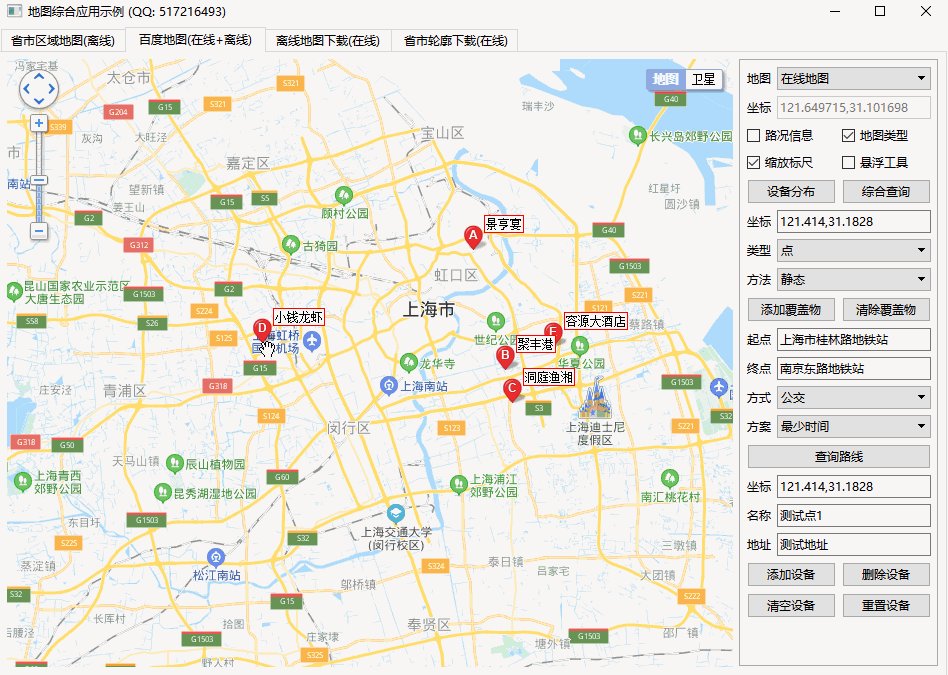
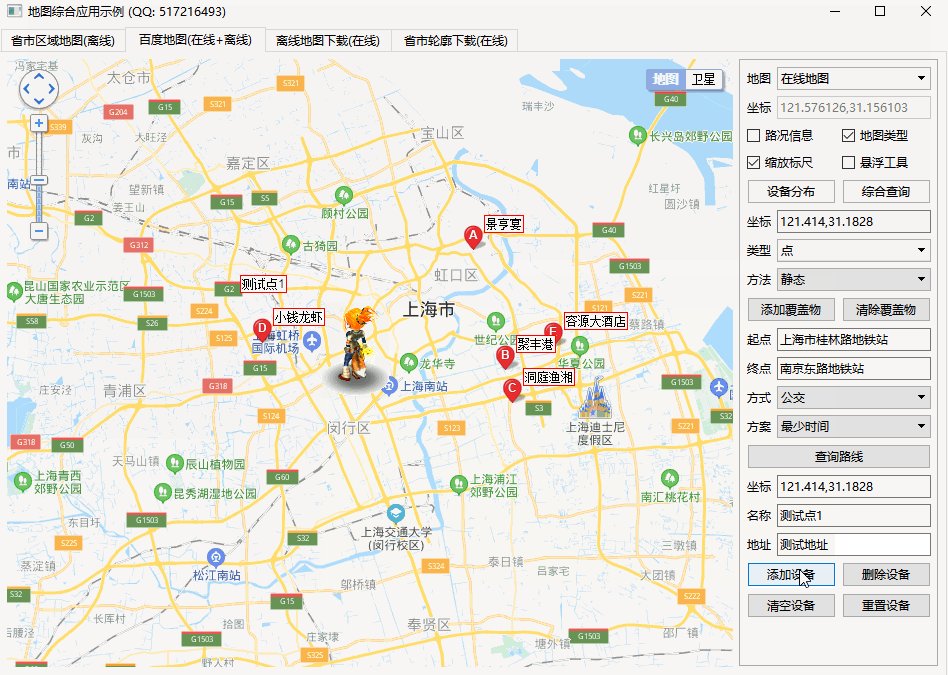
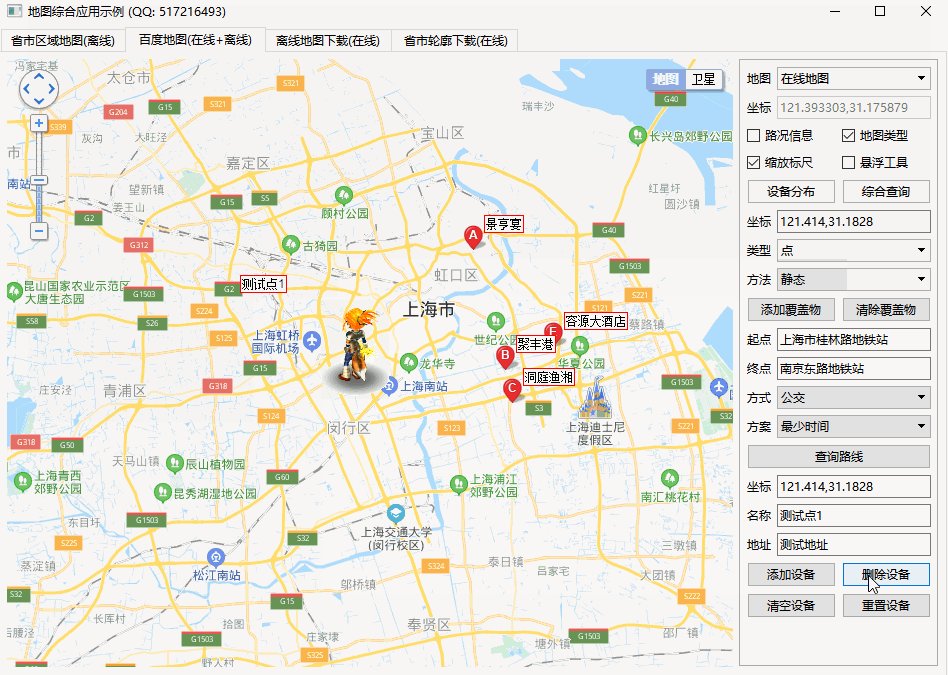
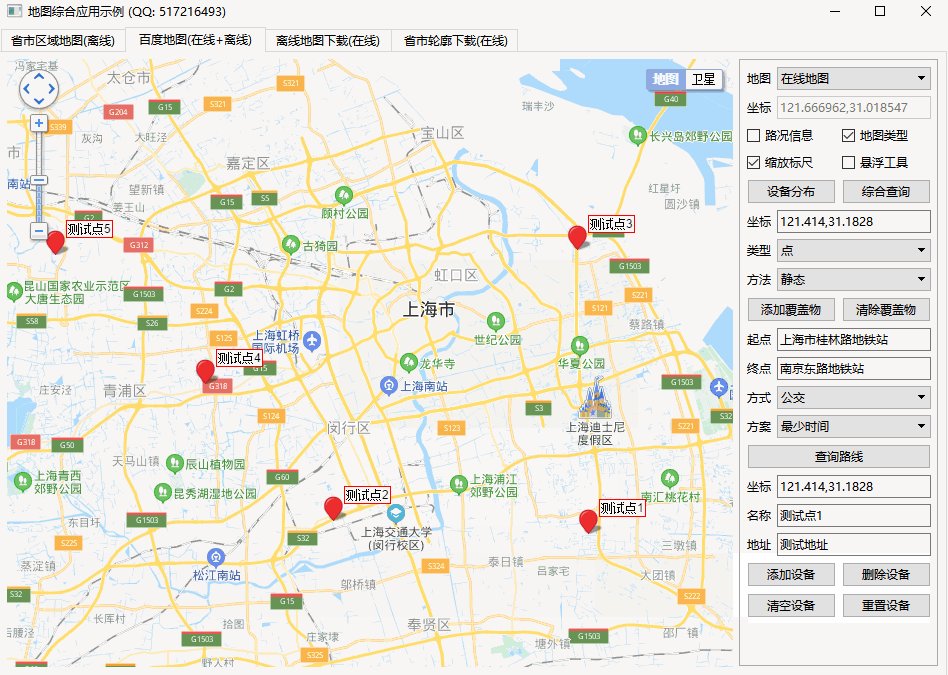
4, Renderings

5, Related code
void MapBaiDu::addMarker(QStringList &list) { //Add points dynamically //name for text text //addr for address //point for latitude and longitude coordinates //Action indicates what action will be triggered after clicking 0 - do not process 1 - pop-up box 2 - send signal //Animation indicates whether to set animation effect 0 - do not handle 1 - jump 2 - fall //iconfile indicates the path of icon file. If it is not set, the default icon will be used. Pay attention to the size of the picture //iconindex indicates the index of the icon in the picture list << QString(" function addMarker(name, addr, point, action, animation, iconfile, iconindex) {"); list << QString(" var list = point.split(',');"); //Set point latitude and longitude coordinates list << QString(" var pot = new BMap.Point(list[0], list[1]);"); //Set the text offset to the position offset value of the corresponding label display list << QString(" var label = new BMap.Label(name, {\"offset\":new BMap.Size(20, -10)});"); //Set icon, default icon if not set list << QString(" if (!iconfile) {"); list << QString(" var marker = new BMap.Marker(pot);"); list << QString(" } else if (iconfile == 'http://lbsyun.baidu.com/jsdemo/img/fox.gif') {"); list << QString(" var icon = new BMap.Icon(iconfile, new BMap.Size(300, 157));"); list << QString(" var marker = new BMap.Marker(pot, {icon: icon});"); list << QString(" } else if (iconfile == 'http://api.map.baidu.com/img/markers.png') {"); list << QString(" var icon = new BMap.Icon(iconfile, new BMap.Size(23, 25), {offset: new BMap.Size(10, 25), imageOffset: new BMap.Size(0, 0 - iconindex * 25)});"); list << QString(" var marker = new BMap.Marker(pot, {icon: icon});"); list << QString(" }"); list << QString(" map.addOverlay(marker);"); list << QString(" marker.setLabel(label);"); list << QString(" addClick(marker, name, addr, action);"); //Bounce - BMAP - Animation - bounce - BMAP - Animation - drop list << QString(" if (animation == 1) {"); list << QString(" marker.setAnimation(BMAP_ANIMATION_BOUNCE);"); list << QString(" } else if (animation == 2) {"); list << QString(" marker.setAnimation(BMAP_ANIMATION_DROP);"); list << QString(" }"); list << QString(" }"); } void MapBaiDu::deleteMarker(QStringList &list) { //Delete points dynamically. If name is empty, delete all list << QString(" function deleteMarker(name) {"); list << QString(" var allOverlay = map.getOverlays();"); list << QString(" var len = allOverlay.length;"); list << QString(" for (var i = 0; i < len; i++) {"); list << QString(" if (name.length == 0) {"); list << QString(" map.removeOverlay(allOverlay[i]);"); list << QString(" } else if (allOverlay[i].getLabel().content == name) {"); list << QString(" map.removeOverlay(allOverlay[i]);"); list << QString(" break;"); list << QString(" }"); list << QString(" }"); list << QString(" }"); }