I. Preface
Histogram is similar to the display of histogram when playing music. The top provides a horizontal line. When the column rises, the line rushes to the top in the form of a hat, which is equivalent to the feeling on the top of the column. It gives people a dynamic feeling. While listening to music, it is more pleasant to the eye. The principle is simple. Two timers are used. One timer has a shorter interval. It is responsible for quickly rushing the bar chart from the bottom to the set value. At the same time, the horizontal lines are rushed up together. One timer is responsible for slowly falling down to 0, and then the horizontal lines are slowly falling down. The descending speed is slower than that of the bar chart, which produces a comparative effect. It looks more like a fall.
II. Functions of Realization
- 1: Maximum/Minimum/Current Value Settable
- 2: Top slider height can be set
- 3: The step size of each change can be set.
- 4: Interval between item s can be set
- 5: Gradient background color can be set
- 6: Column color can be set
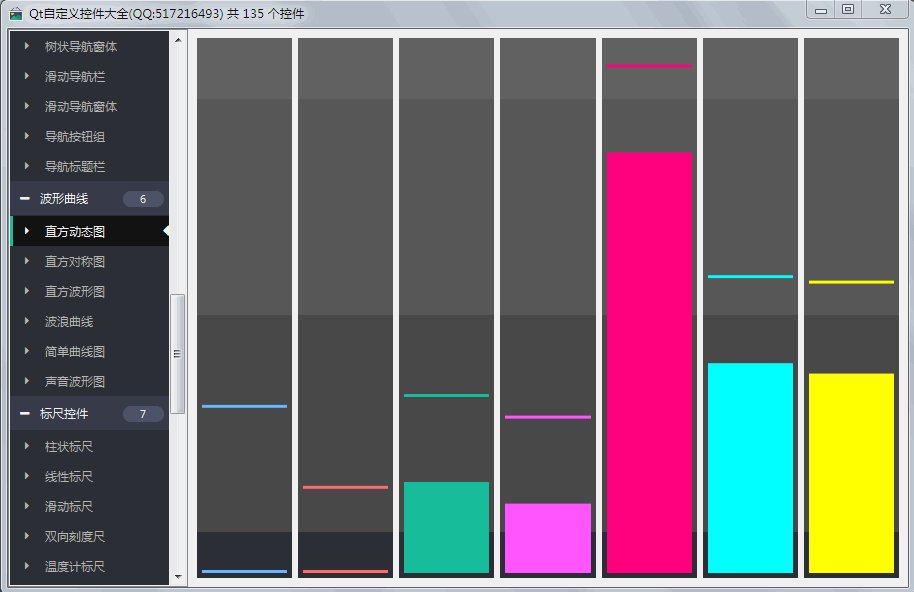
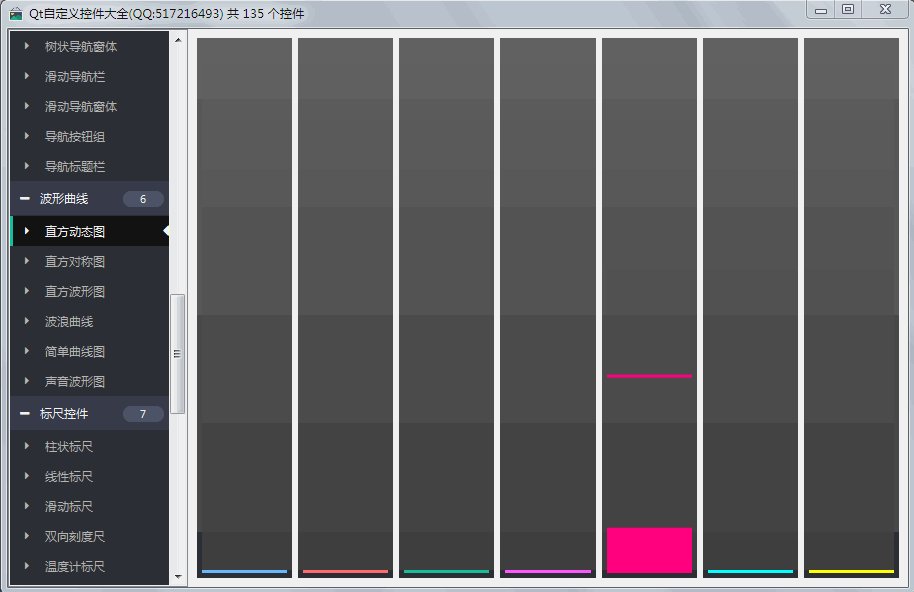
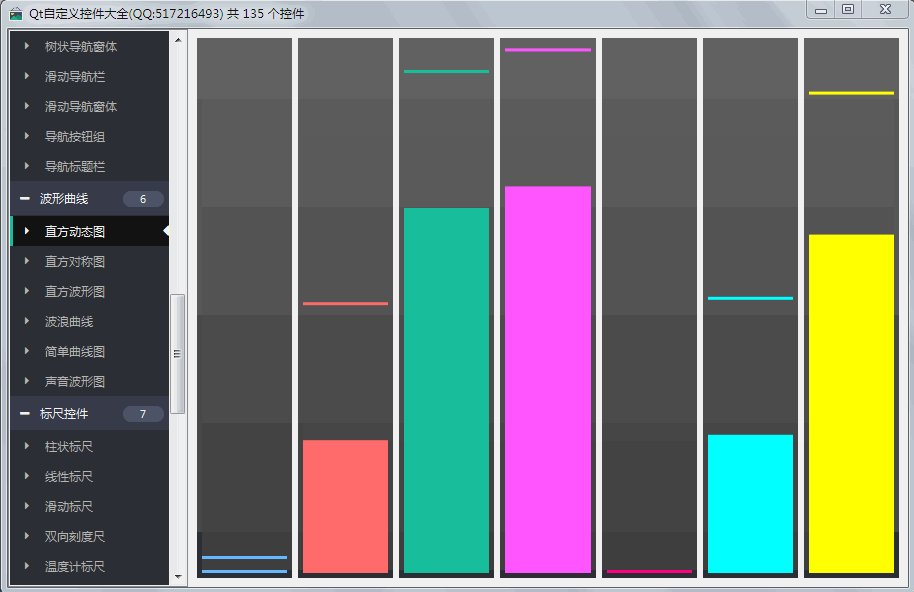
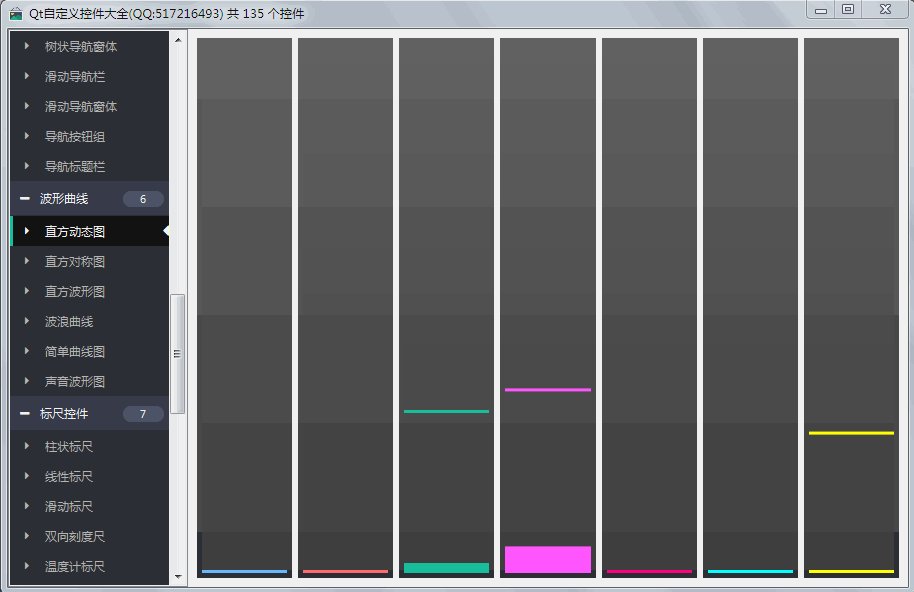
III. EFFECT CHARACTERISTICS

Header file code
#ifndef WAVEBAR_H #define WAVEBAR_H /** * Histogram Control Author: feiyangqingyun(QQ:517216493) 2016-11-6 * 1:Maximum/Minimum/Current Value Settable * 2:Top slider height can be set * 3:The step size can be set for each change. * 4:Interval between item s can be set * 5:Gradient background color can be set * 6:Columnar bar color can be set */ #include <QWidget> #ifdef quc #if (QT_VERSION < QT_VERSION_CHECK(5,7,0)) #include <QtDesigner/QDesignerExportWidget> #else #include <QtUiPlugin/QDesignerExportWidget> #endif class QDESIGNER_WIDGET_EXPORT WaveBar : public QWidget #else class WaveBar : public QWidget #endif { Q_OBJECT Q_PROPERTY(int minValue READ getMinValue WRITE setMinValue) Q_PROPERTY(int maxValue READ getMaxValue WRITE setMaxValue) Q_PROPERTY(int value READ getValue WRITE setValue) Q_PROPERTY(double step READ getStep WRITE setStep) Q_PROPERTY(int space READ getSpace WRITE setSpace) Q_PROPERTY(int headHeight READ getHeadHeight WRITE setHeadHeight) Q_PROPERTY(QColor bgColorStart READ getBgColorStart WRITE setBgColorStart) Q_PROPERTY(QColor bgColorEnd READ getBgColorEnd WRITE setBgColorEnd) Q_PROPERTY(QColor barColor READ getBarColor WRITE setBarColor) public: explicit WaveBar(QWidget *parent = 0); ~WaveBar(); protected: void resizeEvent(QResizeEvent *); void paintEvent(QPaintEvent *); void drawBg(QPainter *painter); void drawBar(QPainter *painter); void drawHead(QPainter *painter); private: int minValue; //minimum value int maxValue; //Maximum value int value; //target value double step; //step int space; //spacing int headHeight; //Top bar height QColor bgColorStart; //Background Gradient Beginning Color QColor bgColorEnd; //Background Gradient End Color QColor barColor; //Columnar strip color int currentValue; //Current value double headY; //Y-axis coordinates of top bar double barY; //Y-axis coordinates of cylindrical bars QTimer *barTimer; //Columnar strip descent timer QTimer *headTimer; //Top bar falling timer private slots: void updateBar(); void updateHead(); public: int getMinValue() const; int getMaxValue() const; int getValue() const; double getStep() const; int getSpace() const; int getHeadHeight() const; QColor getBgColorStart() const; QColor getBgColorEnd() const; QColor getBarColor() const; QSize sizeHint() const; QSize minimumSizeHint() const; public Q_SLOTS: //Set range values void setRange(int minValue, int maxValue); //Set maximum and minimum void setMinValue(int minValue); void setMaxValue(int maxValue); //Setting target values void setValue(int value); //Set step size void setStep(double step); //Setting distance void setSpace(int space); //Set the top bar height void setHeadHeight(int headHeight); //Set the background color void setBgColorStart(const QColor &bgColorStart); void setBgColorEnd(const QColor &bgColorEnd); //Set bar color void setBarColor(const QColor &barColor); }; #endif // WAVEBAR_H
V. Core Code
void WaveBar::paintEvent(QPaintEvent *) { //Drawing preparation, enabling anti-aliasing QPainter painter(this); painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); //Drawing Gradient Background drawBg(&painter); //Drawing Column Bars drawBar(&painter); //Draw the top bar drawHead(&painter); } void WaveBar::drawBg(QPainter *painter) { painter->save(); painter->setPen(Qt::NoPen); QLinearGradient bgGradient(QPointF(0, 0), QPointF(0, height())); bgGradient.setColorAt(0.0, bgColorStart); bgGradient.setColorAt(1.0, bgColorEnd); painter->setBrush(bgGradient); painter->drawRect(rect()); painter->restore(); } void WaveBar::drawBar(QPainter *painter) { painter->save(); QRectF barRect(QPointF(space, barY), QPointF(width() - space, height() - space)); painter->setPen(Qt::NoPen); painter->setBrush(barColor); painter->drawRect(barRect); painter->restore(); } void WaveBar::drawHead(QPainter *painter) { painter->save(); QRectF headRect(QPointF(space, headY), QPointF(width() - space, headY - headHeight)); painter->setPen(Qt::NoPen); painter->setBrush(barColor); painter->drawRect(headRect); painter->restore(); } void WaveBar::updateBar() { barY += step; //Stop beyond the bottom int bottomY = height() - space - headHeight; if (barY >= bottomY) { if (barTimer->isActive()) { barTimer->stop(); } barY = bottomY; } this->update(); } void WaveBar::updateHead() { headY += step; //Stop beyond the bottom int bottomY = height() - space; if (headY >= bottomY) { if (headTimer->isActive()) { headTimer->stop(); } headY = bottomY; } this->update(); }
Introduction of Control
- More than 150 exquisite controls, covering a variety of dashboards, progress bars, progress balls, compasses, curves, rulers, thermometers, navigation bars, navigation bars, flatui, highlighted buttons, sliding selectors, lunar calendar, etc. Far more controls than qwt integrates.
- Each class can be separated into a separate control, zero-coupling, each control has a header file and an implementation file, independent of other files, to facilitate the integration of a single control in the form of source code into the project, less code. The control classes of qwt are interlinked and highly coupled. If you want to use one of the controls, you must include all the code.
- All pure Qt writing, QWidget+QPainter drawing, support any Qt version from Qt4.6 to Qt5.13, support mingw, msvc, gcc and other compilers, support any operating system such as windows+linux+mac + embedded linux, no scrambling, can be directly integrated into Qt Creator, as with its own controls, most of the effects as long as set up. Several attributes can be used, which is very convenient.
- Each control has a corresponding separate DEMO containing the source code of the control, which is convenient for reference. It also provides an integrated DEMO for all controls.
- The source code of each control has detailed Chinese annotations, which are compiled in accordance with the unified design specifications. It is convenient to learn how to compile custom controls.
- Each control's default color matching and demo's corresponding color matching are very beautiful.
- More than 130 visible controls and 6 invisible controls.
- Some controls provide a variety of style choices, a variety of indicator style choices.
- All controls adapt to form stretching changes.
- Integrate custom control property designer, support drag design, WYSIWYG, support import and export xml format.
- With activex control demo, all controls can run directly in ie browser.
- Integrate fontawesome graphic fonts + hundreds of graphic fonts collected by Alibaba iconfont to enjoy the fun of graphic fonts.
- All controls eventually generate a dynamic library file (dll or so, etc.) that can be directly integrated into the qtcreator to drag the design to use.
- At present, there is a version of qml, pyqt version will be considered later, if the user demand is large.
- Custom Control Plug-in Open Dynamic Library (permanently free), without any backdoor and restrictions, please feel free to use.
- At present, 26 versions of dll have been provided, including qt5.12.3 MSVC 2017 32 + 64 MinGW 32 + 64.
- Increase control and improve control from time to time, update SDK from time to time. Welcome to make suggestions. Thank you!
- Qt introductory books recommend Hoyafei's Quick Start to Qt Creator, Qt5 Programming Introduction, and Qt advanced books recommend the official C++ GUI Qt4 Programming.
- I strongly recommend programmers'self-cultivation and planning series "Talking about Programmers", "Programmers' Growth Course" and "Solution Programmers". They benefit a lot and benefit a lifetime!
- SDK Download Link: https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ Extraction code: 877p