I. Preface
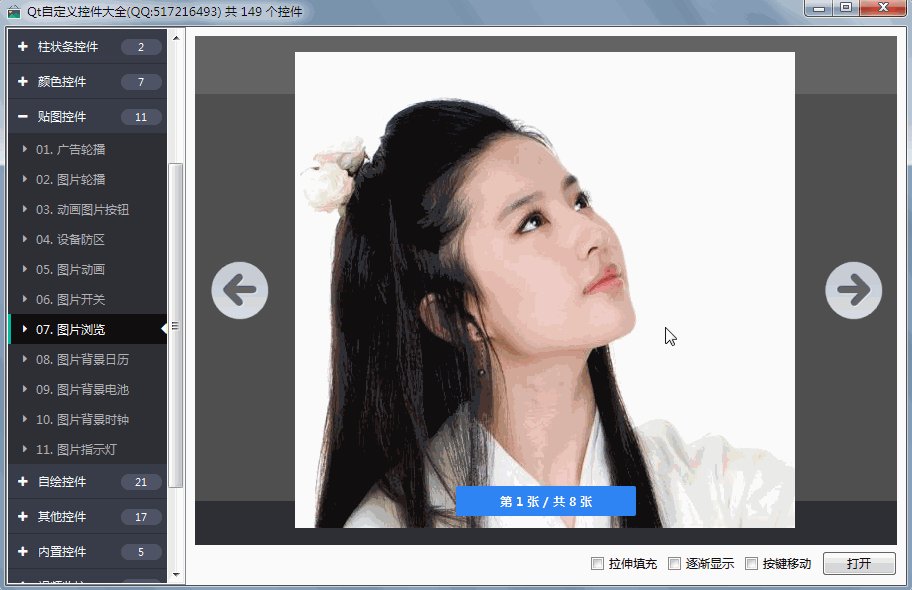
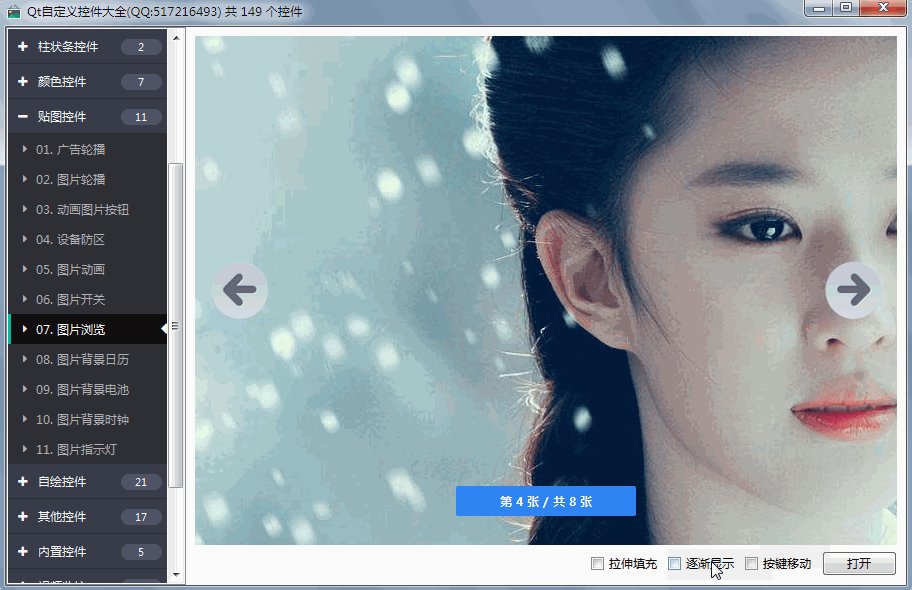
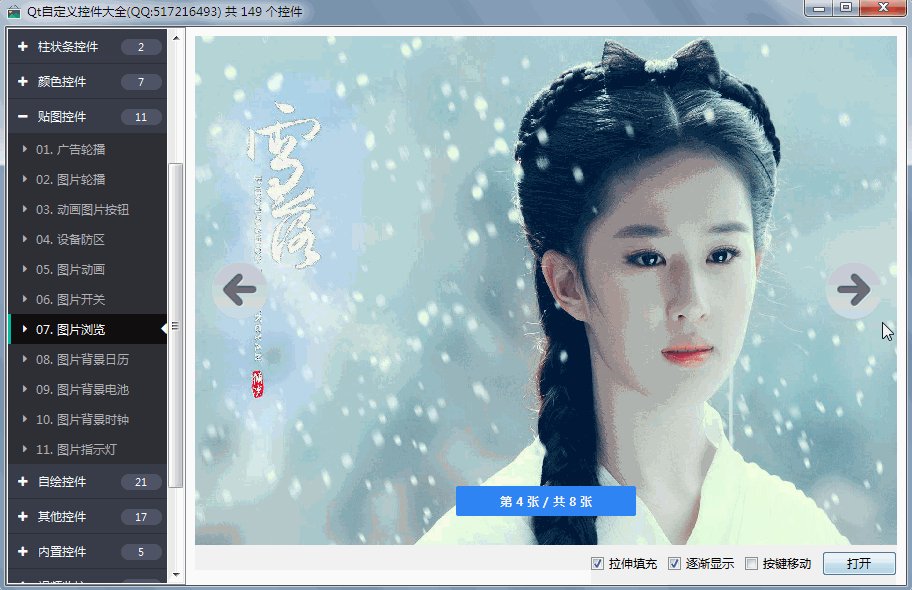
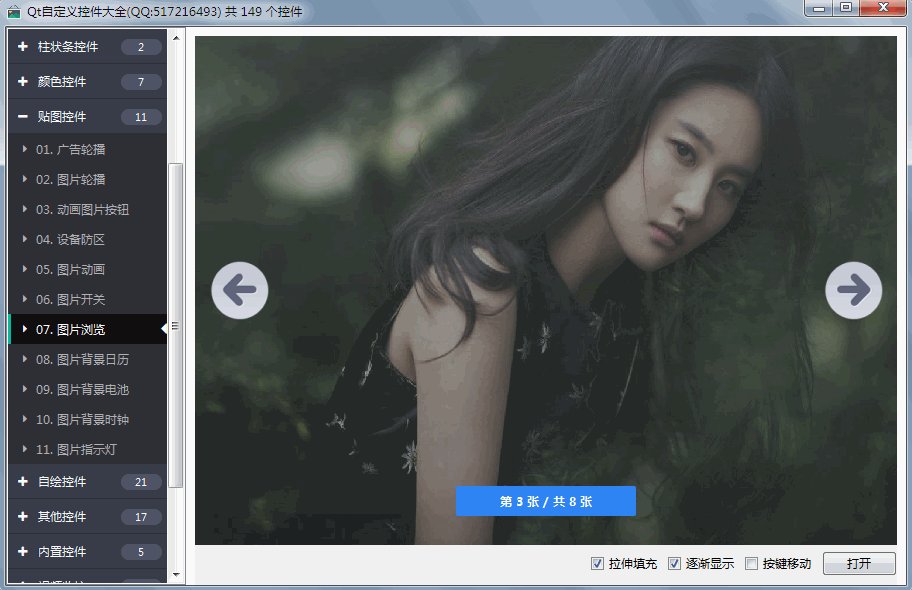
This control is mainly used as a simple picture browser. It can turn pages up and down to display pictures. Pictures can also turn on excessive effects such as transparency gradient, application scenarios such as viewing alarm pictures and running pictures. This control is not my original, from the network, I just revised a lot of BUG, and improved the operation of various ways. For example, add the right mouse button to empty, add background color, add keyboard page turning, and move to the first/last/last/next, etc. Controls have no difficulty, the main thing is to open folders, automatically calculate all files under folders stored in the queue, the queue can be the complete path of the image, can also be the image, can switch, if the memory loading mode is selected, the path will automatically be changed to the picture, so there is a benefit, that is Page-turning is very fast when viewing pictures, because the pictures in memory are displayed directly, and there is no need to reload the path. After all, the path-loading pictures need to re-read the hard disk.
II. Functions of Realization
- 1: Increase the right mouse button to clear
- 2: Add background color
- 3: Increase settings spacing and page turning icon size
- 4: Adding Settings Whether to Stretch Fill Display
- 5: Increase Settings to Display Image Gradually
- 6:Increase the setting of keyboard page turning
- 7: Move to the first/last/last/last/next one
- 8: Correct memory leaks BUG and other BUGs
III. EFFECT CHARACTERISTICS

Header file code
#ifndef IMAGEVIEW_H #define IMAGEVIEW_H /** * Author of Picture Browser Control: feiyangqingyun(QQ:517216493) 2016-10-16 * This control comes from the network (original author: kimtaikee(http://www.qtcn.org/bbs/read-htm-tid-45436-ds-1.html#tpc)). * 1:Add the right mouse button to clear * 2:Add background color * 3:Increase settings spacing and page turning icon size * 4:Adding Settings Whether to Stretch Fill Display * 5:Increase Settings to Display Image Gradually * 6:Adding Settings to Keyboard Page Turning * 7:Add and move to the first/last/last/last/next * 8:Fixed memory leaks BUG and other BUGs */ #include <QWidget> class QToolButton; class ImageNum : public QWidget { Q_OBJECT public: ImageNum(QWidget *parent = 0); protected: void paintEvent(QPaintEvent *); void drawBg(QPainter *painter); void drawText(QPainter *painter); private: int totalNum; //Total int currentIndex; //Current Index public slots: //Set total void setTotalNum(int totalNum); //Setting the current index void setCurrentIndex(int currentIndex); }; #ifdef quc #if (QT_VERSION < QT_VERSION_CHECK(5,7,0)) #include <QtDesigner/QDesignerExportWidget> #else #include <QtUiPlugin/QDesignerExportWidget> #endif class QDESIGNER_WIDGET_EXPORT ImageView : public QWidget #else class ImageView : public QWidget #endif { Q_OBJECT Q_PROPERTY(QColor bgColorStart READ getBgColorStart WRITE setBgColorStart) Q_PROPERTY(QColor bgColorEnd READ getBgColorEnd WRITE setBgColorEnd) Q_PROPERTY(int bottomSpace READ getBottomSpace WRITE setBottomSpace) Q_PROPERTY(int buttonSpace READ getButtonSpace WRITE setButtonSpace) Q_PROPERTY(QSize icoSize READ getIcoSize WRITE setIcoSize) Q_PROPERTY(bool fill READ getFill WRITE setFill) Q_PROPERTY(bool fade READ getFade WRITE setFade) Q_PROPERTY(bool keyMove READ getKeyMove WRITE setKeyMove) public: explicit ImageView(QWidget *parent = 0); ~ImageView(); protected: void paintEvent(QPaintEvent *); void drawBg(QPainter *painter); void drawImage(QPainter *painter); void keyPressEvent(QKeyEvent *); void resizeEvent(QResizeEvent *); void showEvent(QShowEvent *); private: QColor bgColorStart; //Background Gradient Beginning Color QColor bgColorEnd; //Background Gradient End Color int bottomSpace; //Bottom spacing int buttonSpace; //Button spacing QSize icoSize; //Flip button icon size bool fill; //Fill in or not bool fade; //Is it gradient display? bool keyMove; //Does it support key movement? QToolButton *preButton; //Forward Move Button QToolButton *nextButton; //Backward button QStringList imageNames; //Picture Name Collection int currentIndex; //Current Picture Index QImage currentImage; //Current picture data ImageNum *num; //Objects that display the current index and total int totalNum; //Total double opacity; //Current transparency value QTimer *timer; //Timer changes transparency private slots: void calcGeo(); void doFading(); public: QColor getBgColorStart() const; QColor getBgColorEnd() const; int getBottomSpace() const; int getButtonSpace() const; QSize getIcoSize() const; bool getFill() const; bool getFade() const; bool getKeyMove() const; QSize sizeHint() const; QSize minimumSizeHint() const; public slots: //Load Image Folder void load(); void load(const QString &strFolder); //Clear image void clear(); //Set the background color void setBgColorStart(const QColor &bgColorStart); void setBgColorEnd(const QColor &bgColorEnd); //Setting Spacing void setBottomSpace(int bottomSpace); void setButtonSpace(int buttonSpace); //Set page turning icon size void setIcoSize(const QSize &icoSize); //Set whether the image is stretched and filled void setFill(bool fill); //Set whether or not the gradient display is enabled void setFade(bool fade); //Set whether keyboard keys can be moved void setKeyMove(bool keyMove); //Move to the first void moveFirst(); //Move to the last one void moveLast(); //Last one void movePrevious(); //Next one void moveNext(); //Move to the specified index image void moveTo(int index); signals: //Triggered when the total number changes void totalNumChanged(int totalNum); //Triggered when the current image index changes void currentIndexChanged(int currentIndex); }; #endif // IMAGEVIEW_H
V. Core Code
void ImageView::paintEvent(QPaintEvent *) { QPainter painter(this); painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); drawBg(&painter); if (totalNum > 0) { drawImage(&painter); } } void ImageView::drawBg(QPainter *painter) { painter->save(); painter->setPen(Qt::NoPen); QLinearGradient bgGradient(QPoint(0, 0), QPoint(0, height())); bgGradient.setColorAt(0.0, bgColorStart); bgGradient.setColorAt(1.0, bgColorEnd); painter->setBrush(bgGradient); painter->drawRect(rect()); painter->restore(); } void ImageView::drawImage(QPainter *painter) { painter->save(); painter->setOpacity(opacity); if (fill) { painter->drawImage(rect(), currentImage); painter->restore(); } else { //Auto-centering drawing in proportion int imageWidth = currentImage.width(); int imageHeight = currentImage.height(); int imageX = rect().center().x() - imageWidth / 2; int imageY = rect().center().y() - imageHeight / 2; QPoint point(imageX, imageY); painter->drawImage(point, currentImage); painter->restore(); } } void ImageView::keyPressEvent(QKeyEvent *keyEvent) { if (keyEvent->key() == Qt::Key_Left || keyEvent->key() == Qt::Key_Up) { movePrevious(); } else if (keyEvent->key() == Qt::Key_Right || keyEvent->key() == Qt::Key_Down) { moveNext(); } }
Introduction of Control
- More than 149 exquisite controls, covering a variety of dashboards, progress bars, progress balls, compasses, curves, rulers, thermometers, navigation bars, navigation bars, flatui, highlighted buttons, sliding selectors, the lunar calendar and so on. Far more controls than qwt integrates.
- Each class can be separated into a separate control, zero-coupling, each control has a header file and an implementation file, independent of other files, to facilitate the integration of a single control in the form of source code into the project, less code. The control classes of qwt are interlinked and highly coupled. If you want to use one of the controls, you must include all the code.
- All pure Qt writing, QWidget+QPainter drawing, support any Qt version from Qt4.6 to Qt5.12, support mingw, msvc, gcc and other compilers, support any operating system such as windows+linux+mac + embedded linux, no scrambling, can be directly integrated into Qt Creator, as with its own controls, most of the effects as long as set up. Several attributes can be used, which is very convenient.
- Each control has a corresponding separate DEMO containing the source code of the control, which is convenient for reference. It also provides an integrated DEMO for all controls.
- The source code of each control has detailed Chinese annotations, which are compiled in accordance with the unified design specifications. It is convenient to learn how to compile custom controls.
- Each control's default color matching and demo's corresponding color matching are very beautiful.
- More than 130 visible controls and 6 invisible controls.
- Some controls provide a variety of style choices, a variety of indicator style choices.
- All controls adapt to form stretching changes.
- Integrate custom control property designer, support drag design, WYSIWYG, support import and export xml format.
- With activex control demo, all controls can run directly in ie browser.
- Integrate fontawesome graphic fonts + hundreds of graphic fonts collected by Alibaba iconfont to enjoy the fun of graphic fonts.
- All controls finally generate a dll Dynamic Library file, which can be directly integrated into the qtcreator for dragging design use.
- At present, there is a version of qml, pyqt version will be considered later, if the user demand is large.
7. SDK Download
- SDK Download Link: https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ Extraction code: 877p
- The download link contains various versions of dynamic library files, header files of all controls, using demo, custom control + property designer.
- Custom control plug-in open dynamic library dll use (permanent free), without any back door and restrictions, please feel free to use.
- At present, 26 versions of dll have been provided, including qt5.12.3 MSVC 2017 32 + 64 MinGW 32 + 64.
- Increase control and improve control from time to time, update SDK from time to time. Welcome to make suggestions. Thank you!
- widget version (QQ: 517216493) qml version (QQ: 373955953) camel (QQ: 278969898).
- The Way to Advance Qt in Taoge's Knowledge Column https://zhuanlan.zhihu.com/TaoQt
- Welcome to pay attention to Wechat Public Number, C++/Python, learning methods, writing skills, popular technology, career development and other content, more dry goods, more benefits!