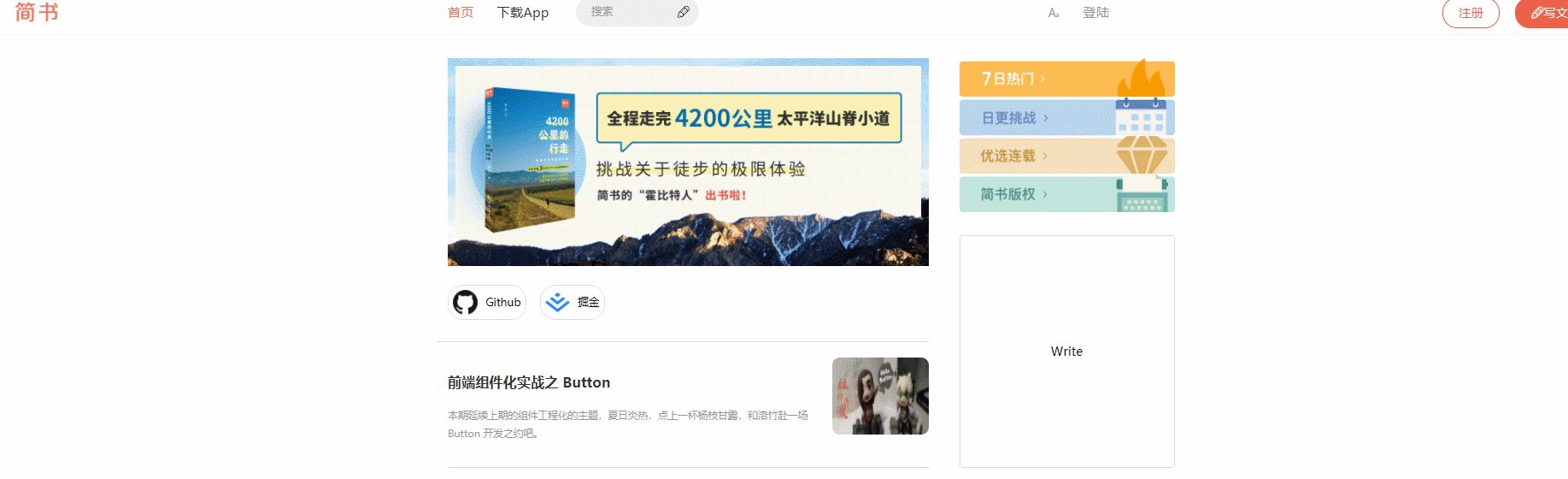
Project function introduction
Project address https://gitee.com/thinkerwing/jianshu
react-devtools https://blog.csdn.net/daddykei/article/details/119225518
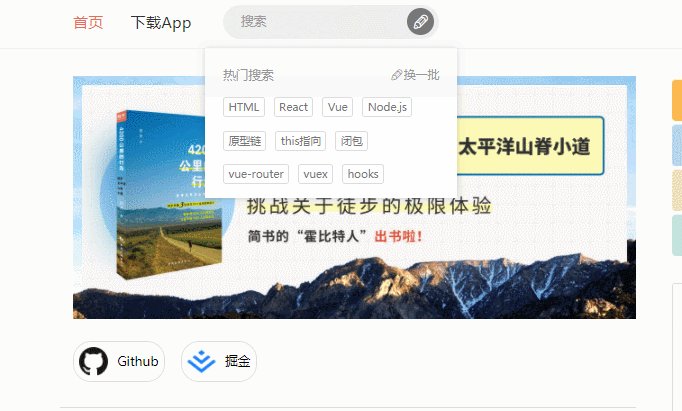
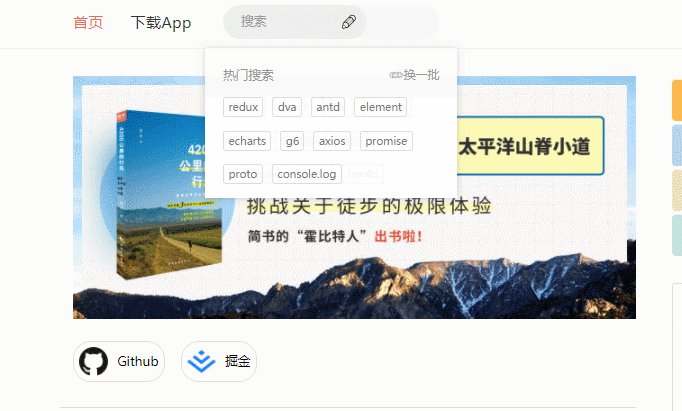
Search box function animation and recommendation and change function

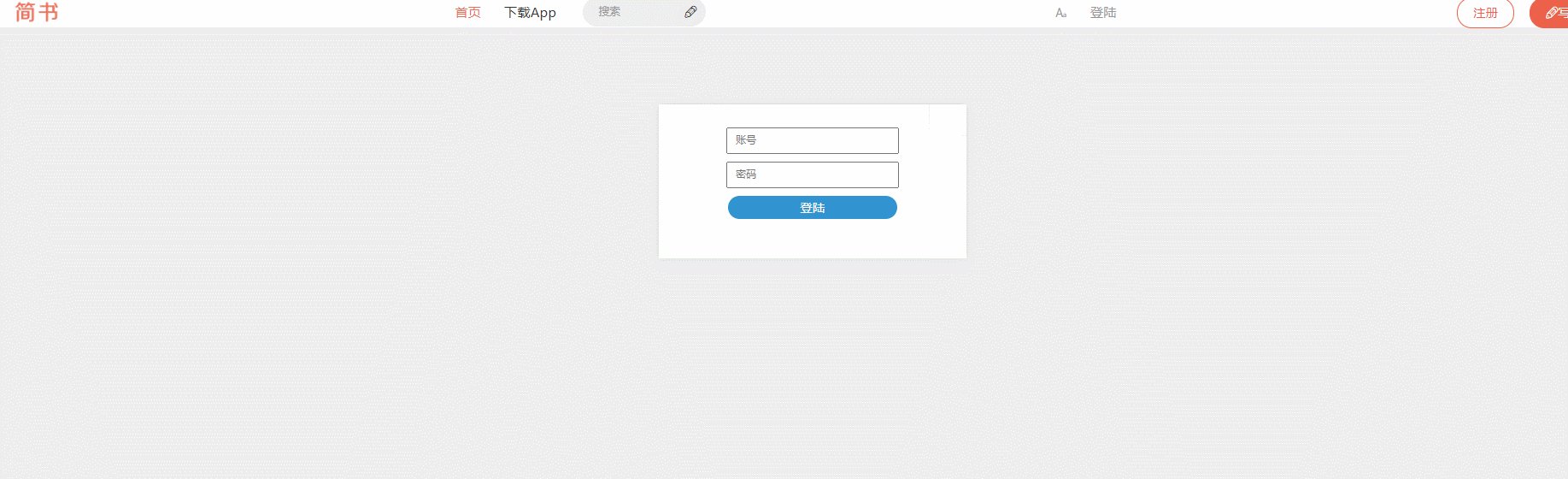
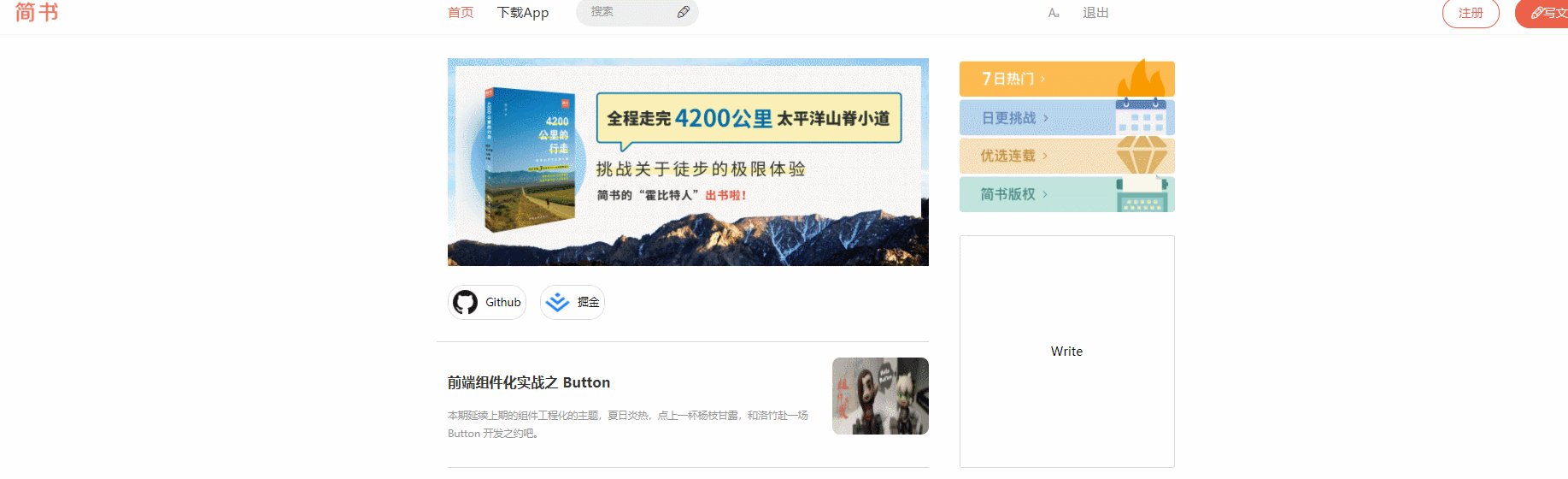
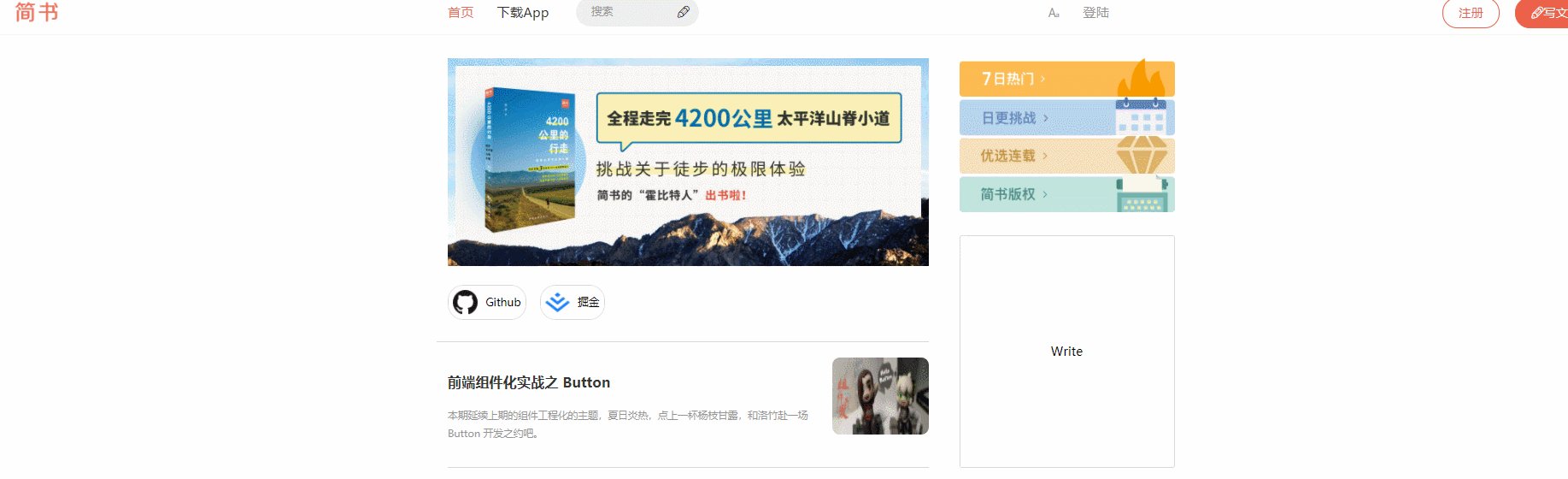
Login and logout function

Drop down click more, return to the top, details page and route jump function development

Use and optimization of third-party libraries
- Accelerating React development with styled components
npm install --save styled-components
Styled components is a commonly used css in js class library. Like all class libraries of the same type, js empowerment solves the capabilities that native css does not have, such as variables, loops, functions, etc. Preprocessing such as sass & less can solve the limitations of some css, but we still need to learn new syntax and compile it, and its complex webpack configuration always makes developers resist. Styled components solves these problems well and is very suitable for the project development of React technology stack.
- combineReducers
The reducer finally returns a complete state. The role of combineReducers is to splice each child reducer to return a complete state
immutable.js helps us generate immutable objects, which cannot be changed
- public/api local simulation json data
When there are fewer branches, the if efficiency is higher than that of switch (because switch has a jump table) and there are more branches. Of course, the switch is more efficient and looks more concise.
if (action.type === constants.SEARCH_FOCUS) {
// The set method of immutable object will combine the value of previous immutable object
// And set the value to return a new object
return state.set('focused', true)
}
if (action.type === constants.SEARCH_BLUR) {
return state.set('focused', false )
}
if (action.type === constants.CHANGE_LIST) {
return state.set('list', action.data)
}
switch(action.type) {
case constants.SEARCH_FOCUS:
return state.set('focused', true);
case constants.SEARCH_BLUR:
return state.set('focused', false);
case constants.CHANGE_LIST:
return state.merge({
list: action.data,
totalPage: action.totalPage
});
case constants.MOUSE_ENTER:
return state.set('mouseIn', true);
case constants.MOUSE_LEAVE:
return state.set('mouseIn', false);
case constants.CHANGE_PAGE:
return state.set('page', action.page);
default:
return state;
}
-
Structure assignment
const { focused, list } = this.props
You don't have to keep {this props. xxxx} -
Redux thunk solution
When using asynchronous action of redux, the browser reports an error:
Error: Actions must be plain objects. Use custom middleware for async actions.
import { createStore, compose, applyMiddleware } from 'redux'
import thunk from 'redux-thunk';
import reducer from './reducer'
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
const store = createStore(reducer, composeEnhancers(
applyMiddleware(thunk)
));
export default store
- Using React router DOM routing in React
For a single page application built with React, if you want to realize the jump between pages, the first thing you think of is to use routing. In React, there are two packages commonly used to meet this requirement, namely, React router and React router dom.
◇ jump through function
<HashRouter history={hashHistory}>
◇ url transfer parameters
<Route exact path="/detail/:id" component={Detail}/>
- Dynamic component loading for React performance optimization
When the React project is packaged, if asynchronous components are not processed, the js required for all pages are in the same file (bundle.js). The entire js file is large, resulting in a long first screen loading time.
Deficiency and thinking
Lack of hooks, and some functions are not perfect.
Geek time: core principles and practice of React Hooks
After introducing the concept of Hooks, function components have the capabilities of state management and life cycle management, and can realize almost all the capabilities of the original Class components. Function components can be seamlessly connected with existing Class components. The concise writing method and intuitive logic reuse ability brought by function components are not only the difference of writing method, but also the change of development ideas.