
1. Introduction of XML Layout
<com.net168.lib.SortTabLayout
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
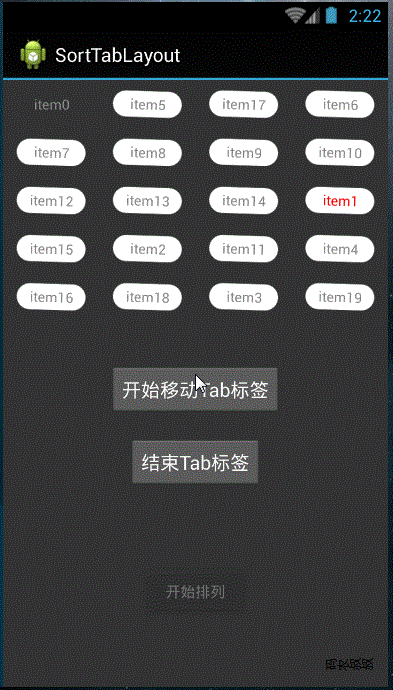
2. Setting up data source data, that is, the corresponding text data for each item
//Construct data sources, temporarily supporting String only
List<String> data = new ArrayList<String>();
for (int i = 0; i < 20; i ++) {
data.add("item" + i);
}
//set up data sources
vSortLayout.setShowData(data, 1);
3. Setting up listeners for interactive clicks and long clicks
vSortLayout.setOnSelectListener(new onSelectListener() {
//Click on the event, click the item trigger in the Tab layout
@Override
public void onSelect(View v, int index) {
Toast.makeText(MainActivity.this, "You clicked item ,The contents are as follows:" + ((TextView)v).getText(), Toast.LENGTH_SHORT).show();
}
//Long press event, long press item trigger in Tab layout
@Override
public void onLongSelect(View v) {
Toast.makeText(MainActivity.this, "Long press Tab,Begin to arrange", Toast.LENGTH_SHORT).show();
}
});
4. Interfaces for starting and ending sorting
//If the parameter is true, start sorting, that is, drag vSortLayout.setIsMoveList(true); //End the sorting and return to the current new location where tab is selected vSortLayout.getAndFinishSortData();
Imperfect Customization Function
1. Now only String is supported, and the layout can't be customized. The customized input of Tab's item's View may be improved in the future.
2. The number and spacing of rows in the layout are controlled by hard code, and there is no easy-to-understand interface leak.
PS: The method of debugging interval, mainly debugging the following parameters
/** * Configuration parameter area * mMaxRow : Number of rows per row * Magin Width Tab The proportion of spacing to width * For example, mMaxRow = 4, the width is allocated by this policy * |Magin|View|Magin|View|Magin|View|Magin|View|Magin| * Note how control widths are allocated: total widths = 5 * Magin + 4 * View, and Magin: View = mRowMagin: mRowWidth * The widths and heights of each control can be derived. */ private final int mMaxRow = 4; private final int mRowMagin = 5; private final int mRowWidth = 26; private final int mColumnMagin = 4; private final int mColumnHeight = 10;
3. Rollback is not smooth. Scroller can be introduced to control slow rollback in the later stage.
Realization Principle
1. The layout item sorting adopts the view group-based customized layout, and the onLayout method logic calculates and configures according to the parameters of the configuration parameter area.
@Override
protected void onLayout(boolean arg0, int arg1, int arg2, int arg3, int arg4) {
final int childCount = getChildCount();
int row = 0;
int column = 0;
int startWidth = 0;
int startHeight = 0;
for (int i = 0; i < childCount; i++) {
View childeView = childList.get(i);
row = i / 4;
column = i % 4;
startWidth = (int) ((column * (mRowWidth + 2 * mRowMagin) + mRowMagin) * mChildeItemSize);
startHeight = (int) ((row * (mColumnHeight + 2 * mColumnMagin) + mColumnMagin) * mChildeItemSize);
childeView.layout(startWidth ,startHeight ,(int)(startWidth + mRowWidth * mChildeItemSize),
(int)(startHeight + mColumnHeight * mChildeItemSize));
}
}
2. Sliding module. In onTouchEvent, according to coordinate capture, the corresponding sub-Item is analyzed by coordinate analysis. View.layout() method is used to make the dragged View follow the finger movement and participate in the code.
private void moveChildView(float x, float y) {
if (mMoveChildView != null) {
int left = (int) (((mChildIndex % 4) * (mRowWidth + 2 * mRowMagin) + mRowMagin) * mChildeItemSize);
int top = (int) (((mChildIndex / 4) * (mColumnHeight + 2 * mColumnMagin) + mColumnMagin) * mChildeItemSize);
int width = (int) (left + mRowWidth * mChildeItemSize);
int heigth = (int) (top + mColumnHeight * mChildeItemSize);
int moveX = (int) (x - beginX);
int moveY = (int) (y - beginY);
mMoveChildView.layout(left + moveX, top + moveY, width + moveX, heigth + moveY);
mMoveChildView.invalidate();
}
}
3. Animation module, because of considering low version and not wanting to introduce too many open source libraries, it is implemented by ordinary animation.
See the begin Animation (final int start, final int end, Boolean forward) method for details.
4. Overall process
a, Touch down events, capture the current x, y data, calculate the corresponding index of the moved View, and the rest of the view begins to jitter animation
b, move event, the selected view uses layout method to follow finger movement according to x, y
c, up events, the execution of position adjustment animation, and after adjustment, the new location settings
Complete code: https://github.com/ganchuanpu/SortTabLayout.git