Mixed development mode:
1, Source code integration
2, Product integration: the Flutter project is developed separately and released in the form of aar package or IOS framework after development. The original project depends on the products output by Flutter
Product integration
Integrate fluent into existing Andriod projects
1. Create Android project
Step ignored.
2. Android Studio configuration fluent
Please refer to another article: Android studio configuration fluent
3. Create fluent module
Open the Android project, adjust the Terminal location to the project directory, and use the command fluent create - t module {project name} to create a fluent module.
For example: shutter create - t module myshutter
The following message appears:
Creating project myflutter... myflutter\.gitignore (created) myflutter\.idea\libraries\Dart_SDK.xml (created) myflutter\.idea\modules.xml (created) myflutter\.idea\workspace.xml (created) myflutter\.metadata (created) myflutter\analysis_options.yaml (created) myflutter\lib\main.dart (created) myflutter\myflutter.iml (created) myflutter\myflutter_android.iml (created) myflutter\pubspec.yaml (created) myflutter\README.md (created) myflutter\test\widget_test.dart (created) Running "flutter pub get" in myflutter... 1,844ms Wrote 12 files.
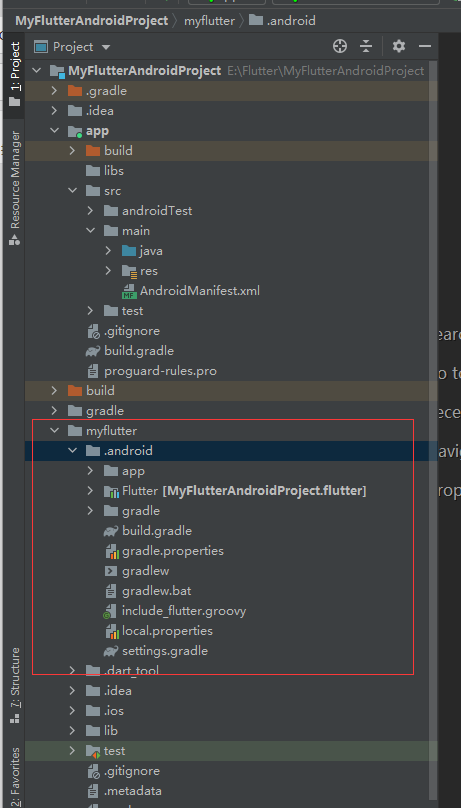
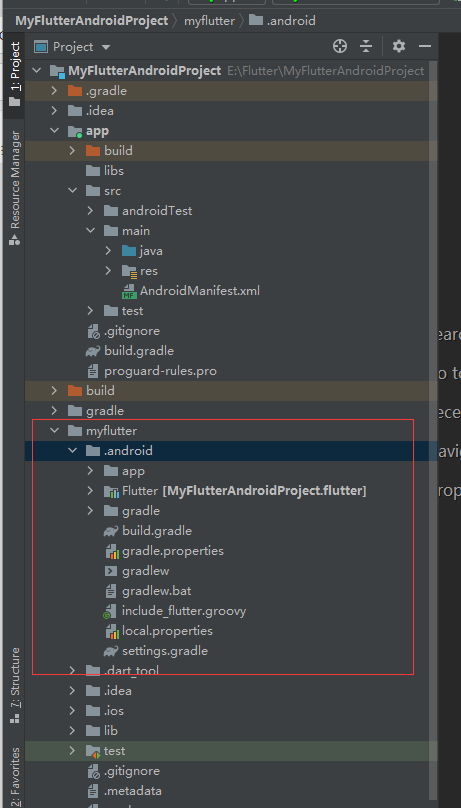
At this point, you will find that there is an additional module of the shuttle in the project, as shown in the following figure:

be careful:
There is a hidden in the module project of Flutter Android and ios directory. This directory is a runnable Android and ios project. Our fluent code is still written in lib. Please note in Android and There is a Flutter directory under the ios directory. This is our Flutter library project. That is, Android is used to generate aar and ios is used to produce framework. If we use fluent create XXX to generate pure fluent projects, we do not have this fluent directory.
If the module is not created by using the name of "fluent create - t module", the module in "fluent module" will be android will be missing include_flutter.groovy files, which leads to
evaluate(new File(
// '{xxxxx your shuttle module directory} / android/include_flutter.groovy'
'myflutter/.android/include_flutter.groovy'
))
An error is reported in this step
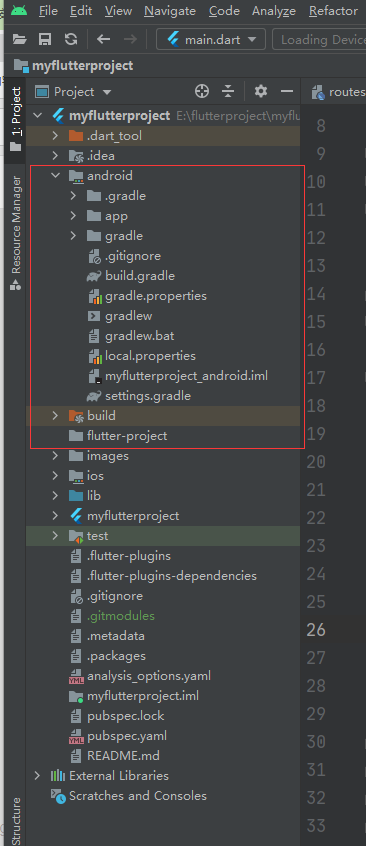
The comparison is as follows:
(1) It is composed of the shuttle project created through the shuttle create - t module myshuttle

(2) Directly create new flight project

4. Submit the fluent module to git
In many cases, team cooperation is required for development, which is faced with the sharing of fluent modules. Let's take Gitee as an example and share the fluent module with Git.
(1) Modify ignore file gitignore
Modify the of the fluent module The contents of gitignore file are as follows:
.DS_Store .dart_tool/ .packages .pub/ .idea/ .vagrant/ .sconsign.dblite .svn/ *.swp profile DerivedData/ .generated/ *.pbxuser *.mode1v3 *.mode2v3 *.perspectivev3 !default.pbxuser !default.mode1v3 !default.mode2v3 !default.perspectivev3 xcuserdata *.moved-aside *.pyc *sync/ Icon? .tags* build/ .android/ .ios/ .flutter-plugins
(2) Submit code to Git
Open the fluent module separately with Android studio, VCs - import into version contract - share project on gitee
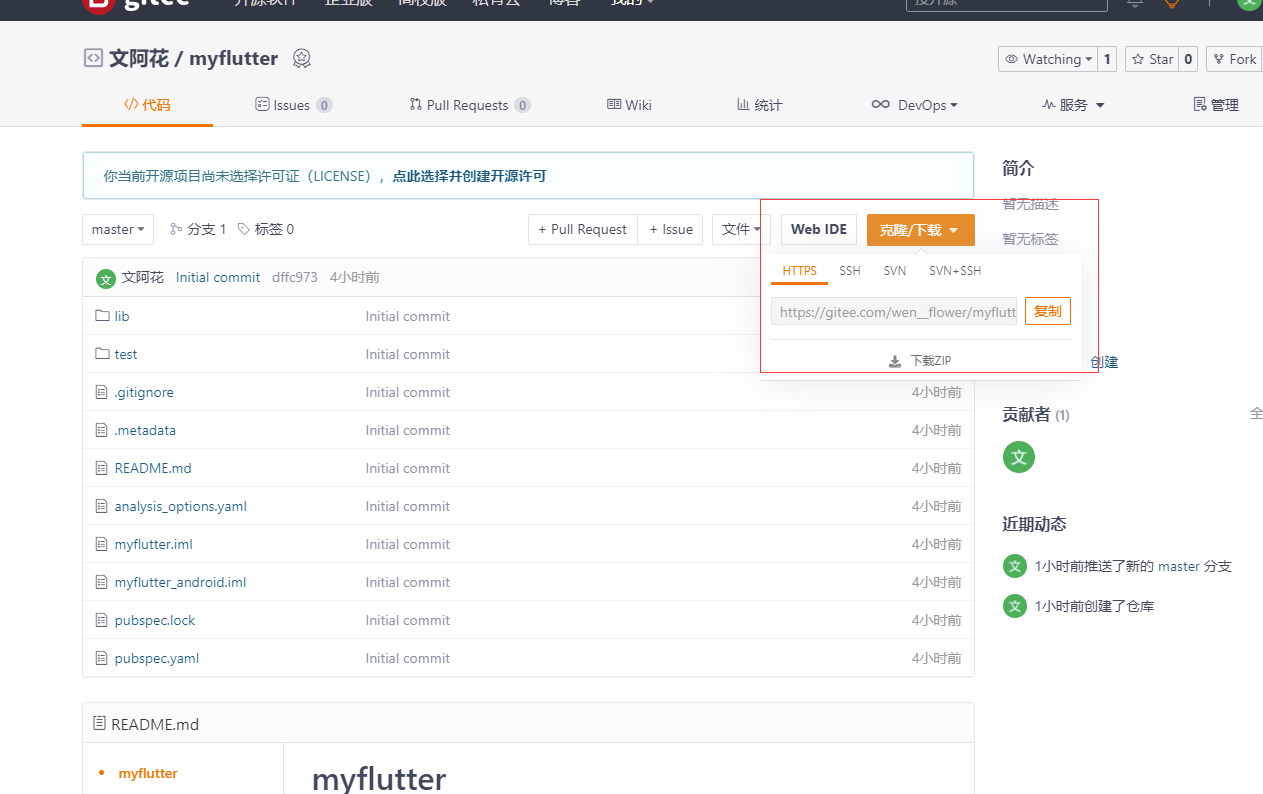
After submission, log in to Gitee's official website, recruit the corresponding project and copy the warehouse address.

5. Integrate the fluent module into the native Android project
When other colleagues need to share the shuttle module, do the following:
1. Add sub modules to the native Android project and pull the above created shuttle module project to the native Android project
Import the existing shuttle module:
git submodule add {Yours flutter module Warehouse address}
git submodule update
An error may be reported at this time:
E:\Flutter\MuFlutterAndroidProject2>git submodule add https://gitee.com/wen__flower/myflutter.git fatal: not a git repository (or any of the parent directories): .git
At this time, enter the Android project folder, right-click Git Bash Here and enter git init.
2. Set settings in the root directory Add the following configuration to gradle
include ':app'
setBinding(new Binding([gradle: this]))
evaluate(new File(
// '{xxxxx your shuttle module directory} / android/include_flutter.groovy'
'myflutter/.android/include_flutter.groovy'
))
3. Build. In the app directory of the native project Add the dependency of the fluent library to the gradle file
dependencies {
implementation project(':flutter')
}
4. Realize basic jump
//Jump to the shutter - main page by default
startActivity(FlutterActivity.createDefaultIntent(this));
Remember to register in the manifest file:
<activity android:name="io.flutter.embedding.android.FlutterActivity"/>
But at this time, there is a problem that the speed of jumping from native to fluent is very slow
You can save pages to speed up:
class MyApp : Application(){
lateinit var flutterEngine : FlutterEngine
override fun onCreate() {
super.onCreate()
flutterEngine = FlutterEngine(this)
// Initial routing can be set
// flutterEngine.getNavigationChannel().setInitialRoute("your/route/here");
flutterEngine.dartExecutor.executeDartEntrypoint(DartExecutor.DartEntrypoint.createDefault())
FlutterEngineCache
.getInstance()
.put("AndLangFlutter", flutterEngine)
}
// Release the shuttle engine
override fun onTerminate() {
flutterEngine.destroy()
super.onTerminate()
}
}
When jumping:
startActivity(
FlutterActivity
.withCachedEngine("AndLangFlutter")
.build(this)
)
At this time, an error will be reported: error: no pubspec yaml file found. You can also find that the file directory is incomplete by looking at the fluent module directory.
terms of settlement:
In the Terminal of the Android project, adjust the directory address to the file directory of the shuttle module (for example, CD myshuttle enter)
It can be solved by using fluent packages get.