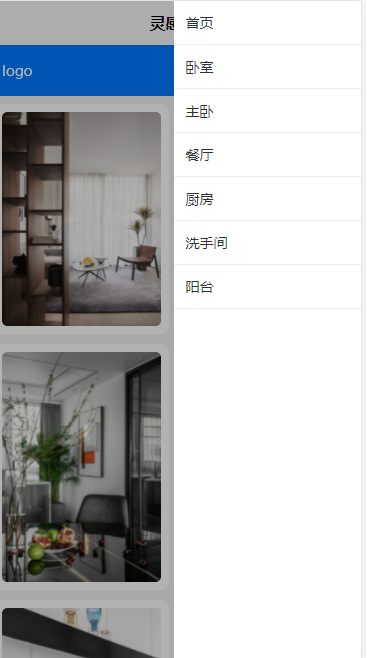
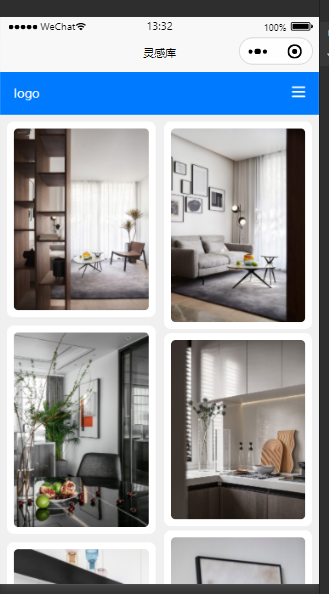
Recently, uniapp has made a project: the effect is shown in the figure: the applet and h5 effect are basically the same



It mainly involves the following functions:
1 waterfall flow layout,
2 pull up to load more
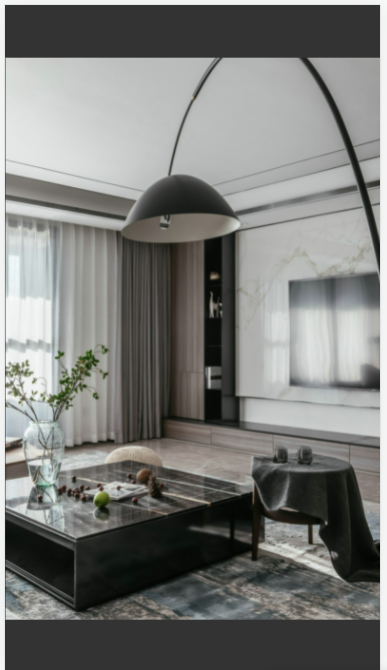
3. Click picture preview
ui framework -: uview
-----------------------------------------------------------------------
Let's talk about the following problems:
1 implementation of waterfall flow. Due to uview1 Version x provides a waterfall flow component implementation. So we use local materials
<view class="main-container">
<u-waterfall v-model="imgList" ref="uWaterfall" >
<template v-slot:left="{leftList}">
<view class="demo-warter" v-for="(item, index) in leftList" :key="index">
<u-lazy-load
threshold="-350"
:status="loadStatus"
border-radius="10"
@click="e=>prevImge(e,item)"
:image="item.imageUrl"
:height="300"
:index="index"
>
</u-lazy-load>
</view>
</template>
<template v-slot:right="{rightList}">
<view class="demo-warter" v-for="(item, index) in rightList" :key="index">
<u-lazy-load
threshold="-350"
border-radius="10"
@click="e=>prevImge(e,item)"
:image="item.imageUrl"
:height="300"
:index="index"
>
</u-lazy-load>
</view>
</template>
</u-waterfall>
<u-loadmore bg-color="rgb(240, 240, 240)" :status="loadStatus" @loadmore="loadMore" :load-text="loadText"></u-loadmore>
</view>Here are some points to note:
In the official demo, the pull-down loading is realized through the u-loadmore component. But after testing, it was found that. This event cannot be triggered when scrolling to the bottom. It will be triggered only by clicking the "load more" text at the bottom. It feels like chicken ribs. Finally, the onReachBottom() event provided by the native framework is used to implement it. This event is a page root level event. Same as onShow, etc. We can on page Set onReachBottomDistance: number to the current page in JSON, which represents how far away from the bottom triggers how many loads more. This will automatically load the next page when the current page scrolls the distance from the bottom.
Step 1:
pages.json The following settings are made in:
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
"pages": [ //The first item in the pages array represents the application startup page. Refer to: https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "Inspiration Library",
"onReachBottomDistance":300
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
Step 2:
data(){
return{
}
},
methods:{
},
onReachBottom(){
this.query.pageNo++;
if (this.query.pageNo <= this.totalPageSize) {
this.loadStatus="loading"
this.$u.api.getImgsByVistor(this.query).then(res => {
this.loadStatus="loadmore"
this.imgList = this.imgList.concat(res.data.records);
let temp = []
this.imgList.forEach(item => { temp.push(item.imageUrl) })
if (this.imgList.length == this.total) {
this.loadStatus="nomore"
}
}).finally(() => {
this.loadStatus ="loadmore"
})
} else {
console.log("End of loading")
return
}
}2 picture preview:
The u-lazy-load lazy loading component is used for image loading. The official provided a click event. But the comparison is that the parameter of this click event is the current index.

In our project, because each pull-up load will take new data and splice the previous data, the index value cannot correctly locate the image itself. This will cause that when you click preview, you click figure A and preview figure B.
terms of settlement:
Make the following changes to the click event
<u-lazy-load threshold="-350" :status="loadStatus" border-radius="10" @click="e=>prevImge(e,item)" :image="item.imageUrl" :height="300" :index="index" > </u-lazy-load> Pay attention here @click="e=>prevImge(e,item)"
Preview logic:
prevImge(e,item){
console.log("e:",e)
console.log("item:",item)
var images = [];
images.push(item.imageUrl);
current:0,
urls:images,
longPressActions: { //Long press and hold to save the picture to the album
itemList: ['Save picture'],
success: (data)=> {
console.log(data);
uni.saveImageToPhotosAlbum({ //Save pictures to album
filePath: data,
success: function () {
uni.showToast({icon:'success',title:'Saved successfully'})
},
fail: (err) => {
uni.showToast({icon:'none',title:'Saving failed, please try again'})
}
});
},
fail: (err)=> {
console.log(err.errMsg);
}
}
})
}So you can preview the picture normally.
3: Remember to add a height to the waterfall flow container. Otherwise, the applet will be crowded with pictures:
<view class="main-container">
<u-waterfall v-model="imgList" ref="uWaterfall" >
<template v-slot:left="{leftList}">
<view class="demo-warter" v-for="(item, index) in leftList" :key="index">
<u-lazy-load
threshold="-350"
:status="loadStatus"
border-radius="10"
@click="e=>prevImge(e,item)"
:image="item.imageUrl"
:height="300"
:index="index"
>
</u-lazy-load>
</view>
</template>
<template v-slot:right="{rightList}">
<view class="demo-warter" v-for="(item, index) in rightList" :key="index">
<u-lazy-load
threshold="-350"
border-radius="10"
@click="e=>prevImge(e,item)"
:image="item.imageUrl"
:height="300"
:index="index"
>
</u-lazy-load>
</view>
</template>
</u-waterfall>
</view>Note the style of main container:
.main-container{
padding: 6rpx;
box-sizing: border-box;
min-height: 100vh; //One of the key points. Otherwise, the applet will be crowded together
}