1, Previously on
vue router is a plug-in library of vue (used by Vue.use()), which is specially used to implement SPA applications.
SPA application understanding:
1. single page web application (SPA)
2. The whole application has only one complete page. It will not jump to a new page, but only make local updates
3. Data is obtained through ajax requests
2, What is routing?
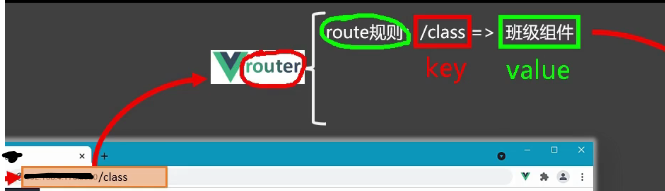
A route is a set of key values, where key is the path and value is the component or function.
Routing can be divided into:
Front end Routing: value is the component. When the path changes, the corresponding component displays the page content;

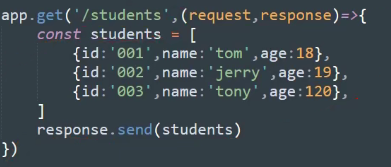
Back end Routing: value is the function function, which is used to process the request put forward by the client. The server finds the matching function according to the request path, processes the request and returns the response data.

3, Use of routing
1. Write routes configuration item
//Create a router dedicated to the entire application
import vueRouter from 'vue-router'
//Introduction component
import xxx from '../conponents/xxx'
import yyy from '../conponents/yyy '
//Create and expose a router
export default new vueRouter({
//A set of routing rules
routes: [
{
path: '/xxx',
component: xxx
},
{
path: '/yyy ',
component: yyy
}
]
})2. Realize the switching function < router link > (active class): "active" can be highlighted.
3. Specify display location < router View >
attention:
1. Routing components can be stored in the pages folder, and ordinary components can be stored in the components folder
2. By switching, the hidden routing components are actually destroyed. Click to re mount them
3. The whole application has only one router, and the routing information of each component is stored in its own $route attribute
4, Nested routing (multi-level routing)
When configuring routing rules, use the children configuration item:
routes: [
{
path: '/xxx',
component: xxx,
//Child routing
children: [
{
//Path path without '/'
path: 'aaa',
component: aaa
},
{
path: 'sss',
component: sss
}
]
}
]Write the full path "/ parent/child" when jumping the path
5, Routing parameters
1. query pass parameters
<!-- Jump route and carry query Parameters, to String writing -->
<router-link :to="`/home/massage/detail?id=${m.id}&title=${m.title}`">
{{m.title}}</router-link>
<!-- to Object writing of -->
<router-link
:to="{
path: '/home/massage/detail',
query: {
id: m.id,
title: m.title,
},
}"
>{{ m.title }}</router-link>Receive parameter $route query. id }},{{ $route.query.title}}
When the path is too long, you can directly use path instead of jump path to simplify the route. Or use the "named route" method. When configuring routing rules, add a named name:'xxx' to the route, and < router link: to = "{name:'xxx'}" > < / router link >
2. params pass parameter
Configure the route and declare to receive params parameters
children: [
{
name:'nameroute'
//Receive params parameters using placeholder declarations
path: 'aaa/:id/:title',
component: aaa
},]Transmission parameter
<!-- Jump route and carry params Parameters, to String writing -->
<router-link :to="`/home/massage/detail/idx/titley`">
{{m.title}}</router-link>
<!-- Jump route and carry params Parameters, to Object writing of -->
<router-link
:to="{
<!--carry params Parameter, to The named route configuration must be written in the object and cannot be used path Configuration item-->
name:'nameroute',
params: {
id:idx,
title:titley,
},
}"
></router-link>Receive parameter: $route params. id }},{{ $route.params.title}}
3. props configuration of Routing: make it easier for routing components to accept the received parameters
path: 'massage',
component: massage,
children: [
{
path: 'detail',
component: detail,
//Props is the first way to write. The value is an object, and all key values in the object will be passed to the detail component in the form of props
props: { a: 1, b: 'zyt' }
//If the value is Boolean, if true, the all params parameter received by the route will be passed to the detail component in the form of props
props:true
//Value is a function
props($route) {
return { id: $route.query.id, title: $route.query.title } }
}6, Cache routing component & two new life cycle hooks
1. Cache: keep the routing components not displayed mounted and not destroyed
< keep alive include = "routing component name" >
<router-view></router-view>
</keep-alive>
2. Two hooks capture the activation status of the routing component
Active: triggered when the routing component is activated
Inactive: triggered when the routing component is deactivated
7, Route guard (perform permission control on routes)
1. Global guard
//Global pre route guard - called during initialization and before each route switch
router.beforeEach((to, from, next) => {
console.log(to, from);
// document.title = to.meta.title | 'a little test'
// Determine whether the current route needs permission control
// if (to.path === '/home/news' || to.path === '/home/massage')
if (to.meta.isauth) {
if (localStorage.getItem('sex') === 'male') {
next()
} else {
alert('Wrong gender, no permission to view!')
}
} else {
next()
}
})
//Global post route guard - called during initialization and after each route switch
router.afterEach((to, from) => {
console.log(to, from);
//Modify page title
document.title = to.meta.title || 'A little test'
})2. Exclusive guard (authority control on one of the routes)
Only beforeEnter() can be used with afterEach()
beforeEnter: (to, from, next) => {
if (to.meta.isauth) {
if (localStorage.getItem('sex') === 'male') {
next()
} else {
alert('Wrong gender, no permission to view!')
}
} else {
next()
}
}3. Guard in assembly
//When entering the guard, it is called when entering the component through the routing rules
beforeRouteEnter (to, from, next) {
// ...
},
//Leave the guard and pass the routing rules,!!! If you leave this component, you must enter another route!!! Called when
beforeRouteLeave (to, from, next) {
// ...
}Front and rear guards / guards in components?
Before switching to another route on one route, the front guard should be triggered; Triggered after entering - rear guard
Before switching to another route on one route, trigger beforeRouteEnter; Call beforeRouteLeave before entering the next route.
8, Two working modes of router
1. For the front end, the hash value means the content behind the # machine in a url( http://localhost:8080/#/home/... )
2. The hash value will not be included in the HTTP request and will not be brought to the server
3. hash mode: address with #, unsightly; Good compatibility; The address shared through a third-party mobile app will be marked as illegal
history mode: the address is clean, non #, and beautiful; Compatibility is slightly worse than hash mode; Back end personnel are required to support the application deployment online to solve the 404 problem of refreshing the page server.