Control introduction
Combox
Combox assignment (String type)
First kind
items = createArray(5)
items = ["Mon", "Tue", "Wed","Thu", "Fri"]
combobox1.setItems(items)
perhaps
combobox1.addItem("Mon")
combobox1.addItem("Tue")
combobox1.addItem("Wed")
combobox1.addItem("Thu")
combobox1.addItem("Fri")
Common values
println("Get selected object:"+combobox1.getSelectedItem())
println("Get selected text:"+combobox1.getText())
println("Gets the selected index(Note that it starts from 0 and is unchecked-1):"+combobox1.getSelectedIndex())
println("Find the drop-down box to specify the string( Fr)The first item at the beginning was not found and returned-1:"+combobox1.findString("Fr"))
Combox assignment (object)
Make an object first. The code is as follows
package com.test;
public class Person {
public String name;
public int age;
public String country;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
//Note that toString tostring() is rewritten, and the return value is the value displayed in the drop-down box
public String toString()
{
return this.name;
}
}
PD codes are as follows
import("com.test.Person")
person1 = Person()
person1.setName("zhangsan")
person1.setAge(35)
person1.setCountry("China")
person2 = Person()
person2.setName("Conan")
person2.setAge(18)
person2.setCountry("Japan")
combobox1.addItem(person1)
combobox1.addItem(person2)
Value
println("Get selected object person1 Attribute country:"+combobox1.getSelectedItem().getCountry()) //Object assignment method
The output result is
Get selected object person1 Attribute country:Japan
Combox assignment (commonly used by Rockwell)
It is essentially a Combox assignment (object) method. Common usage: sql queries basic data and uses UIData to store the key Description of the data. The key is used for background logic processing and the Description is used for foreground display to users
function setComboboxValues(combobox,list)
{
combobox.removeAll()
uiData = UIData()
uiData.setKey("")
uiData.setDescription("")
combobox.addItem(uiData)
for(li : list)
{
uiData = UIData()
uiData.setKey(li[0])
uiData.setDescription(li[1])
combobox.addItem(uiData)
}
}
sql =
"SELECT P_LINE_NAME ,DESCRIPTION FROM PRODUCTION_LINE pl "
list = getArrayDataFromActive(sql)
setComboboxValues(combobox1,list)
Corresponding value
println(combobox1.getSelectedItem())
println(combobox1.getSelectedItem().getKey())
println(combobox1.getSelectedItem().getDescription()
The output result is
First workshop second line C1-02 First workshop second line
DataTimePicker
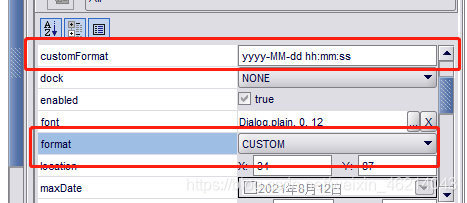
DataTimePicker formatting
To set the CUSTOM format for DataTimePicker, you need to set the format to CUSTOM first, and then set the format you need in customFormat

The format setting method is as follows (the month and minute are easily confused with the writing method of Oracle database, which needs special attention):

DataTimePicker assignment
import("com.rockwell.ftpc.framework.common.DateTimeUtils")
dateTimePicker1.setValue(getDBTime().addDays(1))
//Time string
dateTimePicker1.setValue(DateTimeUtils::parseDateOfPnut("2019-09-03 09:12:13","yyyy-MM-dd hh:mm:ss"))
DataTimePicker value
println(dateTimePicker1.getValue().getClass()+"---"+dateTimePicker1.getValue()) //time
println(dateTimePicker1.getText().getClass()+"---"+dateTimePicker1.getText()) //text
The output result is
class com.datasweep.compatibility.ui.Time---9/3/2019 9:12:13 morning CST class java.lang.String---Tue Sep 03 09:12:13 CST 2019
Edit
edit1.setText("123")
println(edit1.getText())
FlatButton/RoundButton
Common methods: hide the button, make it unavailable, change the background color, etc
roundButton1.setBackColor(Color::RED) // roundButton1.setVisible(false) // roundButton1.setEnabled(false)
FlatCheckBox/FlatRadioButton
Take the case of one out of two, such as gender, either male or female

The male is checkbox1, and the click event is
if(checkbox1.getChecked())
{
checkbox2.setChecked(false)
}else{
checkbox2.setChecked(true)
}
The female is checkbox2, and the click event is
if(checkbox2.getChecked())
{
checkbox1.setChecked(false)
}else{
checkbox1.setChecked(true)
}
FlatLable
label1.setText("Outlaw maniac Zhang San")
println(label1.getText())
ListBox
listbox1.setText("ttttt")
listbox1.addItem("1111111")
items = createArray(5)
items = ["Mon", "Tue", "Wed","Thu", "Fri"]
listbox1.setItems(items)
listbox1.removeItem(0)
listbox1.removeAll()
PictureBox
image = getImage("MENU_1")//This Image object must be present
picturebox1.setImage(image)
picturebox1.setSizeMode(3)
Code download address:
https://download.csdn.net/download/weixin_46214043/21046893?spm=1001.2014.3001.5501
DsChart
You can use the buildChartFromGrid (...) method to quickly fill the chart, which prints the data in the grid onto the chart. This helper method provides the easiest way to fill the chart with data. If the data to fill the chart is not in the grid, you must create an invisible grid to save the data before filling the chart. buildChartFromGrid (...) The parameters are:
buildChartFromGrid(DsChart chart, DsGrid grid, int labelColumn, int startRow, int startColumn, int endRow, int endColumn, boolean bSwap)
- Chart: chart object to fill
- Grid: grid object used as data source
- labelColumn: the column in the grid that contains the axis label. If the axis label is not provided, - 1 is used.
- startRow: the row where the data starts
- startColumn: the column where the data starts.
- endRow: end of data row.
- endColumn: end of data column.
- bSwap: If true, swap axis
function init()
{
sql = "SELECT A_S ,B_S ,C_S FROM AT_TEST at2 "
list = getArrayDataFromActive(sql)
intCount = list.size()
objGrid = getGrid("grid1")
objGrid.setColumnHeadings(["a", "b", "c"])
objGrid.setNumberOfRows(intCount)
for (h=0; h< intCount; h++) {
objInstance = list.elementAt(h)
objGrid.setCellText(h, 0, objInstance[0])
objGrid.setCellText(h, 1, objInstance[1])
objGrid.setCellText(h, 2, objInstance[2])
}
objChart = getChart("chart1")
objChart.setYAxisMin(0)
objChart.setYAxisMax(10)
objChart.setChartStyle(2)
intRows = objGrid.getNumberOfRows()
intCols = objGrid.getNumberOfColumns()
buildChartFromGrid(objChart, objGrid, 0, 0, 1, intRows - 1, intCols - 1, false)
objChart.setYAxisLabel("value")
}
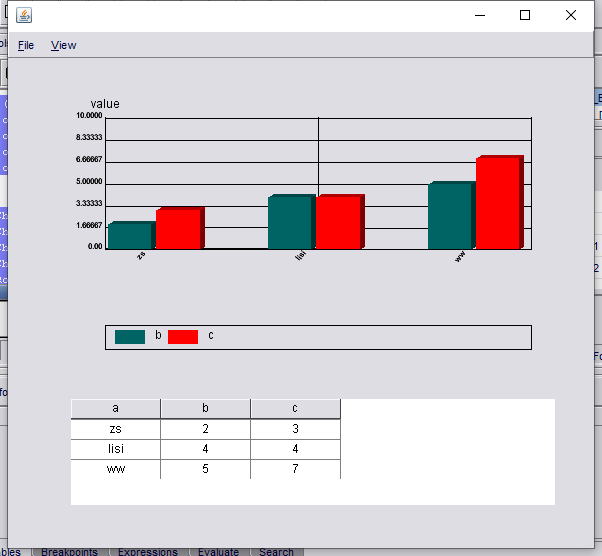
Operation effect

MaskEdit
The MaskEdit control allows you to format and edit strings in the MaskEdit control.
The allowed symbols are as follows:
| Symbol | explain |
|---|---|
| # | Any significant number |
| ' | Any valid number |
| U | Any character. All lowercase letters are mapped to uppercase letters |
| L | Any character. All uppercase letters are mapped to lowercase letters. |
| A | Any character or number |
| ? | Any character |
| * | Anything |
| H | Any hexadecimal character (0-9, A-F, or A-F) |
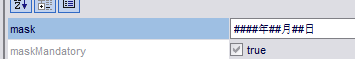
For example, set the mask of a maskEdit as ##### year ## month ## day

The operation effect is

After entering the number 12345678, the display effect is

The code assignment method is
maskedit2.setMask("####-####")
maskedit2.setValueContainsLiteralCharacters(false)//Must be False to assign a value
maskedit2.setValue("13688889999")
PlantScheduler
Progressbar
The ProgressBar control is used to communicate the progress of some work to the operator. The ProgressBar displays its percentage of completion and, if configured, a text display or bounce status bar for this percentage. When independenceproperty is set to true, the bounce status bar is displayed.
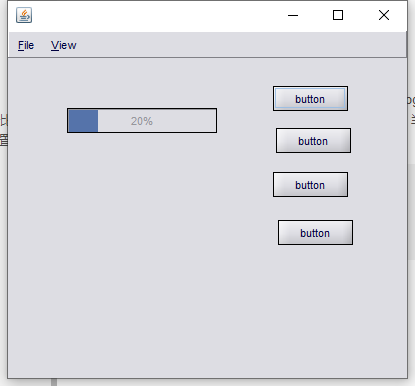
progressbar1.setMinimum(0) progressbar1.setMaximum(100) progressbar1.setValue(20) progressbar1.setStringPainted(true)
Operation effect

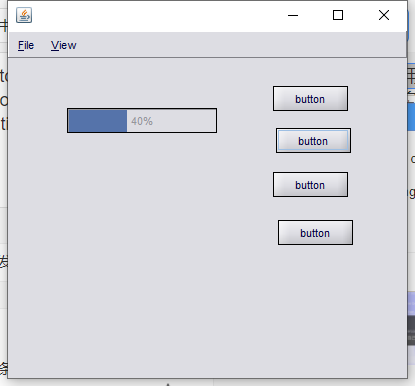
When the progress changes, continue to update the ProgressBar using the setValue () method
progressbar1.setValue(40)

To indicate that a task of unknown length is being executed, set "Indeterminate" to true. When the bar is in "Indeterminate" mode, it will continuously animate to show the work in progress. Once the length and progress of the task can be determined, update the value of the progress bar and switch it to OK mode:
progressbar1.setIndeterminate(true)