The following code is based on the scss format:
The difference between.sass and.scss
"Sass" can only use Sass's old grammar rules (indentation rules), "scss" uses Sass's new grammar rules, which are SCSS grammar rules (similar to CSS grammar format).
.sass:
$font-stack: Helvetica, sans-serif //Define variables
$primary-color: #333 //Define variables
body
font: 100% $font-stack
color: $primary-color.scss
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}Conversion of sass and scss formats
# Convert Sass to SCSS
$ sass-convert style.sass style.scss
# Convert SCSS to Sass
$ sass-convert style.scss style.sassCommand-line compilation
#Single document
sass --watch input.scss:output.css
#Multi-document
sass --watch app/sass:public/stylesheetsGUI Interface Tool Compilation
Koala
Compass.app
Scout
CodeKit
Prepros
Compilation error
1. Use UTF-8
2. Do not use Chinese for file path and file name
Output mode
4. Styles compiled in SAS can also be displayed in different styles. It mainly includes the following styles:
nested output mode
Expansion of output mode
compact output mode
Compressed output mode compressed
$ sass --watch test.scss:test.css --style nestedvariable
Declaring variables: sass is inseparable$
$width : 300px;Common variable-default variable
$fontSize: 12px;
body{
font-size:$fontSize;
}
$baseLineHeight:1.5 !default;
body{
line-height: $baseLineHeight;
}Local variable-global variable
//SCSS
$color: orange !default;//Define global variables
.block {
color: $color;//Calling global variables
}
em {
$color: red;//Define local variables (shadow of global variable $color)
a {
color: $color;//Calling local variables
}
}nesting
Selector nesting
nav {
a {
color: red;
header & { //Where & all the elder elements representing their location
color:green;
}
}
}nav a {
color:red;
}
header nav a {
color:green;
}Attribute nesting
Mainly used for padding, margin, font and other attributes
.box {
border: {
top: 1px solid red;
bottom: 1px solid green;
}
}.box {
border-top: 1px solid red;
border-bottom: 1px solid green;
}Pseudo-class nesting
.clearfix{
&:before,
&:after {
content:"";
display: table;
}
}clearfix:before, .clearfix:after {
content: "";
display: table;
}Mixed macros
Declare Mixed Macro@mixin
1. Mixed macros without parameters
@mixin border-radius{
-webkit-border-radius: 5px;
border-radius: 5px;
}2. Mixed macros with parameters
//Default values can be specified for a parameter
@mixin border-radius($radius:5px){//At this point, 5px is the default parameter, which is overwritten when other values are passed in.
-webkit-border-radius: $radius;
border-radius: $radius;
}
//Pass 2 Parameters
@mixin center($width, $height){
...
}
//Too many parameters, a special parameter (...)
@mixin box-shadow($shadows...){
@if length($shadows) >= 1 {
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
} @else {
$shadows: 0 0 2px rgba(#000,.25);
-webkit-box-shadow: $shadow;
box-shadow: $shadow;
}
}3. Complex hybrid macros
@maxin box-shadow($shadow..){
@if length($shadow) >= 1{
@include prefixer(box-shadow, $shadow);
} @else {
$shadow:0 0 4px rgba(0,0,0,.3);
@include prefixer(box-shadow, $shadow);
}
}Call hybrid macro @include
button{
@include border-radius;
}Deficiencies
Redundant blocks of code, such as:
@mixin border-radius{
-webkit-border-radius: 3px;
border-radius: 3px;
}
.box {
@include border-radius;
margin-bottom: 5px;
}
.btn {
@include border-radius;
}Compiled generated CSS is
.box {
-webkit-border-radius: 3px;
border-radius: 3px;
margin-bottom: 5px;
}
.btn {
-webkit-border-radius: 3px;
border-radius: 3px;
}The ideal CSS is
.box, .btn{
-webkit-border-radius: 3px;
border-radius: 3px;
}
.box{
margin-bottom: 5px;
}Placeholder%placeholder
Code declared by% placeholder does not generate any code if it is not called by @extend
%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}
.btn {
@extend %mt5;
@extend %pt5;
}
.block {
@extend %mt5;
span {
@extend %pt5;
}
}Compiled CSS
.btn, .block {
margin-top: 5px;
}
.btn, .block span {
padding-top: 5px;
}Expansion/inheritance @extend
Inheritance of existing style blocks through the keyword @extend
.btn {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
@extend .btn;
}
.btn-second {
background-color: orange;
color: #fff;
@extend .btn;
}Generated CSS
.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
//The code was merged
.btn-primary {
background-color: #f36;
color: #fff;
}
.btn-second {
background-clor: orange;
color: #fff;
}Summary: 
Interpolation #{}
$properties: (margin, padding);
@mixin set-value($side, $value) {
@each $prop in $properties {
#{$prop}-#{$side}: $value;
}
}
.login-box {
@include set-value(top, 14px);
}Compiled CSS
.login-box {
margin-top: 14px;
padding-top: 14px;
}An incorrect example
$margin-big: 40px;
$margin-medium: 20px;
$margin-small: 12px;
@mixin set-value($size) {
margin-top: $margin-#{$size};
}
.login-box {
@include set-value(big);
}
@mixin updated-status {
margin-top: 20px;
background: #F00;
}
$flag: "status";
.navigation {
@include updated-#{$flag};
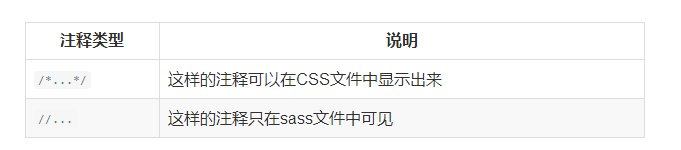
}Notes 
data type
number
1,10px
Character string
There are quoted strings, such as "Lucida Grande", ' http://sass-lang.com';
Unquoted strings, such as sans-serifbold.
CSS files are compiled without changing their type. There is only one exception. When interpolation is used, quoted strings are compiled into quoted strings, which facilitates the reference of selector names in mixed instructions.
@mixin firefox-message($selector) {
body.firefox #{$selector}:before {
content: "Hi, Firefox users!";
}
}
@include firefox-message(".header");The compiled CSS is
body.firefox .header:before {
content: "Hi, Firefox users!";
}In addition, when deprecated = property syntax (which I don't understand for the time being), all strings will be compiled into quotation-free strings, whether or not quotation marks are used.
colour
blue, #04a3f9, rgba(255,0,0,0.5);Boer
true,falseNull value
null;Value list
// Separate by spaces or commas, e.g., 1.5 EM 1 EM 02 em, Helvetica, Arial, sans-serif
More uses:
nth function can directly access an item in the list of values. The join function can link multiple value lists together. The append function can add values to the list of values. @ The each rule (@each rule) can add styles to each item in the list of values.
operation
Add, subtract, multiply and divide
The units of attention for addition and subtraction are the same. Multiplication and division attention units cannot exist at the same time. Operators and variables, separated by spaces between values
Variable calculation
Digital operation
Color Computing: Operate every two people
Character operation
Use + in series
If a quoted string is added with an unquoted string (that is, the quoted string is on the left side of the + symbol), the result will be a quoted string. Similarly, if a non-quoted string is added with a quoted string (the non-quoted string is on the left side of the + symbol), the result will be a non-quoted string. The left side of the equal sign shall prevail.
p:before {
content: "Foo " + Bar;
font-family: sans- + "serif";
}Compilation results
p:before {
content: "Foo Bar";
font-family: sans-serif;
}Advanced
control command
@if @else @else if
@mixin blockOrHidden($boolean:true) {
@if $boolean {
@debug "$boolean is #{$boolean}";
display: block;
}
@else {
@debug "$boolean is #{$boolean}";
display: none;
}
}
.block {
@include blockOrHidden;
}
.hidden{
@include blockOrHidden(false);
}Compiled CSS
.block {
display: block;
}
.hidden {
display: none;
}@for
//2Ways
@for $i from <start> through <end> //Include end This value
@for $i from <start> to <end> //Barring end This number
//$i denotes variables
//start represents the starting value
//End denotes the end valueTake an example.
$grid-prefix: span !default;
$grid-width: 60px !default;
$grid-gutter: 20px !default;
%grid {
float: left;
margin-left: $grid-gutter / 2;
margin-right: $grid-gutter / 2;
}
@for $i from 1 through 12 {
.#{$grid-prefix}#{$i}{
width: $grid-width * $i + $grid-gutter * ($i - 1);
@extend %grid;
}
}Compiled CSS
.span1, .span2, .span3, .span4, .span5, .span6, .span7, .span8, .span9, .span10, .span11, .span12 {
float: left;
margin-left: 10px;
margin-right: 10px;
}
.span1 {
width: 60px;
}@while
$types: 4;
$type-width: 20px;
@while $types > 0 {
.while-#{$types} {
width: $type-width + $types;
}
$types: $types - 1;
}Compiled CSS
.while-4 {
width: 24px;
}
.while-3 {
width: 23px;
}
.while-2 {
width: 22px;
}
.while-1 {
width: 21px;
}@each
@each $var in <list>
//$var It's a variable name.
//<list> Is a SassScript The expression, which returns a list value.For instance
$list: adam john wynn mason kuroir;//$list It's a list.
@mixin author-images {
@each $author in $list {
.photo-#{$author} {
background: url("/images/avatars/#{$author}.png") no-repeat;
}
}
}
.author-bio {
@include author-images;
}Compiled CSS
.author-bio .photo-adam {
background: url("/images/avatars/adam.png") no-repeat; }
.author-bio .photo-john {
background: url("/images/avatars/john.png") no-repeat; }
.author-bio .photo-wynn {
background: url("/images/avatars/wynn.png") no-repeat; }
.author-bio .photo-mason {
background: url("/images/avatars/mason.png") no-repeat; }
.author-bio .photo-kuroir {
background: url("/images/avatars/kuroir.png") no-repeat; }String function
unquote($string): Delete quotes from strings
The unquote() function is mainly used to delete quotes from a string. If the string is not quoted, the original string will be returned.
Only the first and last quotation marks (double or single quotation marks) of the string can be deleted, but the quotation marks in the middle of the string can not be deleted.
quote($string): Add quotes to strings
The quote() function only adds double quotes to the string, and when there are single quotes or spaces in the middle of the string, it needs to be enclosed with single quotes or double quotes. Otherwise, errors will be reported when compiling.
At the same time, quote() encounters special symbols, such as:!,?, >, etc. In addition to the middle semicolon - and underscore _all need to be enclosed in double quotes, otherwise the compiler will also make errors when compiling.
To-upper-case()
To-lower-case()
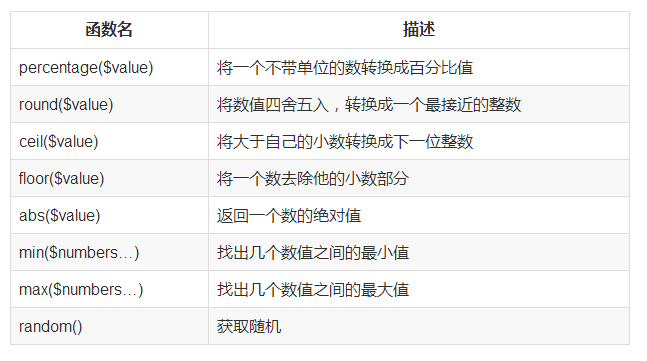
Digital function 
List function 
Introspection function 
Miscellaneous function
Miscellaneous function is called ternary conditional function here, mainly because it is very similar to ternary judgment in JavaScript. He has two values, which return one value when the condition is valid and another value when the condition is not valid:
if($condition,$if-true,$if-false)
>> if(true,1px,2px)
1px
>> if(false,1px,2px)
2pxMap function 
Color function
RGB color function 
HSL function 

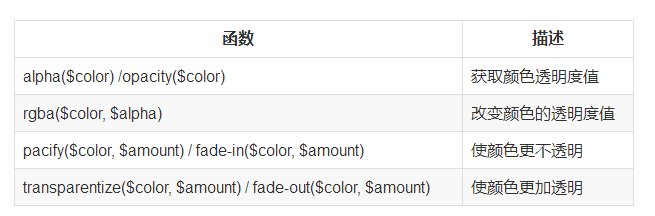
Opacity function 
@ Rules/directives
@import
The default is @import of sass, and the following is @import of CSS
If the file extension is. css. If the filename begins with http:// If the file name is url(). If @import contains any media queries
@import "foo.scss";
@import "foo"
//All will introduce foo.scss files
@import "rounded-corners", "text-shadow";
//Introducing multiple files
//If you have a SCSS or Sass file that needs to be introduced, but you don't want it to be compiled into a CSS file, then you can avoid compiling by adding an underscore before the file name. You can import the file as usual, and you can omit the underline in front of the file name.Nested @import
Although most of the time you only need to use @import in top-level files, you can also include them in CSS rules and @media rules.
@media
The @media instruction in Sass is as simple as the CSS rules, but it has another function that can be nested in CSS rules. A bit like JS's bubbling function, if you use the @media instruction in your style, it will bubbles outside.
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}Compiled CSS
.sidebar {
width: 300px;
}
@media screen and (orientation: landscape) {
.sidebar {
width: 500px;
}
}Support nesting
@extend
@at-root
@ At-root literally means jumping out of the root element. When you want a selector to jump out after nesting multiple layers, you can use @at-root.
.a {
color: red;
.b {
color: orange;
.c {
color: yellow;
@at-root .d {
color: green;
}
}
}
}Compiled CSS
.a {
color: red;
}
.a .b {
color: orange;
}
.a .b .c {
color: yellow;
}
.d {
color: green;
}@debug
@ debug is used for debugging in Sass. When you use the @debug instruction in the source code of Sass, when the Sass code compiles incorrectly, the command terminal will output the prompt Bug you set:
@debug 10em + 12em;output
Line 1 DEBUG: 22em@warn
@ Warning is similar to @debug in that it helps us debug Sass better. Such as:
@mixin adjust-location($x, $y) {
@if unitless($x) {
@warn "Assuming #{$x} to be in pixels";
$x: 1px * $x;
}
@if unitless($y) {
@warn "Assuming #{$y} to be in pixels";
$y: 1px * $y;
}
position: relative; left: $x; top: $y;
}@error
@ error is the same as @warn,@debug.
@mixin error($x){
@if $x < 10 {
width: $x * 10px;
} @else if $x == 10 {
width: $x;
} @else {
@error "You need to#Number of {$x} values set to less than 10“;
}
}
.test {
@include error(15);
}Compile-time
You need to set 15 values to less than 10 on line 7 at column 5