Xiaocai recently learned about ViewPager's animation, which I am ashamed to say has not been carefully understood for so long. Today, I intentionally learn about Android's basic animation.
Android's basic animations include alpha (transparency) / scale (zooming) / translate (displacement) / rotate (rotation). Learn about scale gradient zooming animation today.
Activity Binding Animation Events:
mBtn1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { mV1.startAnimation(AnimationUtils.loadAnimation(AnimActivity.this, R.anim.anim_scale)); } });
Display animation effect in layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/anim_btn1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="40dp" android:text="Start animation" /> <View android:id="@+id/anim_v1" android:layout_width="300dp" android:layout_height="150dp" android:layout_gravity="center" android:background="@color/colorAccent" /> </LinearLayout>
anim.xml Sets Animation Properties
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:duration="3500" android:fromXScale="0.0" android:fromYScale="0.0" android:pivotX="100%p" android:pivotY="100%p" android:toXScale="1.0" android:toYScale="1.0" />
The code is simple. Next, let's take a look at each of the attributes in anim_scale one by one.
1. android:duration="3500"
duration represents the continuity of the animation process.
2. android:fromXScale="0.0"
fromXScale represents the horizontal view ratio at the beginning, 0.0 is the original size of View, 1.0 is the original size of View, 2.0 is twice the original size of View.
3. android:fromYScale="0.0"
fromYScale is the initial longitudinal View ratio, which is the same as fromXScale.
4. android:toXScale="1.0"
toXScale represents the scale ratio of lateral variation in animation process, which is commonly used with fromXScale.
5. android:toYScale="1.0"
toYScale represents the proportion of the vertical change size in the animation process, which is commonly used in conjunction with fromYScale.
6. android:pivotX="100%p" android:pivotY="100%p"
Pick X and pivotY are the key points for the study of the side dish. The side dish is understood as the starting point coordinates of the animation. It can be divided into three styles: integer value, percentage (or decimal), percentage p.
- Integer value: android:pivotX="100"
Integer value type is defined relative to its own View. It is calculated in the coordinate system with the top left corner of its own View as the origin point, the horizontal right is positive, and the vertical down is positive. The integer value set is px, which is a fixed value.

- Percentage/decimal: android:pivotX="100%"
Percentage/decimal types are defined relative to their own Views, similar to integer values, except that coordinate points are calculated in proportion to their own View sizes rather than fixed values.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/anim_btn1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="40dp" android:text="Start animation" /> <FrameLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <FrameLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <View android:id="@+id/anim_v1" android:layout_width="300dp" android:layout_height="150dp" android:layout_gravity="center" android:background="@color/colorAccent" /> </FrameLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@android:color/background_dark" /> <View android:layout_width="1dp" android:layout_height="match_parent" android:layout_gravity="center" android:layout_marginRight="150dp" android:background="@android:color/background_dark" /> </FrameLayout> </LinearLayout>
- Percentage + p:
This is the most special way, the side dish is understood as its own View and relative to the size of a parent container, not simply based on the size and location of the parent container. In order to test conveniently, a fixed 400 DP * 400 DP Linear Layout is set up. The way of testing percentage + p is normal, but if there is a gap between setting View in the middle or other situations and the idea of the dish, the dish has been tested for a long time and finally has some understanding.
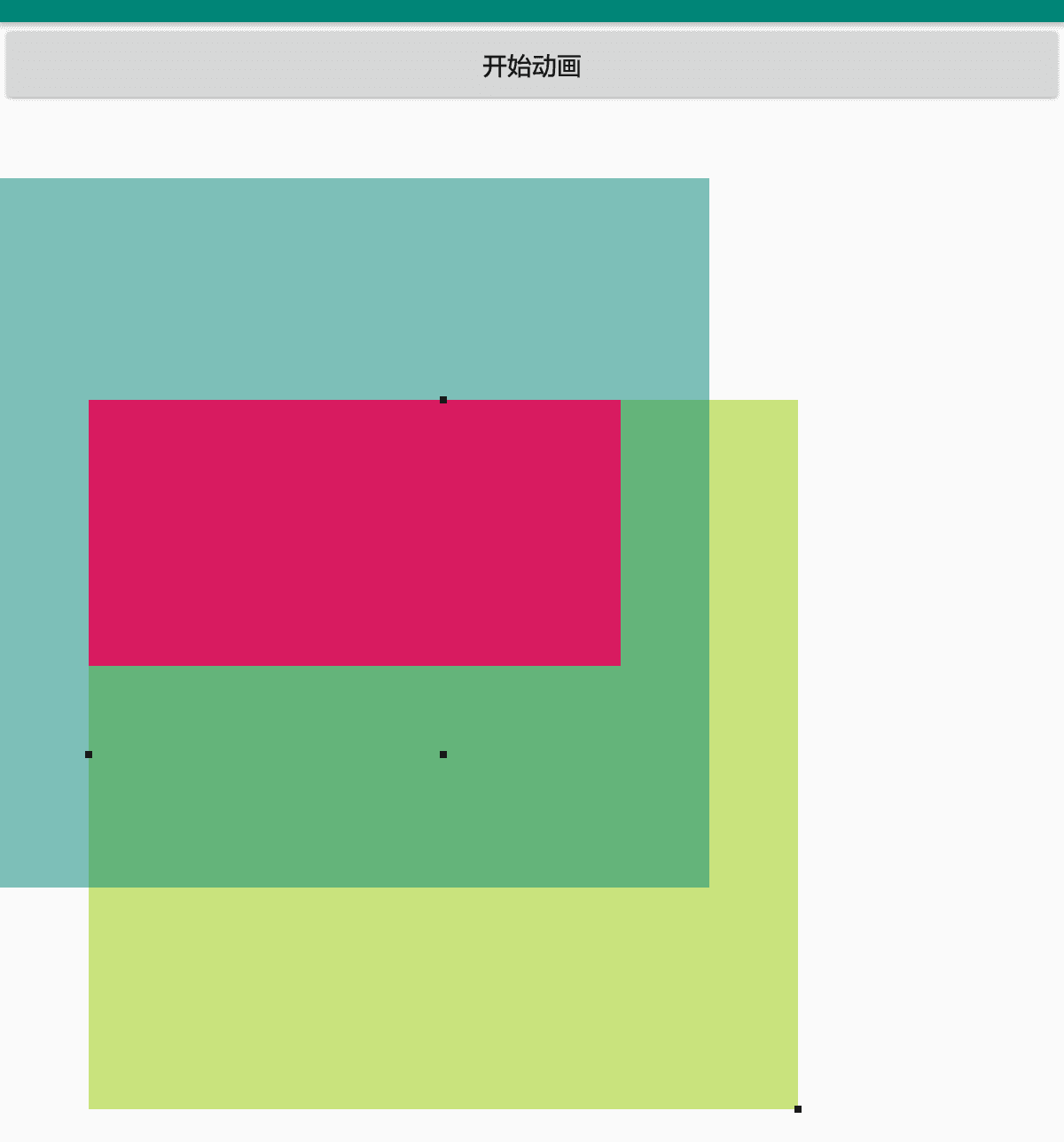
Percentage + p is relative, both related to the parent container and its own View. When the View position is set in the middle or other position, the whole moving coordinate system will change. The origin is not the upper left corner of the parent container but the upper left corner of its own View. The whole moving layout is translated according to the View; the parent container is a frame, and the range of the animation is the father. Container size and is shown only in parent containers. As shown in the picture:

Only then did you realize that the gravity of LinearLayout or the layout_gravity attribute of its own View were not set at the beginning of the test, and by default it was in the upper left corner, which coincided with the upper left corner of the parent container.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/anim_btn1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="40dp" android:text="Start animation" /> <FrameLayout android:layout_width="wrap_content" android:layout_height="wrap_content" > <LinearLayout android:layout_width="400dp" android:layout_height="400dp" android:background="#8099cc00" android:layout_marginLeft="50dp" android:layout_marginTop="125dp" android:gravity="center" android:orientation="horizontal" /> <LinearLayout android:layout_width="400dp" android:layout_height="400dp" android:background="#80008577" android:gravity="center" android:orientation="horizontal" > <View android:id="@+id/anim_v1" android:layout_width="300dp" android:layout_height="150dp" android:background="@color/colorAccent" android:gravity="center" android:text="Hello World!" /> </LinearLayout> <View android:layout_width="4dp" android:layout_height="4dp" android:layout_marginLeft="248dp" android:layout_marginTop="123dp" android:background="@android:color/background_dark" /> <View android:layout_width="4dp" android:layout_height="4dp" android:layout_marginLeft="48dp" android:layout_marginTop="323dp" android:background="@android:color/background_dark" /> <View android:layout_width="4dp" android:layout_height="4dp" android:layout_marginLeft="248dp" android:layout_marginTop="323dp" android:background="@android:color/background_dark" /> <View android:layout_width="4dp" android:layout_height="4dp" android:layout_marginLeft="448dp" android:layout_marginTop="523dp" android:background="@android:color/background_dark" /> </FrameLayout> </LinearLayout>
7. android:interpolator="@android:anim/accelerate_decelerate_interpolator"
Interolator stands for zooming animation curve, that is, animation from big to small, transformation rate, etc., the side dish has not been learned yet, later supplement.
The animation part of the vegetable is short board, learning from scratch, please correct me more if you are not right! ___________