The first official account is called "Yue".
Today, I bring you new works, the original script of iOS14 desktop component artifact (Scriptable), and share exquisite works! Pay attention if you like! More scripts are on the way
/********************************************************
* script : ONE-hotcomments.js
* version : 2.0
* author : Nicolas-kings
* date : 2021-04-04
* desc : Detailed description of the configuration, see WeChat official account - read (yue) altar.
* github : https://github.com/Nicolasking007/Scriptable
*Changelog : v2.0 - Widget UI reconstruction, background support, ground glass effect
v1.3 - Support version update and script remote download
v1.2 - api Increase the cache of interface data, and small components can be used when there is no network
v1.1 - Replace the api interface, and modify the direct link play to jump to Netease cloud play
v1.0 - First release
***********************************************************/
preface
Netease cloud hot comment script ushered in a major update, and other scripts also support version update and script remote download functions, including but not limited to one tool one NBA one today one oilprice. If users still use the above scripts, please go to my github in time to obtain the latest version of the script and get the best use experience.
Scriptable script Preview


How to use
-
Download Scriptable App on iPhone (make sure your system has been updated to iOS14 +)
-
Open the App, click the + sign in the upper right corner, copy the corresponding code in the project, and click download
-
Long press the desktop, add components, select Scriptable, then click component configuration and select the script just saved
-
Enjoy it!
preparation
Recently, in the official account, I found that many people still don't know how to set up the background of the small components. When the new ONE-hotcomments script is released, we will guide you again how to customize the background of the small components. The code for the background settings is reusable. For a long time, you can follow the settings below.
Set transparent background
When true is selected for the first time, a transparent background is used
const changePicBg = true //When true is selected, a transparent background is used
If the setting is successful and you want to preview in the APP, you will still be prompted for screenshots. Please set it to false. At this time, the picture background is still transparent. Don't worry
const changePicBg = false //When true is selected, a transparent background is used
Bing daily pictures (New) added ground glass effect
If you want to set it as a daily changing wallpaper, but it is currently in transparent mode, you can implement it as a Bing wallpaper by referring to the following code
const changePicBg = false //When true is selected, a transparent background is used const ImageMode = true //When true is selected, Bing wallpaper will be used
Do not want to use the default Bing wallpaper, please modify the following code to https://area.sinaapp.com/bingImg/ Replace with your link
//
// Component End
// Set the background of the widget
if (colorMode) {
widget.backgroundColor = bgColor
} else if (ImageMode) {
// const url = "https://area.sinaapp.com/bingImg/ "/ / when using Bing wallpaper as the background, please note the following
const url = hotcommentsData.data.picurl //Use the song cover as the background, please note above
const i = await new Request(url);
const bgImgs = await i.loadImage();
bgImg = await blurImage(bgImgs, blurStyle, 40)
widget.backgroundImage = bgImg
// widget.backgroundImage = await shadowImage(img)
}
else {
widget.backgroundImage = files.readImage(path)
}
//
// Component End
// Set the background of the widget
if (colorMode) {
widget.backgroundColor = bgColor
} else if (ImageMode) {
const url = "https://area.sinaapp.com/bingImg / "/ / when using Bing wallpaper as the background, please note the following
//const url = hotcommentsData.data.picurl / / use the song cover as the background. Please comment on it
const i = await new Request(url);
const bgImgs = await i.loadImage();
bgImg = await blurImage(bgImgs, blurStyle, 40)
widget.backgroundImage = bgImg
// widget.backgroundImage = await shadowImage(img)
}
else {
widget.backgroundImage = files.readImage(path)
}
Set solid color as background
If you don't want to set it as the background of the picture, try to be simple and set it to solid color. The default color is 000000
const changePicBg = false //When true is selected, a transparent background is used
const ImageMode = false //When true is selected, Bing wallpaper will be used
const colorMode = true // Is it a solid background
const bgColor = new Color("000000") // Widget background color
Update the background color 000000 and replace it with #FFA400
const changePicBg = false //When true is selected, a transparent background is used
const ImageMode = false //When true is selected, Bing wallpaper will be used
const colorMode = true // Is it a solid background
const bgColor = new Color("#FFA400 ") / / widget background color
Script support size
Support: medium
Script Download & subscription link
Find one hotcomponents, copy the code content inside, or use the feed to download the script
Script subscription link address
Previous works column
| Serial number | Recommendation Index | explain | link | Sketch Map |
|---|---|---|---|---|
| 1 | ★★★★★ | Support the query of real-time oil price data of all provinces in the country | ONE-oliprice.js |  |
| 2 | ★★★★★ | Time countdown percentage | ONE-Progress.js |  |
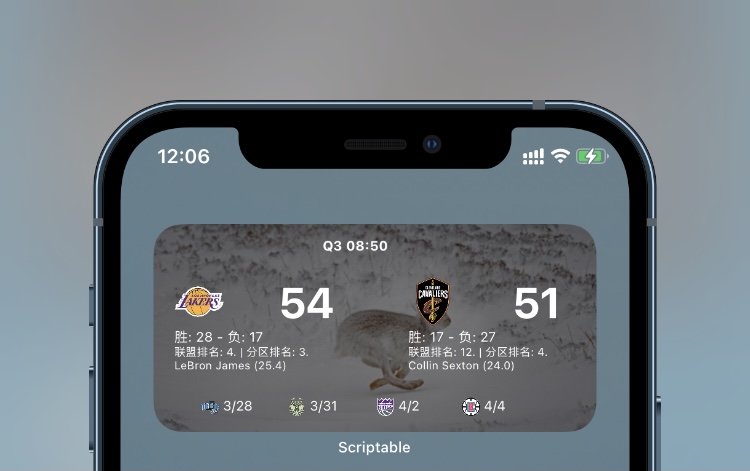
| 3 | ★★★★★ | NBA - real time score | ONE-NBA.js |  |
| 4 | ★★★★★ | Display information such as lunar calendar day, weather, love words, etc | ONE-Tool.js |  |
| 5 | ★★★★★ | A simple countdown | ONE-countdown.js |  |
| 6 | ★★★★★ | A simple calendar widget | ONE-Today.js |  |
| 7 | ★★★★★ | Netease cloud review | ONE-hotcomments.js |  |
| 8 | ★★★☆ | Is it Friday today | ONE-Friday.js |  |
| 9 | ★★★☆ | The number of users' concerns, downloads and shortcut creation of shortcut box | Shortcut box data js |  |
| 10 | ★★★☆ | The number of users in the shortcut community pay attention to, download and create shortcuts | Shortcut community data js |  |
last
We feel happy to use it. We can let more people see it by watching or praising it. Thank you! Of course, if you have any questions, you can also leave a message in the comment area below. I will do my best to help you