Find:
1. Search by selector: in the future, if the elements are hidden deeply and scattered, the search conditions become very complex, you can search by selector
(1) . find only one element that meets the requirements
a. var an element object = any parent element. querySelector("selector")
Press selector
query
(2) . find multiple elements that meet the requirements
b. var class array object = any parent element. querySelectorAll("selector")

Modification: 3 things
1. Content: 3 kinds:
(1) . get or modify the original HTML content from the start tag to the end tag of the element
a. Element object.innerHTML
Internal HTML content
b. When obtaining the element content: innerHTML returns the HTML content in the HTML code as it is without any processing
c. When modifying element content: innerHTML will first submit the string content to the browser for parsing, and then display the parsed content that can be seen on the page
(2) . gets or modifies the plain text content from the start tag to the end tag of the element
a. Element object.textContent
Text content
b. When getting the element content: textContent removes the embedded label, converts the special symbol into the body, and then returns the modified content.
c. Modify element content: the string content will not be handed over to the browser for parsing, but the original content of the string will be output directly
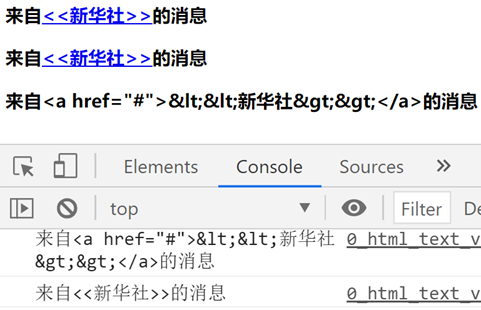
d. Example: use innerHTML and textContent to get and modify the content of an element, respectively
0_html_text_value.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3 id="msg">come from<a href="#"> & lt; & lt; news from Xinhua News Agency & gt; & gt; < / a ></h3>
<h3 id="msg2"></h3>
<h3 id="msg3"></h3>
<script>
var h3Msg=document.getElementById("msg");
var h3Msg2=document.getElementById("msg2");
var h3Msg3=document.getElementById("msg3");
//Want to get the content of msg
console.log(h3Msg.innerHTML)
console.log(h3Msg.textContent)
//Want to modify the content of msg2 and msg3
var str=`come from<a href="#"><& lt; Xinhua News Agency & gt& gt;</ a> Message;
h3Msg2.innerHTML=str;
h3Msg3.textContent=str;
</script>
</body>
</html>
Operation results:

(3) . get or modify the contents of form elements:
a. Problem: most form elements are input elements, and the input element is a single tag with no end tag, so you can't use innerHTML and textContent to get or modify content
b. Solution: in the future, as long as you get or modify the value of the form element, you should use value instead of innerHTML and textContent
(4) . example: door opening and closing effect:
0_door.html
<!DOCTYPE HTML>
<html>
<head>
<title>Read and modify the contents of the element</title>
<meta charset="utf-8" />
<style>
div {
float: left;
width: 110px;
height: 200px;
}
#d1{
background-color:#ccff00;
background-image:url(images/xsj.png);
background-size:160% 80%;
background-position:-30px 30px;
}
#d3 {
background-image:url(images/men.png);
background-size:110% 110%;
background-position:-10px -10px;
position:relative;
}
#d2 {
cursor: pointer;
background-color:#fff;
position:absolute;
width:40px; height:18px;
text-align:center;
top:65px;
font-weight:bold;
color:green;
left:50%; margin-left:-20px;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d3">
<div id="d2">unmanned</div>
</div>
<script>
//DOM 4 steps
//1. Find the element that triggers the event
//In this example: point d2 can open and close the door
var d2=document.getElementById("d2");
//2. Bind event handler
d2.onclick=function(){
//3. Find the element to modify
//In this example, door opening and closing is realized by displaying or hiding D1 (toilet)
var d1=document.getElementById("d1");
//4. Modify elements
//If the current d2 content is "nobody"
if(this.innerHTML=="unmanned"){
//Just close the door
d1.style.display="none"
//Equivalent to manual:
//<div id="d1" style="display:none">
d2.innerHTML="Someone";
d2.style.color="red";
}else{//Otherwise, if the current d2 content is "someone"
//Just open the door
d1.style.display=""
d2.innerHTML="unmanned";
d2.style.color="green";
}
}
</script>
</body>
</html>
Operation results:


2. Attributes: 3 types of attributes:
(1) . HTML standard attributes of string type:
a. What is: an attribute whose attribute value is a string specified in the HTML standard
b. For example: class, id, name, value, href, title
c. How to: 2 ways:
1) . the old core DOM4 functions:
i. Get attribute value: element object. getAttribute("attribute name")
Get properties
ii. Modify attribute value:
Element object. setAttribute("attribute name", "new value")
Modify properties
iii. judge whether a certain attribute is included:
Element object. hasAttribute("attribute name")
have Properties (yes?)
iv. remove attribute: element. removeAttribute("attribute name")
Remove attribute
2) . new simplified HTML DOM:
i. The new HTML DOM has saved all HTML standard attributes on the element object in memory in advance. It's just that the default value of the temporarily unused property on the page is ""
ii. In the future, as long as the HTML standard attribute is operated, it can be operated in the way of ". Attribute name"
iii. how to use. Instead of the above four operations:
① Get attribute value: element object. Attribute name
② Modify attribute value: element object. Attribute name = attribute value
③ Determine whether a property is included:
Because all standard attributes are already on the element object, but the default value is' ', so:
Element. Attribute name== "" The description contains the attribute
④ Remove attribute:
Error: delete element object. Attribute name
Correct: element object. Attribute name = ''
iv. special case: class attribute
Problem: class has been defined as a keyword in ES6 basic syntax. It has special functions to create a type. Therefore, the DOM Standard cannot reuse the attribute name "class".
Solution: in the future, as long as you use. To obtain or modify the class attribute value of an element in DOM, you must replace it with ". className".
However, the operation. className is the class attribute of the element on the operation page.
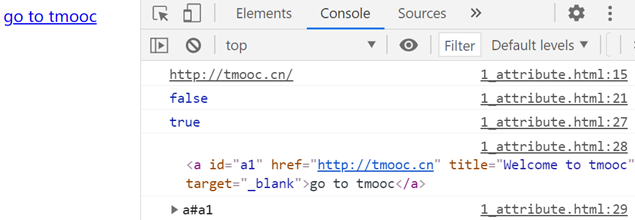
d. Example: use the core Dom and HTML DOM to manipulate the attributes of a element:
1_attribute.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a id="a1" href="http://Tmooc. CN "title =" go to tmooc "> go to tmooc</a>
<script>
var a1=document.getElementById("a1");
//Get the href attribute of a1
// console.log(a1.getAttribute("href"));
console.log(a1.href);
//Modify a1's title attribute
// a1.setAttribute("title","Welcome to tmooc");
a1.title="Welcome to tmooc";
//Determine whether the target attribute is included
// console.log(a1.hasAttribute("target"));//false
console.log(a1.target!=="");//false description does not contain
//Add target attribute for a1
// a1.setAttribute("target","_blank")
a1.target="_blank";
//Determine whether the target attribute is included
// console.log(a1.hasAttribute("target"));//true
console.log(a1.target!=="");//true description contains
console.log(a1);
console.dir(a1);
</script>
</body>
</html>
Operation results:

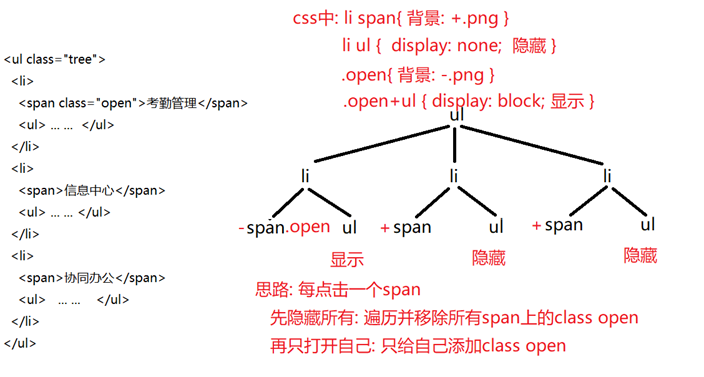
e. Example: Accordion / telescopic menu effect
1_menu.html

<!DOCTYPE HTML>
<html>
<head>
<title>1. Realize telescopic secondary menu</title>
<meta charset="utf-8" />
<style>
li {
list-style: none;
}
li span {
padding-left: 20px;
cursor: pointer;
background: url("images/add.png") no-repeat center left;
}
li ul {
display: none;
}
.open {
background: url("images/minus.png") no-repeat center left;
}
.open+ul {
display: block;
}
</style>
</head>
<body>
<ul class="tree">
<li>
<span class="open">Attendance management </span>
<ul>
<li>Daily attendance</li>
<li>Leave application</li>
<li>work overtime/a business travel</li>
</ul>
</li>
<li>
<span>Information Center</span>
<ul>
<li>Notice announcement</li>
<li>Company news</li>
<li>Rules and regulations</li>
</ul>
</li>
<li>
<span>Collaborative office</span>
<ul>
<li>Document circulation</li>
<li>File center</li>
<li>Internal mail</li>
<li>Instant messaging</li>
<li>SMS reminder</li>
</ul>
</li>
</ul>
<script>
//DOM 4 steps
//1. Find the element that triggers the event
//In this example: click all span s under ul and li to trigger the change
var spans=document.querySelectorAll(
"ul>li>span"
);
//2. Bind event handler
//In this example: because you want to bind click events to each span, you need to traverse each span found
for(var span of spans){
span.onclick=function(){
//3. Find the element to modify
//4. Modify elements
//If the class of the currently clicked span is open, it means that the current span is open. Just close yourself! You don't have to traverse others
if(this.className=="open"){
this.className="";
return;//Stops the execution of the current function and exits the current function.
}
//Find all the span s under ul first
var spans=
document.querySelectorAll(
"ul>li>span"
);
//Traverse and clear the class open on each span to hide all menus temporarily
for(var span of spans){
span.className="";
}
//Then, add class open to the currently clicked span to display only the current menu
this.className="open";
}
}
</script>
</body>
</html>
Operation results:

(2) . HTML standard attribute of bool type:
a. What is: An attribute specified in the HTML standard that does not need to write attribute values and can function only by attribute name.
b. For example:
1). checked: used to mark whether a checkbox is selected
2). disabled: used to mark whether a form element is disabled
... ...
c. How to: 2 types:
1) . that is, four functions of the core DOM can be used
i. Add HTML standard attributes of bool type:
Standard writing: Element. setAttribute("attribute name", "attribute name")
For example:
input.setAttribute(“disabled”,”disabled”);// Disable text box
Result: < input disabled = "disabled" >
Abbreviation:
As long as the disabled attribute is added, it works without giving a value
Element. setAttribute("attribute name", "")
For example: input.setAttribute("disabled", ")// Disable text box
Result: < input disabled = "" >
ii. Remove bool type HTML standard attribute
Element. removeAttribute("attribute name")
For example:
input.removeAttribute("disabled") / / enable text box
Result: < input disabled / >
iii. determine the current state of the element
Element. hasAttribute("attribute name")
Result: the attribute indicates the state
There is no attribute, indicating which state it is not in
For example: input.hasAttribute("disabled") / / judge whether the text box is enabled or disabled
2) . new HTML is available again DOM to operate
Element. Attribute name
And the property value must be true or false of bool type.
For example:
Determine what state the element is in: element. Attribute name
Modification status: element. Attribute name = bool value
Summary:
(4) If the desired element can be found only through complex search conditions, search by selector: 2 methods
a. Find only one eligible element:
var one element = any parent element. querySelector("any selector")
b. Find multiple qualified elements:
var class array object = any parent element. querySelectorAll("any selector")
2. Modify element: three things can be modified
(1) . modified content: three kinds of content can be modified:
a. Get or modify the HTML content of the element:
Element.innerHTML
b. Get or modify the plain text content of the element:
Element.textContent
c. Get or modify the value of the form element:
Form element.value
(2) . modify attributes: 3 kinds
a. HTML standard attributes of string type: 2 types:
1) . old core DOM: 4 functions
i. Element. getAttribute("attribute name");
ii. Element. setAttribute("attribute name", "attribute value")
iii. var bool = element. hasAttribute("attribute name")
iv. element. removeAttribute("attribute name")
Advantages: omnipotent, disadvantages: cumbersome
2) . new HTML DOM:
i. Element. Attribute name
ii. Element. Attribute name = "attribute value"
iii. element. Attribute name== ""
iv. element. Attribute name = ""
advantage: Simple, disadvantage: not omnipotent
b. HTML standard attributes of bool type: 2
1). The old core DOM4 functions are modified:
// Enable a state
Element. setAttribute("attribute name", "attribute name" or "")
//Disable a state
Element. removeAttribute("attribute name")
//Determine whether it is in a certain state
Element. hasAttribute("attribute name")
2). HTML The "element. Attribute name" of DOM, with the value of bool type
// Enable a state
Element. Attribute name = true
//Disable a state
Element. Attribute name = false
//Determine whether it is in a certain state
Element. Attribute name