Lecture 3
Pre class assignment 1linarlayout
- Submission And. xml files java file
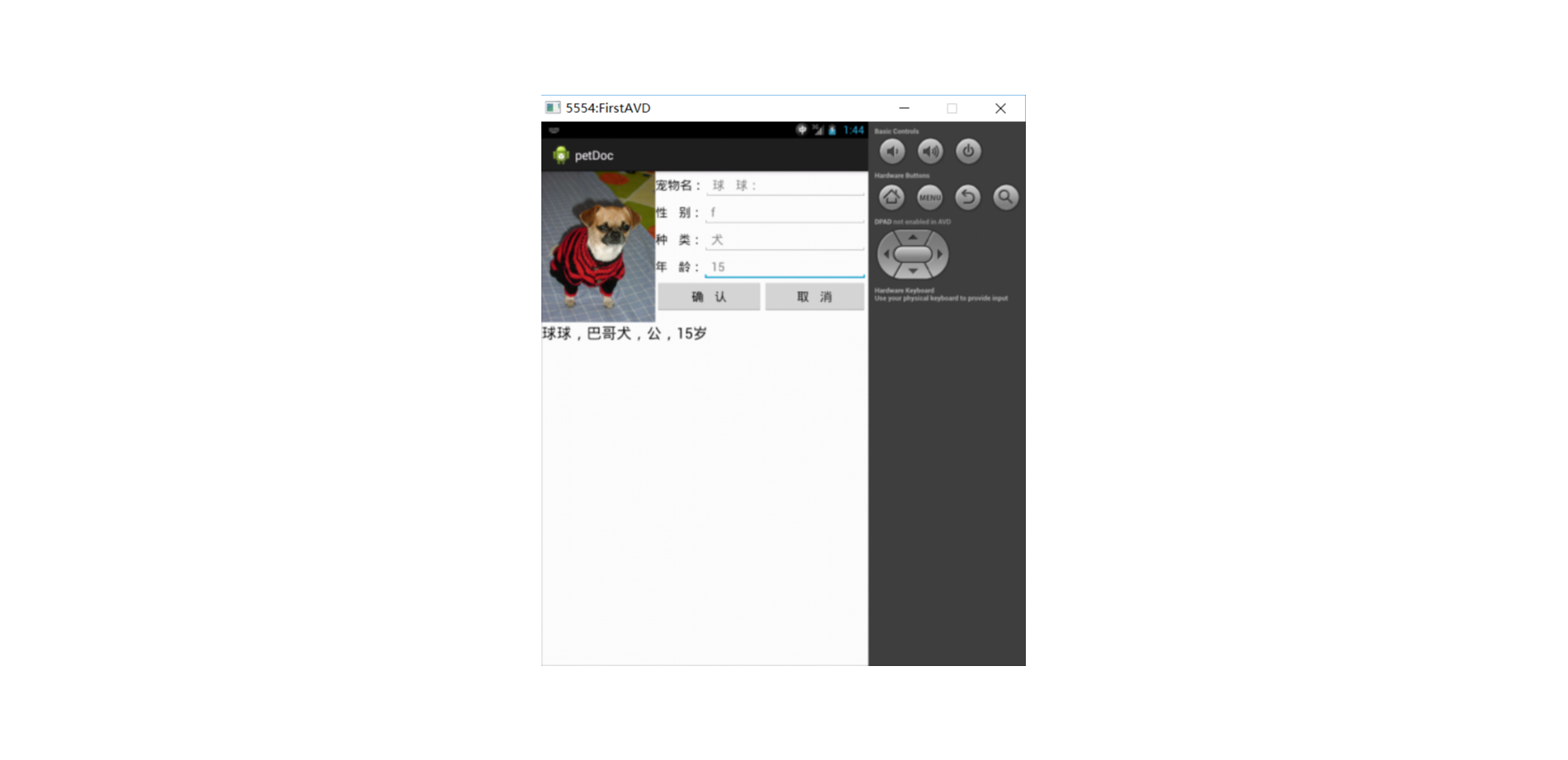
- Only use LinearLayout to complete. The pet file input interface shown in LinearLayout,
- After inputting the pet information, press "confirm" to display the pet information below, and press "Cancel" to display "please fill in the pet information again" below.
- Please download your favorite pet from the Internet and edit it to the required size with the drawing software of windows, otherwise it will be regarded as not meeting the interface requirements!

java file
public class MainActivity8 extends AppCompatActivity{
private EditText editText1,editText2,editText3,editText4;
private Button button1,button2;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main8);
editText1=findViewById(R.id.editTextTextPersonName5);
editText2=findViewById(R.id.editTextTextPersonName6);
editText3=findViewById(R.id.editTextTextPersonName7);
editText4=findViewById(R.id.editTextTextPersonName8);
textView=findViewById(R.id.textView19);
button1 = findViewById(R.id.button8);
button2 = findViewById(R.id.button9);
myqueding();
myqvxiao();
}
private void myqueding() {
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String showsiring=editText1.getText().toString()+","+editText2.getText().toString()+","+editText3.getText().toString()+","+editText4.getText().toString();
textView.setText(showsiring);
}
});
}
private void myqvxiao() {
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//String showsiring=editText1.getText().toString()+","+editText2.getText().toString()+","+editText3.getText().toString()+","+editText4.getText().toString();
textView.setText("Please re-enter");editText1.setText("");editText2.setText("");editText3.setText("");editText4.setText("");
}
});
}
}
xml file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/mh" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/textView15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_weight="1"
android:text="name" />
<TextView
android:id="@+id/textView16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_weight="1"
android:text="Gender" />
<TextView
android:id="@+id/textView17"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:layout_weight="1"
android:text="type" />
<TextView
android:id="@+id/textView18"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_weight="1"
android:text="Age" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<EditText
android:id="@+id/editTextTextPersonName5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="15"
android:inputType="textPersonName" />
<EditText
android:id="@+id/editTextTextPersonName6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="15"
android:inputType="textPersonName" />
<EditText
android:id="@+id/editTextTextPersonName7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="15"
android:inputType="textPersonName" />
<EditText
android:id="@+id/editTextTextPersonName8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="15"
android:inputType="textPersonName" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="confirm" />
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="cancel" />
</LinearLayout>
<TextView
android:id="@+id/textView19"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>
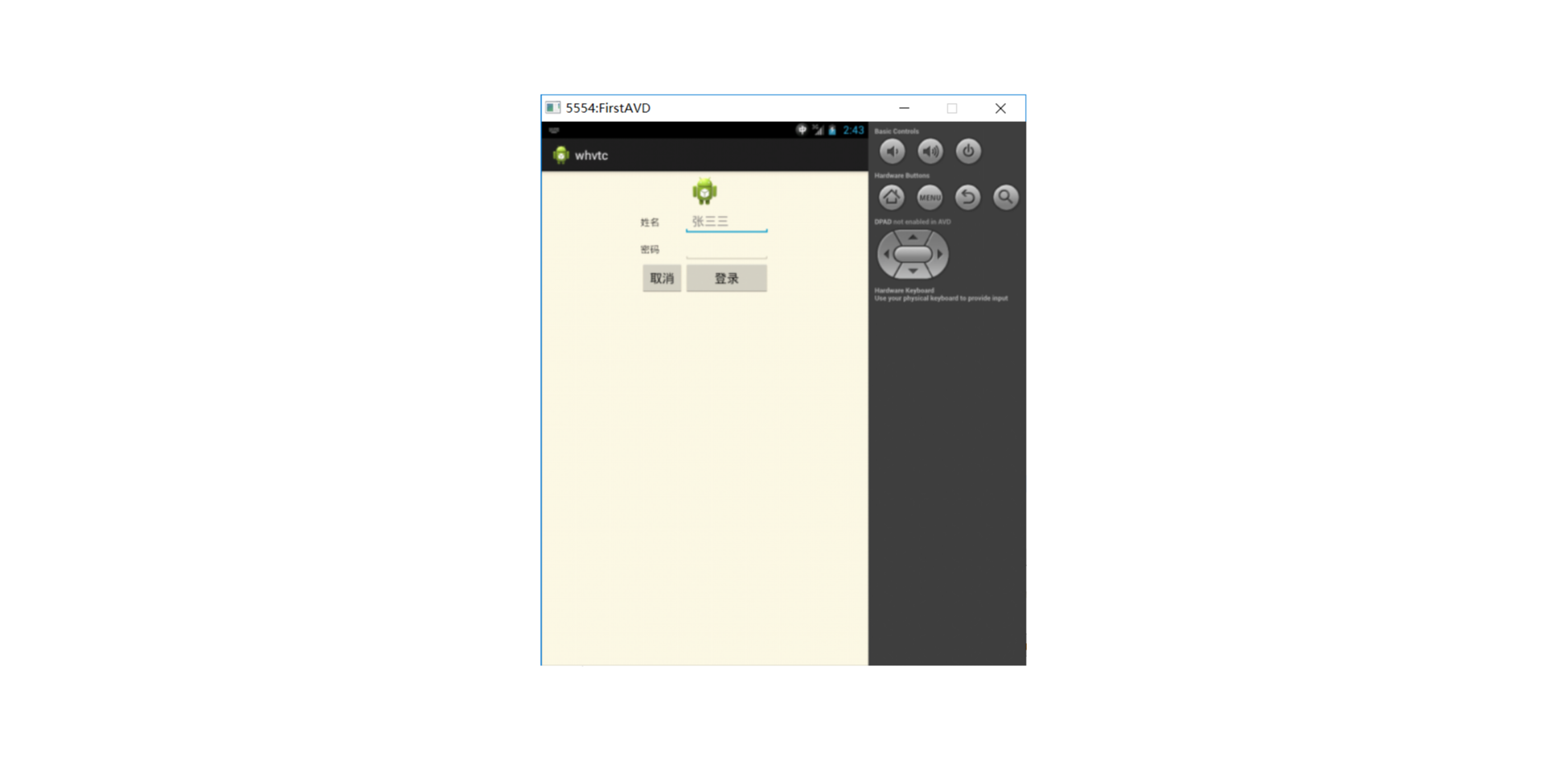
Pre class assignment 2: TableLayout

java file
public class MainActivity9 extends AppCompatActivity{
private EditText editText1,editText2;
private Button button1,button2;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main9);
editText1=findViewById(R.id.editTextTextPersonName9);
editText2=findViewById(R.id.editTextTextPersonName10);
textView=findViewById(R.id.textView24);
button1 = findViewById(R.id.button10);
button2 = findViewById(R.id.button11);
myqueding();
myqvxiao();
}
private void myqueding() {
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
textView.setText("Please re-enter");editText1.setText("");editText2.setText("");
}
});
}
private void myqvxiao() {
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//String showsiring=editText1.getText().toString()+","+editText2.getText().toString()+","+editText3.getText().toString()+","+editText4.getText().toString();
String showsiring=editText1.getText().toString()+","+editText2.getText().toString();
textView.setText(showsiring);
}
});
}
}
xml file
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/textView22"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="full name" />
<EditText
android:id="@+id/editTextTextPersonName9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView23"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="password" />
<EditText
android:id="@+id/editTextTextPersonName10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPassword"
/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="cancel" />
<Button
android:id="@+id/button11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sign in" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView24"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</TableRow>
</TableLayout>
Pre class assignment 3: FrameLayout
The internal controls of FrameLayout layout layout manager can cover and overlap each other, and it is best to use them to form text with background. First watch the teaching video, and then complete a text interface with background.
Java file
public class MainActivity10 extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main10);
}
}
xml file
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/background"
android:layout_gravity="center"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="50dp"
android:layout_gravity="center"
android:text="Android programming"
android:textColor="#FA1515" />
</FrameLayout>
Pre class assignment 4: RelativeLayout
java file
public class MainActivity11 extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main11);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@drawable/top" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="@drawable/bottom">
<ImageView
android:id="@+id/imageView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
app:srcCompat="@drawable/enter" />
<ImageView
android:id="@+id/imageView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/imageView3"
android:layout_alignLeft="@id/imageView3"
app:srcCompat="@drawable/setting" />
<ImageView
android:id="@+id/imageView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/imageView3"
android:layout_alignLeft="@id/imageView3"
app:srcCompat="@drawable/exit" />
<ImageView
android:id="@+id/imageView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/imageView3"
android:layout_toLeftOf="@id/imageView3"
app:srcCompat="@drawable/help" />
<ImageView
android:id="@+id/imageView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/imageView3"
android:layout_toRightOf="@id/imageView3"
app:srcCompat="@drawable/board" />
</RelativeLayout>
</LinearLayout>
Class assignment: simple picture browser
java file
public class MainActivity12 extends AppCompatActivity{
private int index=0;
private int[] imagePath=new int[]{R.drawable.img01,R.drawable.img02,R.drawable.img03,R.drawable.img04};
private LinearLayout linearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main12);
linearLayout=findViewById(R.id.layoutdisanjiang);
ImageView img = new ImageView(this);
img.setImageResource(imagePath[index]);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(800,800);
img.setLayoutParams(params);
img.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if(index<3)
{
index++;
}
else {
index=0;
}
((ImageView)view).setImageResource(imagePath[index]);
return false;
}
});
linearLayout.addView(img);
}
}
xml file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:background="@drawable/background"
android:gravity="center"
android:id="@+id/layoutdisanjiang"
>
</LinearLayout>
Possible resources







Lecture 4
Pre class assignment 1: autocomplete text box
1. Carefully study the videos in the cloud class resources and complete examples 4-11 in the textbook.
2. Replace the string to be matched in the book with "Harbin Institute of technology", "Harbin Engineering University", "Harbin Normal University" and "Harbin University of technology", "Heilongjiang University" and "Heilongjiang Business University"
3. Input "Harbin" and "Heilongjiang" respectively to observe the automatic text matching.
java file
public class MainActivity13 extends AppCompatActivity{
private static final String[] autoinfo=new String[]{"Harbin Institute of Technology","Harbin Engineering University","harbin normal university ","Harbin University of Technology","Heilongjiang University","Heilongjiang Business University"};
private AutoCompleteTextView autoCompleteTextView;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main13);
autoCompleteTextView=findViewById(R.id.autoCompleteTextView);
ArrayAdapter<String> adapter=new ArrayAdapter<String>(MainActivity13.this,R.layout.support_simple_spinner_dropdown_item,autoinfo);
autoCompleteTextView.setAdapter(adapter);
button=findViewById(R.id.button12);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity13.this,autoCompleteTextView.getText().toString(),Toast.LENGTH_LONG).show();
}
});
}
}
xml file
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView20"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Please enter query keyword"
android:textSize="24sp" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/textView20"
android:text="" />
<Button
android:id="@+id/button12"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:layout_below="@+id/autoCompleteTextView"
android:layout_alignParentRight="true"
android:text="search" />
</RelativeLayout>
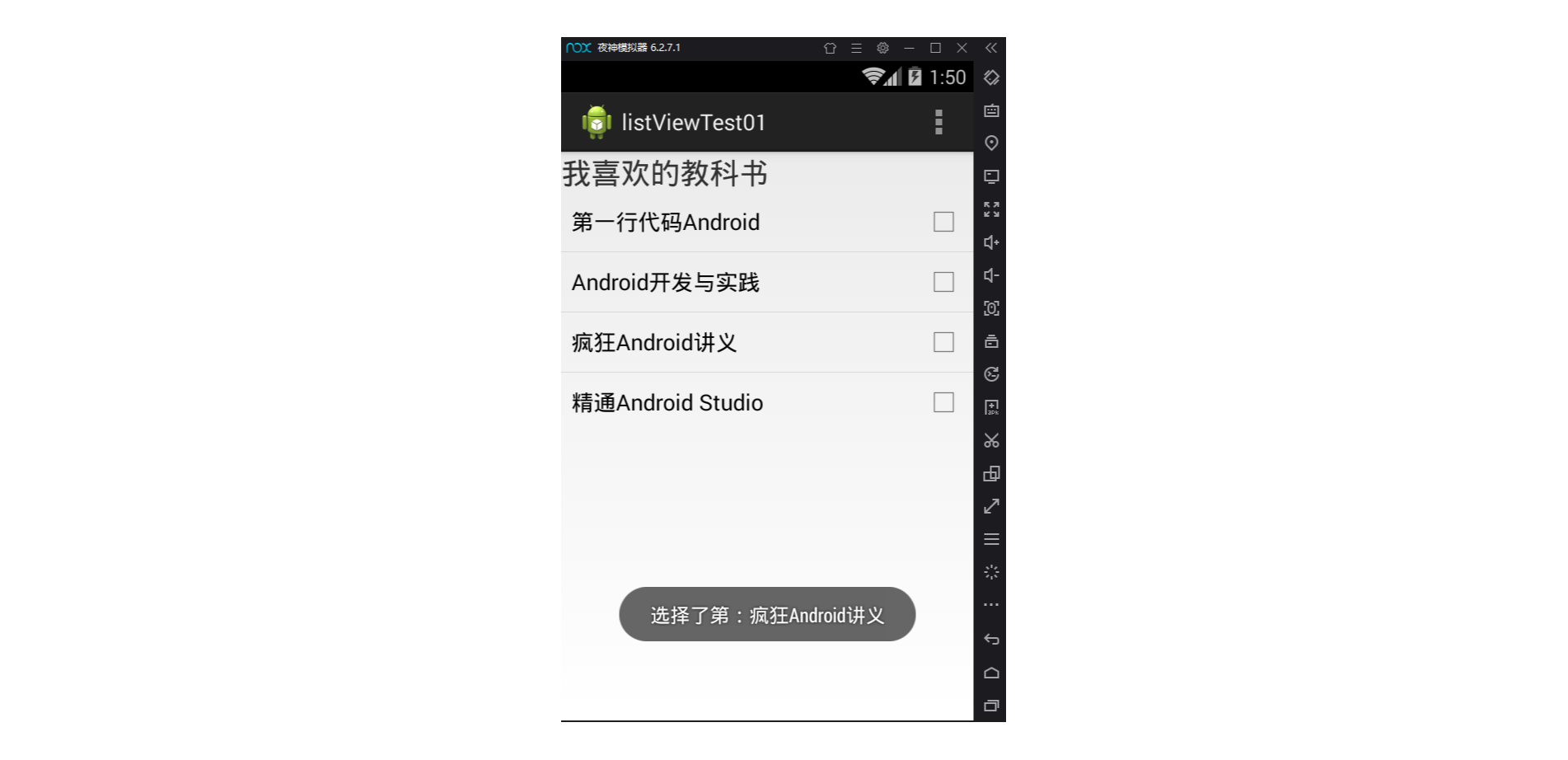
Pre class assignment 2: simple ListView

java file
public class MainActivity14 extends AppCompatActivity{
private ListView list_animal;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main14);
list_animal=findViewById(R.id.listview2);
ArrayAdapter<CharSequence> adapter=ArrayAdapter.createFromResource(this,R.array.ctype,android.R.layout.simple_list_item_multiple_choice);
list_animal.setAdapter(adapter);
list_animal.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
String result=adapterView.getItemAtPosition(i).toString();
Toast.makeText(MainActivity14.this,result,Toast.LENGTH_LONG).show();
}
});
}
}
xml file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/_14_liner"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ListView
android:id="@+id/listview2"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Pre class assignment 3: adapter use exercise
java file
public class MainActivity15 extends AppCompatActivity{
private int[] imagePath=new int[]{R.drawable.img01,R.drawable.img02,R.drawable.img03,R.drawable.img04};
private Gallery gallery;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main15);
gallery=findViewById(R.id.gallery1);
BaseAdapter adapter = new BaseAdapter() {
@Override
public int getCount() {
return imagePath.length;
}
@Override
public Object getItem(int i) {
return i;
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ImageView imageView;
if(view==null){
imageView=new ImageView(MainActivity15.this);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(500,500));
TypedArray typedArray=obtainStyledAttributes(R.styleable.Gallery);
imageView.setBackgroundResource(typedArray.getResourceId(R.styleable.Gallery_android_galleryItemBackground,0));
imageView.setPadding(5,0,5,0);
}else{
imageView=(ImageView)view;
}
imageView.setBackgroundResource(imagePath[i]);
return imageView;
}
};
gallery.setAdapter(adapter);
gallery.setSelection(imagePath.length/2);
gallery.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(MainActivity15.this,"You chose"+String.valueOf(i)+"Picture",Toast.LENGTH_LONG).show();
}
});
}
}
xml file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Gallery
android:id="@+id/gallery1"
android:spacing="5px"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:unselectedAlpha="0.6"/>
</LinearLayout>
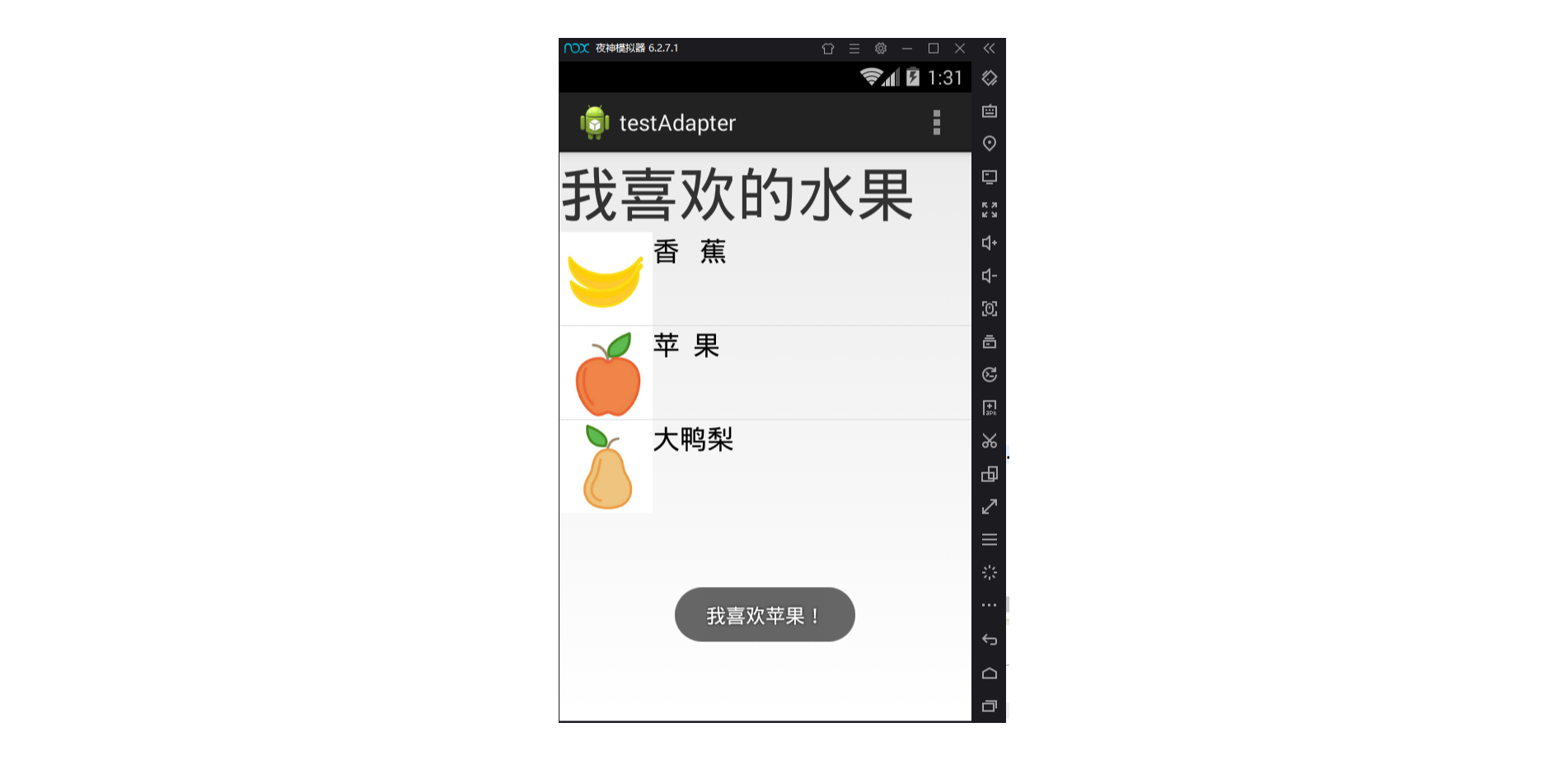
Advanced class exercise: building a ListView with composite options using the SimpleAdapter adapter
- Use the given fruit picture to complete the ListView with 5 choices.
- Add a message response to the ListView. When you click an item, use Toast to display "I like...". See the screenshot in the attachment.
- Upload 6 pictures of the basic interface and the results of each click.

java file
public class MainActivity16 extends AppCompatActivity{
private String[] fruits = new String[]{"Banana", "Apple", "Daya pear","pineapple","watermelon"};
private int[] imgIds = new int[]{R.drawable.banana, R.drawable.apple,R.mipmap.pear,R.drawable.pineapple,R.drawable.watermelon};
private ListView list_animal;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main16);
list_animal=findViewById(R.id.listview3);
List<Map<String, Object>> listitem = new ArrayList<Map<String, Object>>();
for (int j= 0; j< fruits.length; j++) {
Map<String, Object> showitem = new HashMap<String, Object>();
showitem.put("head portrait", imgIds[j]);
showitem.put("name", fruits[j]);
listitem.add(showitem);
}
//Create a simpleAdapter
SimpleAdapter myAdapter = new SimpleAdapter(getApplicationContext(), listitem, R.layout.fruits, new String[]{"head portrait", "name"}, new int[]{R.id.imageView8, R.id.textView25});
list_animal.setAdapter(myAdapter);
list_animal.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
String result=adapterView.getItemAtPosition(i).toString();
Toast.makeText(MainActivity16.this,result,Toast.LENGTH_LONG).show();
}
});
}
}
xml file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ListView
android:id="@+id/listview3"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>