Secret script of iOS hybrid development and debugging , although to a certain extent, it solves the debugging problem in the process of mixed development, but the operation is more troublesome, and it can not be directly debugged. In order to facilitate the visual debugging during the mixed development, I introduced the file vconsole.min.js. At the same time, I introduced the file on the page I need to test. The specific code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>iOS and Js</title>
<style type="text/css">
body,
html {
height: 500px;
line-height: 1;
font-family: 'PingFang SC', 'STHeitiSC-Light', 'Helvetica-Light', arial,
sans-serif, 'Droid Sans Fallback';
-webkit-text-size-adjust: 100% !important;
-webkit-tap-highlight-color: transparent;
}
#__vconsole .vc-switch{
top:0;
}
</style>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
<script src="./vconsole.min.js"></script>
<script>
new VConsole();
</script>
<script>
</script>
</head>
<body>
<div style="margin-top: 100px">
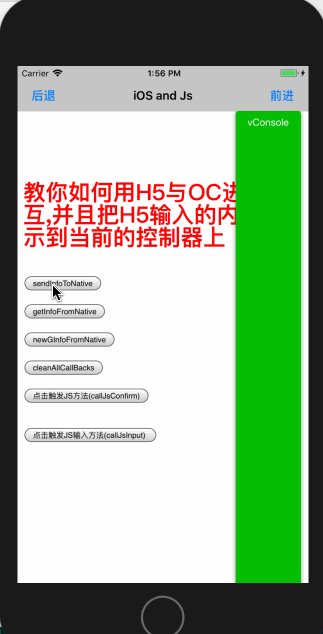
<h1 style="color: red;">Teach you how to use H5 And OC Interaction,And put H5 The input is displayed on the current controller</h1><br/>
<div><input type="button" value="sendInfoToNative" onclick="sendInfoToNative()"></div>
<br/>
<div><input type="button" value="getInfoFromNative" onclick="getInfoFromNative()"></div>
<br/>
<div><input type="button" value="newGInfoFromNative" onclick="newGetInfoFromNative()"></div>
<br/>
<div><input type="button" value="cleanAllCallBacks" onclick="cleanAllCallBacks()"></div>
<br/>
<div><input type="button" value="Click trigger JS Method(callJsConfirm)" onclick="callJsConfirm()"></div><br/>
</div>
<br/>
<div>
<div><input type="button" value="Click trigger JS Input method(callJsInput) " onclick="callJsInput()"></div><br/>
</div>
<script type="text/javascript">
function sendInfoToNative() {
console.log('sendInfoToNative call');
var params ={'Phone':'13566668888'};
JKEventHandler.callNativeFunction('sendInfoToNative',params,null,null);
}
function getInfoFromNative(){
console.log('getInfoFromNative call');
var params = {'Phone':'13933333333'};
JKEventHandler.callNativeFunction('getInfoFromNative',params,'getInfoFromNativekkk',function(data){
console.log(data); alert(data);
});
}
function newGetInfoFromNative(){
var params = {'name':'I am jack!!!'};
JKEventHandler.newCallNativeFunction('newGetInfoFromNative',params,'newGetInfoFromNativeFunction',function(data){
alert(data);
},
function(data){
alert(data);
});
}
function callJsConfirm() {
if (confirm('confirm', 'Objective-C call js to show confirm')) {
document.getElementById('jsParamFuncSpan').innerHTML
= 'true';
} else {
document.getElementById('jsParamFuncSpan').innerHTML
= 'false';
}
}
function callJsInput() {
var response = prompt('Hello', 'Please enter your name:');
document.getElementById('jsParamFuncSpan').innerHTML = response;
alert (response);
}
function cleanAllCallBacks(){
JKEventHandler.removeAllCallBacks();
}
</script>
</body>
</html>
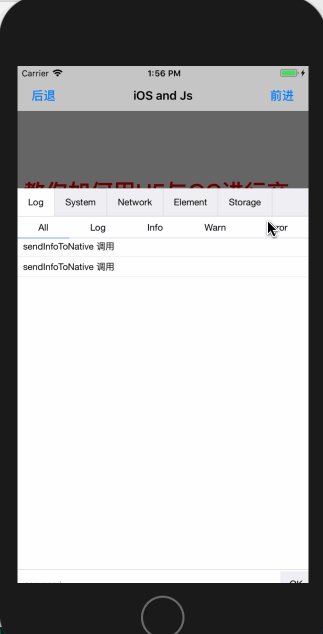
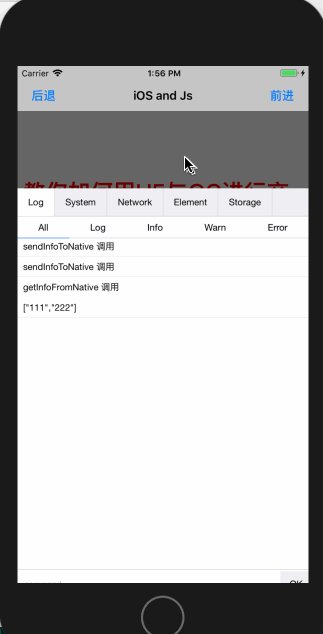
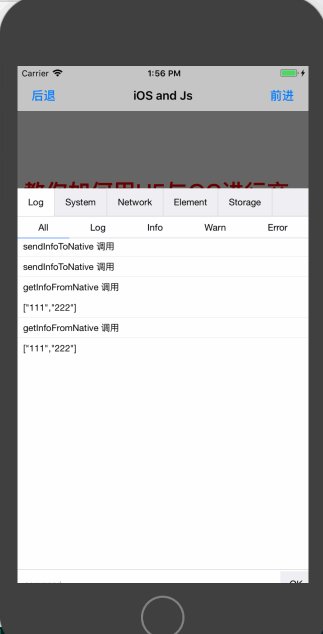
You can see that in the two js methods, I output some content to the console. The specific code is as follows:
function getInfoFromNative(){
console.log('getInfoFromNative call'); function sendInfoToNative() {
console.log('sendInfoToNative call');
In this way, when interacting, I can clearly know the execution state of the function.
The demonstration is as follows: 
As you can see, when I call, the relevant js related log information is output. Can be very convenient for debugging.
The download address of demo is as follows: https://github.com/xindizhiyin2014/JKWKWebViewHandler