In the first section, we demonstrate that the data is returned through the interface, and the data is not rendered and displayed on the page. Here we demonstrate a project case where the data returned from the background is rendered to the front page
template engine
SpringBoot renders page results through a template engine. The template engines officially provided with preset configurations mainly include
- Thymeleaf
- FreeMarker
- Velocity
- Groovy
- Mustache
Here we demonstrate the use of Thymeleaf and FreeMarker template engines.
Thymeleaf
Thymeleaf is a modern server-side Java template engine for Web and stand-alone environments.
Thymeleaf's main goal is to bring elegant natural templates to your development workflow - HTML can be displayed correctly in the browser or work as a static prototype, so as to strengthen the cooperation of the development team.
With the modules of the Spring Framework, extensive integration with your favorite tools, and the ability to plug in your own functions, Thymeleaf is ideal for modern HTML5 JVM Web development - although it has more functions.
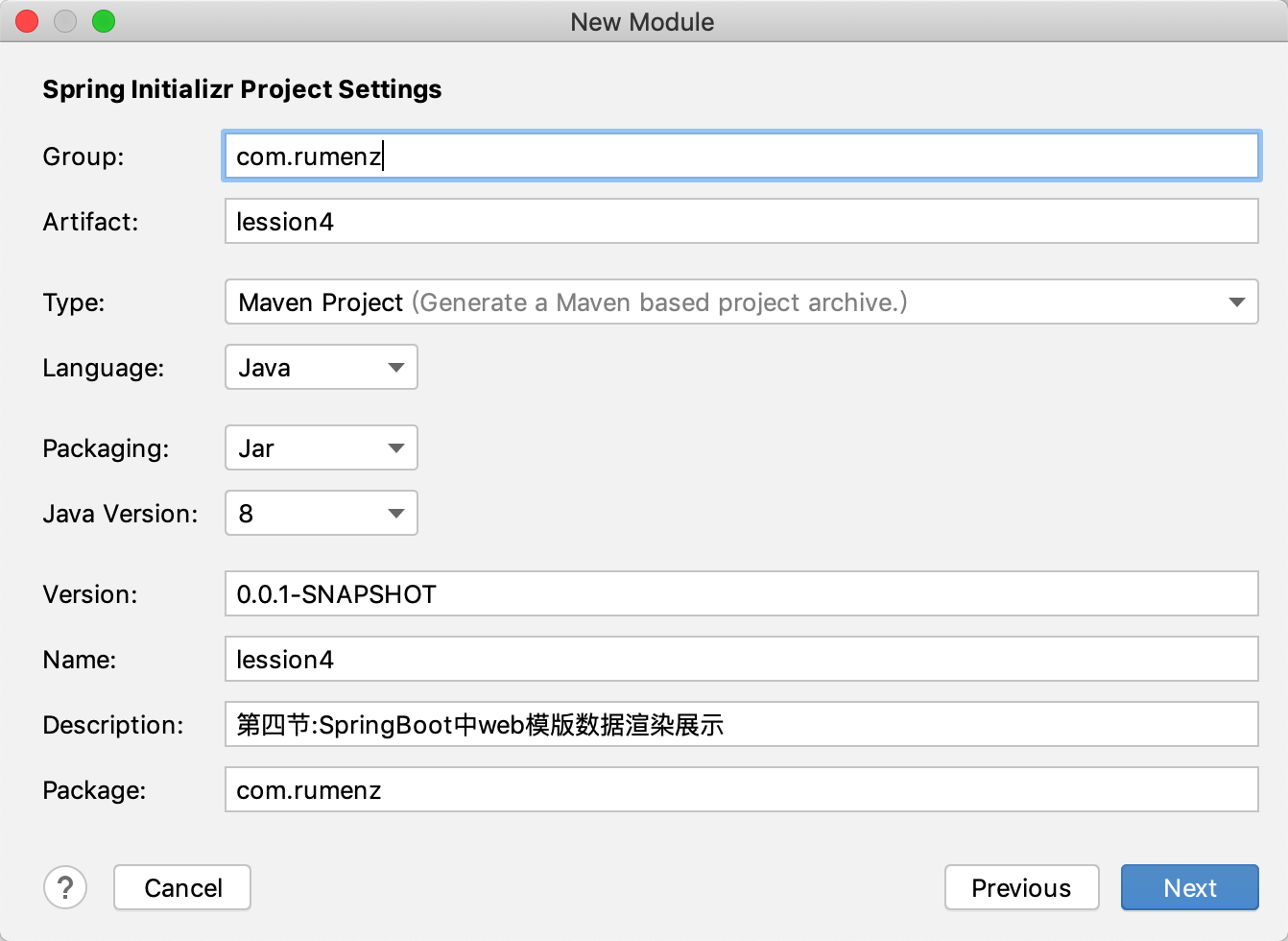
Create a new module

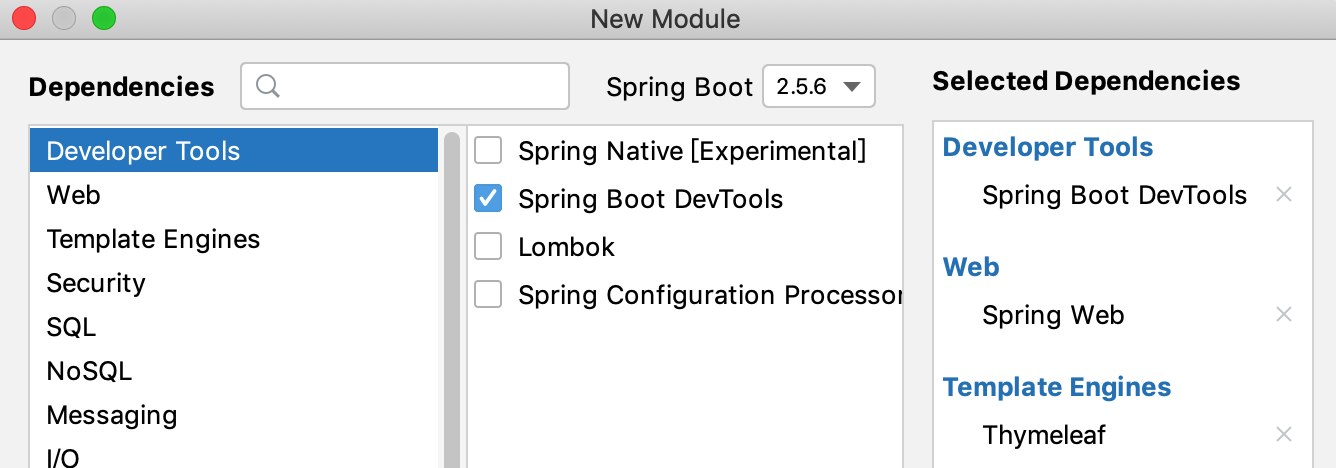
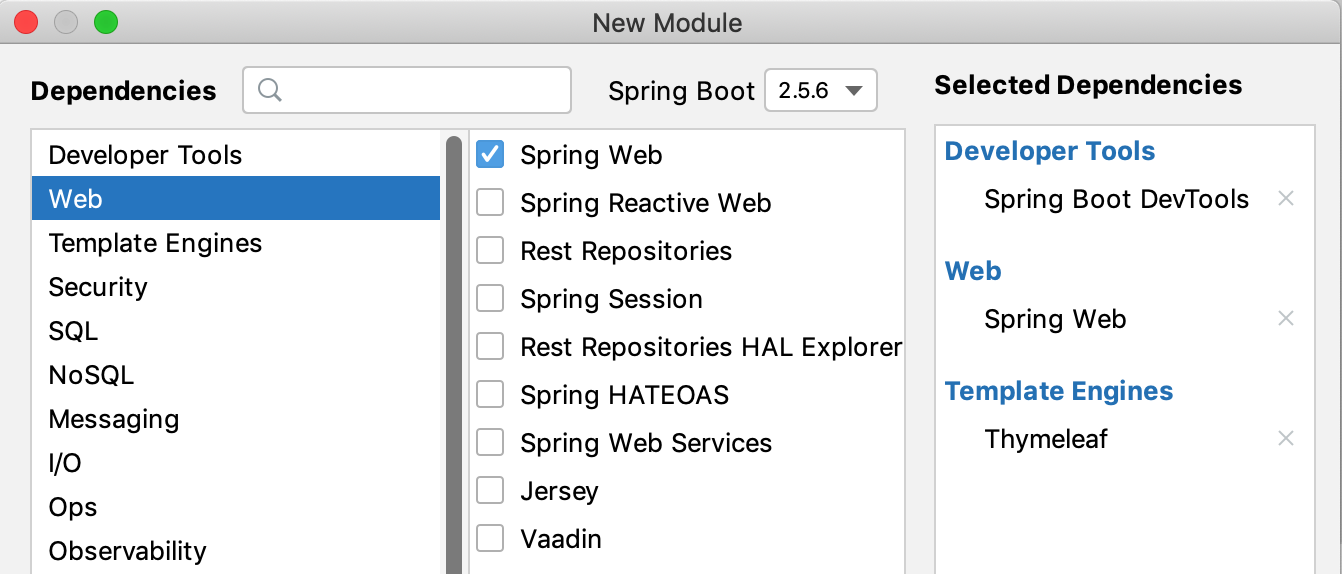
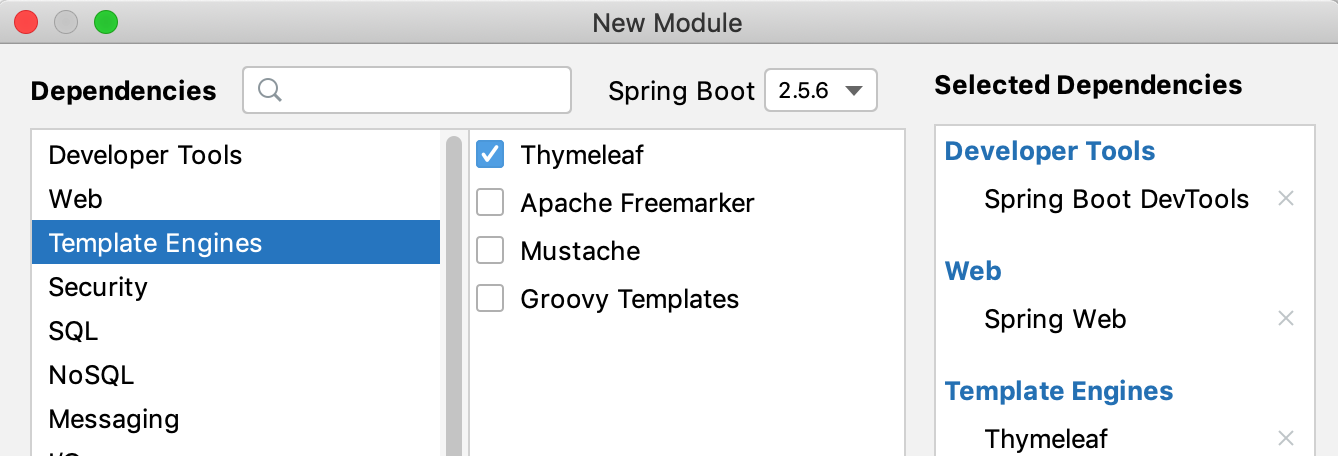
Choose the build we need
- Spring Boot DevTools in Developer Tools
- Spring Web in Web
- Thymeleaf in Template Engines



It can also be directly in POM Introducing thymeleaf dependency into XML
org.springframework.boot
spring-boot-starter-thymeleaf
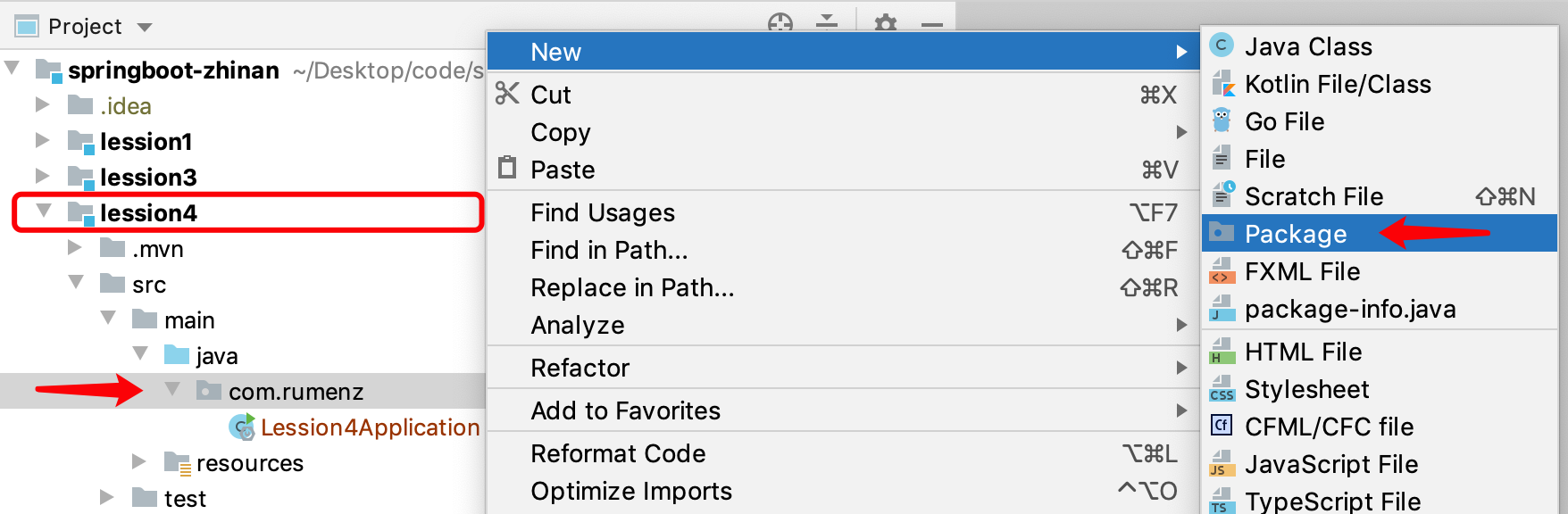
Create com rumenz. lession4. Controller package

Create template page
src/main/resources/templates/index.html
thymeleaf - Entry station
Create controller
com.rumenz.lession4.controller.ThymeleafRumenController
package com.rumenz.lession4.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
/**
* @className: ThymeleafRumenController
* @description: TODO Class description
* @author: Entry station rumenz com
* @date: 2021/11/1
**/
@Controller
@RequestMapping("/")
public class ThymeleafRumenController {
@RequestMapping(value = "/index",method= RequestMethod.GET)
public String index(ModelMap m){
//Data can also be queried from the database and returned
m.addAttribute("name", "Entry station");
m.addAttribute("url", "https://rumenz.com");
//The return is a page number: Src / main / resources / templates / thymeleaf html
return "thymeleaf";
}
}
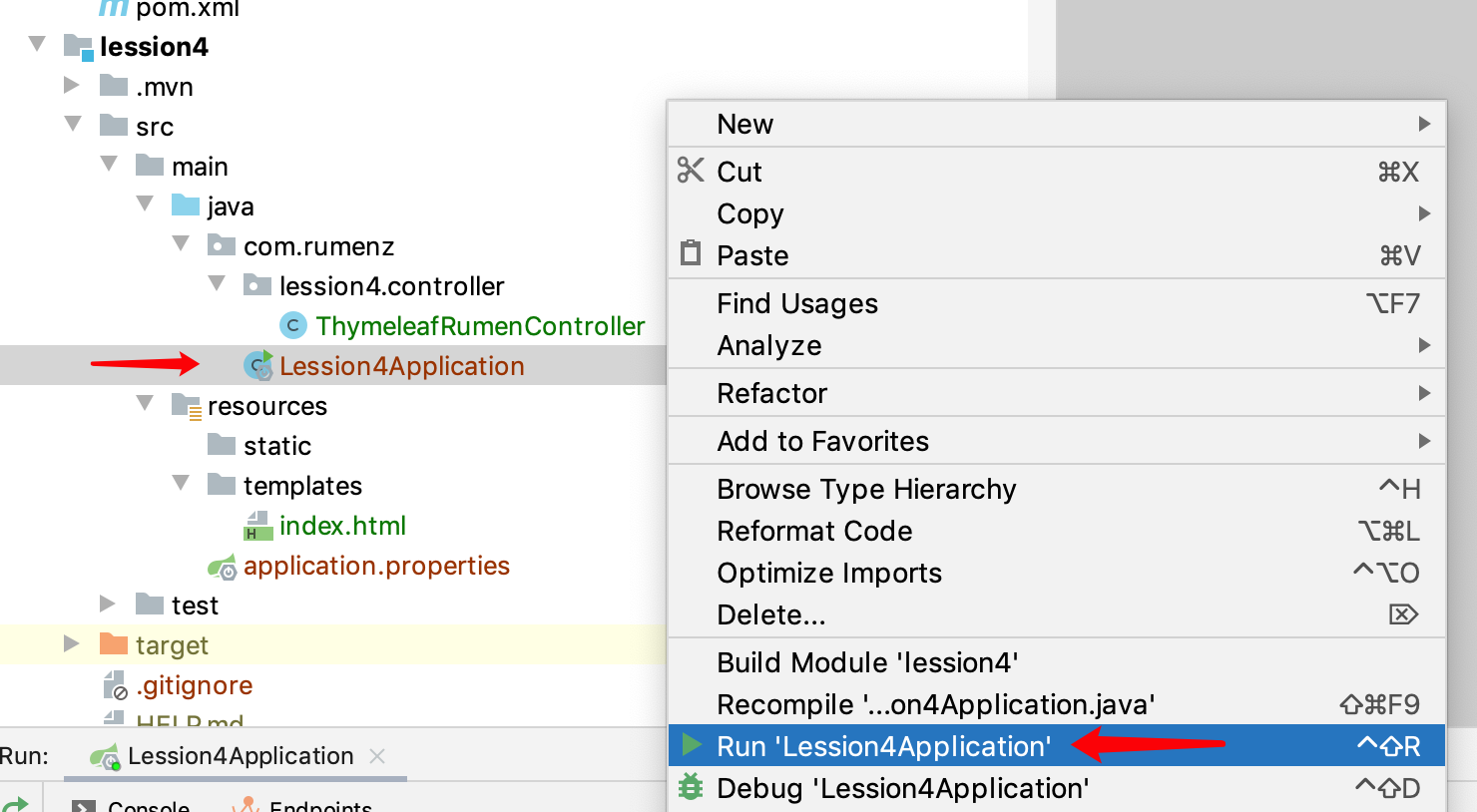
Start project

Browser authentication
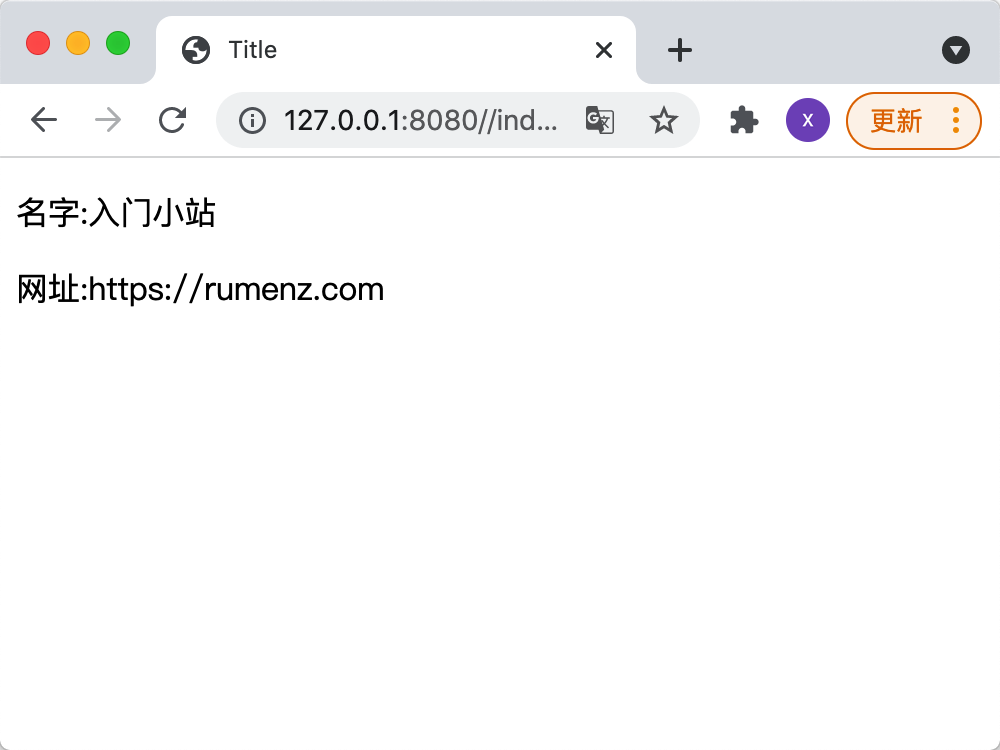
Browser access http://127.0.0.1:8080/index

FreeMarker
FreeMarker is a template engine, which is a general tool based on templates and data to be changed and used to generate output text (HTML web pages, e-mail, configuration files, source code, etc.).
Introduce dependency
org.springframework.boot
spring-boot-starter-freemarker
Create template
src/main/resources/templates/freemarker.html
freemarker - Entry station
FreeMarker case
name:${name}
website:${url}
configuration file
src/main/resources/application.properties to specify the suffix of the template file.
spring.freemarker.suffix=.html
Write controller
com.rumenz.lession4.controller.FreeMarkerRumenController
package com.rumenz.lession4.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @className: FreeMarkerRumenController
* @description: TODO Class description
* @author: Entry station rumenz com
* @date: 2021/11/1
**/
@Controller
@RequestMapping("/")
public class FreeMarkerRumenController {
@RequestMapping("/index2")
public String index2(ModelMap m){
//Data can also be queried from the database and returned
m.addAttribute("name", "Entry station");
m.addAttribute("url", "https://rumenz.com");
//The return is a page number: Src / main / resources / templates / freemaker html
return "freemarker";
}
}
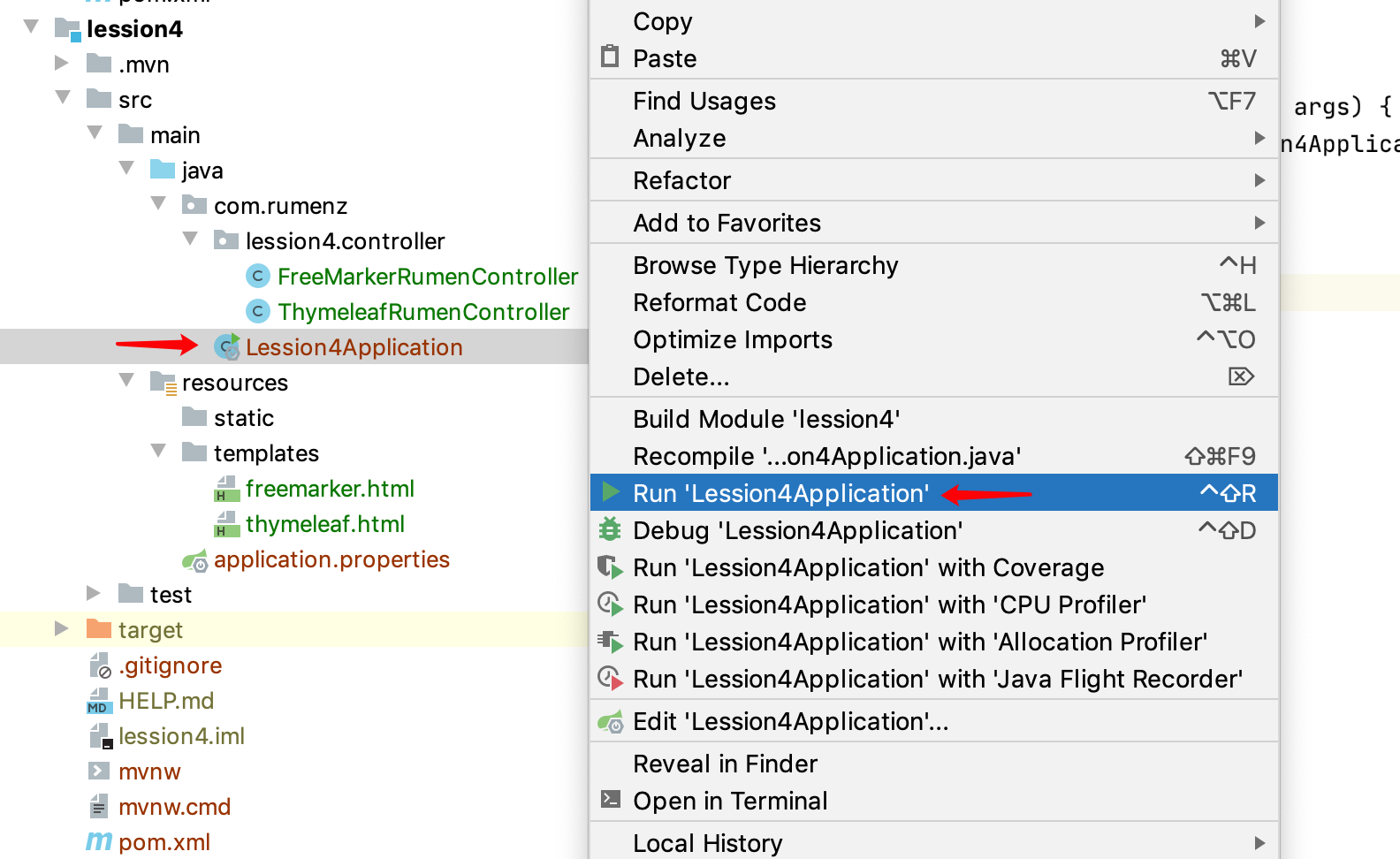
Start project

Browser authentication
Browser access http://127.0.0.1:8080/index2

Source code address of this summary:
- GitHub:https://github.com/mifunc/springboot/tree/main/lession4
- Gitee:https://gitee.com/rumenz/springboot/tree/master/lession4
- https://rumenz.com/rumenbiji/springboot-tpl.html
introduce
- My blog https://rumenz.com/
- My toolbox https://tooltt.com/
- WeChat official account: [entry station]

- Follow the [entry station] and reply to [1001] to get the quick reference manual of common linux commands
- Follow the [entry station] reply [1003] to get the LeetCode problem solution [implemented in java language]
- Follow the [entry station] and reply to [1004] to get the basic core summary of Java
- Follow [entry site] and reply to [1009] to obtain Alibaba Java development manual