Selenium element operation
1. In the process of using Selenium, it is not enough to locate the element and operate the browser WebDriver object. More importantly, we need to operate an element
(1) for example: input data into the input box, click the button, etc
2. After locating an element using the element location method, find_element_by_* And other methods will return a WebElement object
(1) at this time, we can operate the WebElement according to some methods or attributes under the WebElement object
3. In practice, how do we use a web page (how to operate web page elements) and how should we operate in Selenium
(1) it is necessary to distinguish the possible operations of elements and find the right operation method
Common methods and properties of WebElement object
1. In the actual process of using the browser, the operations we often use may be input and click operations
2. Therefore, let's first introduce the common methods and properties of WebElement object
WebElement object method
Input box operation
1. In the process of using Web pages, we often need to input some data into some input boxes in order to send data to the server
2. Selenium also provides a corresponding interface to simulate the input of data into the input box
(1) WebElement object send_keys(*value): simulate the keyboard to input content into the input box
① parameter value: the string to be entered
(2) WebElement object clear(): clear the text in the input box
Example 1:
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter Baidu home page
driver.get('https://baidu.com/')
# Positioning Baidu home page input box
element = driver.find_element_by_id("kw")
print(type(element)) #find_element_by_* And other methods return a WebElement object
# <class 'selenium.webdriver.remote.webelement.WebElement'>
# Enter content into the input box
element.send_keys("A mouse that is not afraid of cats A")Note:
1. Through the above example, you can see that the corresponding content is normally entered into the input box
2. There may be a default value (content) in the input box of some web pages. At this time, you may need to clear the default value in the input box before entering our data
(1) if you enter wrong data, you need to clear the previous wrong data and then enter new data
(2) at this time, the second method related to the input box needs to be used: clear()
3. Generally speaking, it is not necessary to call the linked method of WebElement directly according to the current scene
(1) if we need the WebElement object of an element to do other things after locating it, we'd better assign the WebElement object to a variable to facilitate subsequent operations (chain call is not used)
Example 2:
import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter Baidu home page
driver.get('https://baidu.com/')
# First input: can be called in a chain
kw = driver.find_element_by_id("kw")
kw.send_keys("A mouse that is not afraid of cats A")
time.sleep(2)
# Clear first entry
kw.clear()
# The second input content: can be called in a chain
driver.find_element_by_id("kw").send_keys("A mouse that is not afraid of cats B")
time.sleep(2)Click operation
1. Method name: WebElement object click()
2. This method is used to simulate the "left mouse button" click button
(1) the click() method is simply clicking or clicking
3. click() can be used not only to click a button, but also to click text (picture) links, check boxes, radio boxes, drop-down boxes, and so on
(1) this method is required as long as it is a left mouse click operation
⑵ therefore, the operation method of elements in Selenium is the same as the actual web page operation. We must distinguish what operations can be carried out by elements
Example 3: click the button
import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter Baidu home page
driver.get('https://baidu.com/')
# Input content: chain call
driver.find_element_by_id("kw").send_keys("A mouse that is not afraid of cats A")
time.sleep(2)
# Click the [Baidu click] button
# driver.find_element_by_id("su").click #It can also be called in a chain
su = driver.find_element_by_id("su")
su.click()Example 4: click the radio box
import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter Baidu home page
driver.get('https://baidu.com/')
# Click [set button]
driver.find_element_by_id("s-usersetting-top").click()
# Click [search settings] in the suspension box
driver.find_element_by_xpath('//*[@id="s-user-setting-menu"]/div/a[1]').click()
# Check the radio box
driver.find_element_by_id("nr_3").click()
Form submission
1. Method name: WebElement object submit()
2. The submit() method is used to submit the form and simulate the keyboard "enter" operation
(1) it is especially used when there is no [submit] button and the submit button is difficult to locate and click
(2) for example, "enter" after entering the content in the search box on baidu home page can submit the content of the search box through submit()
3. The difference between click() method and submit()
(1) similarities:
① both methods have the function of submitting data (for input box class)
(2) differences:
① click() method is to submit data by clicking the button (there must be a [submit] button)
② submit() method is to submit data by simulating "enter" (no [submit] button is required)
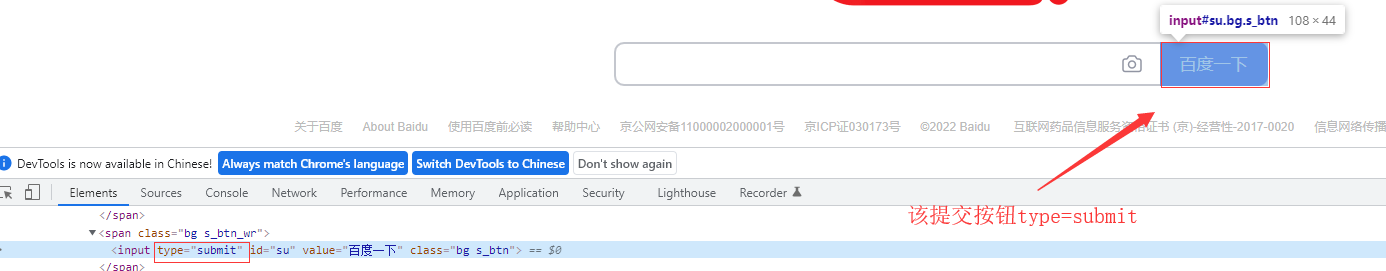
4. When the [submit] button attribute is type="submit", you can use either click() or submit()
(1) the application scope of submit() is much smaller than that of click()
Example 5:
import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter Baidu home page
driver.get('https://baidu.com/')
# Input content
driver.find_element_by_id("kw").send_keys("A mouse that is not afraid of cats A")
# As can be seen from the [Baidu click] button attribute, the button type=submit
# Therefore, you can use either the click() method or the submit() method
driver.find_element_by_id("su").click()Example 5_ 1:
import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter Baidu home page
driver.get('https://baidu.com/')
# Input content
driver.find_element_by_id("kw").send_keys("A mouse that is not afraid of cats B")
# As can be seen from the [Baidu click] button attribute, the button type=submit
# Therefore, you can use either the click() method or the submit() method
driver.find_element_by_id("su").submit()6 cases:
import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter the chalk home page
driver.get('https://fenbi.com/page/home')
# Location login
driver.find_element_by_xpath('//*[@id="headercontent"]/div[2]/div/div[1]').click()
# Enter login information
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[1]/input').send_keys("account number")
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[2]/input').send_keys("password")
# Check the user agreement
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[6]/div[1]').click()
# Here, first use the click() method to submit
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[4]/div/div').click()Example 6_ 1:
import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter the chalk home page
driver.get('https://fenbi.com/page/home')
# Location login
driver.find_element_by_xpath('//*[@id="headercontent"]/div[2]/div/div[1]').click()
# Enter login information
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[1]/input').send_keys("account number")
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[2]/input').send_keys("password")
# Check the user agreement
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[6]/div[1]').click()
# The submit method is used here
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[4]/div/div').submit()
"""
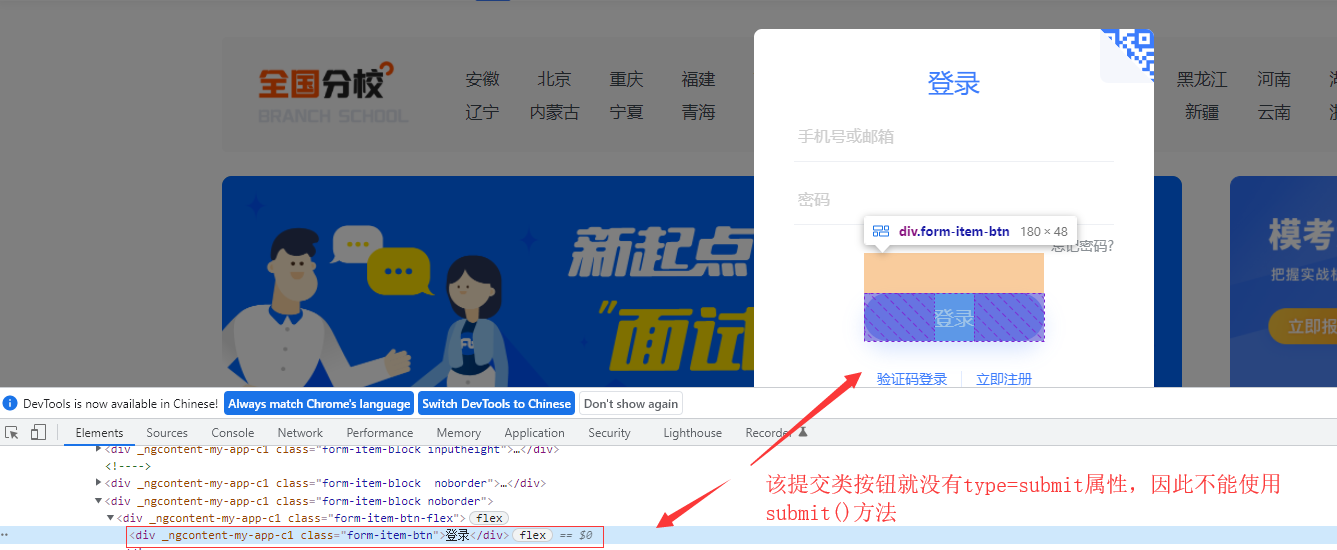
In this example, there is no submit button type=submit Property, so it cannot pass submit()Method can only be used to submit data click()method
Another is: through the actual operation of the web page, you can also find that you can't pass[enter]To log in, you can only log in by clicking the [login] button
selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate element: {"method":"xpath","selector":"./ancestor-or-self::form"}
"""Get single attribute of element
1. Method name: WebElement object get_attribute(attr_name):
2. This method is used to obtain the specified attribute value of the element: that is, the value of an attribute in the start tag
(1) the attribute name passed in can be any attribute name such as class and name
(2) if the tag has no corresponding attribute value, an empty string will be returned
Example 7:
import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter Baidu home page
driver.get('https://baidu.com/')
# Gets the maxlength property of the input box
text = driver.find_element_by_id("kw")
attr = text.get_attribute("maxlength")
print("Input box maxlength The attributes are:",attr)
attrNo = driver.find_element_by_id("kw").get_attribute("style")
print("When getting a non-existent property, the return value is:",attrNo)
"""
Input box maxlength Attribute: 255
When getting a non-existent property, the return value is:
"""Get all attributes of the element
1. Selenium's WebElement object does not provide an API to get all the attributes of an element
2. However, all attributes of an element can be obtained by executing JS code. Example 8:
import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter Baidu home page
driver.get('https://baidu.com/')
# Get all properties of the input box
element = driver.find_element_by_id("kw")
allAttr = driver.execute_script('var items = {}; for (index = 0; index < arguments[0].attributes.length; ++index) { items[arguments[0].attributes[index].name] = arguments[0].attributes[index].value }; return items;', element)
print("All attributes of the input box are:",allAttr)
"""
All attributes of the input box are: {'autocomplete': 'off', 'class': 's_ipt', 'value': '', 'maxlength': '255', 'id': 'kw', 'name': 'wd'}
"""See if the element is visible
1. Method name: WebElement object is_displayed()
2. This method is used to check whether the element is visible: judge whether the element is displayed on the page (the user can see it)
(1) when the element is visible: return True
(2) element invisible (hidden): return False
(3) hidden elements are hidden by the attribute value hidden="hidden"
Example 9:
import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter Baidu home page
driver.get('https://baidu.com/')
# Gets whether the input box is visible
text = driver.find_element_by_id("kw").is_displayed()
print("Check whether the input box is visible:",text)
"""
Check whether the input box is visible: True
"""Check whether the element is operable
1. Method name: WebElement object is_enabled()
2. This method is used to check whether the element is operable, such as click, input, etc
(1) when the element is operable: return True
(2) when the element is inoperable: return False
(3) the non operability of the element is determined by the attribute disabled = ""
3. This method can be used to judge whether the element is operable before operating the element
(1) if it returns True, continue the element operation
(2) if you don't need to continue the operation, return the element False
Example 10:
import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter Baidu home page
driver.get('https://baidu.com/')
# Get whether the input box is operable
name = driver.find_element_by_id("kw").is_enabled()
print("Whether the input box is operable:",name)
"""
Whether the input box is operable: True
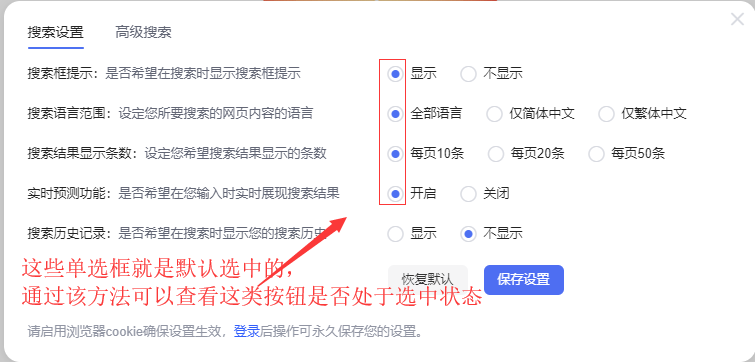
"""Check whether the element is selected
1. Method name: WebElement object is_selected()
2. This method is used to check whether the element is selected. It is generally used for radio boxes and check boxes
(1) when the element is selected: return True
(2) when the element is not selected: return False
Example 11:

import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter Baidu home page
driver.get('https://baidu.com/')
# Click [set button]
driver.find_element_by_id("s-usersetting-top").click()
# Click [search settings] in the suspension box
driver.find_element_by_xpath('//*[@id="s-user-setting-menu"]/div/a[1]').click()
time.sleep(2)
# Check whether the element 1 is selected
element1 = driver.find_element_by_xpath('//*[@id="nr_1"]').is_selected()
print("Whether element 1 is selected:",element1)
# Check whether the element 2 is selected
element2 = driver.find_element_by_xpath('//*[@id="nr_2"]').is_selected()
print("Whether element 2 is selected:",element2)
#After selecting element 2, check whether the element is selected
driver.find_element_by_xpath('//*[@id="nr_2"]').click()
element3 = driver.find_element_by_xpath('//*[@id="nr_2"]').is_selected()
print("Whether element 3 is selected:",element3)
"""
Whether element 1 is selected: True
Whether element 2 is selected: False
Whether element 3 is selected: True
"""WebElement object properties
1. In UI automation testing, it is often necessary to obtain some information of elements to verify whether the elements are displayed correctly
2. Therefore, how to obtain element information is particularly important. WebElement object provides the following attribute methods to obtain element information
Get element size
1. Property name: WebElement object size
2. This attribute is used to get the size (size) of the element
Example 12:
import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter Baidu home page
driver.get('https://baidu.com/')
# Get input box size
size = driver.find_element_by_id("kw").size
print("The input box size is:",size)
#Get home page picture size
imgSize = driver.find_element_by_xpath('//*[@id="s_lg_img"]').size
print("The size of the first page picture is:",imgSize)
"""
The input box size is: {'height': 44, 'width': 550}
The size of the first page picture is: {'height': 129, 'width': 270}
"""Get element text
1. Property name: WebElement object text
2. This attribute is used to get the element text: that is, the data between the element tag pairs (the data between the start tag and the end tag)
(1) empty string is returned when there is no data between label pairs
Example 13:
import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter Baidu home page
driver.get('https://baidu.com/')
# Get input box size
text = driver.find_element_by_id("kw").text
print("The input box text is:",text)
# Get [login] button text
loginText = driver.find_element_by_xpath('//*[@id="s-top-loginbtn"]').text
print("'Sign in'The button text is:",loginText)
"""
The text of the input box is:
'Sign in'The button text is: Login
"""Get element tag name
1. Property name: WebElement object tag_name
2. This attribute is used to get the name of the element: tag name
Example 14:
import time
from selenium import webdriver
# Get browser object
driver = webdriver.Chrome()
# Set browser window size
driver.maximize_window()
# Enter Baidu home page
driver.get('https://baidu.com/')
# Get input box signature
name = driver.find_element_by_id("kw").tag_name
print("Input box signature:",name)
"""
Input box signature: input
"""