Just as you are in the brand new TestProject Python SDK(Part 1 and Part 2 )As you may have read in the previous article on, the SDK will generate beautiful HTML test reports and automatically publish them to the TestProject platform for you without other configuration (you can also download them as PDF files). But did you know that reporting is also highly configurable?
Test reports are crucial in any test automation framework, and we all know how much effort even experts need to make to generate test automation reports, not to mention whether we also want to have the freedom of customization... There are many customized solutions to choose from here. Industry to help us overcome this problem, such as JUnit, Jenkins plug-in, ELK, Grafana, and even develop customized Web dashboards.
However, there is no ready-made test report solution. Enter TestProject, which provides users with a complete dedicated reporting environment, which supports Selenium, Appium and Python for free. TestProject automatically creates HTML and PDF reports for you (out of the box, no additional configuration required).
All you need to do is register a free TestProject account, download and install the TestProject agent (the agent already contains all your Selenium / Appium drivers), use pip (pip install TestProject Python SDK) to install the TestProject Python SDK and configure your developer token.
Using TestProject , you can access a wide range of completely customizable reporting functions for free (as described below), including detailed analysis dashboard in the cloud, screenshots, pass / fail conditions, customized error messages, the ability to download reports, convert them to PDF, and easily share reports with teammates, RESTful API access and 100% Selenium and Appium compatibility (not only Python compatible, but also Java and C shared!).
Open out of the box HTML test report
If you leave all settings unchanged, the SDK will:
Generate reports with automatically inferred project, job, and test names
Automatically report a new test when the driver calls a command or the name of the test method it executes changes
Try. quit()
Contains all executed WebDriver commands and their results (pass or fail)
The revision value you type in the sensitive (password) text field element.
All of these options are configurable, as you'll see shortly.
Specify custom project and position name
If you want to override the automatically inferred project and job names displayed in the test project report, you can use two methods. The first method is to pass the custom project and job name as parameters to the driver constructor:
from src.testproject.sdk.drivers import webdriver def test_custom_project_and_job_names(): driver = webdriver.Chrome(projectname="My project", jobname="Reporting job") driver.get("https://example.testproject.io/web/")
The second method is to @report Specify them in the decorator:
from src.testproject.decorator import report from src.testproject.sdk.drivers import webdriver @report(project="My project", job="Reporting job") def test_project_and_job_names_in_decorator(): driver = webdriver.Chrome() driver.get("https://example.testproject.io/web/")
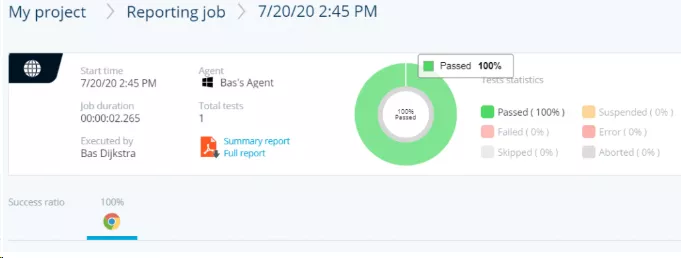
Both options will cause the specified project and job names to appear in TestProject:

Specify a custom test name
If you want to use a custom test name in the report (that is, not the name of the test method), you can also use the @ report decorator:
from src.testproject.decorator import report from src.testproject.sdk.drivers import webdriver @report(test="My custom test name") def test_name_in_decorator(): driver = webdriver.Chrome() driver.get("https://example.testproject.io/web/")
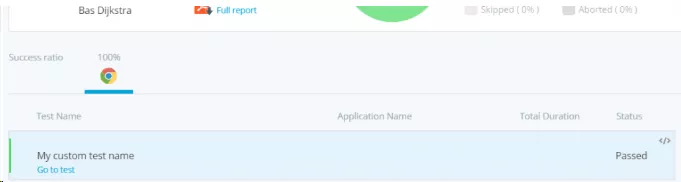
When so specified, the custom test name will be used instead of the automatically inferred Name:

Manual test and step Report
By default, the SDK will automatically report new tests when the quit() command is called on the driver or the name of the test method executed is changed. You can disable this behavior:
from src.testproject.sdk.drivers import webdriver def test_disable_automatic_test_reporting(): driver = webdriver.Chrome() driver.report().disable_auto_test_reports(disabled=True) driver.get("https://example.testproject.io/web/")
You can report the test manually instead, as follows:
from src.testproject.sdk.drivers import webdriver def test_report_a_test_manually(): driver = webdriver.Chrome() driver.report().disable_auto_test_reports(disabled=True) driver.get("https://example.testproject.io/web/") driver.report().test(name="Test of manual Report", passed=True)
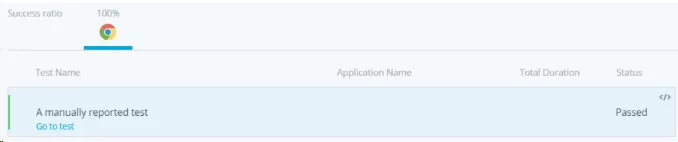
This will result in the following tests being reported on the TestProject platform:

In addition, you can manually report intermediate steps and even add screenshots when performing actions:
from src.testproject.sdk.drivers import webdriver def test_report_a_step_manually(): driver = webdriver.Chrome() driver.report().disable_auto_test_reports(disabled=True) driver.get("https://example.testproject.io/web/") driver.report().step(description="Intermediate test steps", message="Another message", passed=False, screenshot=True) driver.report().test(name="Test of manual Report", passed=True)
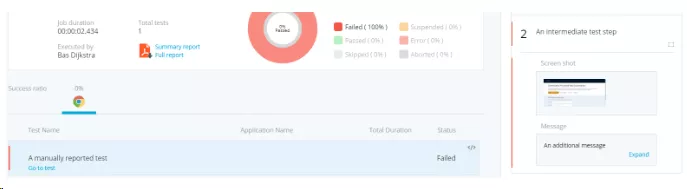
This will cause this step to be included in the test report:

As you can see, this step includes a screenshot (which will be enlarged when clicked). Also note that even if we set the manually reported test to pass our code, it is still marked as failed due to the failed step in the test step.
Disable editing text entering the secure text field
By default, the SDK will edit the text typed into the text field containing sensitive data, that is:
type the field password of the attribute with a value (all browser and operating system types).
Field of type XCUIElementTypeSecureTextField (only on iOS with XCUITest).
The text you type in this text field is replaced by an asterisk in the report:

You can disable it if you like:
def test_disable_command_redaction(): driver = webdriver.Chrome() driver.report().disable_auto_test_reports(disabled=True) driver.get("https://example.testproject.io/web/") driver.report().disable_redaction(disabled=True) driver.find_element_by_css_selector("#name").send_keys("Software test") driver.find_element_by_css_selector("#password").send_keys("12345")
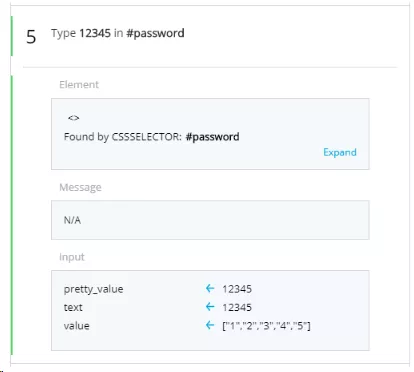
Causes the password value to be reported in plain text instead of:

Disable reporting
Finally, you can disable various reports to varying degrees.
If you do not want to automatically report WebDriver commands, you can specify the following:
def test_disable_driver_command_reporting(): driver = webdriver.Chrome() driver.report().disable_command_reports(disabled=True) driver.get("https://example.testproject.io/web/") # This command is not reported driver.report().disable_command_reports(disabled=False) driver.find_element_by_css_selector("#name").send_keys("Software test")
If you want to temporarily disable all reports, you can also do the following:
def test_disable_all_reporting_temporarily(): driver = webdriver.Chrome() driver.report().disable_reports(disabled=True) # There won't be any reports here driver.report().disable_reports(disabled=False)
If you want to permanently disable reporting for a specific driver session, you can also do the following:
def test_project_and_job_names_in_decorator(): driver = webdriver.Chrome(disable_reports=True)
Note that in the last case, you cannot re enable reporting during a driver session!