Today, I stepped on colorful auspicious clouds and bathed in sunshine
Send you new energy again~

In the previous article: Selenium automated test - get element attribute information , describes how to obtain the content, attributes, and status information of an element. Writing automation scripts sometimes encounter iframe nested pages. At this time, direct positioning is not feasible. Today we introduce how to deal with iframe.
Iframe is an HTML tag, which is used as a document in a document or a floating frame. The iframe element creates an inline frame (i.e. inline FRAME) containing another document to nest web pages.
Take 126 Netease email account or mobile phone number input box as an example. Let's try whether the location can be successful according to the normal location method.

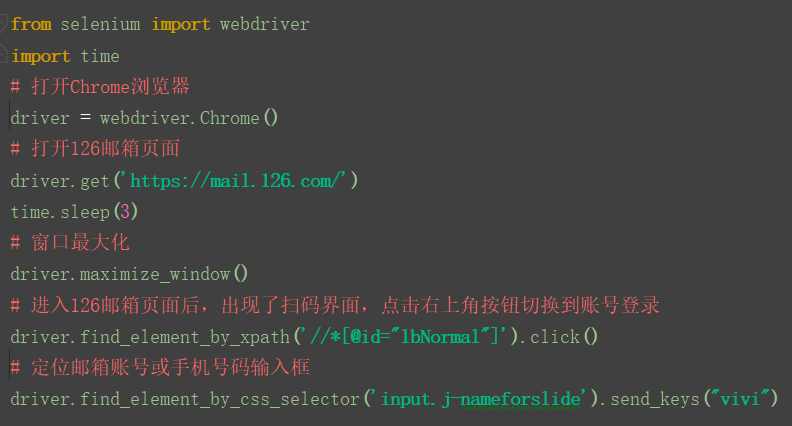
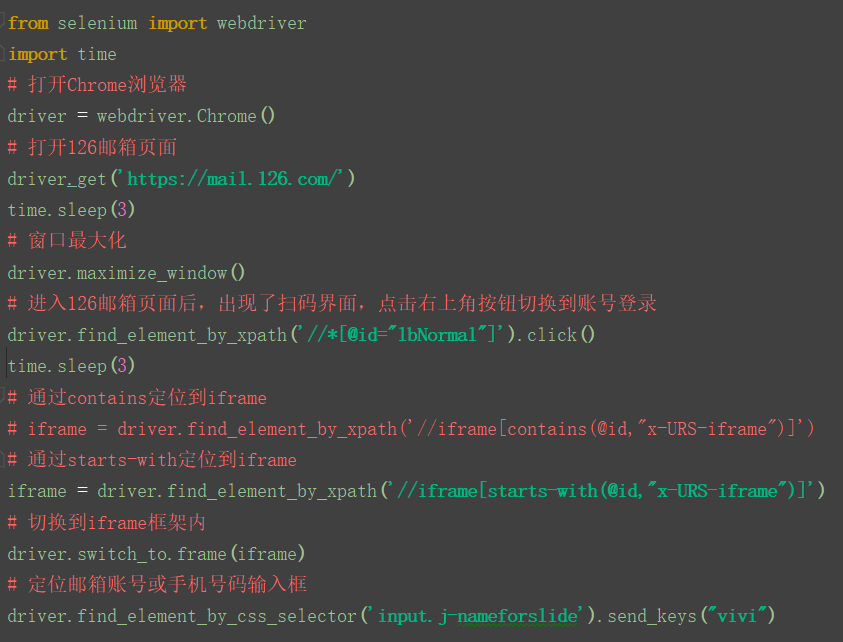
The code is as follows:

The error information is as follows:
Traceback (most recent call last): ......raise exception_class(message, screen, stacktrace)selenium.common.exceptions.ElementNotInteractableException: Message: element not interactable (Session info: chrome=76.0.3809.132)
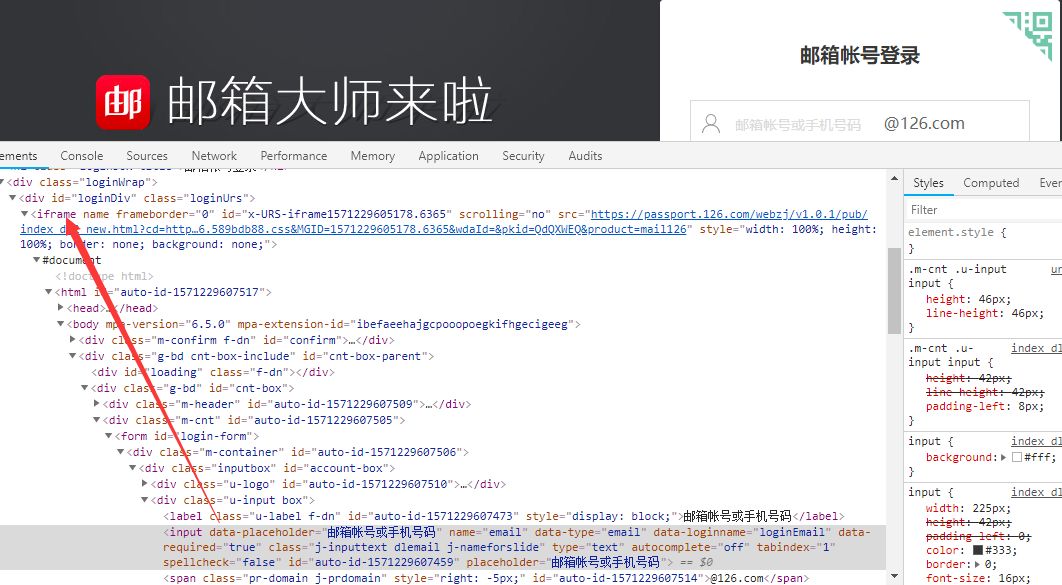
Let's go to the element and see what happened:

We found that the element to be located is in the iframe nested page. To operate this element, we need to switch to the iframe page first to locate it normally.
<iframe name="" frameborder="0" id="x-URS-iframe1571229605178.6365" scrolling="no" src="https://passport.126.com/webzj/v1.0.1/pub/index_dl2_new.html?cd=https%3A%2F%2Fmimg.127.net%2Fp%2Ffreemail%2Findex%2Funified%2Fstatic%2F2019%2Fcss%2F&cf=urs.126.589bdb88.css&MGID=1571229605178.6365&wdaId=&pkid=QdQXWEQ&product=mail126" style="width: 100%; height: 100%; border: none; background: none;"></iframe>
1, How do I switch to iframe
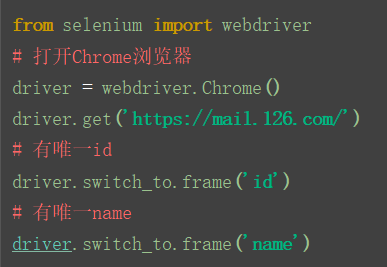
1.iframe has fixed id or name attribute.
① It has id attribute and is unique;
driver.switch_to.frame('id')
② It has a name attribute and is unique;
driver.switch_to.frame('name')

2. If it is a dynamic id or there are no id and name attributes, you can use xpath or css to locate it.
It is found that the 126 mailbox id = "x-urs-iframeexxxxxx" is a dynamic ID, so we can't locate it directly through the ID.
We use the css location we learned before. The code is as follows:

vivi is written in the mailbox or mobile phone number input box, indicating that iframe switching and positioning are successful.
Here are three other xpath methods:
1. contains(a, b) returns true if a contains string B, otherwise returns false.
driver.find_element_by_xpath("//div[contains(@id, 'btn-attention')]")
2. Starts with (a, b) if a starts with string B, return true; otherwise, return false.
driver.find_element_by_xpath("//div[starts-with(@id,'btn-attention')]")
3. Ends with (a, b) if a ends with string B, return true; otherwise, return false.
driver.find_element_by_xpath("//div[ends-with(@id, 'btn-attention')]")
The implementation code is as follows:

2, Cut back to the main document from iframe
After switching to the iframe framework, you cannot directly locate the main document element. For example, after switching to iframe, you can locate the enterprise mailbox link on the 126 mailbox page.

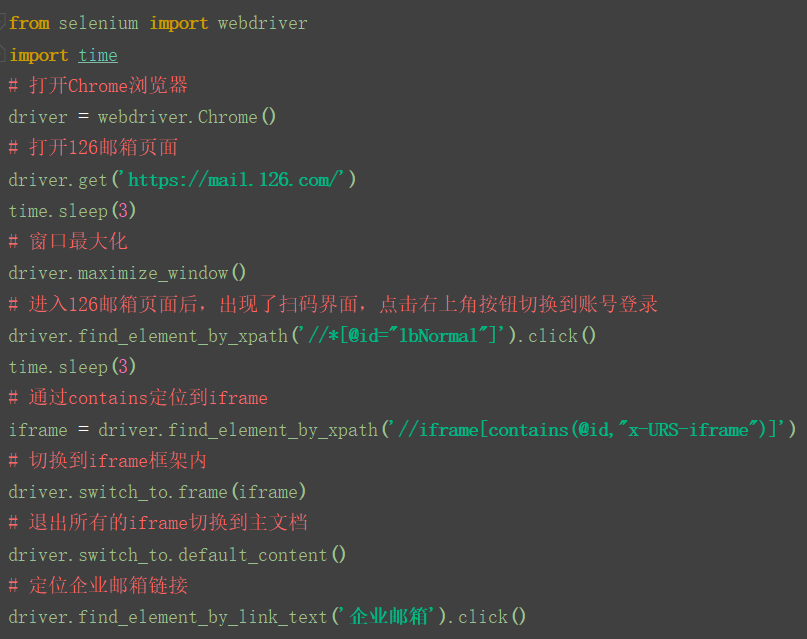
The code is as follows:

The result is an error, because the iframe framework does not switch to the main document and cannot directly locate the elements of the main document.

The solution is to return the main document and locate it. Use: driver switch_ to. default_ content().

After running, switch to the iframe framework, and then switch back to the main document to locate the enterprise mailbox link.
3, Operation of multi-layer nested iframe
Sometimes the page will have multiple nested iframes. At this time, we need to switch iframes layer by layer
<iframe src="" id="index_main" name="main" scrolling="Yes" noresize="noresize"> <iframe id="Editor1" src="" frameborder="0" scrolling="no" > <iframe id="eWebEditor" width="100%" height="100%" scrolling="yes" frameborder="0" src=""> <input type="text" id="TeacherTxt" name="Teacher" size="12" maxlength="12" > </iframe> </iframe></iframe>
For example, in the source code, there are three layers of iframe nesting. If we want to locate the layer id="eWebEditor", the code is as follows:
driver.switch_to.frame("inden_main")driver.switch_to.frame("Editor1")driver.switch_to.frame("eWebEditor")So what if we want to switch to the next level, driver.switch_to.parent_frame(),Indicates that from the current child iframe Switch to parent iframe,I.e. superior iframe. # Switch to the first layer iframedriver.switch_to.frame("inden_main")# Switch to the second layer iframedriver switch_ to. Frame ("editor1") switches to the third layer iframedriver switch_ to. Frame ("EWEBEDITOR") switches back to the parent iframe, that is, to the second iframedriver switch_ to. parent_ frame()Summary: in case of iframe, you need to switch to the iframe framework before positioning; Multi layer nested, layer by layer switching iframe; In the iframe framework, to locate the elements of the main document, you need to switch back to the main document and then locate it.
The next article will introduce positioning a set of elements. Stay tuned~

Thanks to everyone who reads my article carefully. Seeing the rise and attention of fans all the way, reciprocity is always necessary. Although it is not very valuable, you can take it directly if you can use it:
① More than 2000 Python e-books (both mainstream and classic books should be available)
② Python standard library materials (the most complete Chinese version)
③ Project source code (forty or fifty interesting and classic hand training projects and source code)
④ Videos on basic introduction to Python, crawler, web development and big data analysis (suitable for Xiaobai)

⑤ Python learning roadmap (bid farewell to non mainstream learning)
In my QQ technology exchange group (technology exchange and resource sharing, advertising comes in and your legs are interrupted)
You can take it away by yourself, group number 953306497 (remark "csdn111") The free information in the group is the essence of my more than 10 year test career. There are also great gods in the same industry to exchange technology together.