1. Introduction to Selenium WebDriver
Selenium WebDriver refers to the implementation of language binding and browser control code. This is often referred to as WebDriver.
Selenium WebDriver is a W3C recommendation
– WebDriver is designed as a simple and concise programming interface.
– WebDriver is a concise object-oriented API.
– It can effectively drive the browser.
In short, WebDriver is the bridge between code and browser. We write test code to follow the API specification of WebDriver.
2 ,WebDriver Communication mode
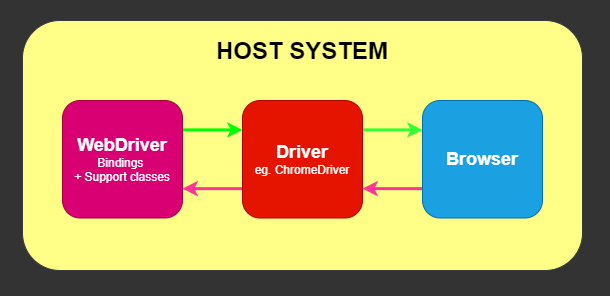
(1) Directly_ Communication mode: WebDriver transmits commands to the browser through the driver, and then receives information through the same path. The driver is browser specific,
For example, chrome driver corresponds to Google's Chrome/Chromium, gecko driver corresponds to Mozilla's Firefox, and so on. The driver runs on the same system as the browser

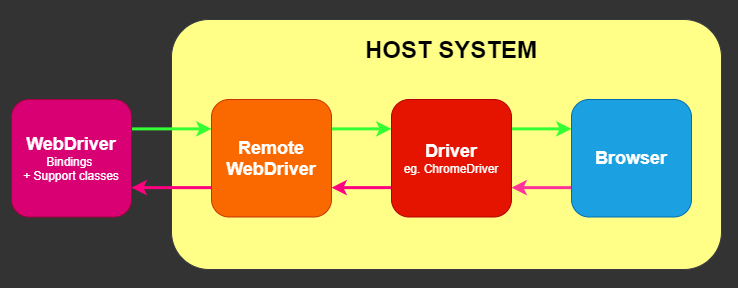
(2) Remote_ Communication mode: communication with the browser can also be through Selenium server or RemoteWebDriver
a. RemoteWebDriver runs on the same system as the driver and browser

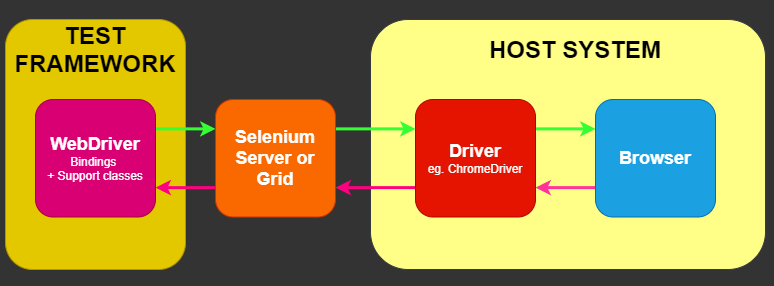
b. Remote communication can also be performed using Selenium Server or Selenium Grid, which in turn communicate with drivers on the host system

3. WebDriver controls browser
(1) Download the driver according to your own needs and select your own browser version to download
Chrome,https://npm.taobao.org/mirrors/chromedriver/
Firefox,https://github.com/mozilla/geckodriver/releases
(2) Open browser
a. Put the driver in the python installation directory
from time import sleep from selenium import webdriver driver = webdriver.Chrome() # driver = webdriver.Firefox() driver.maximize_window() sleep(3) driver.quit()
b. Specify the location of the driver, so you don't have to put the driver in the python installation directory
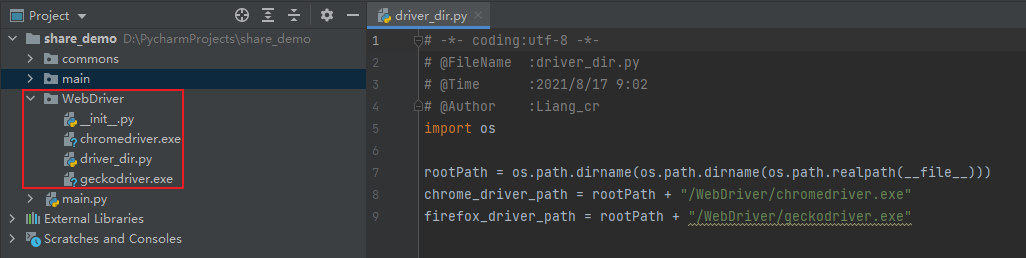
First, create a WebDriver package under the project to store the Driver driver file, and then write a Driver code_ The dir.py code file is used to find the path where the Driver is located, as follows

Second, put the driver_dir.py is introduced into the project and webdriver.chrome (executable) is used_ Path = driverpath) or webdriver. Firefox (executable)_ path=DriverPath)
The code is as follows:
from time import sleep from selenium import webdriver from WebDriver import driver_dir driver = webdriver.Chrome(executable_path=driver_dir.chrome_driver_path) # driver = webdriver.Firefox(executable_path=driver_dir.firefox_driver_path) driver.maximize_window() sleep(3) driver.quit()
(3) . open the website: driver.get(“ https://www.baidu.com ")
(4) . get the current URL: driver.current_url
(5) , backward: driver.back()
(6) . forward: driver.forward()
(7) . refresh: driver.refresh()
(8) . get the title: driver.title
(9) . maximize window: driver.maximize_window()
(10) . minimize window: driver.minimize_window()
(11) . full screen window: driver.fullscreen_window()
(12) , close a window or tab: driver.close()
(13) . screenshot: driver.save_screenshot('./image.png')
(14) . frame switch_to.frame('XX '), Frames and Iframes frameworks are now deprecated methods for building site layouts from multiple documents in the same domain
from selenium import webdriver
from WebDriver import driver_dir
# Start the chrome driver and open a session with the chrome driver
driver = webdriver.Chrome(driver_dir.chrome_driver_path)
driver.maximize_window()
driver.get("https://XXXXX")
# 1. Switch frames by id
driver.switch_to.frame('buttonframe')
# 2. Switch to the second iframe based on the index
iframe = driver.find_elements_by_tag_name('iframe')[1]
# Switch to the selected iframe
driver.switch_to.frame(iframe)
# 3. Switch back to default content
driver.switch_to.default_content()
(15) Switch browser label_ to.window(window_ Handles), used in conjunction with browser handles. All switching actions use switch_to statement
import time
from selenium import webdriver
from WebDriver import driver_dir
# Start the chrome driver and open a session with the chrome driver
driver = webdriver.Chrome(driver_dir.chrome_driver_path)
driver.implicitly_wait(10)
driver.get("http://www.baidu.com")
driver.find_element_by_id('kw').send_keys("selenium")
driver.find_element_by_id('su').click()
# Gets the handle of the current tab, object, and multiple are object arrays
wins = driver.current_window_handle
print('Current tab:', wins)
# Click one of the baidu results and a new tab will appear
driver.find_element_by_xpath('//h3[@class="t c-gap-bottom-small"]//a').click()
time.sleep(2)
# Gets all current tab handles
wins = driver.window_handles # The returned is a list, in the order in which the tabs are opened
print('All tabs 1:', wins)
# Switch to the first tab
driver.switch_to.window(wins[0])
time.sleep(2)
# Open a new tab
js = 'window.open("https://cnblogs.com/liangcr/")'
driver.execute_script(js)
time.sleep(2)
# Get all current tab handles again
wins = driver.window_handles
print('All tabs 2:', wins)
print('All tabs-1: ', wins[-1])
# Close current tab
driver.close()
time.sleep(3)
driver.quit() # Close browser
(16) . processing methods of pop-up boxes, such as Alerts warning box, Confirm confirmation box and Prompt prompt box:
a. Using swtich_to.alert switch to the pop-up box. It is recommended to use explicit wait for expected first_ conditions.alert_ is_ Present() determines whether the pop-up box is visible or forced to wait for 1s: time.sleep(1)
b. Use a series of operation methods provided by the Alert class to operate the pop-up window:
accept() yes
dismiss() no
send_keys() Enter text into the pop-up box
text() Get the contents of the pop-up box
import time
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from WebDriver import driver_dir
# Start the chrome driver and open a session with the chrome driver
driver = webdriver.Chrome(driver_dir.chrome_driver_path)
driver.maximize_window()
driver.get("https://www.w3school.com.cn/tiy/t.asp?f=js_alert")
WebDriverWait(driver, 10).until(EC.frame_to_be_available_and_switch_to_it('iframeResult'))
# Trigger alert pop-up
driver.find_element_by_xpath('//button[text() = "try"]). click()
WebDriverWait(driver, 10).until(EC.alert_is_present()) # Wait for alert to be visible
time.sleep(3) # Waiting here is to see the effect
alert = driver.switch_to.alert # Instantiation of Alert class
alert.accept() # yes
# Disass() no
# text() get the contents of the pop-up box
# Send_keys() enter text into the pop-up box
driver.quit()