1, Element positioning: positioning of id and name attributes
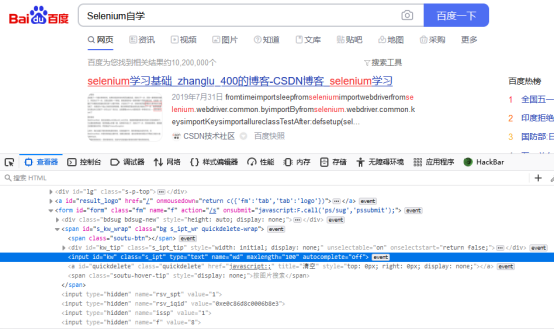
Open Baidu, search Selenium self-study, then click the search button, press F12 in the search page results, click the check button and click the search box

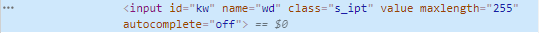
Find the attribute id, attribute value "kw", attribute name and attribute value "wd"
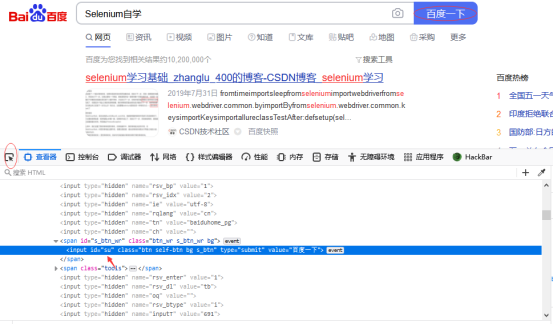
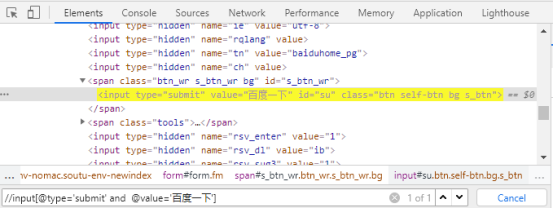
Next, check to find baidu this button

The attribute id is found and the attribute value is "su"
Therefore, we write a python code to simulate the browser to automatically input Selenium self-study in Baidu, and automatically click the baidu button. (this involves positioning the element)
The codes are as follows:
from selenium import webdriver
from time import sleep
browser = webdriver.Firefox(executable_path=r'C:\Program Files\Mozilla Firefox\geckodriver.exe')
browser.get("https://www.baidu.com/")
browser.find_element_by_id("kw").send_keys("Selenium self-taught")# Or browser find_ element_ by_ name("wd"). send_ Keys ("selenium self study")
sleep(2)
browser.find_element_by_id("su").click()

The simulation operation can be completed
2, Element positioning: tag_name tag positioning
The codes are as follows:
from selenium import webdriver
from time import sleep
brower = webdriver.Firefox(executable_path=r'C:\Program Files\Mozilla Firefox\geckodriver.exe')
brower.get("https://www.baidu.com/")
#Method 1: locate the element of the input tag on the specified page (find the first input from top to bottom)
# brower.find_element_by_tag_name("input").send_keys("Selenium")
#Method 2: locate one of all input tags (here [0] represents the first input tag)
#You need to use elements below, because it is a collection of all input tags on the page
brower.find_elements_by_tag_name("input")[0].send_keys("Selenium")
sleep(2)
brower.quit()
Method 1 can directly change the first value of input (from top to bottom), and method 2 can modify the subscript [n] to other values to locate other input tag elements on the page.
3, Element positioning: class_name
Locate according to the class attribute in the tag

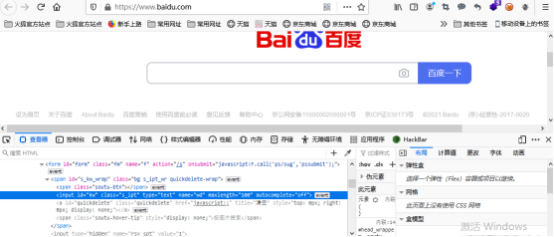
The class attribute of the input box is found, and the attribute value is "s"_ ipt”
The codes are as follows:
from selenium import webdriver
from time import sleep
browser = webdriver.Firefox(executable_path=r'C:\Program Files\Mozilla Firefox\geckodriver.exe')
browser.get("https://www.baidu.com/")
browser.find_element_by_class_name("s_ipt").send_keys("Selenium Self study refueling")
sleep(2)
browser.find_element_by_id("su").click()

The simulation operation can be completed
4, Positioning elements: link_ Textpositioning
Locate based on text with hyperlinks
The codes are as follows:
from selenium import webdriver
from time import sleep
browser = webdriver.Firefox(executable_path=r'C:\Program Files\Mozilla Firefox\geckodriver.exe')
browser.get('https://www.baidu.com/')
#Text exact match positioning
browser.find_element_by_link_text("learning").click()
sleep(2)
#Text part matching positioning
browser.find_element_by_partial_link_text("Post Bar").click()
sleep(2)
Effect achieved:
1. Open Firefox browser, enter Baidu's url to visit, locate "academic" on Baidu's home page and click it, open the academic page and pause for 2s;
2. Jump to the open academic page, locate "Post Bar" and click it to open the post bar page and pause for 2s
Note: each time you locate, you need to check whether it is a hyperlink
find_element_by_link_text() is an exact query, find_element_by_partial_link_text() is a fuzzy query

You can see the corresponding web pages opened in turn
5, XPath positioning
XPath: XML path language, is a language used to determine the location of a part in an XML document. XPath is based on the tree structure of XML and provides the ability to find nodes in the data structure tree.
1. Absolute path location method
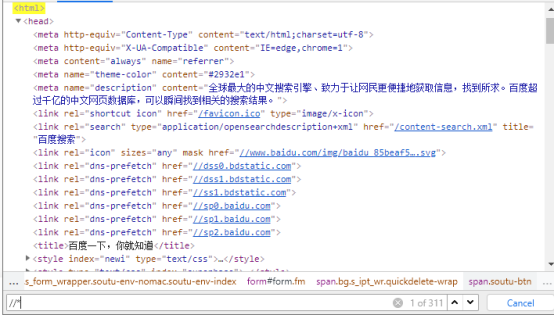
Features: starts with /
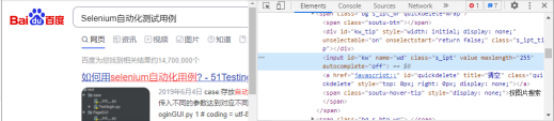
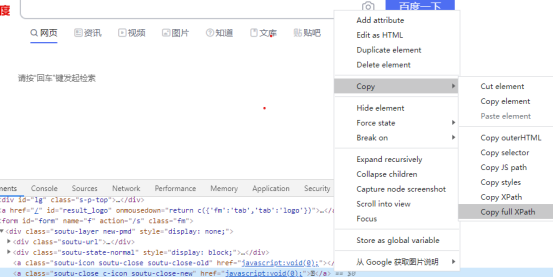
Introduction: this method is to use the F12 check tool to locate the element position and right-click to copy XPath to get the absolute path of XPath. For example,: / html/body/div[1]/div[1]/div[5]/div[1]/div/form/span[1]/span[1], "/" indicates the node path

This method is not recommended because the product interface changes with the progress of the project, so the absolute position of elements changes, which will lead to positioning failure.
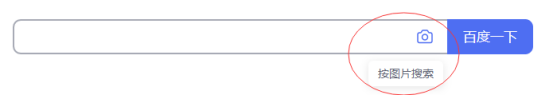
Here, baidu Click to search by image, input in the input box and close as a case:



The codes are as follows:
from selenium import webdriver
from time import sleep
browser = webdriver.Chrome(executable_path=r'C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe')
browser.get("https://www.baidu.com/")
browser.find_element_by_xpath("/html/body/div[1]/div[1]/div[5]/div[1]/div/form/span[1]/span[1]").click()
sleep(3)
browser.find_element_by_xpath("/html/body/div[1]/div[1]/div[5]/div[1]/div/form/div/div[1]/span[1]/input").send_keys("www.baidu.com")
sleep(3)
browser.find_element_by_xpath("/html/body/div[1]/div[1]/div[5]/div[1]/div/form/div/a[2]").click()
sleep(3)
2. Relative path positioning method
Features: start with / /
Introduction: this method is mostly used when the element cannot be uniquely determined by attributes. You can use the position of the parent element to add the position of the element relative to the parent element to determine the position of the element.

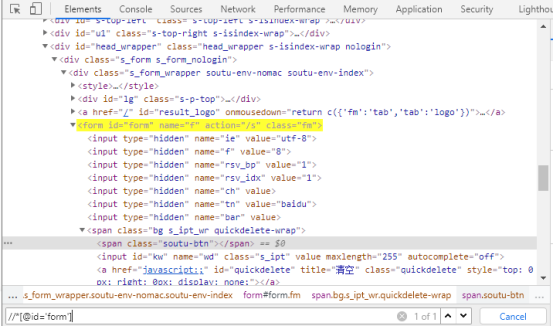
F12 check the position of the button

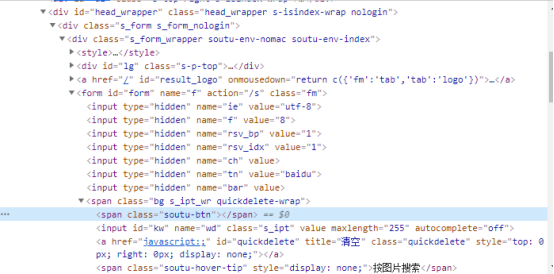
It was found that his father (the upper level) was span and his grandfather (the upper level of the upper level) was form
Then we can use it to write relative paths
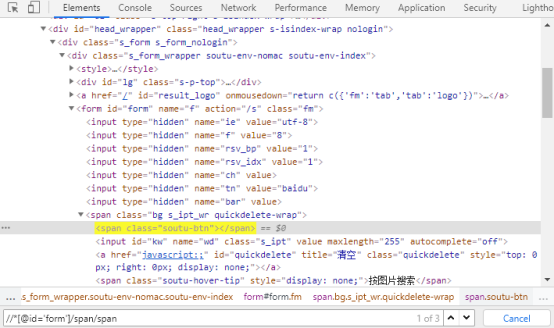
Relative path: @ id = 'form'] / span/span

Here we need to explain the meaning of this sentence:
//Is a sign of relative path *Wildcard, which means no specific label name is specified; When there are multiple tag names, in order to locate accurately and quickly, it is recommended to specify specific positioning tags, such as input,span //*: locate the page

@id='form': Representation properties id The value of is form Element of //*[@ id = 'form']: locate to Grandpa position

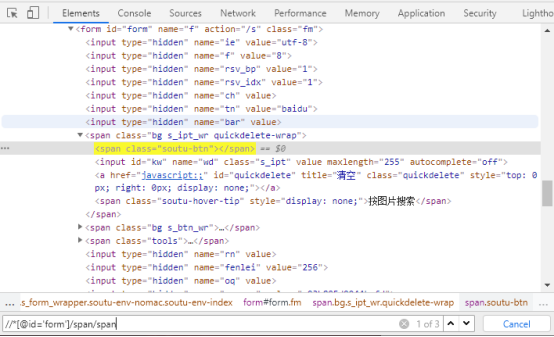
//*[@ id='form']/span: navigate to parent location

//*[@ id='form']/span/span: successfully navigate to this button

The first one is successfully searched by image, and the input position of the second input box is the same as that of the third close button
The codes are as follows:
from selenium import webdriver
from time import sleep
browser = webdriver.Chrome(executable_path=r'C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe')
browser.get("https://www.baidu.com/")
browser.find_element_by_xpath("//*[@id='form']/span/span").click()
sleep(3)
browser.find_element_by_xpath("//*[@id='form']/div/div/span/input").send_keys("www.baidu.com")
sleep(3)
browser.find_element_by_xpath("//*[@id='form']/div/a[2]").click()0
sleep(3)
3. Index number positioning
//form/span[1]: indicates the first span under form

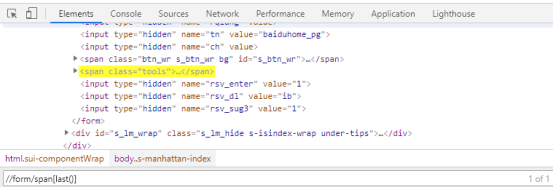
//form/span[last()]: indicates the last span under form

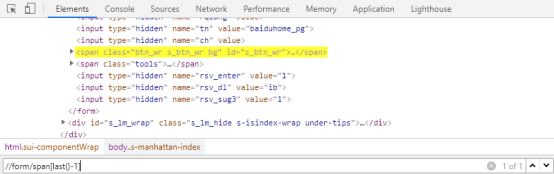
//form/span[last()-1]: indicates the penultimate span under the form

4. Attribute value positioning
//Span [@ class = "Southern BTN"]: indicates the span whose class attribute is southern BTN

5. Attribute value fuzzy matching positioning
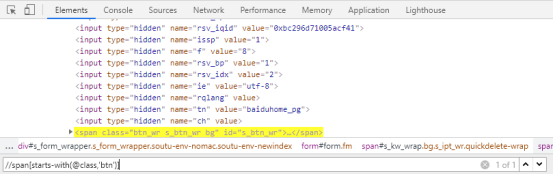
There are two kinds of fuzzy functions: starts-with and contains //Span [starts with (@ class, 'btn')]: indicates the span element whose class attribute value starts with btn

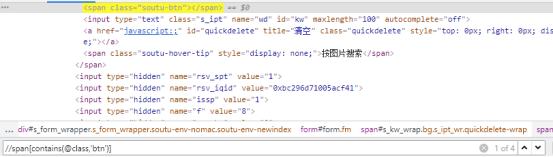
//span[contains(@class,'btn')]: indicates that the class attribute value contains the span element of btn

6. Logical combination positioning
//Input [@ type ='submit 'and @ value =' Baidu below ']: indicates that there is an input tag with type value of submit and value value of Baidu below

6, CSS positioning
find_element_by_css_selector() #id (id Selector, according to id Attribute to locate the element,#(flag as id) .class (class Selector, according to class Attribute value to locate the element,.As class [css class] Logo of) [attribute='value'] (Locate elements based on attributes) element > element (Positioning according to element level: Parent element>Child element)
#Positioning according to element level
browser.find_element_by_css_selector("#form > span.bg.s_ipt_wr.quickdelete-wrap > span").click()

#Locate according to id
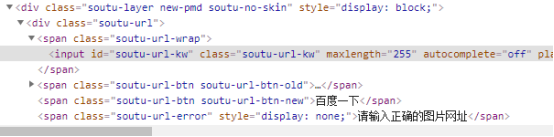
browser.find_element_by_css_selector('#soutu-url-kw').send_keys("Python")

#Locate according to class
browser.find_element_by_css_selector('.s_ipt').send_keys("study")

#Locate by attribute
browser.find_element_by_css_selector("[autocomplete='off']").send_keys("Selenium")

7, By mode positioning
The codes are as follows:
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
browser = webdriver.Chrome(executable_path=r'C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe')
browser.get("https://www.baidu.com/")
browser.implicitly_wait(5)
browser.find_element(By.ID,"kw").clear()
browser.find_element(By.NAME,"wd").send_keys("Selenium")
browser.find_element(By.CLASS_NAME,"s_ipt").send_keys("automation")
browser.find_element(By.CSS_SELECTOR,"#kw").send_keys(" test case ")
sleep(3)
browser.find_element(By.ID,"su").click()
sleep(3)