- Add group groupadd www
- Add user WWW: useradd - G www under www group
- Modify configuration file nginx.conf :
user www www;
worker_processes 2;
events{
worker_connections 1024;
}
http{
#Set the default type to binary stream
default_type application/octet-stream;
server_names_hash_bucket_size 128;
#Specify the headerbuffer size from the client request header, set to 32KB
client_header_buffer_size 32k;
#Specify the maximum number and size of the cache for the larger header in the client request. Here are 4 32KB
large_client_header_buffers 4 32k;
#Upload file size
client_max_body_size 356m;
#The HttpLog module of nginx specifies that the output format of nginx log is access
log_format access '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#Unknown access log
access_log /var/log/nginx/access.log access;
#Turn on the file transfer mode in high efficiency mode and set tcp_nopush and tcp_nodelay is also set to on to prevent network blocking.
sendfile on;
tcp_nopush on;
tcp_nodelay on;
#Set the timeout for client connections to remain active
keepalive_timeout 65;
server_tokens off;
#Client requests principal read cache
client_body_buffer_size 512k;
proxy_connect_timeout 5;
proxy_send_timeout 60;
proxy_read_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
#Open gzip
gzip on;
#Minimum number of bytes allowed to be compressed
gzip_min_length 1k;
#Four units of 16k memory are used as the compressed result stream cache
gzip_buffers 4 16k;
#Set to identify the HTTP protocol version. The default is 1.1
gzip_http_version 1.1;
#gzip compression ratio, can be set in 1 ~ 9, 1 compression ratio is the smallest, the speed is the fastest, 9 compression ratio is the largest, the speed is the slowest, CPU consumption
gzip_comp_level 2;
#Types of compression
gzip_types text/plain application/x-javascript text/css application/xml;
#Let the front-end cache server mix the gzip compressed pages
gzip_vary on;
upstream mycluster{
server 192.168.25.128:8080 weight=1;
server 192.168.25.128:8081 weight=1;
}
server{
listen 8088;
server_name 192.168.25.128;
charset utf-8; #Set the encoding to utf-8;
#location / {
# root html;
# index index.html index.htm;
#}
#location ~ .*\.(jsp|do|action)$
location / {
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_pass http://mycluster;
# Real client IP
proxy_set_header X-Real-IP $remote_addr;
# Host information in request header
proxy_set_header Host $host;
# Proxy routing information, taking IP here has security risks
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# Real user access protocol
proxy_set_header X-Forwarded-Proto $scheme;
}
#Static files are handed over to nginx for processing
location ~ .*\.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$
{
root /usr/local/webapps;
expires 30d;
}
#Static files are handed over to nginx for processing
location ~ .*\.(js|css)?$
{
root /usr/local/webapps;
expires 1h;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}}test
- Create test project and write test code

- modify index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ page import="java.text.SimpleDateFormat"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Tomcat colony/Static and dynamic separation test</title>
</head>
<body>
<%
out.println("["+request.getLocalAddr()+":" +request.getLocalPort()+"]" + "<br/>session id:" + session.getId());
%>
<h1>images:</h1>
<img src="img/nginx.png" />
</body>
</html> 3. Type the written code into war package and put it under the webapps of two tomcat. The ports are 8080, 8005, 8009 and 8081, 8006, 8010. And start tomcat. 
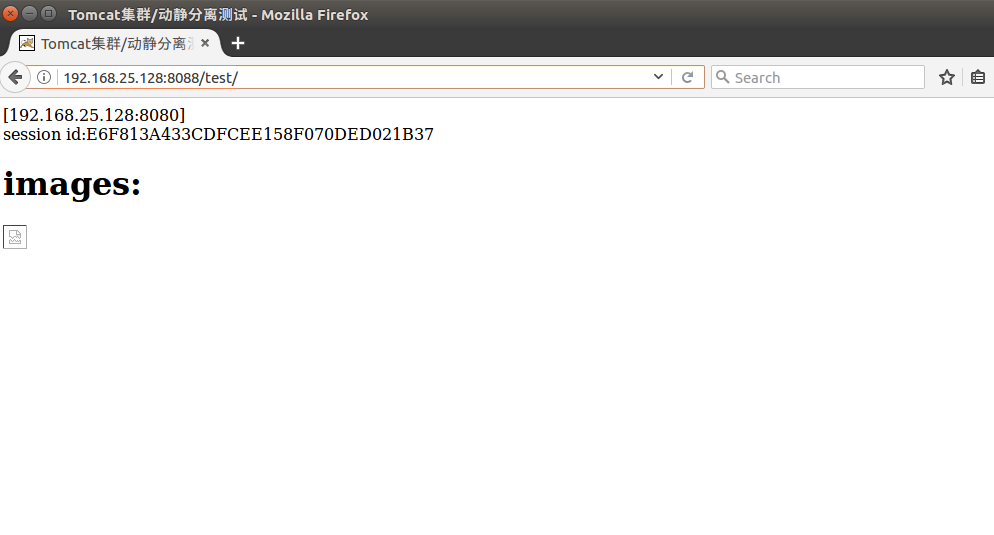
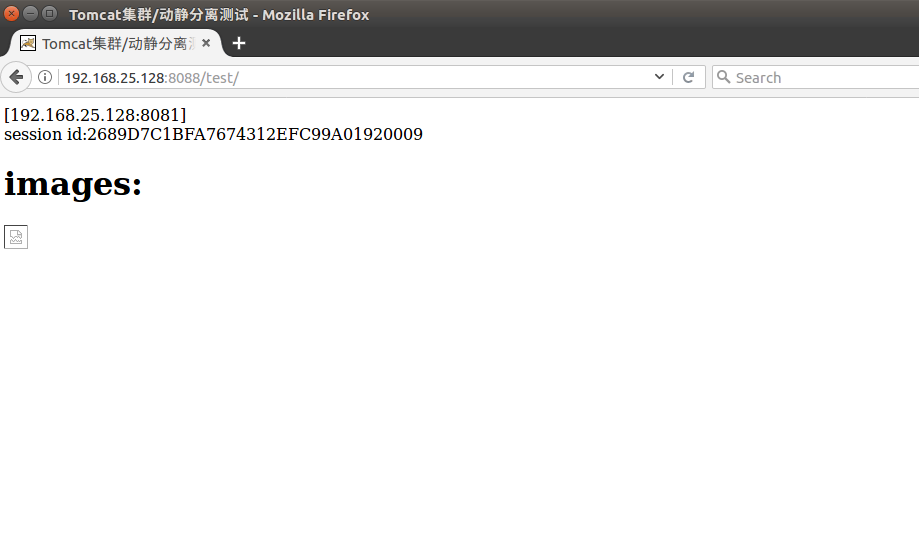
4. Visit http://192.168.25.128:8088/test At this time, the page image cannot be displayed. 

You need to create the webapps/test/img directory in / usr/local /, and set the static image nginx.png Copy it to this directory and access it. 

(since the weights of configuration 8080 and 8081 are 1, two tomcat accesses are basically once respectively)