1, JavaScript overview
- What is JavaScript?
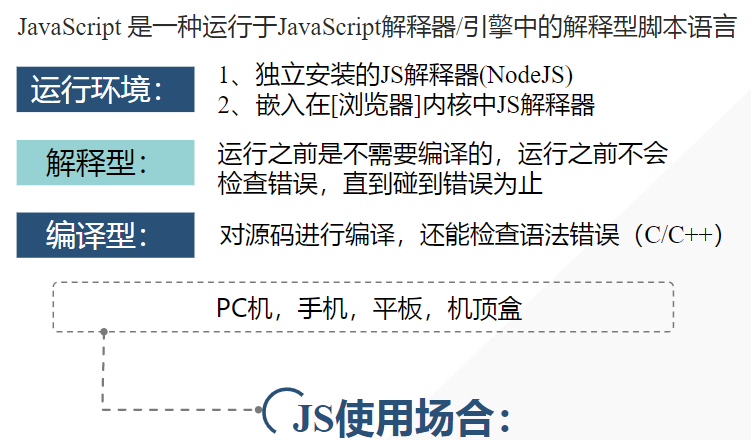
Is an object-based and event driven client scripting language.

Official concept: This is a cross platform scripting language
Platform: refers to the operating environment, which generally refers to the operating system. Cross platform means that it can run in various environments.
Scripting language: it can't run independently and depends on Web pages. The operation of HTML web page is inseparable from browser, and the operation of js program is inseparable from HTML web page.
- What year? Which company? Who? What's the first name?
1995 Netscape Brandon LiveScript - The first set of W3C standards proposed by ECMA?
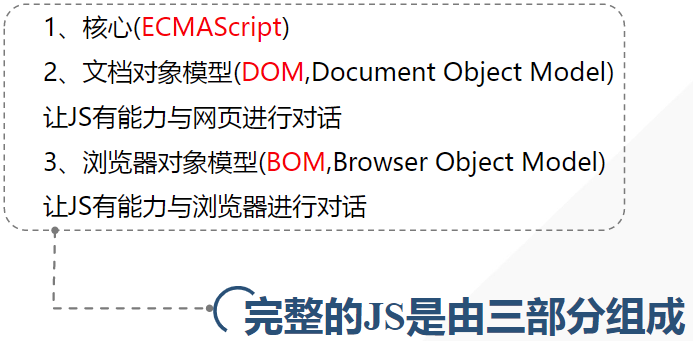
ECMA-262 - Which parts does js contain?
ECMAScript
DOM: HTML file part of the document;
bom: every web page opened by the browser is a bom.

- JS features

2, How to import js
- Inline scripts are event driven
- Internal script < script > < / script > (both in the head and body tags)
- External script < script SRC = "" > < / script >
Note: if js is imported externally, do not write anything in the script tag, because it will not be executed.
3, How to output (interview)
- alert(); output in the form of warning box, disadvantage: it will interrupt the execution of subsequent statements. It is usually used in troubleshooting
- document.write(); output in the web page, disadvantage: it will affect the page layout
- console.log(); output the details of the object on the console
4, How to wrap
- Line wrap in page '< br >'
- Non page wrap \ n
Escape characters \ convert symbols with special meanings to ordinary characters
\t horizontal skip (8 spaces at a time)
<script>
// Wrap on page < br >
document.write('hello<br>Hello');
//The following does not wrap
alert("hello<br>Hello");
console.log("hello<br>Hello");
// Line breaks in non pages
alert("hello\n Hello");
console.log("hello\n Hello");
</script>
5, Notes
- HTML < ! – – >
- css /* */
- js single line comment//
Multiline comment / **/
6, Data type
- Basic data type
Number (number) string (string) Boolean (Boolean) null (empty) undefined - Composite data type
object
7, Identifier naming rules
-
Can only contain letters, numbers, underscores$
-
Cannot start with a number
-
Cannot be a keyword or reserved word
-
Semantic
-
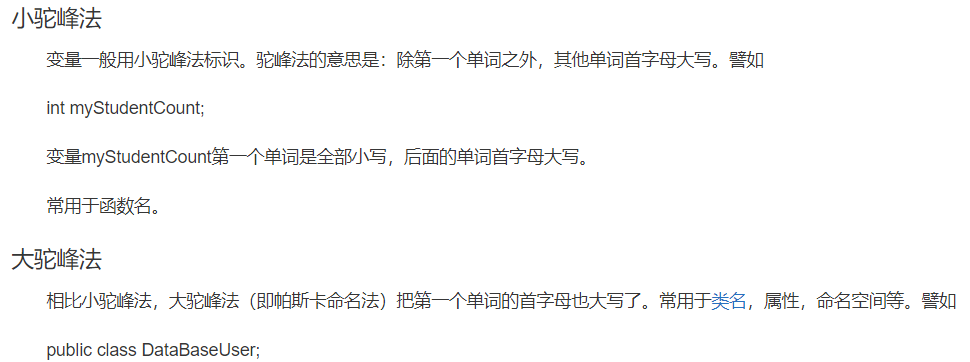
Hump naming
(1) Hump HowAreYou (constructor, class name)
(2) Small hump howAreYou (function name)
How_are_you (variable name)

-
Hungarian naming
Integer i_num
Decimal f_num
String s_str
Character ch
Boolean bo
Array arr
Function fn
Object o_div
8, Variable or constant
- What are variables?
Open up space in memory for storing data, and the data in this space will change with the operation of the program, so it is called variable. - How to declare variables?
(1) Display and declare var variable 1, variable 2 and variable 3;
(2) Implicitly declare variable name = value; - How to assign values to variables?
(1) Initialize variable: assign a value to a variable while declaring it
(2) Declaration before assignment - What is a constant?
js variables that cannot be modified once defined are called constants
Constants: values that cannot be modified
The keyword for a constant is const
Constants can only be read and cannot be modified
9, Operators and expressions
1. + + -- increment decrement operator
Self increasing and self decreasing operations can only be performed on variables, and 3 + + will report an error
From left to right, if you see the variable first, first take out the value in the variable to participate in other operations, and then + 1 or - 1. If you see the operator first, first add + 1 or - 1 to the value in the variable to participate in other operations.
Note: a variable has two values before it, the value of the variable itself and the value after the variable increases or decreases.
For example: var a = 3;
b = i + +; at this time, from left to right, first see the variable, use the value of the variable itself to participate in the operation, get the value of b as 3, and then the value in the variable increases automatically to get the value of a as 4
<script>
// var i = 3;
// // i ++;
// // ++ i;
// // 3 4
// // console.log(i ++,i); //3 4
// // console.log(++ i,i); //4 4
// // 3 4 5 5 6
// var j = i ++ + ++ i + i ++;
// // 3 + 5 + 5
// console.log(i,j);
var i = 3;
// 2 2 3 2 2 3
var j = -- i + i ++ + -- i + i ++;
// 2 + 2 + 2 + 2
//j = 8, i = 3;
// 4 8 9 4 5 9 10
var k = ++ i + j ++ + i ++ + j ++; // i = 5 j = 10 k = 25
// 4 + 8 + 4 + 9
console.log(i,j,k);
</script>
2. Arithmetic operators (five)
*/% (modulo, remainder) +-
Rules:
(1) If it is an operation between number types, it is performed directly.
(2) If it is not an operation of the same type, it will be converted to a number before operation. (if the conversion is successful, it will be directly operated; if the conversion fails, it will be converted to NaN, and the operation result will also be NaN)
(3) true to 1, false to 0, null to 0, and then participate in the operation.
(4) undefined NaN result must be NaN
Note: if 0 is divided by the number other than 0, the result is 0;
Divide the non-zero number by 0, and the result is infinite;
Divide 0 by 0 and the result is NaN.
<script>
console.log(4 * 4); //16
console.log(4 * '4'); //16
console.log(4 * '4a'); //NaN
console.log(4 * true); //4
console.log(4 * false); //0
console.log(4 * null); //0
console.log(4 * undefined); //NaN
</script>
console.log(4 / 4); //1
console.log(4 / '4'); //1
console.log(4 / '4a'); //NaN
console.log(4 / true); //4
console.log(4 / false); //infinite
console.log(4 / null); //infinite
console.log(4 / undefined); //NaN
console.log(0 / 4); //0
console.log(0 / 0); //0 NaN
console.log(4 % 4); //0
console.log(4 % '4'); //0
console.log(4 % '4a'); //NaN
console.log(4 % true); //0
console.log(4 % false); //4 NaN
console.log(4 % null); //4 NaN
console.log(4 % undefined); //NaN
console.log(4 % 0); //NaN
console.log(0 % 0); //NaN
console.log(4 + 4); //8
console.log(4 + '4'); //8 '44'
console.log(4 + '4a'); //'44a'
console.log(4 + 4 + ''); //'8'
console.log(4 + true + '' + 4); //'54'
console.log('' + 4 + 4 - 2); //42
+ -
Rules:
(1) Follow the above rules
(2) If there is a string on both sides of + it will be connected into a new string;
The binary addition operator "+" can add two numbers or connect strings:
When both operands are numbers or strings, the calculation result is obvious. However, in other cases, some necessary type conversions are required, and the behavior of the operator depends on the result of type conversion. The conversion rule of the plus sign takes precedence over string connection if one of the operands is a string or an object converted to a string , the other operand will be converted to a string, and the addition will connect the string. If neither operand is string like, arithmetic addition will be performed.
Technically, the behavior of the addition operator is: · if one of the operands is an object, the object will be converted to the original class value according to the conversion rules from the object to the original value. After the conversion from the object to the original value, if one of the operands is a string, the other operand will also be converted to a string, and then connected by a string. · otherwise , both operands are converted to numbers (or NaN) and then added.
Here are some examples:
1 + 2 // =>3: addition
"1" + "2" // =>"12": string connection
"1" + 2 // =>"12": string connection after number is converted to string
1 + {} // =>"1 [object]": string connection is performed after the object is converted to a string
true + true // =>2: Boolean values are converted to numbers and added
2 + null // =>2: add after null is converted to 0
2 + undefined// =>NaN: add after converting undefined to NaN
Finally, it should be noted that when the plus operator is used with strings and numbers, the influence of the combination of addition on the operation order needs to be considered. That is, the operation result depends on the operation order of the operator, such as:
1 + 2 + " blind mice"; // => "3 blind mice" 1 +(2 + " blind mice"); // => "12 blind mice"
3. Relational operator (there are only two true and false results)
< > <= >=
rule
(1) Same type comparison, direct comparison
(2) String comparison, from left to right
(3) true to 1, false to 0, null to 0, and then compare
(4) undefined NaN, direct false.
<script>
console.log(4 > 3); //T
console.log(4 > '3'); //T
console.log('100' > '2'); //F
console.log(1 >= true); //T
console.log(0 >= false); //T
console.log(0 >= null); //T
console.log(0 >= undefined); //F
console.log(NaN >= NaN); //F
console.log('\n');
console.log(3 == 3); //T
console.log(3 == '3'); //T
console.log(3 === '3'); //F
console.log(3 === 3); //T
console.log('\n');
//Remember
//(null means nothing)
console.log(null == false); //F
console.log(null == 0); //F
console.log(null == ''); //F
console.log(null == undefined); // T
console.log(null === undefined); //F
console.log(NaN == NaN); //F
</script>
4. Logical operators
&&And (the result is the value of the expression, not necessarily true or false)
If && the value of the expression on the left is true, the value of the expression on the right is returned;
If && the value of the left expression is false, a short circuit occurs and the value of the left expression is returned.
||Or (the result is the value of the expression, not necessarily true or false)
If the value of the left expression is true, a short circuit occurs and the value of the left expression is returned;
If the value of the left expression is false, the value of the right expression is returned.
var i = 3;
console.log(4 - 3 && (i = 5)); //5
console.log(i); //5
console.log(!(4 - 3) && (i = 6)); //false
console.log(i); //5
console.log(0 % 3 === 0 || (i = 8)); //true
console.log('100' < 2 || (i = 10));// 10
console.log(i); //10
! Non (only two true and false results)
If it's not true, it's false. If it's not false, it's true
False, 0, '', undefined, null, NaN is naturally false
!‘ ’ The result is false? invalid
Logical operator case
// 1. Output the value of the following expression.
// 1) (100>3)&&('a'>'c')
console.log(100>3 && 'a'>'c');
// false
// 2) (100>3)||('a'>'c')
console.log(100>3 || 'a'>'c');
//true
// 3) !(100<3)
console.log(!(100>3));
//true
// //2. Construct an expression to represent the following conditions:
// //1) number is equal to or greater than 90 but less than 100
// number >= 90 && number < 100
// //2) ch is neither the character q nor the character k
// ch != 'q' && ch != 'k'
// //3) number is bounded between 1 and 9 (including 1 and excluding 9), but it is not equal to 5
// number >=1 && number < 9 && number != 5
// //4) number is not between 1 and 9
// number < 1 || number > 9
// 3. Judge whether this character is a space, a number or a letter
var ch = '19';
// ch === ' ' || ch > 0 && ch < 9 || ch > 'a' && ch < 'z' || ch > 'A' && ch < 'Z'
console.log(ch === ' ' || ch > '0' && ch < '9' || ch > 'a' && ch < 'z' || ch > 'A' && ch < 'Z');
//true
// //4. There are three integers a, B and C. judge who is the largest and list all possible
// a>b && a>c
// b>a && b>c
// c>a && c>b
// 5. Judge whether a year represented by year is a leap year, expressed by logical expression. A leap year is one of the following:
// 1) Can be divided by 4 but not by 100 2) can be divided by 400
//year % 4 === 0 && year % 100 !== 0 || year % 100 ===0
var year = 2018;
console.log(year % 4 === 0 && year % 100 !== 0 || year % 100 ===0);
// !(year % 4) && (year %100) || !(year % 400)
var year= 2008;
console.log(!(year % 4) && (year % 100) || !(year % 400));
5. Ternary operator
One yuan (one eye)! + + --+ (positive) - (negative)
Binary (binary) + - * /% relational operator
Ternary (three item)?:
Syntax:
Conditions? Statements: statements
When the condition is true, execute the statement before the colon;
When the condition is false, the statement after the colon is executed.
<script>
//According to the results, whether you pass or not? ninety
var i_score = prompt('Please enter your grade');
console.log(i_score >= 90 ? 'pass':'fail,');
// 2. Judge whether a year is a leap year or a normal year
// 1) A year that can be divided by 4 but not 100 or 400 is a leap year
var year = 2015;
console.log((year % 4 === 0 && year % 100 !== 0 || year % 100 ===0) ? 'leap year' : 'Ordinary year');
var year = 2003;
console.log((!(year % 4) && (year %100) || !(year % 400)) ? 'leap year' : 'Ordinary year')
// ! (i_year % 4) && i_ year % 100 || ! (i_year % 400) ? ' Leap year ':' ordinary year '
// 3. Judge whether a number is even or odd
var num =10;
// num % 2 === 0 ? "Even": "odd";
console.log(num % 2 === 0 ? "even numbers":"Odd number");
// 4. Judge whether a number is positive or negative
var num = -12;
// num > 0 ? "Positive number": "negative number"
console.log(num > 0 ? "Positive number" : "negative");
</script>
6. Assignment operator
Simple assignment=
Compound arithmetic assignment
Rule: first take the value of the variable on the left of the operator and the value of the expression on the right of the operator for corresponding arithmetic operation, and finally assign the result to the variable on the left.
<script>
// First take the value of the variable on the left of the operator and the value of the expression on the right of the operator for corresponding arithmetic operation, and finally assign the result to the variable on the left.
var a = 5;
a *= a + 3;
//Take the value 5 of the variable on the left of the operator first
//The value of the expression to the right of the and operator is 5 + 3 = 8
//Perform corresponding arithmetic operation 5 * 8 = 40
//Finally, assign the result to the variable a = 40 on the left
//This expression is actually equivalent to a = a * (a + 3)
console.log(a);//40
</script>
7. Special operators
new
Role: used to create objects
Syntax: new constructor ()
var o_number = number();
var o_str = string();
var o_boo = boolean();
var o_obj = object();
typeof
Function: used to detect data types
<script>
console.log(typeof 3); // number
console.log(typeof '3'); //string
console.log(typeof true); //boolean
console.log(typeof null); //object
console.log(typeof undefined); //undefined
console.log(typeof NaN); //number
console.log(typeof typeof 3); //string
</script>
10, Built in function
Is a function that has been encapsulated and can be used directly.
1.isNaN() judge whether it is NaN
Judge whether the value of the expression in parentheses is NaN. If it is NaN, it returns true; otherwise, it returns false
<script>
// Judge whether the value of the expression in parentheses is NaN. If it is NaN, it returns true; otherwise, it returns false
console.log(isNaN(3)); //false
console.log(isNaN('3')); //false
console.log(isNaN('2 2')); //true
console.log(isNaN("3.4.2")); //false true
console.log(isNaN('a3')); //false true
console.log(isNaN(NaN)); //true
console.log(isNaN('3+undefined')); //true
console.log(isNaN(0 / 0)); //true
console.log(isNaN(3 / 0)); //false
</script>
2.eval() parses a string into an expression and returns the result of the expression
eval(): casts a string into an expression and returns the value of the expression
<script>
var str = 'a + 8';
console.log(str); //'a + 8'
// console.log(eval(str)); An error will be reported because the computer will a not be defined when converting a string into an expression.
var st = 'undefined + 4';
console.log(st); //'undefined + 4'
console.log(eval(st)); //NaN
</script>
3.parseInt("string", 2 ~ 36)
Converts the valid numeric part on the left of the string to an integer. If the first character is a non significant digit, it is converted to NaN, and the second parameter is used to limit the hexadecimal range of the first parameter.
(1) If the second parameter is omitted or the second parameter is 0, it indicates decimal.
(2) If the second parameter is less than 2 or greater than 36, the result is NaN.
(3) NaN is returned if the first parameter does not match the hexadecimal range of the second parameter.
<script>
console.log(parseInt("5 5")); //5
console.log(parseInt("3.256"));//3
console.log(parseInt("3a"));//3
console.log(parseInt("a3"));//NaN
console.log(parseInt("0x56"));//86 / / 0x: indicates a hexadecimal number
console.log(parseInt("3",2));//NaN
console.log(parseInt("3a",1));//NaN
</script>
4.parseFloat ("string")
Convert the valid digit part on the left of the string to decimal. If the first character is a non valid digit, it will be converted to NaN.
<script>
console.log(parseFloat("5 5")); //5
console.log(parseFloat("3.256"));//3.256
console.log(parseFloat("3a"));//3
console.log(parseFloat("a3"));//NaN
console.log(parseFloat('3.405.2'))//3.405
console.log(parseFloat('')); //NaN
</script>
5.number ('string ')
Converts a string of significant digits to a number, or NaN if one of them is not a significant digit
<script>
// 5. Number('string '): converts a valid number string to a number. If one of them is not a valid number, it is converted to NaN
console.log(Number(3.5));//3.5
console.log(Number('3.2a'));//NaN
console.log(Number('a3'));//NaN
console.log(Number('3 3'));//3 NaN
console.log(Number("3.4.5"))//3.4 NaN
console.log(Number('2.37'));
console.log(Number(true)); //1
console.log(Number('')); //0
</script>
11, Code specification
1. Operator plus a space
2. Semicolon at end of statement
3. If in{}Indent one in tab
4. Nested parentheses with spaces ( ( ) )