catalogue
(1)for...of implementation traversal
1, Set set
Set: a data structure similar to an array without duplicate values. Mainly used for Array de duplication , string de duplication.
1. Operation method
(1)add()
Used to add a value and return the set structure itself:
let set = new Set();
set.add('1').add('2').add('3');
console.log(set)//set(3){'1','2','3'}
Note: the extension operator (...) You can extend the Set value.
For example, put the above character string Extended by character and array respectively
console.log(...set);//1 2 3 console.log([...set])//['1','2','3']
(2)delete()
Used to delete the value and return a boolean indicating whether the deletion was successful
console.log(set.delete('2'))//true
console.log(set)//Set(2) { '1', '3' }(3)has()
Used to judge whether the specified value exists and return a Boolean value
console.log(set.has('1'))//true
console.log(set.has('2'))//false(4)clear()
Used to clear all values
set.clear()
console.log(set)//set(0){size:0}
(5)for...of
Since Set has only key value and no key name, it can also be said that the key and value are the same (the key and value are the same and can be omitted), and the returned values of keys and values are the same, as follows:
let set = new Set();
set.add('1').add('2').add('3')
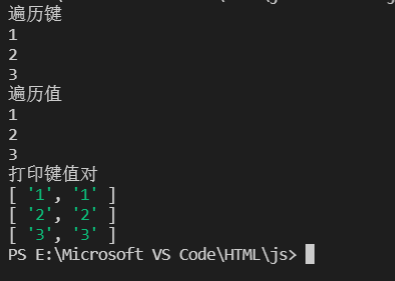
console.log('Traversal key')
for(let i of set.keys()){
console.log(i)
}
console.log('Traversal value')
for(let j of set.values()){
console.log(j)
}
console.log('Print key value pairs')
for(let q of set.entries()){
console.log(q)
}
2.set case
// Array de duplication
let arr = [1,3,5,2,3,6,3,2];
let set = new Set(arr);
let result = [...set]
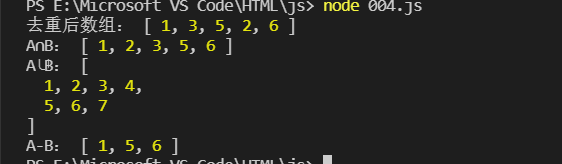
console.log('Array after de duplication:',result)
// Find the intersection of two arrays
let arr1 = [1,2,3,4,5,6]
let arr2 = [2,3,4,7]
let set1 = new Set(arr2)
let result1 = [... new Set(arr1)].filter(item=>set.has(item))
console.log('A∩B: ',result1);
// Find the union of two arrays
let result2 = [...new Set([...arr1,...arr2])]
console.log('A∪B: ',result2)
// Find the difference set of two arrays
let set2 = new Set(arr1);
let set3 = new Set(arr2)
let result3 = [...set2].filter(item=>!set3.has(item))
console.log('A-B: ',result3)
II. Map() set
ES6 provides a Map data structure. It is similar to an Object and a collection of key value pairs, but the range of "key" is not limited to strings. Various types of values (including objects) can be used as keys. In other words, the Object structure provides the "string value" correspondence, and the Map structure provides the "value value" correspondence, which is a more perfect Hash structure implementation.
The Map type in ES6 is an ordered list storing many key value pairs, in which the key name and corresponding value support all data types. The equivalence of key names is judged by calling object Is () method, so the number 5 and the string "5" will be determined as two types and can appear in the program as two independent keys respectively. This is different from the object, because the attribute name of the object will always be cast into the string type.
1. Operation method
| method | explain |
|---|---|
| set() | Add data to the Map and return the added Map (assigning a value to an existing key will overwrite the previous value) |
| get() | Get the value of a key and return the value corresponding to the key. If there is no key, return undefined |
| has() | Check whether a key exists and return Boolean value: true; Does not exist: false |
| delete() | Delete a key and its corresponding value, return Boolean value, success: true; Failed: false |
| clear() | Clear all values and return "undefined" |
let map = new Map();
// set() usage
map.set('name','Zhang San').set('age',20);
console.log(map)//Map (2) {'name' = > 'Zhang San', 'age' = > 20}
// get() usage
console.log(map.get('name')) // Zhang San
// has() usage
console.log(map.has('age'))//true
console.log(map.has('birday'))//false
// delete() usage
console.log(map.delete('age'))//true
console.log(map)//Map (1) {'name' = > 'Zhang San'}
// clear() usage
console.log(map.clear())//undefined
console.log(map)//Map(0) {}2. Traversal of map()
(1)for...of implementation traversal
The traversal order of the Map is the insertion order
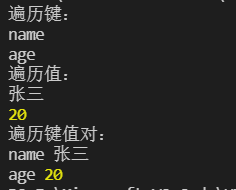
console.log('Traversal key:')
for(let key of map.keys()){
console.log(key)
}
console.log('Traversal value:')
for(let values of map.values()){
console.log(values)
}
console.log('Traverse key value pairs:')
for(let [key,value] of map){
console.log(key,value)
}
(2)forEach () traversal
const map = new Map([[1, 'one'],[2, 'two'],[3, 'three']]);
console.log(map);
map.forEach((value,key,map)=>{
console.log(value,key,map);
})

We can also combine the map method and filter method of the array to realize the traversal and filtering of the map, as follows
const map0 = new Map().set(1,'wh').set(2,'rc').set(3,'xl'); const map1 = new Map([...map0].filter(([k,v])=>k<3)); console.log(map1);