The basic expression of thymeleaf has been recorded earlier, so let's continue to look at other functions.
Setting property values
controller, html framework still follows the previous section.
html:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class= "panel-title"> Set attribute values</h3>
</div>
<div class="panel-body">
<! - From the point of view of custom attributes, all attributes of html can be written in th: attribute name = way - >
<p th:elvin="${book.name}">1. Custom attribute th:elvin</p>
Attr Sets Properties
attr can set any attribute value, but it is not usually used to set all attribute values - >.
<p th:attr="elvin=${book.name}, title=${book.name}">2.attr sets the attribute value</p>
<! - Generally, the original attributes of html are used by th: attribute name
Set multiple attributes: th: alt-title, th: lang-xmllang - >.
<p th:title="${book1.name}">3.html's original properties</p>
For checked, disabled, the way of judging the value is the same as if, which is detailed in if.
<input type="checkbox" th:checked="${book.price % 2 == 0}" th:disabled="${book.price % 2 == 0}" />a
<input type="checkbox" th:checked="1" th:disabled="${book.price % 2 gt 0}" />b
<input type="checkbox" th:checked="no" />c
<! -- classappend: You can add classes without deleting previous classes
Style leappend: Styles can be added without deleting the previous style, but the effect will override the previous style - >
<p class="pc" th:classappend="cp" style="border: 1px solid blue;background-color:red;"
Th: styleappend="'background-color:af86;'">4. Additional class es and styles</p>
Attrappend: Add attribute values to the back of the original base
attrprepend: Insert the attribute value before the original base - >.
<p title="original title" th:attrappend="title='added title'" th:attrprepend="title='front title'">5.</p>
<! - A lt hough there is a way to set up events here, I suggest that event binding be separated from each other.
< p th: onclick = "| console. log ('${book. publishTime}') |"> 6. Set event properties</p>
</div>
</div>
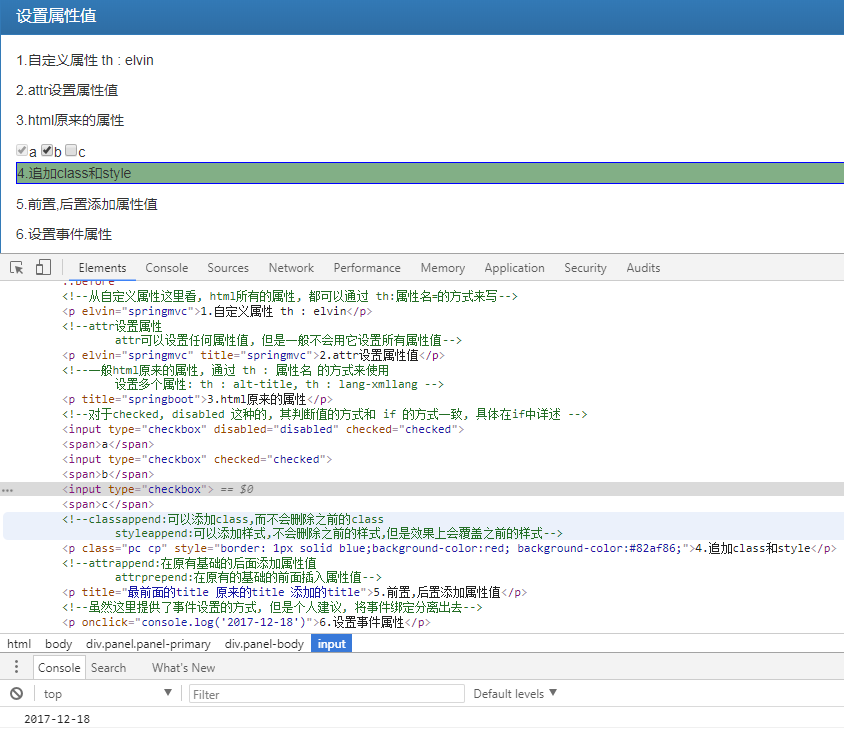
The results show that:

2. Conditional operation
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">conditional operation</h3>
</div>
<div class="panel-body">
<!--
The if judgment here is somewhat similar to if in javscript
Conditions for passing judgement:
1. The value of the expression is not null
2. If it is Boolean and true: th: if= "true"
3. If the number is not zero, the negative number will be passed.
4. Characters not'0'
5. Not "false","off","no" strings
-->
if unless here is equivalent to if else-->.
<p th:if="${book.price > 10000}" th:text="| The unit price of this book is ${book.price/100} yuan, which is a little expensive |">.</p>
<p th:unless="${book.price > 10000}" th:text="| The unit price of this book is ${book.price/100} yuan, the price is acceptable |">.</p>
<p th:switch="${book.price}">
<span: case= "100" th: text= "1 yuan"></span>
<span: case="${book.price}" th: text="${book.price/100}+yuan'>"</span>
<span th: case="*" th: text= "It's not, you can only choose this one"></span>
</p>
</div>
</div>
If and unless are the opposite, so if there is only one if, unless can really be used as if corresponding else. Of course, if - else - else if - else can also be achieved, but to nest in, it is not easy to read.
In switch, case="*" is equivalent to default in java, so long as one condition is satisfied, nothing else will be displayed and judged.
The results show that:

Three. Traversal
Data preparation: Continue to add under the original controller method
List<Book> bookList = new ArrayList<>(); bookList.add(book); bookList.add(book1); bookList.add(new Book("bootstrap", new DateTime().toString("yyyy-MM-dd"), 11000L)); bookList.add(new Book("javascript", new DateTime().toString("yyyy-MM-dd"), 1020L)); model.addAttribute("bookList", bookList); Map<String, Book> map = new HashMap<>(); String pre = "index_"; for (int i = 0; i < bookList.size(); i++) { map.put(pre + i, bookList.get(i)); } model.addAttribute("bookMap", map);
html:
<div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">list List</h3> </div> <div class="panel-body"> <ul class="list-group"> <!--Cycle method There item,Self naming,Equivalent to bookList.get(index) iterInfo,Self naming, Supplementary information for individual data, For example, there are indexes in it. each Iterable objects: 1. Any realization java.util.Iterable Object of interface 2. Any realization java.util.Enumeration Object of interface 3. Any realization java.util.Iterator Object of interface, Its value will be returned by the iterator,Instead of caching all values in memory 4. Any realization java.util.Map Interface object. Iteration, iter The variables will be Entry class 5. Any array 6. Any of them will be treated as a single-valued list containing the object itself --> <li class="list-group-item" th:each="item,iterInfo:${bookList}"> <span th:text="'index:' + ${iterInfo.index}"></span> <span th:text="'size:' + ${iterInfo.size}" style="margin-left:10px;"></span> <span th:text="'count:' + ${iterInfo.count}" style="margin-left:10px;"></span> <span th:text="'odd:' + ${iterInfo.odd}" style="margin-left:10px;"></span> <span th:text="'even:' + ${iterInfo.even}" style="margin-left:10px;"></span> <span th:text="'first item:' + ${iterInfo.first}" style="margin-left:10px;"></span> <span th:text="'last item:' + ${iterInfo.last}" style="margin-left:10px;"></span> <span th:text="${item.name}" style="margin-left:10px;"></span> <span th:text="${item.price} + 'branch'" style="margin-left:10px;"></span> <span th:text="${item.publishTime}" style="margin-left:10px;"></span> </li> </ul> </div> </div> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">list Map</h3> </div> <div class="panel-body"> <ul class="list-group"> <!--Cycle method There item,Self naming,Equivalent to bookList.get(index) iterInfo,Self naming, Supplementary information for individual data, For example, there are indexes in it. each Iterative sets, array, Map(iter The variables will be Entry class) --> <li class="list-group-item" th:each="item,iterInfo:${bookMap}"> <span th:text="'index:' + ${iterInfo.index}"></span> <span th:text="'size:' + ${iterInfo.size}" style="margin-left:10px;"></span> <span th:text="'count:' + ${iterInfo.count}" style="margin-left:10px;"></span> <span th:text="'odd:' + ${iterInfo.odd}" style="margin-left:10px;"></span> <span th:text="'even:' + ${iterInfo.even}" style="margin-left:10px;"></span> <span th:text="'first item:' + ${iterInfo.first}" style="margin-left:10px;"></span> <span th:text="'last item:' + ${iterInfo.last}" style="margin-left:10px;"></span> <span th:text="${item.key}" style="margin-left:10px;"></span> <span th:text="${item.value.name}" style="margin-left:10px;"></span> <span th:text="${item.value.price} + 'branch'" style="margin-left:10px;"></span> <span th:text="${item.value.publishTime}" style="margin-left:10px;"></span> </li> </ul> </div> </div>
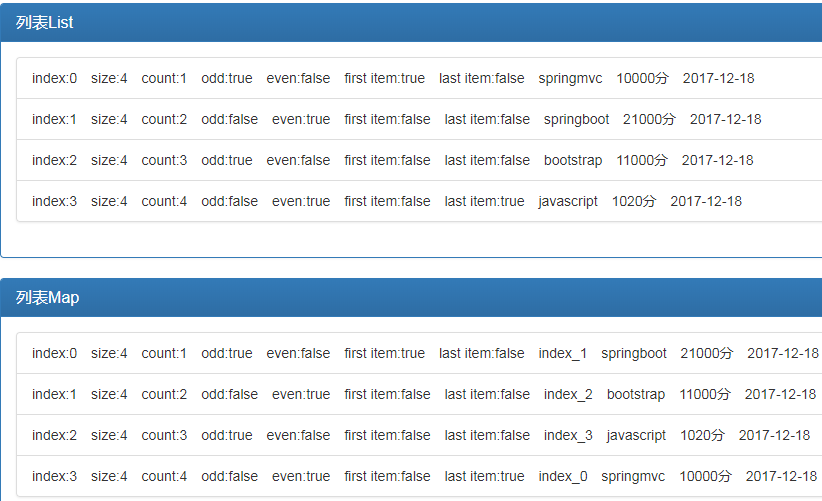
The results show that:

IV. Local Variables
In each case, item:${list}, which is actually a local variable.
But what if you want to define your own local variables?
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">local variable</h3>
</div>
<div class="panel-body">
<! - 1. Let's start with a simple one - >.
<p th:with="first='123abc'" th:text="${first}"></p>
<!-2. Here two is in the front, if you go from there, you will definitely make an error. Here it can be displayed normally, indicating that there is a priority between tags - >.
<p th:text="${two.name}" th:with="two=${book}"></p>
<! - 3. When there are more than one variable - >
<p th:with="name=${book.name}, price=${book.price}" th:text="|${name} : ${price}|"></p>
</div>
</div>
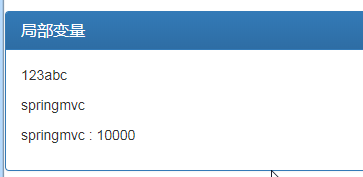
The results show that:

Priority
In the previous part, it was found that in the same tag, the order of th:with and th:text did not affect the parsing results. There must be a priority order in it.
Priority decreases from top to bottom
| Order | Feature | Attributes |
| 1 | Fragment inclusion | th:insert th:replace |
| 2 | Fragment iteration | th:each |
| 3 | Conditional evaluation |
th:if th:unless th:switch th:case |
| 4 | Local variable definition | th:object th:with |
| 5 | General attribute modification | th:attr th:attrprepend th:attrappend |
| 6 | Specific attribute modification | th:value th:href th:src ... |
| 7 | Text(tag body modification) | th:text th:utext |
| 8 | Fragment specification | th:fragment |
| 9 | Fragment removal | th:remove |
Sixth: remove
Here remove has not appeared, just look at it here, remove is specifically to delete what
<div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">remove</h3> </div> <div class="panel-body"> <ul class="list-group" th:msg="all" th:remove="all"> <li>all-1</li> <li>all-2</li> </ul> <ul class="list-group" th:msg="body" th:remove="body"> <li>body-1</li> <li>body-2</li> </ul> <div class="list-group" th:msg="tag" th:remove="tag"> <ul> <li>tag-1</li> <li>tag-2</li> </ul> </div> <div class="list-group" th:msg="all-but-first" th:remove="all-but-first"> <p>all-but-first-1</p> <p>all-but-first-2</p> </div> <div class="list-group" th:msg="none" th:remove="none"> <p>none-1</p> <p>none-2</p> </div> </div> </div>
The results show that:

all: Delete everything as if it hadn't happened.
body: Delete the contents inside the label
tag: Delete tags, but keep subitems
all-but-first: Delete all descendants except the first
none: Do nothing
VII. Inline Grammar
In fact, this has already appeared in the last article. Inline grammar is mainly used in templates, or css, js.
thymeleaf can be used not only by tags, but also by [${...}].
1. In css, you want to use variables
<style th:inline="css"> /*Access attributes in the model by [${}]]*/ .bgcolor { background-color: [[${color}]] } </style>
2. In js, use
<script th:inline="javascript"> $(function () { var book = [[${book}]]; console.log(book.name); });</script>
3. Use in html
<p th:inline="text"> bought a book: [${book.name}], and spent [${book.price/100}] [${book.price/100}]</p>
It is not recommended to write this in the label content. Of course, it is not conducive to the prototype display.
4. Disable [${...}]
<p th:inline="none"> bought a book: [${book.name}], and spent [${book.price/100}] [${book.price/100}]</p>
Demo:
<div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">Inline grammar</h3> </div> <div class="panel-body"> <!--1. css Use in--> <style th:inline="css"> .color{ background-color: [[${color}]]; } </style> <!--2. html Label internal use--> <p th:inline="text" class="color">Buy a Book:[[${book.name}]], Spent[[${book.price/100}]]Piece of money</p> <!--3. html Label Internal Disablement--> <p th:inline="none">Buy a Book:[[${book.name}]], Spent[[${book.price/100}]]Piece of money</p> <!--4. javascript Use in--> <script th:inline="javascript"> var book = [[${book1}]]; console.log(book); [# th:each="item:${bookList}"] console.log([[${item}]]); [/] </script> </div> </div>
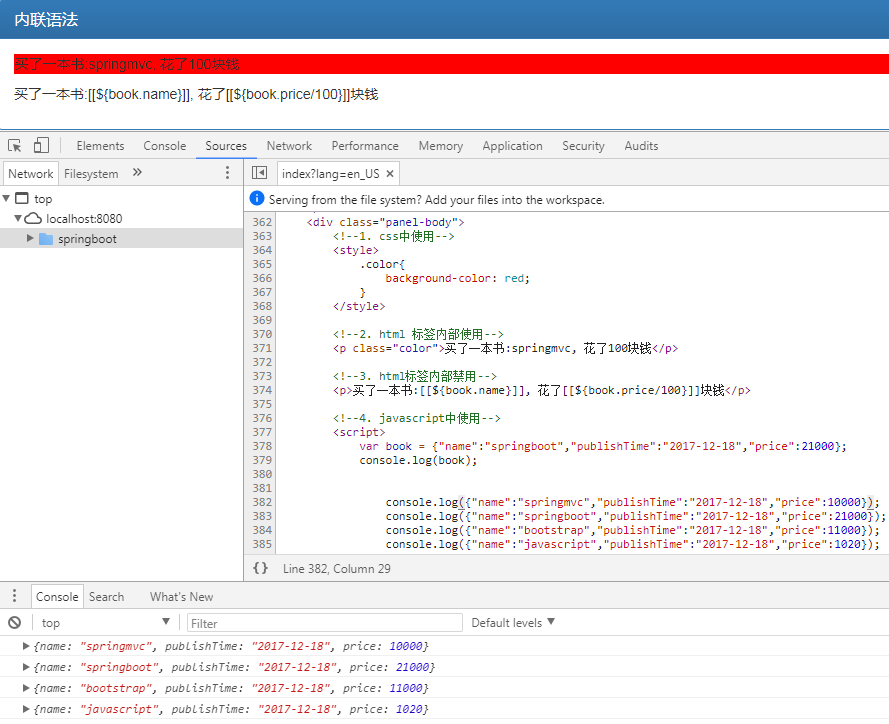
The results show that:

Here's a [#] [/], which can be used as a label. It's provided by thymeleaf.