There are several ways to create animation in lua cocos.
The first way is:
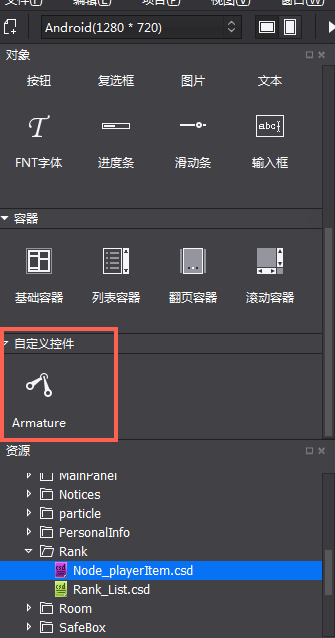
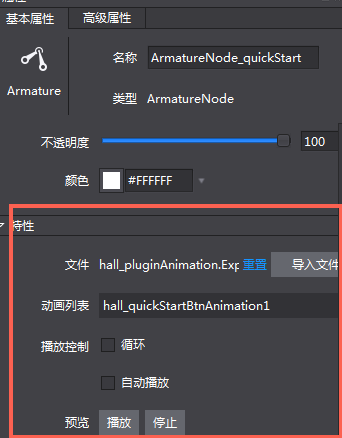
Drag in an Armature in cocos studio and import art or your own animations (import files) in the feature column of Armature. 
If you want the animation to play automatically, just check the two checks of the playback control. 
If you want to delay the same animation or other animation after the animation is played, you can set the animation callback. Please refer to another article:
[http://blog.csdn.net/wdfscsdn2015/article/details/72641632]
In the code, we only need the following call to play the animation:
viewNode.ArmatureNode_quickStart:getAnimation():play("hall_quickStartBtnAnimation1")The second way is:
This approach relies entirely on code to achieve:
--Start looping animation
function MainCtrl:startDealerAnimation()
local animation = cc.Animation:create()
if animation then
for i = 1, 24 do
animation:addSpriteFrameWithFile("res/hall_dealerPic/dealer" .. tostring(i) .. ".png")
end
animation:setDelayPerUnit(1 / 12)
animation:setRestoreOriginalFrame(true)
self._viewNode.SpriteDealer:setVisible(true)
self._viewNode.SpriteDealer:stopAllActions()
self._viewNode.SpriteDealer:runAction(cc.RepeatForever:create(cc.Animate:create(animation)))
end
endThe animation has 24 pictures circulated to show, each with a time interval of 1/12s (animation: set Delay PerUnit (1/12)). At the end of the loop, the animation returns to the first frame (animation: setRestore Original Frame (true). In order to prevent animation from playing disorderly, stop operation (self._viewNode.SpriteDealer:stopAllActions()) should be performed before playing. Because the animation is based on the picture circulation, we choose the elves here to achieve the effect of animation by replacing the background picture of the elves (self._viewNode.SpriteDealer:runAction). The animation realizes wireless circular playback (cc.RepeatForever:create()).
In this way, animation creation will occur when we switch scenes, the animation will stay in a frame of 24 frames of animation. At this time, animation will flicker when the animation is playing (because the animation will jump from the frame to the first frame directly). The solution here is to let the animation go back to the first frame directly when the animation is stopped. It can solve the above problems perfectly.
--Stop the animation and let the animation go back to the first frame
function MainCtrl:stopDealerAnimation()
local dealerSprite = self._viewNode.SpriteDealer
if dealerSprite then
dealerSprite:stopAllActions()
local spriteFrame = self:getSpriteFrame("res/hall_dealerPic/dealer1.png")
if spriteFrame then
dealerSprite:setSpriteFrame(spriteFrame)
end
end
end--Function implementation: Generate the specified wizard based on the incoming image
function self:getSpriteFrame(resName)
local resSprite = cc.Sprite:create(resName)
local width = resSprite:getContentSize().width
local height = resSprite:getContentSize().height
if resSprite then
local rect = cc.rect(0, 0, width, height)
local resFrame = cc.SpriteFrame:create(resName, rect)
if resFrame then
return resFrame
end
end
return nil
end