The original intention of writing this paper is for self reflection record. In case of improper expression, please criticize and correct
First paste out the shader code. This code is to achieve the camera to take pictures of the realization of the four palaces. Different channels 0 1 2 3 were passed in. Then cut the UV s into four pieces and fill in four channels
uniform float selected_ratio;
uniform float selected;
#include "res/shaders/BlendMode.frag"
//Create new uv
vec2 newImage(vec2 uv, float ratio, vec2 padding){
uv -= padding;
uv /= ratio;
return uv;
}
//------------------------------------------
//void mainImage(out vec4 fragColor, in vec2 fragCoord) is a quadratic encapsulated shader entry function known to all shadertoy users
//------------------------------------------
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 uv = (fragCoord.xy / iResolution.xy);//iResolution is a screen adapted variable that extends coord to the current screen
vec4 color;
vec4 channelColor;
vec2 selectedUv = uv;
bool flag_u = false;
bool flag_v = false;
//--------------------------------------
//Cutting UV
//--------------------------------------
if(uv.x>0.5){
flag_u = true;
uv.x -= 0.5;
}
if(uv.y>0.5){
flag_v = true;
uv.y -= 0.5;
}
uv = (uv * vec2(2.0,2.0));
if (flag_u && flag_v) // Upper right corner
{
color = texture(iChannel1, uv);
fragColor = color;
}
else if (flag_u && !flag_v) // Lower right corner
{
color = texture(iChannel3, uv);
fragColor = color;
}
else if (!flag_u && flag_v) // Top left corner
{
color = texture(iChannel0, uv);
fragColor = color;
}
else if (!flag_u && !flag_v) // Lower left quarter
{
color = texture(iChannel2, uv);
fragColor = color;
}
//--------------------------------------
//This code is to click on four cells and enlarge the corresponding cells to fill the screen
//--------------------------------------
if (selected == 1.0){
if (selectedUv.x < selected_ratio && selectedUv.y > (1.0 - selected_ratio)){
selectedUv = newImage(selectedUv, selected_ratio, vec2(0.0, 1.0 - selected_ratio));
fragColor = texture(iChannel0, selectedUv);
}
}else if(selected == 2.0){
if (selectedUv.x > (1.0 - selected_ratio) && selectedUv.y > (1.0 - selected_ratio)){
selectedUv = newImage(selectedUv, selected_ratio, vec2(1.0 - selected_ratio, 1.0 - selected_ratio));
fragColor = texture(iChannel1, selectedUv);
}
}else if(selected == 3.0){
if (selectedUv.x < selected_ratio && selectedUv.y < selected_ratio){
selectedUv = newImage(selectedUv, selected_ratio, vec2(0.0));
fragColor = texture(iChannel2, selectedUv);
}
}else if(selected == 4.0){
if (selectedUv.x > (1.0 - selected_ratio) && selectedUv.y < selected_ratio){
selectedUv = newImage(selectedUv, selected_ratio, vec2(1.0 - selected_ratio, 0.0));
fragColor = texture(iChannel3, selectedUv);
}
}
}
Let's talk more about the entry function here. We all know that the entry function of shader is the main function, while the above code is a quadratic encapsulation entry function, just like in shadertoy. Here's a description.
The above shader s can be written as follows. The following code is written under OpenGL es3.0
- First declare version
- Specification accuracy
- Replace fragcoord in mainImage() with the GL ﹣ fragcoord built-in function
- fragColor is declared at the beginning as output
#version 300 es
precision mediump float;
uniform float selected_ratio;
uniform float selected;
out vec4 fragColor;
#include "res/shaders/BlendMode.frag"
//Create new uv
vec2 newImage(vec2 uv, float ratio, vec2 padding){
............
}
void main()
{
vec2 uv = (gl_FragCoord.xy / iResolution.xy);//iResolution is a screen adapted variable that extends coord to the current screen
.............
}
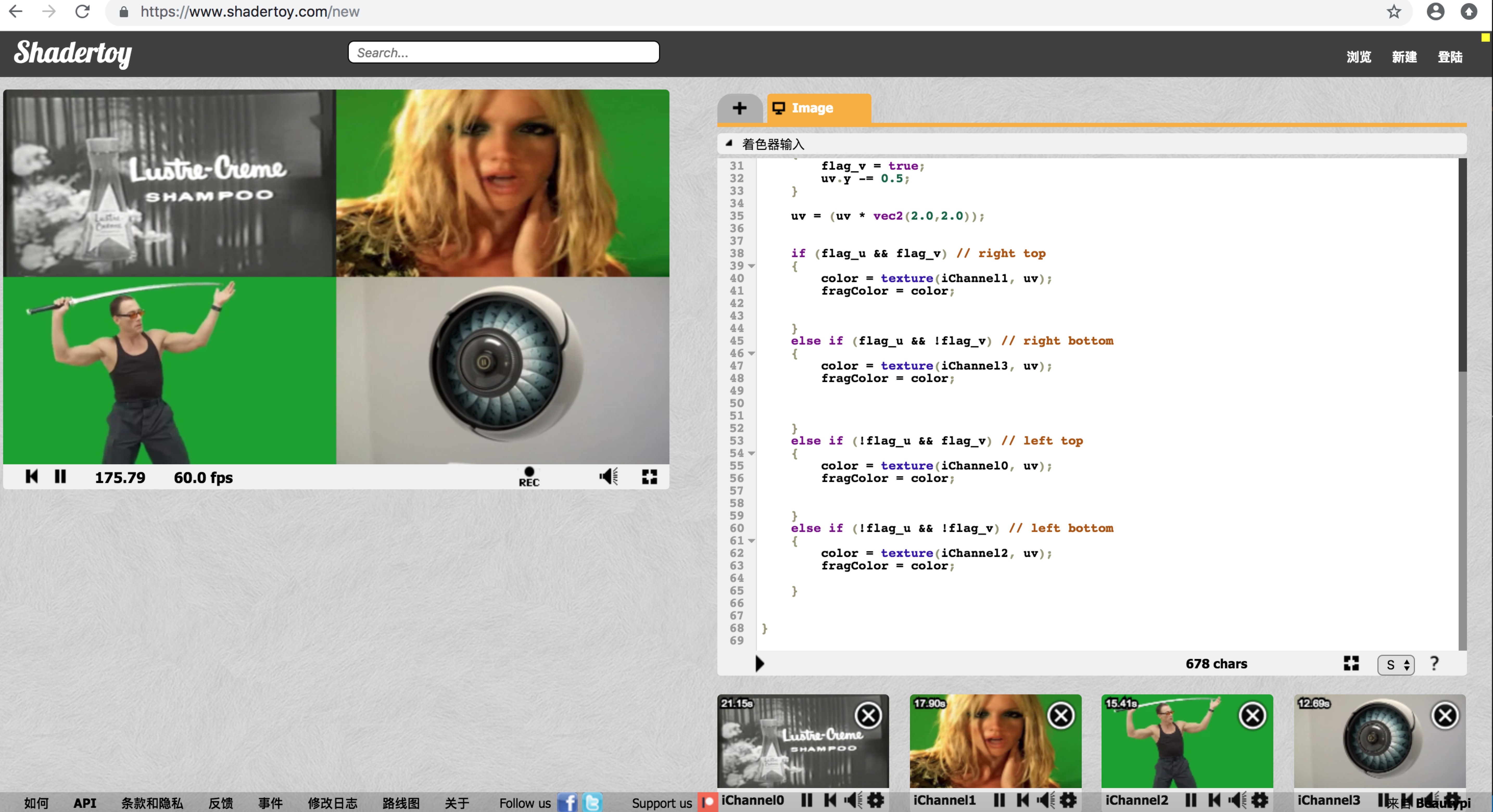
Here is the effect of placing code on shadertoy