The online education project adopts B2C business module and micro service architecture. The project adopts front-end and back-end separate development.
Online education projects are divided into foreground system and background system:
Front desk system: Homepage data display, course list and details, course payment, course video playback, wechat login and wechat payment
The background system includes: authority management, course management, statistical analysis, course classification management and so on
Front end technologies include vue, element UI, nuxt, etc
Back end technologies include: SpringBoot, SpringCloud, EasyExcel, etc
Third party technologies: Alibaba cloud OSS, video on demand, SMS, etc
Background system management function
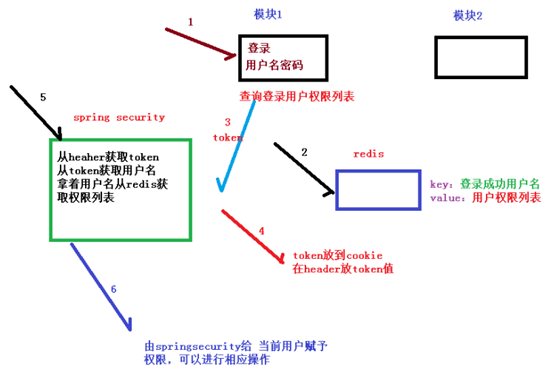
Login function (spring security)
Rights management module:
Menu management: list, add, modify, delete Role management: list, add, modify, delete, batch delete User management: list, add, modify, delete, batch delete
Instructor management module:
Conditional query paging list, add, modify, delete
Course classification module:
Add course classification * read Excel The course classification data is added to the database Course classification list * Use the tree structure to display the course classification list
Course management module:
Course list function Add course: the first step is to fill in the basic information of the course, the second step is to add the course outline (chapters and subsections), the third step is to confirm the course information and finally publish the course. use status Field to determine whether the course has been published. You can query unpublished courses in the course list according to the course status, and click the hyperlink on the right of the course to continue publishing Add a section, upload the course video to alicloud, and save the video id To database
Statistical analysis module
Generate statistics Statistical data chart display
Project foreground user system function
Home page data display
Show slide features Show popular courses Show famous teachers
Registration function:
Alibaba cloud SMS service to obtain mobile phone verification code
Login function
Normal login and logout SSO Single sign on: use token Implementation: Using JWT Generated token character string Login implementation process: Login call login interface return token String, return token String put cookie Inside, create a front-end interceptor to judge if cookie It contains token String, put token String put header Inside. Call interface according to token Get user information and put user information into cookie Inside, display. Wechat scanning login: OAuth2 Is a solution to a specific problem There are two main problems: authorization between open systems and distributed access After wechat scanning, wechat interface returns code(Temporary note), take it code Value request wechat fixed address and get two values: access_token(Access credentials) and openid(Wechat (unique ID),You take these two values to request the fixed address of wechat and get the information of wechat scanner (such as nickname, avatar, etc.)
Famous teacher list function
query
Famous teacher details function
query
Course list function
Conditional query paging list
Course details page
Course information display (including basic course information, classification, lecturer and course outline) Determine whether the course needs to be purchased
Online broadcast of course video
Judge payment status Video on demand player
Course payment function (wechat payment)
Generate course order Generate wechat payment QR code Wechat final payment Implementation process of wechat payment: * If the course is a paid course, click buy now to generate a course order * Click the order page to pay and generate wechat payment QR code * Use wechat to scan payment QR code to realize payment * After payment, query the payment status every 3 seconds (whether the payment is successful or not). If the payment is not successful, wait. If the payment is successful, update the order status (paid status) and add the payment success record to the payment record table
Technical point of online education project (front end)
vue
* Basic grammar * Common instructions: v-bind Unidirectional binding v-model Bidirectional binding v-if v-for * Binding event: @click * Life cycle: created() Before page rendering mounted()After page rendering * ES6 standard
element-ui
Do page effects, such as list, pop-up window, etc
nodejs
yes JavaScript Running environment, no browser is required to run directly js Code, simulate server effect
NPM
Package management tools, managing js rely on npm Command: npm init initialization npm install Dependency name
babel
Transcoder, okay ES6 Code conversion to ES5 code
Front end modularization
* Through a page or a js File, call another js Methods in the document * ES6 Modularization of cannot be implemented in Node.js Execute in, need to use Babel Edit into ES5 Execute after
The background system uses Vue admin template
be based on vue+Element-ui
The foreground system uses Nuxt
be based on vue Server rendering technology
Online education project technology point (back-end technology)
The project adopts micro service architecture
It is divided into multiple modules according to functions, and each module can run and deploy independently
SpringBoot
SpringBoot The essence is Spring,Just a quick build Spring Engineering tools
Start the class package scanning mechanism: scan the contents of the sub package of the package
Set scan rules @ComponentScan("Package path")
SpringBoot configuration file
Profile type: properties
Configuration file loading order: bootstrap application application-dev
SpringCloud
Is the general name of many frameworks. These frameworks are used to implement microservice architecture based on SpringBoot realization Service discovery: Nacos Fuses: Netfix Hystrix Service gateway: Spring Cloud GateWay
MybatisPlus
(1)MyBatisPlus That's right MyBatis Enhance (2)Auto fill (3)Optimistic lock (4)Logical deletion (5)Code generator
EasyExcel
Alibaba provides operations excel Tools, simple code and high efficiency EasyExcel yes poi Packaging, using SAX Mode analysis Project application: add course classification and read excel data
Spring Security
Implement the authority management function in the project integration framework SpringSecurity Framework composition: certification and authorization SpringSecurity Login authentication process

redis
Home page data passed Redis Cache Redis data type use Redis As a cache, less important or infrequently changing data is suitable for storage Redis As cache
Nginx
Reverse proxy server Request forwarding, load balancing, dynamic static separation
OAuth2+JWT
OAuth2 Solutions to specific problems JWT It consists of three parts
HttpClient
The tool that sends the request and returns the response does not require the browser to complete the process of request and response Application scenario: wechat login to obtain scanner information, wechat payment to query payment status
Cookie
Cookie characteristic: * Client Technology * Every time you send a request cookie Value to send * cookie There is a default session level, close the browser cookie Default does not exist * Can set cookie Effective duration setMaxAge
Alibaba cloud
Alibaba cloud OSS (1)File storage server (2)Upload the lecturer's portrait when adding a lecturer Alibaba cloud video on demand (1)Video uploading, deleting and playing (2)Integrate Alibaba cloud video player for video playback * Use video playback credentials Alibaba cloud SMS service When registering, send the mobile phone verification code
Summarize online education project issues
1. Front end problem - routing handover problem
(1) Multiple routes jump to the same vue page, and the created method in the page will be executed only once
(2) Solution: use vue to listen
2. Front end problem - ES6 modular operation problem
(1) Nodejs cannot directly run ES6 modular code. Babel needs to be used to convert ES6 modular code into ES5 code for execution
3. mp generates a 19 bit id value
(1) The id value generated by mp is 19 bits. When JavaScript processes numeric type values, it will only process to 16 bits
4. Cross domain problem
(1) If any of the access protocol, ip address and port number is different, cross domain will occur
(2) Cross domain solutions:
- Add annotation in Controller
- Solve through gateway
5. 413 questions
(1) When uploading video, because Nginx has the upload file size limit, if it exceeds the size of Nginx, 413 will appear
(2) 413 error: the request body is too large
(3) Configure client size in Nginx
(4) Response status code: 413 403 302
6. Maven load problem
(1) When maven loads a project, xml files in the SRC Java folder will not be loaded by default
(2) Solution:
- Directly copy the xml file to the target directory
- By configuration