We can't share the circle of friends on the applet, we can only spread it by sending the designated users and the designated user group. It's very important to master the sharing function! Source code: https://github.com/limingios/wxProgram.git No.15 and springboot in
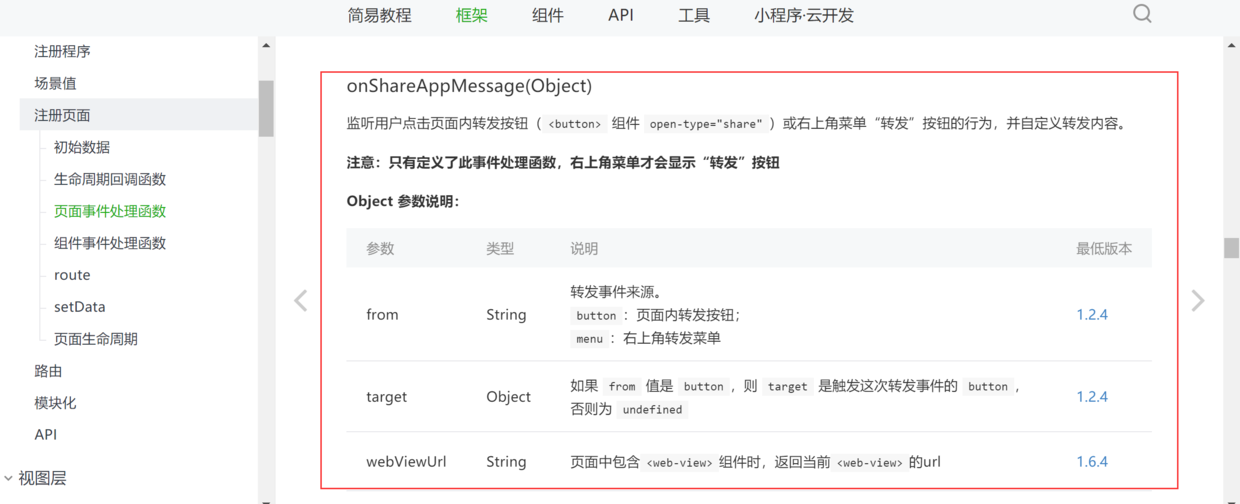
Official introduction

Applet sharing code
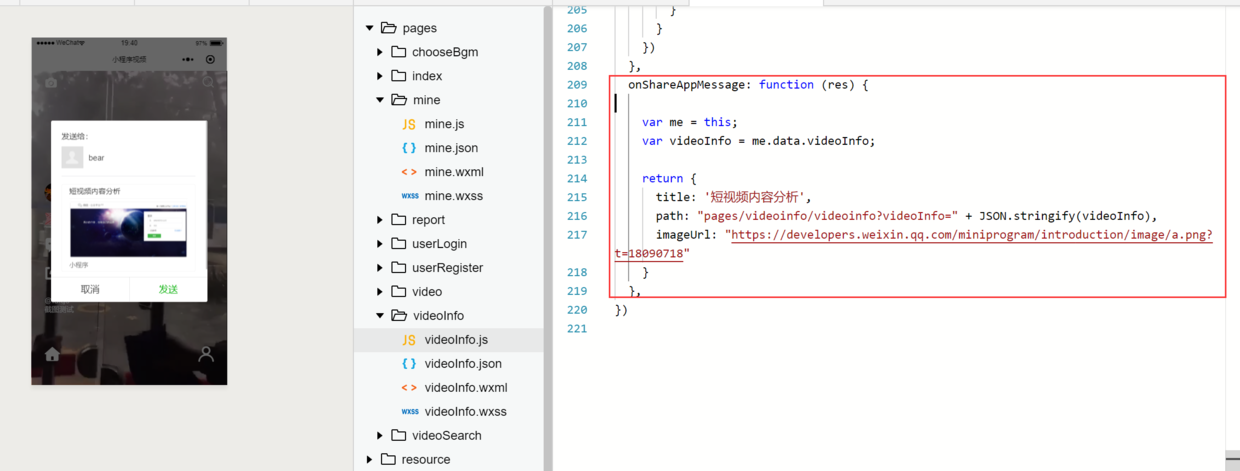
videoInfo.js
onShareAppMessage: function (res) { var me = this; var videoInfo = me.data.videoInfo; return { title: 'Short video content analysis', path: "pages/videoinfo/videoinfo?videoInfo=" + JSON.stringify(videoInfo), imageUrl: "https://developers.weixin.qq.com/miniprogram/introduction/image/a.png?t=18090718"
}
},
There are two ways to implement applet forwarding: one is to click the top right corner of the user to forward, and the other is to implement the forwarding function through button in html file
The first way:
Search and forward in official documents:

Click the link to find the code of the instance:


In this way, the forwarding function is realized. The path in this must be filled in. Otherwise, you can forward it to your friends. When they click, they will not find the page
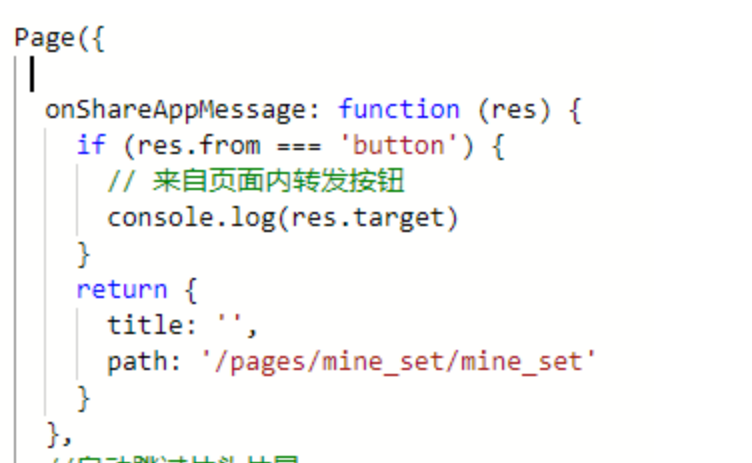
The second method:
The user clicks the button to trigger the forwarding event, realizing the forwarding function:
<button plain='true' open-type='share'></button>
Put it in the wxml file, click this to realize the forwarding function. In fact, as long as you look at the development documents of wechat, these functions are easy to implement
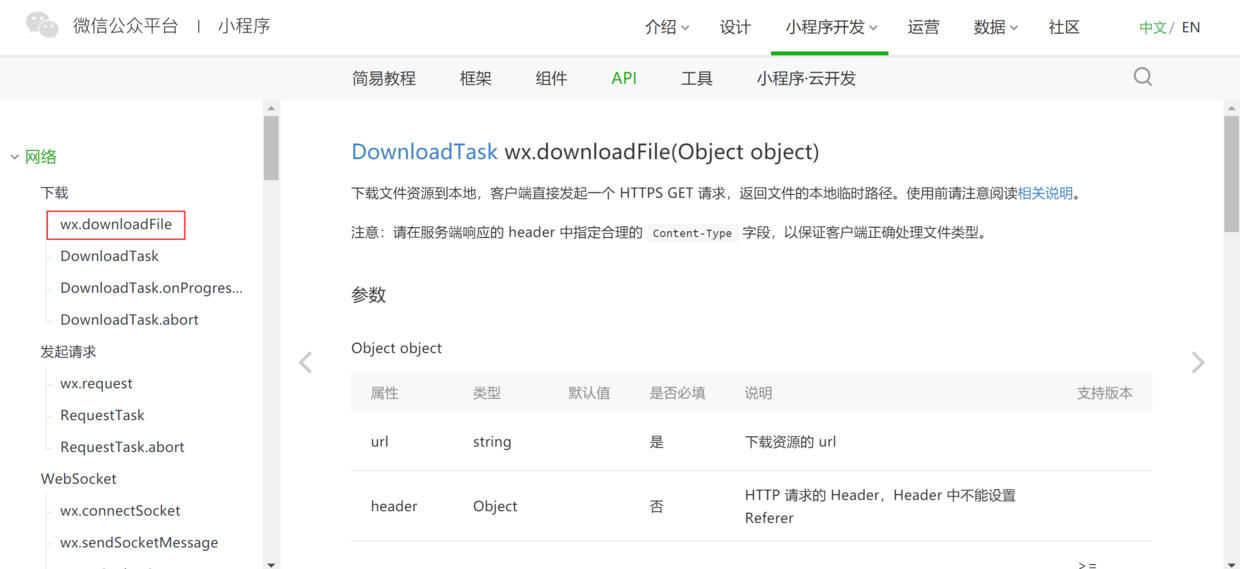
Applet download video code
Official introduction
https://developers.weixin.qq.com/miniprogram/dev/api/network/download/wx.downloadFile.html

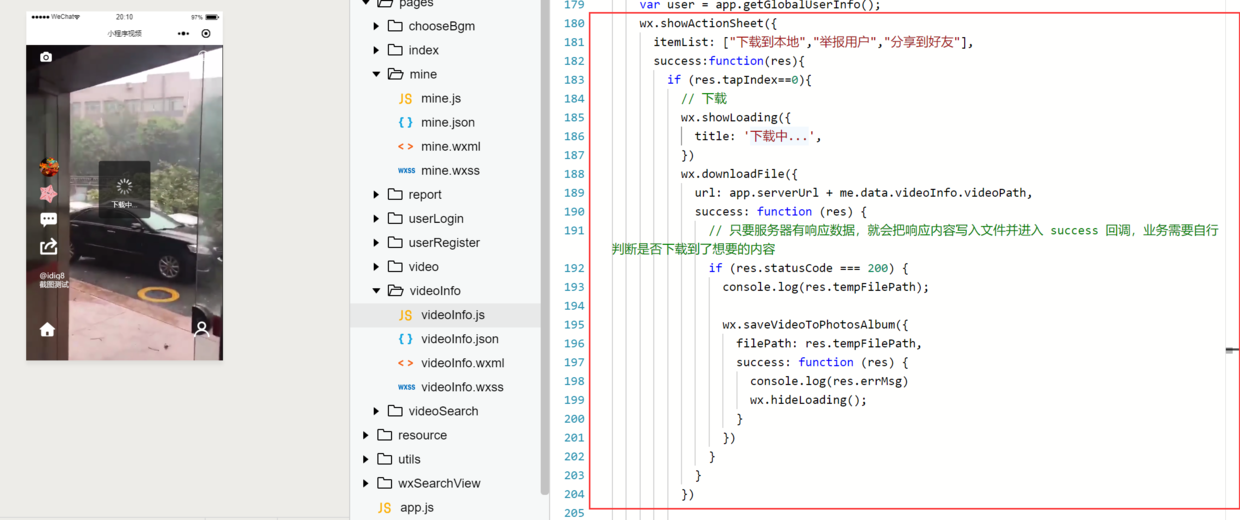
videoInfo
shareMe:function(){ var me = this; var user = app.getGlobalUserInfo();
wx.showActionSheet({ itemList: ["Download to local","Reporting users","Share to friends"], success:function(res){ if (res.tapIndex==0){ //Download
wx.showLoading({ title: 'Download...',
})
wx.downloadFile({ url: app.serverUrl + me.data.videoInfo.videoPath, success: function (res) { //As long as the server has response data, it will write the response content to the file and enter the success callback. The business needs to determine whether it has downloaded the desired content by itself
if (res.statusCode === 200) { console.log(res.tempFilePath);
wx.saveVideoToPhotosAlbum({ filePath: res.tempFilePath, success: function (res) { console.log(res.errMsg)
wx.hideLoading();
}
})
}
}
})
} else if (res.tapIndex==1){ //Report
var videoInfo = JSON.stringify(me.data.videoInfo); var realUrl = '../videoInfo/videoInfo#videoInfo@' + videoInfo; if (user == null || user == undefined || user == '') {
wx.navigateTo({ url: '../userLogin/userLogin?realUrl=' + realUrl,
})
} else { var publishUserId = me.data.videoInfo.userId; var videoId = me.data.videoInfo.id; var currentUserId = user.id;
wx.navigateTo({ url: '../report/report?videoId=' + videoId + "&publishUserId=" + publishUserId
})
}
} else{
}
}
})
},
image.png
Download requires 2 calls to api, the first download uses api to download, and then use plug-ins saved in the video directory to complete the video download twice.
PS: sharing and downloading applets is very common in development. Understand the api of the document, and realize the corresponding functions easily.