The lifecycle of a component can be divided into three states:
Mounting: real DOM inserted
Updating: being re rendered
Unmounting: moved out of the real DOM
Life cycle approaches include:
componentWillMount is invoked before rendering and the client is also on the server side.
componentDidMount: call after the first rendering, only on the client side. After that, the component has generated the corresponding DOM structure, which can be accessed through this.getDOMNode(). If you want to work with other JavaScript frameworks, you can invoke setTimeout, setInterval, or send AJAX requests in this method (to prevent asynchronous operations blocking UI).
componentWillReceiveProps is called when the component receives a new prop (Updated). This method is not called when the render is initialized.
shouldComponentUpdate returns a Boolean value. Called when a component receives a new props or state. Not called at initialization or when forceUpdate is used.
It can be used when you confirm that you do not need to update the component.
componentWillUpdate is called when a component receives a new props or state but does not have a render. Will not be called at initialization time.
componentDidUpdate is called as soon as the component completes the update. Will not be called at initialization time.
componentWillUnmount is called immediately before the component is removed from the DOM.
[timer example]
import React, { Component,Fragment } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import PropTypes from 'prop-types';
class Hello extends Component{
constructor(props){
super(props);
this.state={
opacity:1
}
}
componentDidMount(){
this.timer=setInterval(()=>{
var opacity=this.state.opacity;
opacity-=0.05;
if(opacity<0.1){
opacity=1;
}
this.setState({
opacity:opacity
})
},100);
}
render(){
return(
<Fragment>
<div style={{opacity:this.state.opacity}}>hello react</div>
</Fragment>
)
}
}
ReactDOM.render(
<div>
<Hello />
</div>,
document.getElementById('example')
);
serviceWorker.unregister();

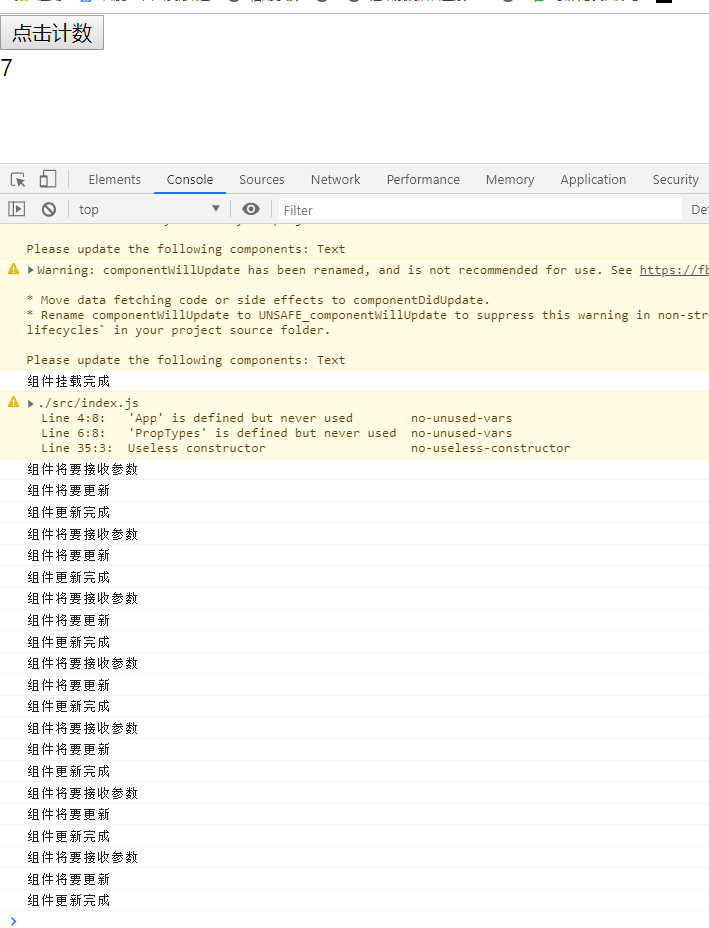
The following instance initializes state, and setNewnumber is used to update state. All lifecycles are in the Content component.
import React, { Component,Fragment } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import PropTypes from 'prop-types';
class AddFn extends Component{
constructor(props){
super(props);
this.state={
num:0
}
this.addNum=this.addNum.bind(this);
}
addNum(){
this.setState({
num:this.state.num+1
})
}
render(){
return(
<Fragment>
<button onClick={this.addNum}>Click count</button>
<Text num={this.state.num} />
</Fragment>
)
}
}
class Text extends Component{
constructor(props){
super(props);
}
componentWillMount(){
console.log('Component will be mounted');
}
componentDidMount(){
console.log('Component mount complete');
}
componentWillReceiveProps(newProps){
console.log('Component will receive parameters');
}
shouldComponentUpdate(newProps,newState){
return true;
}
componentWillUpdate(){
console.log('Component will be updated');
}
componentDidUpdate(){
console.log('Component update complete');
}
componentWillUnmount(){
console.log('Component will be uninstalled');
}
render(){
return(
<div>{this.props.num}</div>
)
}
}
ReactDOM.render(
<div>
<AddFn />
</div>,
document.getElementById('example')
);
serviceWorker.unregister();