java GUI is the graphical user interface of java. I think many people on the Internet say that java is not suitable for GUI, because it is too troublesome and not beautiful. It is very troublesome to be beautiful, but it is enough for sophomores to complete the experiment.
I contacted java GUI to make a graphical interface for the experimental application constructed by software, because I thought it was too ugly to use command line to implement this application, so I decided to use java GUI. This article is suitable for children's shoes in urgent need of java GUI.
The application in my experiment is a flight management system, which needs to realize the functions of setting resources, setting positions, setting flights, allocating airplanes, etc., so our application body is a menu, on which various function buttons are set for management operations, first of all, see the results: Since I want to implement three apps at the same time, I first create an App abstract class and create a button.
Since I want to implement three apps at the same time, I first create an App abstract class and create a button.
//App abstract class public abstract class App <R>{ protected JButton AddResource = new JButton("Add resource"); protected JButton DeleteResource = new JButton("Delete resource"); protected JButton Addlocation = new JButton("Add location"); protected JButton Deletelocation = new JButton("Delete location"); protected JButton addEntry = new JButton("Add schedule item"); protected JButton cancelEntry = new JButton("Cancel plan item"); protected JButton setResource = new JButton("Set up resources"); protected JButton runEntry = new JButton("Start plan item"); protected JButton changeLocation = new JButton("Change classroom location"); protected JButton endEntry = new JButton("End plan item"); protected JButton findState = new JButton("View current status"); protected JButton findConflict = new JButton("Check for conflicts"); protected JButton findPre = new JButton("Find pre order plan item"); protected JButton board = new JButton("Show schedule"); protected JButton blockEntry = new JButton("Blocking plan item"); protected JButton fileEntry = new JButton("Read in plan items"); protected JButton searchLog = new JButton("Log query"); //Set the button to monitor and click a button to perform the corresponding functions public App () { AddResource.addActionListener((e)->{ Addresource(); }); DeleteResource.addActionListener((e)->{ DeleteResource(); }); Addlocation.addActionListener((e)->{ AddLocation(); }); Deletelocation.addActionListener((e)->{ deleteLocation(); }); addEntry.addActionListener((e)->{ addEntry(); }); cancelEntry.addActionListener((e)->{ cancelEntry(); }); setResource.addActionListener((e)->{ setResource(); }); runEntry.addActionListener((e)->{ runEntry(); }); changeLocation.addActionListener((e)->{ changeLocation(); }); endEntry.addActionListener((e)->{ endEntry(); }); findState.addActionListener((e)->{ findState(); }); findConflict.addActionListener((e)->{ findConflict(); }); findPre.addActionListener((e)->{ findPre(); }); board.addActionListener((e)->{ showBoard(); }); blockEntry.addActionListener((e)->{ blockEntry(); }); fileEntry.addActionListener((e)->{ construct(); }); searchLog.addActionListener((e)->{ searchLog(); }); } } //Flight management system inherits App abstract class public class FlightScheduleApp extends App<Plane> { public FlightScheduleApp(){ schedule = new FlightSchedule(); } @Override public void init() { //create a window JFrame jf = new JFrame("Flight management system"); //Set intermediate container JPanel panel1 = new JPanel(); //add button panel1.add(AddResource); panel1.add(DeleteResource); panel1.add(Addlocation); panel1.add(Deletelocation); panel1.add(addEntry); panel1.add(cancelEntry); panel1.add(setResource); panel1.add(runEntry); panel1.add(endEntry); panel1.add(findState); panel1.add(findConflict); panel1.add(findPre); panel1.add(board); panel1.add(fileEntry); panel1.add(searchLog); //The grid layout is set to 2 rows and 2 columns. Because I have too many components, the number of grid columns will be increased automatically, and the number of rows will not be changed GridLayout gf = new GridLayout(2, 2); panel1.setLayout(gf); //Add intermediate container jf.add(panel1); //Set window size jf.setSize(1000, 500); jf.setLocation(200, 200); //Set the closing mode. Since this window is the main menu of application, click close to close all windows and the program is finished jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //visualization jf.setVisible(true); }
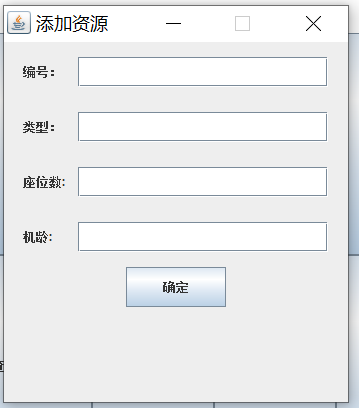
The main menu is set, and then I choose a button to show it. The first function is to add resources. Click this button to open a new window for the user to set up a new aircraft. The user fills in the aircraft number, aircraft age, number of seats, etc. note that the main menu is not closed at this time.
This window needs three components: label, input box and button, which are implemented by jlabel, jtextfield and JButton respectively.
@Override public void Addresource() { java.awt.Dimension dim2 = new java.awt.Dimension(50, 50);// Size of label java.awt.Dimension dim3 = new java.awt.Dimension(250, 30);// Size of input box java.awt.Dimension dim4 = new java.awt.Dimension(100, 40); JFrame jf = new JFrame("Add resource"); JPanel jPanel = new JPanel(); JLabel namelabel = new JLabel("No.:"); namelabel.setPreferredSize(dim2);//Set size jPanel.add(namelabel); JTextField nametext = new JTextField(); nametext.setPreferredSize(dim3); jPanel.add(nametext); JLabel sexlabel = new JLabel("Type:"); sexlabel.setPreferredSize(dim2); jPanel.add(sexlabel); JTextField sextext = new JTextField(); sextext.setPreferredSize(dim3); jPanel.add(sextext); JLabel idlabel = new JLabel("Number of seats:"); idlabel.setPreferredSize(dim2); jPanel.add(idlabel); JTextField idtext = new JTextField(); idtext.setPreferredSize(dim3); jPanel.add(idtext); JLabel worklabel = new JLabel("Machine age:"); worklabel.setPreferredSize(dim2); jPanel.add(worklabel); JTextField worktext = new JTextField(); worktext.setPreferredSize(dim3); jPanel.add(worktext); JButton button = new JButton("determine"); button.setPreferredSize(dim4); //Set up monitoring button.addActionListener((e) -> { String a = nametext.getText(); String b = sextext.getText(); String c = idtext.getText(); String d = worktext.getText(); if (!a.isEmpty() && !b.isEmpty() && !c.isEmpty() && !d.isEmpty()) { try { schedule.addResource(a, b, c, d); input("Operation succeeded!"); } catch (Exception e2) { input(e2.getMessage()); } } else { input("Operation failed!"); } }); jPanel.add(button); // Select the layout type, define the objects of the flow layout, and set 5cm distance between each component java.awt.FlowLayout fl = new java.awt.FlowLayout(FlowLayout.CENTER, 5, 5); jPanel.setLayout(fl);// Set the layout of the top-level container to flow layout jf.add(jPanel); jf.setSize(350, 400); jf.setLocation(200, 200); jf.setResizable(false); //Set the closing method to close only the current window jf.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); jf.setVisible(true); } /** * Output warning */ public void input(String data) { JFrame jf = new JFrame(); JLabel label = new JLabel(data); jf.add(label, BorderLayout.CENTER); jf.setSize(410, 150); jf.setLocation(200, 200); jf.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); jf.setVisible(true); }
I use the input function to output the corresponding information, which can be completed by adding a label to a window, as shown in the following figure:
Except that the main menu is closed to all, other windows are closed to only close the current window, so that an application model is completed, and the functions of related functions do not involve the GUI, and all functions are integrated into a schedule class to realize the separation of application and operation.