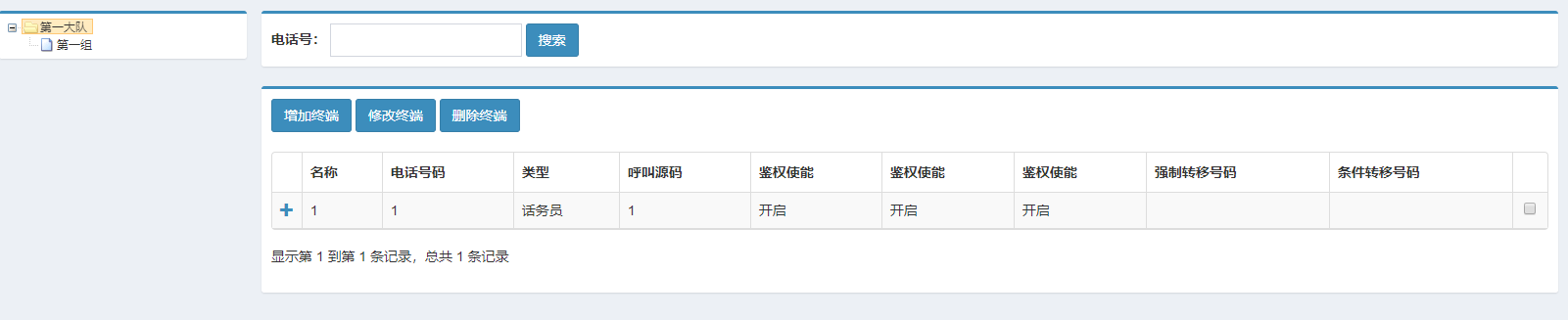
Along with the work of the previous requirement, because the project involves multi-level organizations, and there are a series of associated management under the organization, such as terminals. If you want to query the terminals, you have to query according to the organization, so the display of the organization is involved in the display of terminals. Like this:

In other words, display terminals according to the organization on the left, because it is a multi-level (unlimited) organization, all of which are displayed in a tree view. Here is a brief introduction to the basic usage. For extension, you can see the document: z-tree API documentation
Defining nodes
<ul id="treeDemo" class="ztree"></ul>
<script>
//Set up
var setting = {
data: {//Data format used
simpleData: {
enable: true
}
},
//Click callback function
callback: {
onClick: zTreeOnClick
}
};
//Data id and pId are used to make parent-child judgment. name is the displayed text. The rest doesn't matter
//If the background data does not have these data, you need to add them manually,
//There must be a relationship like father and son, but it may not be id and pId. For example, mine is not, but parentCode and orgCode
var zNodes =[
{ id:1, pId:0, name:"Parent node 1 - Open", open:true},
{ id:11, pId:1, name:"Parent node 11 - Fold"},
{ id:111, pId:11, name:"Leaf node 111"},
{ id:112, pId:11, name:"Leaf node 112"},
{ id:113, pId:11, name:"Leaf node 113"},
{ id:114, pId:11, name:"Leaf node 114"},
{ id:12, pId:1, name:"Parent node 12 - Fold"},
{ id:121, pId:12, name:"Leaf node 121"},
{ id:122, pId:12, name:"Leaf node 122"},
{ id:123, pId:12, name:"Leaf node 123"},
{ id:124, pId:12, name:"Leaf node 124"},
{ id:13, pId:1, name:"Parent node 13 - No child nodes", isParent:true},
{ id:2, pId:0, name:"Parent node 2 - Fold"},
{ id:21, pId:2, name:"Parent node 21 - Open", open:true},
{ id:211, pId:21, name:"Leaf node 211"},
{ id:212, pId:21, name:"Leaf node 212"},
{ id:213, pId:21, name:"Leaf node 213"},
{ id:214, pId:21, name:"Leaf node 214"},
{ id:22, pId:2, name:"Parent node 22 - Fold"},
{ id:221, pId:22, name:"Leaf node 221"},
{ id:222, pId:22, name:"Leaf node 222"},
{ id:223, pId:22, name:"Leaf node 223"},
{ id:224, pId:22, name:"Leaf node 224"},
{ id:23, pId:2, name:"Parent node 23 - Fold"},
{ id:231, pId:23, name:"Leaf node 231"},
{ id:232, pId:23, name:"Leaf node 232"},
{ id:233, pId:23, name:"Leaf node 233"},
{ id:234, pId:23, name:"Leaf node 234"},
{ id:3, pId:0, name:"Parent node 3 - No child nodes", isParent:true}
];
function zTreeOnClick(event, treeId, treeNode) {
console.log(treeNode);//treeNode is the json data of this node
};
$(document).ready(function () {
//Initial organization tree
$.fn.zTree.init($("#treeDemo"), setting, orgList);
})
</script>The rendering is the simple use of the official website