Original address: http://www.cnblogs.com/sw926/p/3230659.html
Popup Windows is a custom pop-up window on Android, which is very convenient to use.
The constructor of Popup Window is
public PopupWindow(View contentView, int width, int height, boolean focusable)
contentView is the view to be displayed, width and height are the width and height, and the value is the pixel value. It can also be MATCHT_PARENT and WRAP_CONTENT.
focusable is an important parameter for obtaining focus or not. It can also be passed through
public void setFocusable(boolean focusable)
To set it up, if the focus usable is false, a PopupWindow pops up in an Activity and press the return key, because the PopupWindow has no focus, it will exit the Activity directly. If the focus usable is true, after Popup Windows pops up, all touch screens and physical keys are processed by Popup Windows.
If there is an Editor in Popup Windows, focus usable is true.
Here's a simple PopupWindow implementation
The layout of the main interface is:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/layout_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/btn_test_popupwindow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/app_name" />
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#000000" >
<TextView
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="@string/app_name"
android:textColor="#ffffffff"
android:layout_centerInParent="true"
android:gravity="center"/>
</RelativeLayout>public class MainActivity extends Activity {
private Button mButton;
private PopupWindow mPopupWindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
View popupView = getLayoutInflater().inflate(R.layout.layout_popupwindow, null);
mPopupWindow = new PopupWindow(popupView, LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT, true);
mPopupWindow.setTouchable(true);
mPopupWindow.setOutsideTouchable(true);
mPopupWindow.setBackgroundDrawable(new BitmapDrawable(getResources(), (Bitmap) null));
mButton = (Button) findViewById(R.id.btn_test_popupwindow);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mPopupWindow.showAsDropDown(v);
}
});
}
}The effect is that Popup Windows disappears when you click on the blank space.mPopupWindow.setTouchable(true); mPopupWindow.setOutsideTouchable(true); mPopupWindow.setBackgroundDrawable(new BitmapDrawable(getResources(), (Bitmap) null));
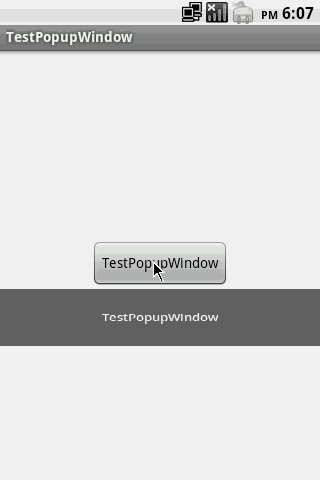
This line of code displays Popup Windows in a downward pop-up animationmPopupWindow.showAsDropDown(v);
public void showAsDropDown(View anchor, int xoff, int yoff)
The first parameter of this function is a View, and we have a Button here, so Popup Window will show under this Button, xoff, yoff is the offset of the display position.
Click on the button to display the PopupWindow

Often we use Popup Windows as a custom menu, requiring a pop-up effect from the bottom, which requires adding animations to the Popup Windows.
Create anim folder under project res, and create two xml files in anim folder first
menu_bottombar_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="250"
android:fromYDelta="100.0%"
android:toYDelta="0.0" />
</set><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="250"
android:fromYDelta="0.0"
android:toYDelta="100%" />
</set> <style name="anim_menu_bottombar">
<item name="android:windowEnterAnimation">@anim/menu_bottombar_in</item>
<item name="android:windowExitAnimation">@anim/menu_bottombar_out</item>
</style>
public class MainActivity extends Activity {
private PopupWindow mPopupWindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
View popupView = getLayoutInflater().inflate(R.layout.layout_popupwindow, null);
mPopupWindow = new PopupWindow(popupView, LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT, true);
mPopupWindow.setTouchable(true);
mPopupWindow.setOutsideTouchable(true);
mPopupWindow.setBackgroundDrawable(new BitmapDrawable(getResources(), (Bitmap) null));
mPopupWindow.getContentView().setFocusableInTouchMode(true);
mPopupWindow.getContentView().setFocusable(true);
mPopupWindow.getContentView().setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU && event.getRepeatCount() == 0
&& event.getAction() == KeyEvent.ACTION_DOWN) {
if (mPopupWindow != null && mPopupWindow.isShowing()) {
mPopupWindow.dismiss();
}
return true;
}
return false;
}
});
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU && event.getRepeatCount() == 0) {
if (mPopupWindow != null && !mPopupWindow.isShowing()) {
mPopupWindow.showAtLocation(findViewById(R.id.layout_main), Gravity.BOTTOM, 0, 0);
}
return true;
}
return super.onKeyDown(keyCode, event);
}
}Clicking on the menu button will pop up a custom PopupWindow, and clicking on the blank or return keys, menu keys, the PopupWindow will disappear.