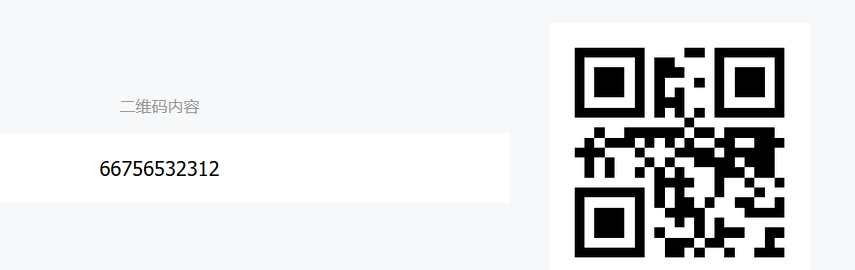
The QR code to be scanned is generated by the grass QR code. This website is very good and easy to use. You can directly input the text to generate the QR code or put the link to generate the QR code.
Forage QR Code: https://cli.im/
index.wxml
<view class="container"> <button bindtap='getScancode'>Binding vehicle</button> </view>
index.js
//index.js
//Get application instance
const app = getApp()
Page({
data: {
result: ''
},
onLoad: function() {
},
getScancode: function() {
var _this = this;
// Allow scanning from camera and album
wx.scanCode({
success: (res) => {
wx.navigateTo({
url: '../navigator/navigator?title=' + res.result
})
var result = res.result;
_this.setData({
result: result,
})
}
})
}
})
navigator.wxml
<view> {{title}} </view>
navigator.js
Page({
data: {},
onLoad: function (options) {
// Life cycle function -- listening to page loading
this.setData({
title: options.title
})
}
})
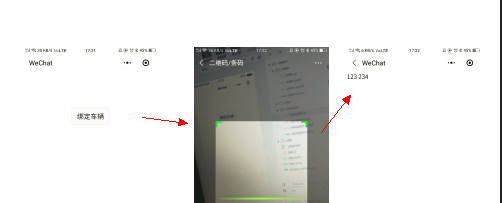
Simple effect: no css related code is written, mainly to realize this process

More detailed demo: (implemented in the project)
index.wxml
<! -- button at the bottom -- > < button class ='scancode 'bindtap ='getscancode' > bind vehicle < / button >
index.wxss
/* Bottom button */
.Scancode {
font-size: 39rpx;
background: #010101;
position: fixed;
bottom: 35rpx;
display: flex;
width: 90%;
justify-content: center;
color: #fff;
border-radius:10rpx;
margin-left:30rpx;
margin-right: 30rpx;
z-index:999;
}
index.js
//index.js
//Get application instance
const app = getApp()
Page({
data: {
result: ''
},
onLoad: function() {
},
getScancode: function() {
var _this = this;
// Allow scanning from camera and album
wx.scanCode({
success: (res) => {
wx.navigateTo({
url: '../bind/bind?title=' + res.result
})
var result = res.result;
_this.setData({
result: result,
})
}
})
}
})
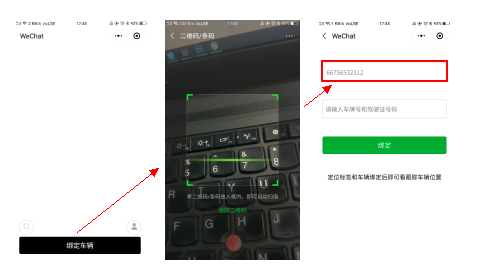
To jump to bind
bind.wxml
<view class='page_row'>
<view class="search">
<input class='carid' placeholder=" {{title}}" focus="{{focus}}" />
<input class='carnumber' placeholder="Please enter the license plate number and driver's license number" focus="{{focus}}" />
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="primary"> binding</button>
</view>
<view class='tip'>
//After the positioning label is bound with the vehicle, you can see and track the vehicle position
</view>
</view>
bind.wxss
.search input {
height: 100rpx;
border-radius: 5px;
border: 1px solid #d0d0d0;
margin: 100rpx 30rpx;
padding: 0 15rpx;
}
.search button {
border-radius: 5px;
border: 1px solid #d0d0d0;
margin: 100rpx 30rpx;
}
.tip {
text-align: center;
font-size: 34rpx;
}
/* Search list name */
.list_name {
position: relative;
width: 100%;
height: 90rpx;
line-height: 90rpx;
border-bottom: 1rpx solid #ddd;
}
/* List name */
.lab_name {
position: absolute;
left: 30rpx;
}
bind.js
Page({
data: {
focus: false,
inputValue: ''
},
onLoad: function(options) {
// Life cycle function -- listening to page loading
this.setData({
title: options.title
})
}
})
QR code to scan

Effect

Other QR code tools; A beautiful QR code tool website for online generation of literature and art
The demo written by hand is placed on github. If you need it, you can click the link to download it.
github address: https://github.com/wangxiaoting666/bind
Original author: miss qiche Technology blog: https://www.jianshu.com/u/05f416aefbe1
Post-90s front-end sister, love programming, love operation, love tossing. For a long time, we must summarize the technical problems encountered in our work.