1, webGL 3D development
... \Super map-iserver-10.0.1-win64-zip \ iclient \ for3d \ webgl \ zh directory
- \examples -- sample program (source code is convenient for developers to quickly build applications)
- \Build\Cesium -- development Script Library
- \index.html -- home page, integrating demonstration program, class reference description and special technical documents
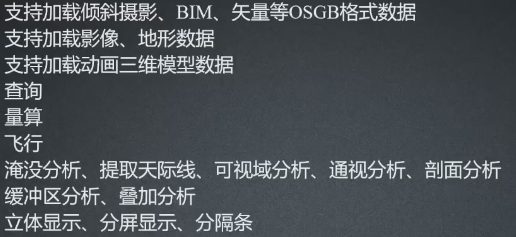
- Capabilities of iClient3D for webgl:

- Example, API:
http://support.supermap.com.cn:8090/webgl/examples/examples.html#layer
See cesium API documentation
http://support.supermap.com.cn:8090/webgl/Build/Documentation/index.html
Tilt photography for webGL application: loading tilt photography model – > monomer it - http://www.supermapol.com/earth/
2, webGL – helloworld:
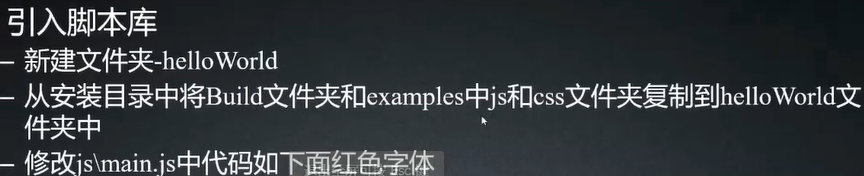
- 1. Import Script Library

Change the code path to: paths:{
'Cesium': '.../Build/Cesium/Cesium' },
Create a new index.html file and add the following code block code - 2. Add loading container of 3D scene
- 3. Display 3D scene
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html charset=utf-8"/> <title>helloWorldwebGL</title> <link href="css/widgets.css"rel="stylesheet"> <script type="text/javascript"src="js/require.min.js"data-main="js/main"></script> </head> <body> <div id="cesiumContainer"style="width:100%;height:100%"></div> <!--div Named objects id Used to carry the entire 3D scene--> <script type="text/javascript"> var viewer; function onload(Cesium){ viewer=new Cesium.Viewer('cesiumContainer');<!--Viewer Contains three-dimensional balls and things other than(Pop-up, etc.)--> var scene=viewer.scene;<!--Viewer Contains 3D scenes,(adopt)Show it to show a 3D scene; define scene object--> } </script> </body> </html>
- 4. Issue project

Computer startup service: startup.bat; browser access: http://localhost:8090/helloWorld/index.html
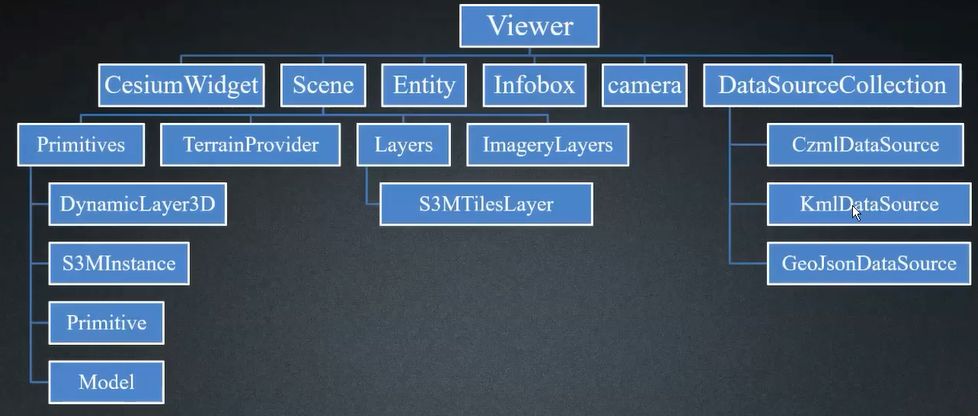
3, Data organization in Viewer

Incomplete example code interpretation figure above: scene. Primitives. Add (New cesium. Primitives ({
geometryInstances : instance,
appearance : new Cesium.EllipsoidSurfaceAppearance({
material : Cesium.Material.fromType('Checkerboard')
})
}); / / primitives is a collection. You can use the add method to add the instance below the tree
collection.add(billboards);
New cesium.s3minstance (context, index, ownergroup, options) S3M model instance object.Name Type Description
Context context object.
Index Number the index location of the group where the instance is located.
ownerGroup Object the group of this instance.
The options Object object Object has the following properties:
var S3MTilesLayer = new S3MTilesLayer({
gl : gl,
servers : ["http://localhost:8090"],
urls : ["http://localhost:8090/data/tile_001.xml","http://localhost:8090/data/tile_002.xml"],
position : [10,20],
name : ["S3MTilesLayer"]
});
////TerrainProvider is added to * * layer and then added to scene. It can be seen from the above figure that (at the same time) there is only (can be added) one terrain and multiple images
//camera helps us locate
4, Client load data - saved scenario
Open startup.bat; visit: localhost: 8090/iserver/manager Home Page - > service management page - > data under 3D service (3D-CBD) - click - > enter the root directory of rest Service (localhost: 8090/iserver/services/3D-CBD/rest/realspace/scenes/CBD) (support browsing s3m cache)
- 1. Initialize Viewer and scene (scene class)
Load the 3D scene localhost saved in the workspace: 8090/iserver/services/3D-CBD/rest/realspace - 2. Get the scene service address
- 3. Open the scene
Load through the Scene.open(url) method - 4. Set camera angle and change coordinates
////////////////////////////////////The following codes are not running!
<!DOCTYPE html> <html > <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> <title>Data loading</title> <link href="css/widgets.css" rel="stylesheet"> <script type="text/javascript" src="js/require.min.js" data-main="js/main"></script> <script type="text/javascript"> var viewer,url; function onload(Cesium){ viewer=new Cesium.Viewer('cesiumContainer'); var scene= viewer.scene; //// var url="http://localhost:8090/iserver/services/3D-CBD/rest/realspace"; var promise=scene.open(url);// Cesium.when(promise,function(layers){//// scene.camera.setView({destination:new Cesium.Cartesian3.fromDegrees(116.45438,39.910263,2000)}); }); } </script> </head> <body> <div id="cesiumContainer" style="width:100%;height:100%"></div> </body> </html>
- Visit localhost:8090/helloWorld/addData-2.html
5, Client load data – s3m (Spatial 3D Model) cache layer
- Load 3D slice cache - *. s3m format
- Tilt photography model, BIM model, point cloud data, fine model, vector data, etc.
- Through Scene.addS3MTilesLayerByScp(url,options)
-
1. Get S3M layer service address
-
2. Add S3M layer service
-
3. Set camera angle and change coordinates
Find the published (data BIM / rest) and 3D BIM / rest under 3D service
Localhost: 8090 / iserver / services / 3D BIM / rest / realspace / data / BIM / config, and then click Get configuration file to get the required address
-
<!DOCTYPE html> <html > <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> <title>Data loading</title> <link href="css/widgets.css" rel="stylesheet"> <script type="text/javascript" src="js/require.min.js" data-main="js/main"></script> <script type="text/javascript"> var viewer,url; function onload(Cesium){ viewer=new Cesium.Viewer('cesiumContainer'); var scene= viewer.scene; // Add BIM model in step 5 of the blog var url = 'http://localhost:8090/iserver/services/3D-bim/rest/realspace/datas/bim/config'; var promise = scene.addS3MTilesLayerByScp(url,{name:'bim'}); Cesium.when(promise,function(layer){ //Set camera angle, and convert coordinates of longitude, latitude and height to Cartesian coordinates scene.camera.setView({destination:Cesium.Cartesian3.fromDegrees(106.453557529491150,29.476442887855072,100)}); }); */ } </script> </head> <body> <div id="cesiumContainer" style="width:100%;height:100%"></div> </body> </html>
6, Client load data - video, CesiumTerrainProvider
/////////////////Load image var imageryLayers=viewer.imageryLayers; ////Terrain can load one, but image can load multiple var imageryProvider=new Cesium.SuperMapImageryProvider({ url:'http://www.supermapol.com/realspace/services/3D-zf_tin_image_z/rest/realspace/datas/image' }); var layer=imageryLayers.addImageryProvider(imageryProvider); viewer.flyTo(layer); //////////////////// ////////////////Loading terrain var viewer=new Cesium.Viewer('cesiumContainer',{ terrainProvider:new Cesium.CesiumTerrainProvider({ url:'http://www.supermapol.com/realspace/services/3D-zf_tin_image_z/rest/realspace/datas/info', requestWaterMask:true, requestVertexNormals:true, isSct:true//When the terrain service comes from the SuperMap iServer, you need to set isSct to true }) });
7, Client load data - VIDEO
- var imageryProvider=new Cesium.SuperMapImageryProvider
imageryProvider supports loading data types:
8, Client load data – KML
- KML can contain points, lines, faces, landmarks, models, animation models and other elements
<tilt>0</tilt> <roll>0</roll> </Orientation> <Scale> <x>1</x> <y>1</y> <z>1</z> </Scale> <Link><href>../models/crane.gltf</href></Link> </Model> </Placemark> </kml> //The code is included in viewer.dataSources.add(Cesium.KmlDataSource.load('kml/crane.kml',{ camera:viewer.scene.camera, canvas:viewer.scene.canvas }));
9, Client load data - CZML
CZML is a JSON format string, which contains elements such as points, lines, landmarks, models, etc
It is used to describe the animation scene related to time. The loading method is as follows
var dataSource=new Cesium.CzmlDataSource();
var czml='data/simple.czml';
dataSource.load(czml);
viewer.dataSources.add(dataSource);
10, Client load data – GeoJson
GeoJson is a more general network vector data transmission scheme. The loading mode is as follows:
viewer.dataSources.add(Cesium.GeoJsonDataSource.load('mydata.geojson',{ stroke:Cesium.Color.BLUE.withAlpha(0.8), strokeWidth:2.3, fill:Cesium.Color.RED.withAlpha(0.3), clampToGround:true }));

