Introduction to mainstream automated testing framework
The automation of software testing can generally be divided into three layers * unit testing of code layer * integration testing of interface layer * testing of UI layer
1) Code layer automation
For example, this tutorial does not focus on the unit testing of python, which is not the common unit testing of Python.
2) Interface layer automation
The automatic test of the interface layer is mainly to test the interface between the system and the establishment. The main goal is to verify the data exchange and business process. The interface test can test the function, performance, pressure, security and so on. Because the interface is much more stable than the code unit, the maintenance cost of automatic script is lower, the income is greater, and it has good cost performance. Common test tools are as follows:
Jmeter: from Apache Organization based development Java Interface test, pressure test and performance test tools, originally Web Designed for testing, and later gradually extended to other fields, it can be used to test static or dynamic resources. LoadRunner:HP A performance test and stress test tool provided by the company can test the system performance by simulating thousands of users to implement concurrent operations, and has detailed test result analysis. It is a good choice for performance test and stress test. Robot Framework: An open source automated testing framework with good scalability. Frame python It also provides cross platform support. Postman:Simple, convenient and powerful interface debugging tool, API Debugging is preferred.
3) UI layer automation
The automation testing framework based on UI layer is much more complex. In terms of platform types, there are Windows, Linux,Android,Ios,Web, and the latest applet. Next, we will briefly review the principle, architecture and cross platform capabilities of the mainstream UI layer automation framework.
① Appium
Appium is an open source automated testing tool that supports IOS, Android, Windows and Mac applications.
Cross platform
appium can run on OSX, Windows and Linux desktops.
Cross language
appium adopts the C/S design mode and extends the WebDriver protocol. Therefore, the Client is implemented in Python, Java, Js/Nodejs, Ruby, OC, c# and other languages.
Principle introduction
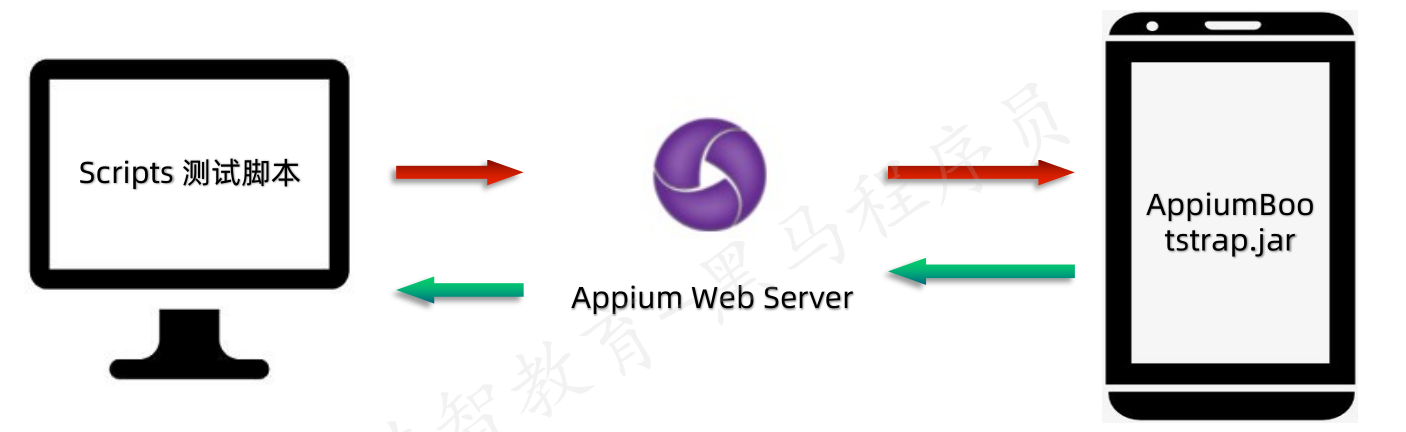
The core of Appium is a Web server that complies with the REST design style. It will be used to accept client connections and instructions. Due to the unified interface design, the client can be implemented in multiple languages, so as to realize the test cases in their favorite language.
After receiving the test instruction, the server will send it to the device. In the device layer, the native test framework provided by the device manufacturer is used, such as XCUITest Driver and UIAutomation Driver of IOS, UIAutomator and UIAutomator2 of Android, etc.

Appium official website: http://appium.io/ Appium Github homepage: https://github.com/appium/appium
② Selenium
Selenium is an open source automatic testing tool for Web applications. It can run directly on a variety of browser platforms, just like the real operation of users.
Cross platform
Similarly, Selenium can also run on OSX, Windows and Linux desktops.
Support browser
Firefox,Chrome,IE,Edge,Opera,Safari
Principle introduction

Selenium official website: http://seleniumhq.org/ Selenium Github homepage: https://github.com/SeleniumHQ/selenium
⑤ Introduction to Airtest Project
Airtest Project is an open source automated testing framework developed by Netease. Compared with other automated testing frameworks, Airtest Project has the following two advantages:
Greatly reduce the cost of writing and maintaining automated scripts
Airtest Project It is hoped that the script recording can be completed in a WYSIWYG way. Even if the tester cannot program and does not understand the script, the script recording can be completed automatically through normal user click and drag operations, so as to greatly reduce the automatic maintenance cost of enterprises and projects.
Solve the pain points of game testing
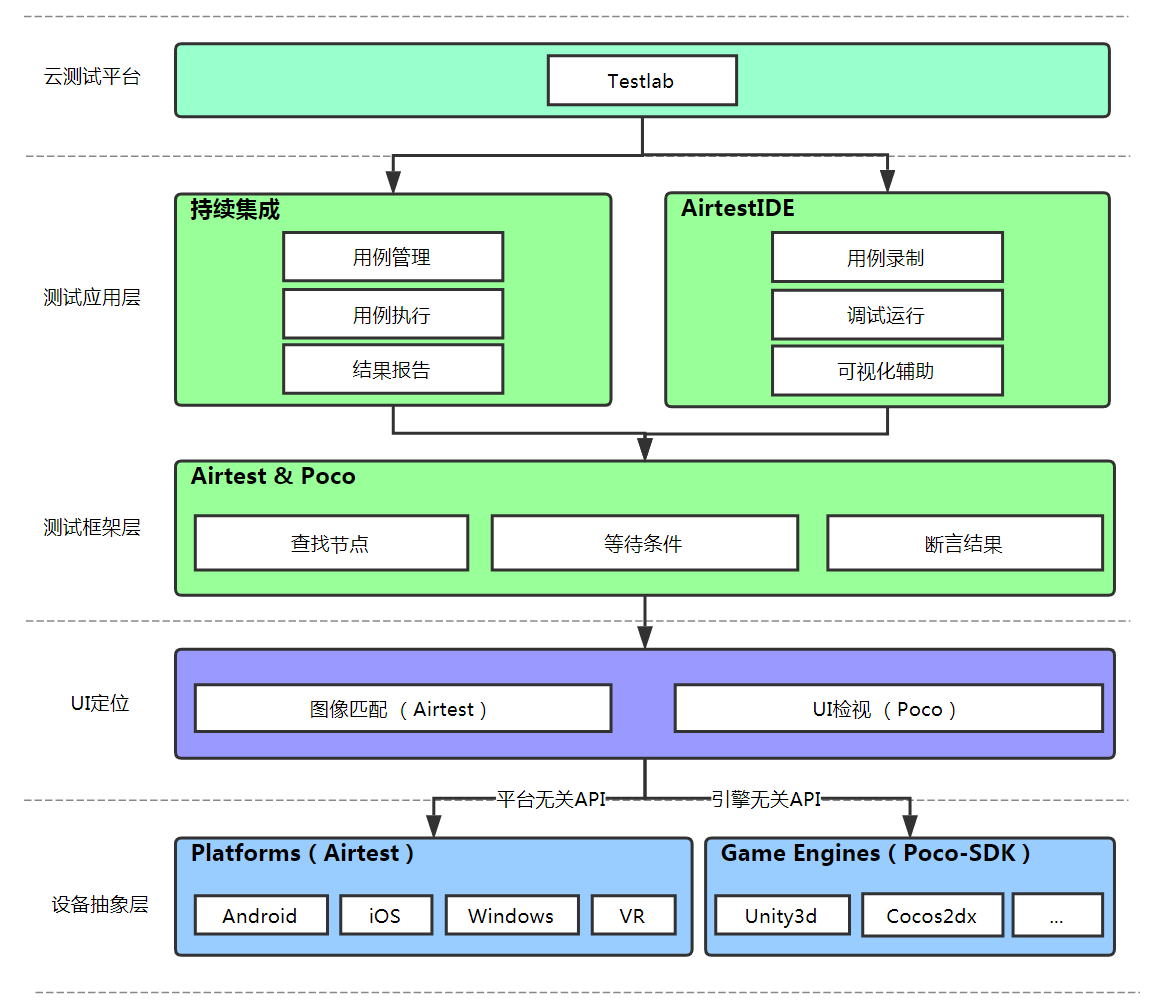
Airtest Project We hope to become a real cross engine and cross platform automatic test platform by supporting different engines of the game.Architecture diagram

It can be seen that the main test frameworks at the bottom are Airtest and Poco. The difference between them is:
Airtest: a Python based, cross platform UI automation testing framework, based on the principle of image recognition, suitable for games and apps. Poco: an automated testing framework based on UI control search. Its core advantage is that it supports games in addition to Android and IOS. At the same time, it also supports wechat applets, wechat games and H5 applications.
The whole framework is equipped with a very practical ide. Through airtest IDE, you can easily complete the recording of scripts, the execution of test tasks and the generation of final test reports.
Web UI automation
Selenium
WebDriver
If you start using desktop sites or mobile sites to test automation, you will use the webdriver API. Webdriver uses the browser automation API provided by the browser manufacturer to control the browser and run tests. It's like a real user operating a browser. Since webdriver does not need to compile its API with application code, it is not intrusive. Therefore, the application you are testing is the same as the real-time push application.
IDE
Ide (integrated development environment) is the tool you use to develop Selenium test cases. It is an easy-to-use extension to Chrome and Firefox and is often the most effective way to develop test cases. It uses the existing Selenium command to record the user's actions in the browser, and the parameters are defined by the context of the element. This is not only a time-saving method, but also a good way to learn Selenium script syntax.
Grid
Selenium Grid allows you to run test cases on different machines across different platforms. The control of triggering test cases is located at the local end. When triggering test cases, they will be automatically executed by the remote end. After WebDriver test development, you may need to run tests on multiple browser and operating system combinations. This is where Grid appears.
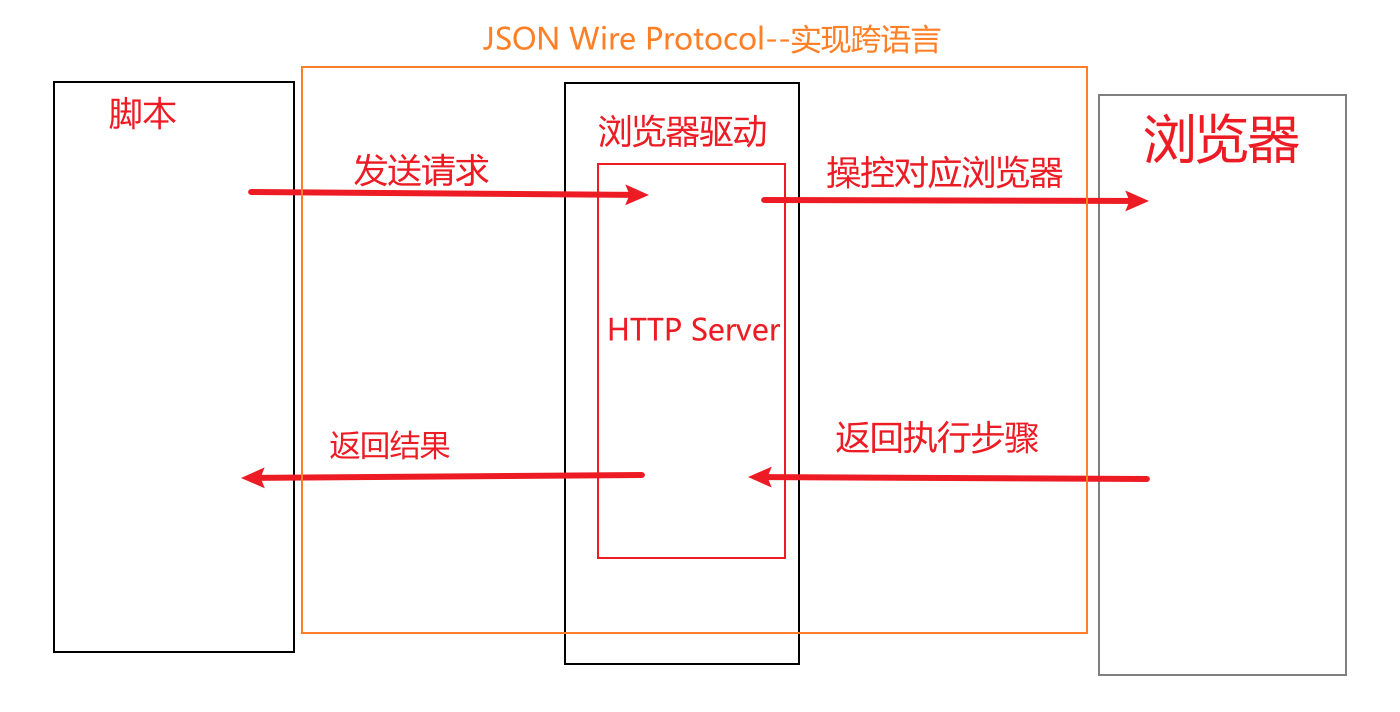
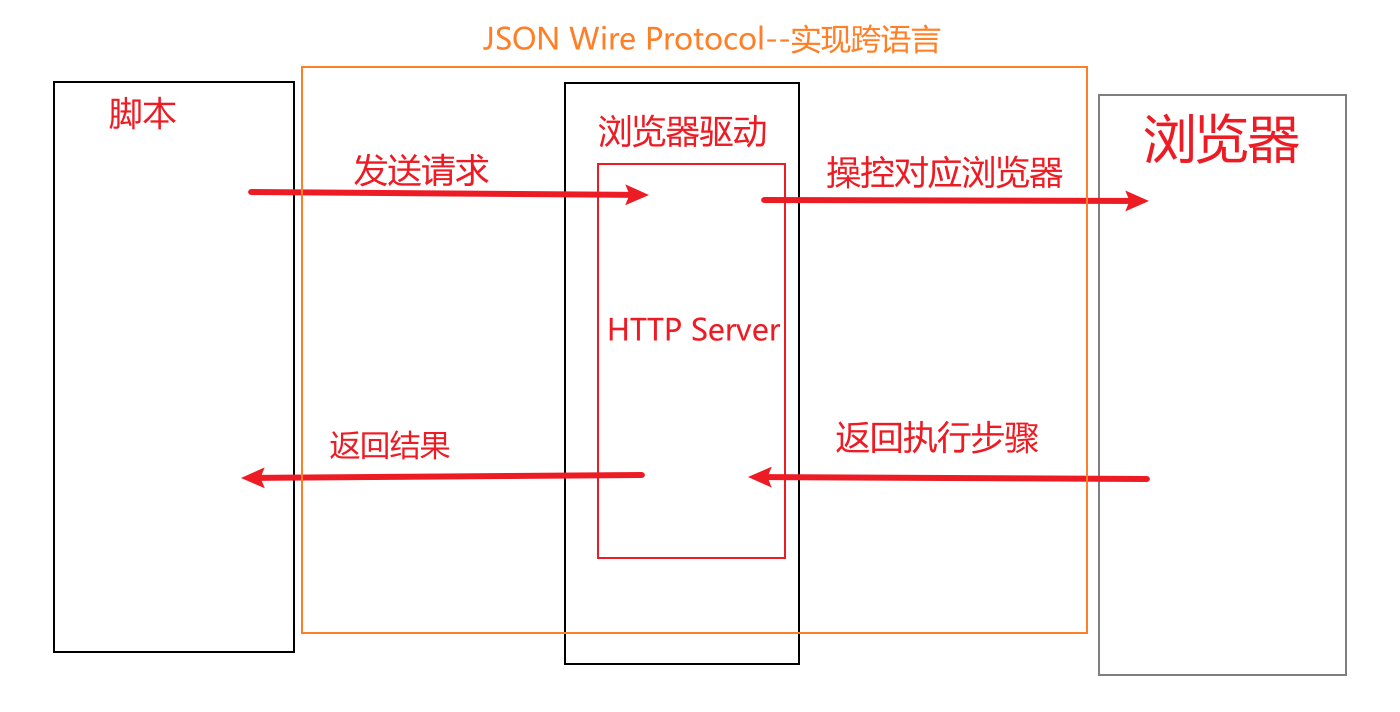
Selenium principle
1. Selenium client (automated test script written in Java and other languages) initializes a service and starts the browser driver through Webdriver 2. Send an HTTP request to the browser driver through RemoteWebDriver. The browser driver parses the request, opens the browser, and obtains the sessionid. If you operate on the browser again, you need to carry this id 3. Open the browser, bind a specific port, and use the launched browser as the remote server of webdriver 4. After opening the browser, all selenium operations (access address, find elements, etc.) are linked to the remote server through RemoteConnection, and then called with the execute method_ The request method sends a request to the remote server through urlib3 5. The browser executes the corresponding action through the requested content 6. The browser returns the action results to the test script through the browser driver

How to realize these functions on the remote server side?
The browser implements the unified interface of webdriver, and the client can carry out the automatic operation of the browser through the unified restful interface.
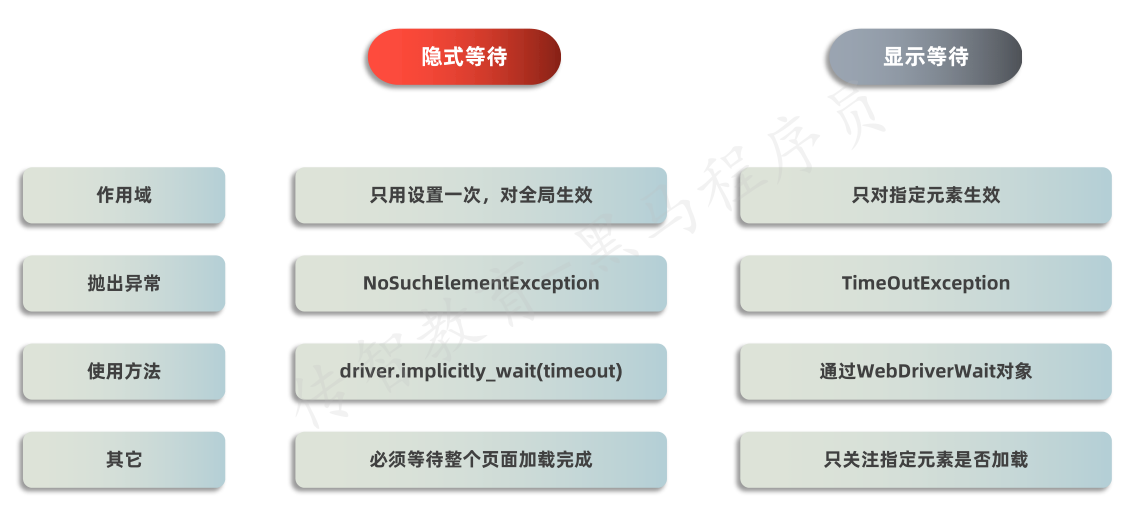
Element waiting method
Implicit waiting
1. When locating an element, if the element can be located, the element will be returned directly without triggering waiting; 2. If the element cannot be located, locate the element after a period of time; 3. If the specified element is not found when the maximum duration is reached, the exception NoSuchElementException that the element does not exist is thrown.
driver.implicity_wait(timeout)
Display wait
1. When locating the specified element, if the element can be located, the element will be returned directly without triggering waiting; 2. If the element cannot be located, locate the element after a period of time; 3. If the specified element is not found when the maximum duration is reached, a timeout exception TimeoutException will be thrown
#Guide Package from selenium.webdriver.support.wait import WebDriverWait #Create display wait class object dw = WebDriverWait(driver, timeout, poll_frequency=0.5) #Call utils method dw.until(lambda x:x.find_element(By.ID,'userA'))
Comparison between privacy waiting and display waiting

Element positioning method
ID = "id" XPATH = "xpath" LINK_TEXT = "link text" PARTIAL_LINK_TEXT = "partial link text" NAME = "name" TAG_NAME = "tag name" CLASS_NAME = "class name" CSS_SELECTOR = "css selector"
ID location
driver.find_element(by=By.ID, value='id Attribute value')
XPATH positioning
Absolute path
Concept: the path from the outermost element to all the element levels between the specified elements -- it is not recommended to use the writing method: the absolute path starts with the / html root node and uses / to separate the element levels
xpath_val= '/html/body/div[2]/div[1]/div/div[1]/div/a/img[1]' driver.find_element(by=By.XPATH, value='xpath_val')
Relative path
Concept: the path from the parent element of any level of the target positioning element to the level through which the target element passes. Writing method: start with / /, and each subsequent level is separated by /
xpath_val= '//*[@id="id_userA"]' driver.find_element(by=By.XPATH, value='xpath_val')
Attribute positioning
Use the attributes of the element to locate--id/name/class/value //input[@value = 'attribute value']
Combination of attribute and logic
Use multiple attributes of the element to locate //input[@value = 'attribute value' and @class = 'attribute value']
Combination of hierarchy and attribute
Navigate to its parent element before finding it //div[@id = 'attribute value'] / input[@value = 'attribute value']
Use the text of the element to locate the element
//*[text() = 'text']
Locating elements using local attribute values
//*[contain(@attribute, 'local attribute value')]
CSS_SELECTOR positioning
find_element(by=By.CSS_SELECTOR, value='#id name ') find_element(by=By.CSS_SELECTOR, value='.class name') find_element(by=By.CSS_SELECTOR, value='[Attribute name="Attribute value"]') find_element(by=By.CSS_SELECTOR, value='Label name[Attribute name="Attribute value"]')
Level selector
Parent son strategy
driver.find_element(by=By.CSS_SELECTOR, value='#pa>input')
Ancestral strategy
driver.find_element(by=By.CSS_SELECTOR, value='fieldset [id="id_userA"]')
Locating elements using local attribute values
driver.find_element(by=By.CSS_SELECTOR, value='tagName[attribute*='Local attribute value']')
NAME positioning
driver.find_element(by=By.NAME, value='name Attribute value')
CLASS_NAME positioning
driver.find_element(by=By.CLASS_NAME, value='class Attribute value')
TAG_NAME positioning
driver.find_element(by=By.TAG_NAME, value='Label name')
LINK_TEXT positioning
driver.find_element(by=By.LINK_TEXT, value='Link text')
PARTIAL_LINK_TEXT positioning
driver.find_element(by=By.PARTIAL_LINK_TEXT, value='Partial link text')
Common operation methods of element
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver = webdriver.Firefox()
driver.get('url')
element = driver.find_element(By.XPath, 'xxx')
Simulated Click element.click()
Analog input element.send_keys(value)
Analog clear element.clear()
Get element size element.size
Get element text element.text
Get element attribute value element.get_attribute('Attribute name')
Determine whether the element is visible element.is_displayed()
Determine whether the element is available element.is_enabled()Common operating methods of browser
window maximizing dirver.maxmize_window() Set window size dirver.set_window_size(width, height) Set window position dirver.set_window_position(x, y) Page backward operation dirver.back() Page pre operation dirver.forword() Set window position dirver.refresh( ) Close current window dirver.close() Close browser dirver.quit() Get title dirver.title Get web address dirver.current_url
Mouse operation
#Guide Package from selenium.webdriver import ActionChains #Instantiate mouse object action = ActionChains(driver) #Call mouse method # Mouse over action.move_to_element(element) #Right click action.context_click(element) #Double click the mouse action.double_click(element) #Drag action.drag_and_drop(source,target) #Perform mouse operation action.perform()
Select drop-down box
1.Guide Package from selenium.webdriver.support.select import Select 2.establish select object select = Select(element) 3.Select options select.select_by_index(index) According to subscript select.select_by_value(value) According to options value Attribute value select.select_by_visible_text(text) According to option text
Popup
When there is a pop-up box in the interface, you must dispose of the pop-up box before continuing other operations!
Custom pop ups
You can directly view the specific element information through the web browser developer tool. After the element is located, it can be directly disposed of
JS pop-up box
Realized by JS function, the developer tool cannot view the element information through web browser; Common forms of JS pop-up boxes: alert, confirm and prompt cannot be processed through element positioning
#Get pop-up object alert = driver.switch_to.alert #alert, confirm, prompt #Pop up box processing method alert.text #Get pop-up text alert.accept() #Accept pop ups alert.dismiss() #Cancel pop-up
scroll bar
#Define Js string js = "window.scrollTo(0,1000)" #Execute Js string driver.execute_script(js)
Frame switching
A framework in HTML pages, which is mainly used to display the elements of another page in the specified area of the current page. When multiple iframes are displayed, you need to switch to the default page and then switch to another iframe to obtain the elements of the corresponding iframe
Switching method
driver.switch_to.frame(iframe Label element object)
Restore default page
driver.switch_to.default_content()
Multi window switching
Multi window: in HTML pages, when you click a hyperlink or button, some will open the page in a new window. Selenium can only locate the elements of the current window. You need to switch windows to locate other window elements
Switching method
selenium needs to switch the window through the handle of the window! Handle: the unique identification code of the window
#Get all window handles handles = driver.window_handles #Toggles the specified window driver.switch_to.window(handles[n])
screenshot
driver.get_screenshot_as_file(Path of picture) 1. Image format usage png 2. If the path contains a directory,Directory must exist
Verification code processing
1. Remove the verification code and universal verification code 2. Verification code identification technology 3. Record cookie s
Cookie operation method
driver.get_cookie(name) --> Get specified cookie driver.get_cookies() --> Get all local cookies driver.add_cookie(cookie_dict) --> add to cookie cookie_dict: A dictionary object. The required keys include:"name" and "value"
APP UI automation
Native APP, H5, applet
| APP | H5 | Applet | |
|---|---|---|---|
| Operating environment | In a separate process of the operating system (multiple processes can also be started in Android) | Relying on mobile browser, including WebView | Running in the process of wechat, it is a built-in parser completely reconstructed based on the browser kernel |
| development cost | Android/iOS multiple platforms, development tools, development languages, adaptation of different devices and other issues | It involves development tools, front-end framework, module management tools, task management tools, UI library selection, interface calling tools, browser compatibility, etc | Wechat team provided developer tools and standardized development standards |
| System permissions | The system resources are called, that is, the API s provided by the system to the development can be used; Can push messages to users | H5, as a web page, is enclosed in the sandbox of the browser | Wechat can give wechat applet more special permissions, such as recording, video, compass, scanning, template message, customer service message, sharing, etc; It is not allowed to actively send messages to users, but only reply to template messages |
| Running fluency | All native components can directly call GPU for rendering | Slow running speed and limited user experience | The applet runs in the process of wechat and can only be rendered through WebView |
Appium design principle

1.C/S architecture, appium's core is a web server, which provides a set of interfaces. He will receive the command sent by the client, then run the command on the mobile device, and finally return the operation result to the client through the HTTP response package. 2.session. After each client connects to the server, a session will be created. Automation always revolves around one session.
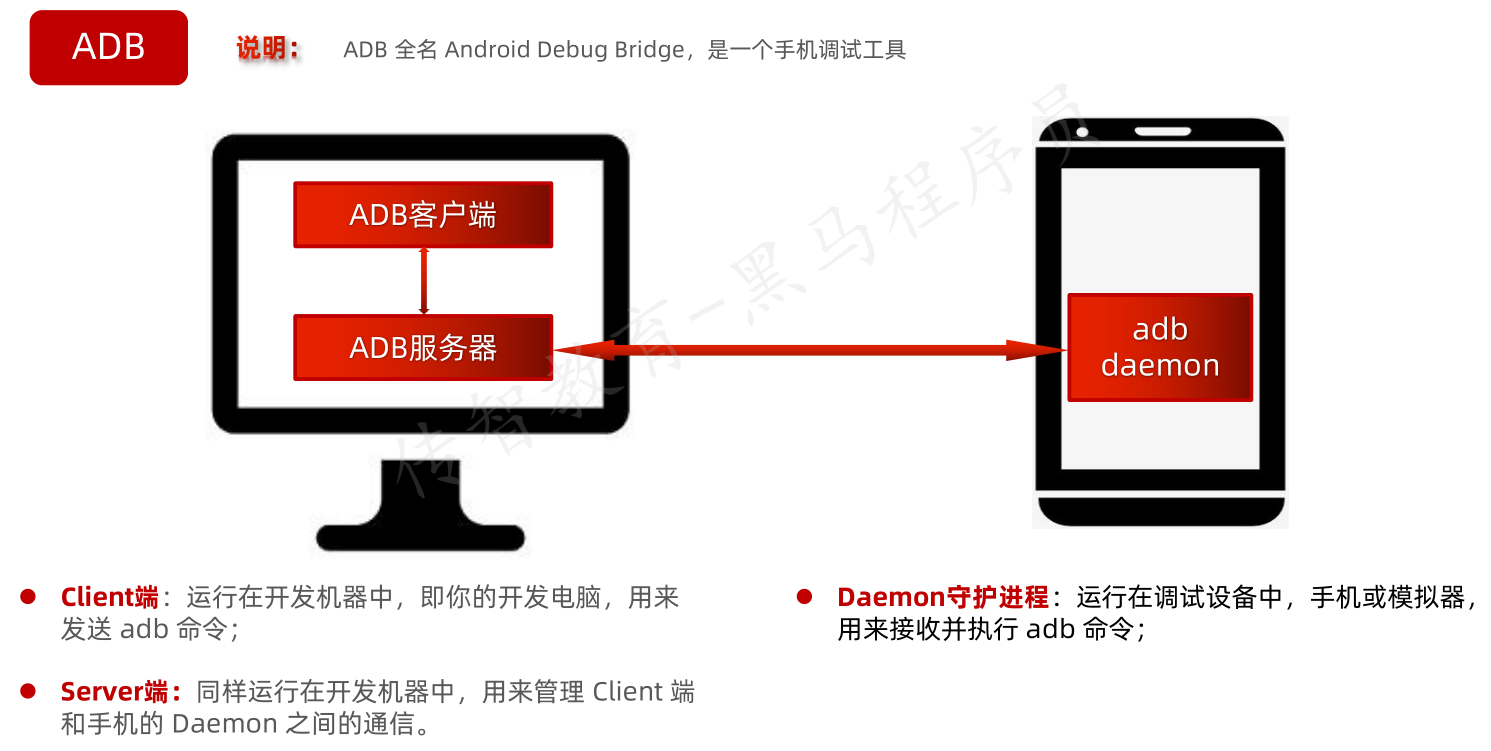
Working principle of adb

UIAutomatorViewer
It is used to obtain the element characteristics of APP
Basic Api
Initialize configuration item
from appium import webdriver
capabilities = {
"platformName": "Android", #Platform of the mobile phone to be connected (case not limited)
"platformVersion": "7.1.2", #Version number of the mobile phone to be connected
"deviceName": "simulator", #The device number of the mobile phone to be connected (you can write it freely on the Android platform, but you can't leave it blank)
"appPackage": "com.android.settings", #Package name of the program to start
"appActivity": ".Settings" #Interface name of the program to be started
}
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_capabilities=capabilities)Application jump
driver.start_activity(appPackage, appActivity)
Get package name and interface name
# Get package name driver.current_package # Get interface name driver.current_activity
Turn off drivers and app s
# Closing the app of the current operation will not close the driver object driver.close_app() # Get interface name driver.quit()
Install and uninstall and whether to install app
# Install app, app_path is the full pathname of the installation file driver.install_app(app_path) # Uninstall app, app_id is app package name driver.remove_app(app_id) # Determine whether the app is installed_ ID is app package name driver.is_app_installed(app_id)
Put in the background
# Placed in the background. Seconds indicates the number of seconds driver.background_app(seconds)
Get phone resolution
driver.get_window_size()
Get screenshot of mobile phone
driver.get_screenshot_as_file(Local path/Picture name.png)
Get mobile network
driver.network_connection
Set mobile network type
driver.set_network_connection("connectionType")
0 None
1 Flight Mode
2 WiFi
4 Data flow
6 Data flow and WiFiSend key to device
driver.press_keycode(keycode) keycode: Indicates the default key code of the mobile device Home key(Return to home page) 3 Return key 4 Volume increase key 24 Volume reduction key 25 enter key 66
Open notification bar
appium doesn't officially have an api for closing notifications. It can operate as it closes, such as sliding your finger from bottom to top or pressing the return key
#Open notification bar driver.open_notifications() #Close notification bar driver.press_keycode(4)
Advanced gesture Api
swipe slide
swipe Scrolling from one coordinate position to another can only be between two points driver.swipe(start_x, start_y, end_x, end_y, duration=None) start_x: starting point X Axis coordinates start_y: starting point Y Axis coordinates end_x: End X Axis coordinates end_y: End Y Axis coordinates duration: Total duration of sliding operation, unit: ms
scroll slide
scroll Sliding is the sliding between two elements, sliding from one element to another until the page stops automatically, with large inertia and fast speed driver.scroll(origin_el, destination_el) origin_el: Slide start element destination_el: Sliding end element
drag_and_drop drag
Sliding from one element to another, the second element replaces the original position of the first element on the screen, which is slow driver.drag_and_drop(origin_el, destination_el) origin_el: Slide start element destination_el: Sliding end element
TouchAction tap
Simulate a finger pressing on an element or coordinate and quickly lifting it #Create TouchAction object touch_action = TouchAction(driver) #Call and tap to select one of the element object or coordinates touch_action.tap(element=None,x=None,y=None) #Execute gesture touch_action.perform()
TouchAction - press and lift
The simulated finger keeps pressing and the simulated finger raises. Can be used to combine tap or long press operations
#Create TouchAction object touch_action = TouchAction(driver) #Call press to select one of the element objects or coordinates touch_action.press(el=None,x=None,y=None) #Call lift touch_action.release() #Execute gesture touch_action.perform()
TouchAction long press
Simulate the long press operation of fingers on elements or coordinates
TouchAction(driver).long_press(el=None,duration=1000).perform() TouchAction(driver).long_press(x=None,y=None,duration=1000).perform()
TouchAction - move and wait time
Simulate finger movement
#Simulate the movement of elements or coordinates by fingers. TouchAction(driver).move_to(el=None,x=None,y=None).perform() #The simulated finger pauses until the specified time of the current action. TouchAction(driver).wait(ms=time).perform()
Locate a single element
ID location
driver.find_element(by=By.ID, value='resource-id Attribute value')
class positioning
driver.find_element(by=By.CLASS_NAME, value='class Attribute value')
xpath positioning
driver.find_element(by=By.XPATH, value='//*[@content-desc="xxx"]')
name positioning
driver.find_element_by_accessibility_id("content-desc Attribute value")Locate a set of elements
ID location
driver.find_elements(by=By.ID, value='resource-id Attribute value')
class positioning
driver.find_elements(by=By.CLASS_NAME, value='class Attribute value')
xpath positioning
driver.find_elements(by=By.XPATH, value='//*[@content-desc="xxx"]')
name positioning
driver.find_elements_by_accessibility_id("content-desc Attribute value")Element simulation operation
Simulated Click
element.click()
Analog input
element.send_keys(value)
Clear text
element.clear()
Get element information
Get text
element.text
Get location
element.location #xy value
Get size
element.size
Get element attribute value
element.get_attribute("Attribute name")
obtain resource-id > resourceId
obtain content-desc > name
obtain class > className
obtain text > texttoast information

Installation implementation
1.install node.js. node-v8.11.3-x64.msi(windows) or node-v8.10.0.pkg(mac) Install 2.install cnpm (use cnpm Verification) npm install -g cnpm --registry=https://registry.npm.taobao.org 3.download appium-uiautomator2-driver cnpm install appium-uiautomator2-driver
Get Toast and verify
desired_capabilities = {
"platformName": "android",
"platformVersion": "6",
"deviceName": "emulator-5554",
"appPackage": "com.amaze.filemanager", # Package name
"appActivity": ".activities.MainActivity", # Interface name
"automationName": "Uiautomator2"
}
# Connect (get) driver
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_capabilities)
driver.implicitly_wait(10)
# operation
# Click the back button to trigger toast
driver.press_keycode(4)
# obtain
# toast_info = driver.find_element(By.XPATH, '//*[contains(@text, "return key")]') text
# print(toast_info)
def get_toast_info(driver, message, timeout=2, poll=0.5):
try:
el = WebDriverWait(driver, timeout, poll).until(lambda x: x.find_element(By.XPATH, f'//*[contains(@text, "{message}")]'))
return el.text
except Exception as e:
print(f'Not obtained: {message} dependent toast information')
print(get_toast_info(driver, 'Return key'))WebView App test
The elements on the mobile phone rack browser page cannot be viewed or located directly through UiAutoMatorView. You can copy the website of the mobile phone browser page to the PC browser, and the element location can be viewed through the web browser developer tool
Determine Android System WebView version Enter in cmd: adb shell am start -a android.intent.action.VIEW -d https://liulanmi.com/labs/core.html View in your phone: https://liulanmi.com/labs/core.html
Environment construction: 1 Check the built-in browser version of the mobile phone / simulator and download the browser driver corresponding to the web end; 2. Configure the Appium tool driver configuration item chrome driver binary path, and directly fill in the full file path name of the downloaded browser driver
# 1. Open Baidu in mobile browser
# Locate the element of the input address
driver.find_element(By.ID, 'com.android.browser:id/url').send_keys('www.baidu.com')
# enter
driver.press_keycode(66)
time.sleep(15)
# Switch context
driver.switch_to.context(driver.contexts[-1])
# 2. Enter the message in the search box
driver.find_element(By.ID, 'index-kw').send_keys('Spread Wisdom')
time.sleep(2)
# 3. Click search
driver.find_element(By.ID, 'index-bn').click()
# 4. View results
time.sleep(3)Interview questions
I have done UI automation in your project. How do you do it?

The degree of implementation of this problem is also selected according to their actual situation: 1. Only Selenium basic API can write process oriented script; 2. Be able to use the unit test framework to organize test cases without any encapsulation; 3. Be able to write a complete automatic test framework Level 1: I have a simple understanding of the preparation of Web automation scripts, using Selenium tools. In previous projects, I wrote some automation process oriented scripts based on * * * function, using element positioning and common API s to simulate manual operation. These scripts can be used to replace some manual construction of test data in the test process. Have a certain understanding of the unit test framework Unittest/Pytest. You can refer to some copybooks to write simple unit test cases. Level 2: in the * * * project, based on the module in charge, I have used my own time to write some automatic test scripts for functions using the unit test framework Pytest+Selenium, such as the automatic test cases for realizing the main process and the test cases for * * * function. The parameterization and assert assertion are realized by using the Parameter in the unit test framework. You can use Pytest to implement batch execution of test cases and generate test reports in combination with Allure plug-in. Level 3: in the * * * project, there are many regression test tasks due to frequent version iterations. The interfaces of some core function modules are also relatively stable. In order to provide regression testing efficiency, the team adopted UI automatic testing technology to solve the problem of regression testing. Our UI + selenium framework uses the UI + selenium framework to implement the test report. In the whole process of the project, there is no special plan for a period of time to complete the overall automation at one time. Instead, after the test manager has planned the overall implementation framework, he assigns some scripting tasks in the idle time of version iteration. When I left the company, the UI automation test case library had basically covered the core function points and processes of the project. Such as * * * process and * * * function modules. I wrote * * *.
What is the most commonly used element location method? If the element cannot be located, how will you analyze it?
The most commonly used element positioning method is XPATH. Of course, some other positioning methods will be used according to the actual situation, such as CSS In general, I will start with a simple analysis: 1. First confirm whether the positioning information is written incorrectly, 2. Then confirm whether there is window switching; 3. Check whether the element is in the iframe tag; 4. Element waiting problem; 5. There is a problem with the previous steps of the positioning code, resulting in the failure to locate the element interface, etc. Basically, all problems that cannot locate elements can be solved.
What is the difference between explicit waiting and implicit waiting? Which one is more useful? Why?
The core difference between display waiting and implicit waiting is that: implicit is a global setting, and the display is only for a single element; Implicit waiting is affected by the loading of the whole page, while display waiting can continue as long as the element to be located is loaded. There are also differences in implementation methods and timeout exceptions. In fact, it can be used. Implicit waiting itself can only be set once, which will be added when creating browser driven objects. The display waiting will be based on the secondary encapsulation of Selenium element positioning method, and the element positioning code after secondary encapsulation will be called when calling the element positioning method later Wait for all elements to take effect. Implicit waiting has a guarantee of one more element waiting.
Have you ever done secondary packaging? What methods are encapsulated? A brief description?
yes , we have! For example, the element positioning method will display and wait, and will be compatible with the encapsulation of 8 element positioning methods; Such as analog input: Based on the original send_ Before the keys method is input, add the operation of simulated clearing; For another example, the operation methods of multi line implementation such as window switching and Select drop-down box will be encapsulated twice. These encapsulated codes will be placed in a base class for unified management.
What problems does UI automation solve? How valuable do you think it is? What is the main manifestation?
Personally, I think the core problem of UI automated testing is to solve manual regression testing. Regression is based on historical functions or processes to replace most regression testing tools and reduce the repeated work of testing projects. Second: the script of UI automation can also prepare test data by running. For example, if I want to test various processes after generating orders, I can run the test cases that generate orders. I think the UI automation test script is of great value if it is written comprehensively. For example, regression testing and data construction mentioned above, but the premise is that the project is suitable for UI automation. Otherwise, the investment is in vain.
How do wechat applets perform UI automation testing?
Method 1: (wechat applet is rendered based on wechat and WebView, and adopts the way of automatic testing of WebView APP UI) 1. Turn on wechat X5 debugging switch; 2. Scientific Internet access, PC Chrome input chrome://inspect/#devices ; 3. Open the wechat applet of APP and the inspect function of Chrome on the PC side to display the applet interface and locate elements; 4. Download the webdriver corresponding to the Chrome version number on the APP side; 5. Set webdriver driver in appium configuration interface, or set webdriver driver path in UI automation initialization link code 6. Carry out UI automation by switching the context and using the elements located by inspect; Mode 2: Use Netease's AirTest UI automated testing framework, which supports wechat applets and games. AirTest supports recording, element positioning, executing test scripts and producing test reports.
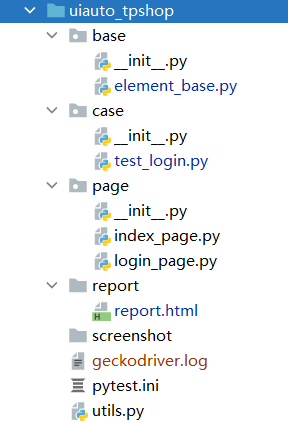
Simply put, what is the design idea of PO mode?
The so-called PO is Page Object, which uses object-oriented thinking to encapsulate our UI automation test cases. PO mode is to treat each page as an object in our testing process. In our UI automation testing framework, each page has an independent packaging py file, which is divided into three layers to manage: the first layer is the object library layer, which uniformly finds and manages all the meta objects used in the test cases on the page, The second operation layer: define the corresponding operation method based on each element. The third layer: business layer. Assemble multiple operation methods to form a complete business operation. For example: login page: the object library layer finds the user name, password and other elements, and the operation layer encapsulates the user name input, password input and other methods. The business layer continuously calls the operation layer methods, and then the login can be completed by calling the login method of the business layer and passing the input parameters. In this way, no matter which test case needs login, you only need to call the login method of the business layer of the page py file to complete the login. In this way, only one copy of the corresponding element positioning code will exist in the whole UI automation test code, which facilitates maintenance and reduces code redundancy.
How to locate elements with dynamically changing attributes?
Generally, if you see a string of numbers spliced in the element attribute, it is likely to be dynamic xpath provides three very good methods to locate some attribute values for us: driver.find_element(By.XPATH,"//div[contains(@id, 'auto-id')]") driver.find_element(By.XPATH,"//div[starts-with(@id, 'auto-id')]") driver.find_element(By.XPATH,"//div[ends-with(@id, 'auto-id')]") contains(a, b) returns true if a contains string B, otherwise false Starts with (a, b) returns true if a starts with string B, otherwise returns false Ends with (a, b) returns true if a ends with string B, otherwise false
How does webdriver client work?