
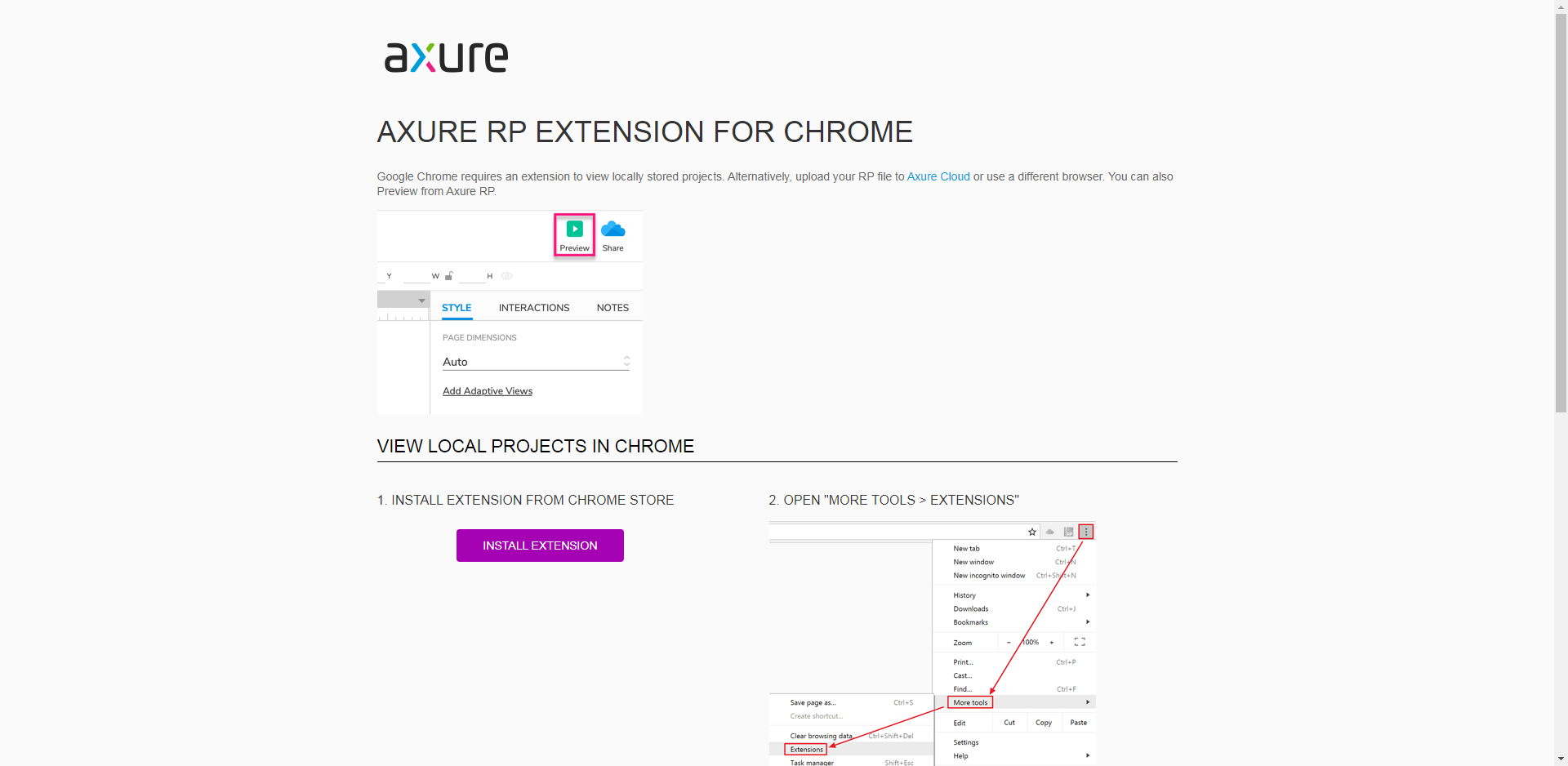
You've used axure7 Product managers of 0 and 8.0 or counterparts related to prototypes must know that index. 0 was opened before HTML will generally jump to chrome HTML page or guide you to install the extension of Axure For Chrome.
But Axure's official extension is launching axure9 It has been invalid since 0, and Chrome plug-in no longer supports it
At present, the latest version is Axure RP Extension for Chrome 0.6.2. Although it can be installed successfully, it is useless.
To sum up, we can adopt axure8 0 comment or delete index HTML and start Chrome.html code HTML code to avoid jumping to the chrome plug-in guide page of the screenshot above.
$(window).bind('load', function () {
if ((CHROME && BROWSER_VERSION < 64) || // First 2018 release
(SAFARI && BROWSER_VERSION < 602) || // Minor version 10
(FIREFOX && BROWSER_VERSION < 57) || // Support Quantum
($axure.browser.isEdge && BROWSER_VERSION < 15) || // 15 for mobile devices (else could go 16, possibly 17)
(!$axure.browser.isEdge && IE)) {
if (!QQ && !UC) appendOutOfDateNotification();
}
if (CHROME_5_LOCAL && !$('body').attr('pluginDetected')) {
window.location = 'resources/chrome/chrome.html';
}
if (FIREFOX && BROWSER_VERSION >= 68 && document.location.href.indexOf('file://') >= 0) { //detecting firefox and local
window.location = 'resources/chrome/firefox.html';
}
});Sorry, but the above code only applies to axure8 0 modify index HTML and start HTML page, axure9 After 0, this method completely failed ~
Axure9. The practice of 0 needs to be modified in two places:
Step 1: find your locally exported prototype directory resources \ scripts \ player \ axplayer js this js file, open and delete or comment chrome HTML related code window location = 'resources/chrome/chrome.html 'and window location = 'resources/chrome/firefox. HTML 'this is the first step of annotation operation;
if (CHROME_5_LOCAL && !$('body').attr('pluginDetected')) {
window.location = 'resources/chrome/chrome.html';
}
if (FIREFOX && BROWSER_VERSION >= 68 && document.location.href.indexOf('file://') >= 0) { //detecting firefox and local
window.location = 'resources/chrome/firefox.html';
}
Find this piece and delete it [it seems that Axrue7/8 can be used normally as long as this step]
Step 2: find your locally exported prototype directory resources \ css \ default css this css file, right-click Notepad to open it, or open it through the code editor to find #mainPanel # opacity:0; Modify to opacity: 1! important;
The figure before modification is as follows:
#mainPanel {
background-color: #d8d8d8;
opacity: 0;
flex: 1;
overflow: hidden;
}The revised figure is as follows:
#mainPanel {
background-color: #d8d8d8;
opacity: 1 !important;
flex: 1;
overflow: hidden;
}That is, the opacity of is changed to 1! important ; For the introduction of! Important declaration is used to help developers and users easily override general specificity when changing style sheets. If you are interested, you can go to Baidu to deeply understand these Css related knowledge~
I hope the above tips can help the needs review and other work in the daily work of the production and research team