Recently, we are upgrading the company's Angular project. The project is built with Angular cli, and the UI uses Angular metal library and lazy loading route. The Angular version is upgraded from v10 to v13.
Upgrade instructions: https://update.angular.io/
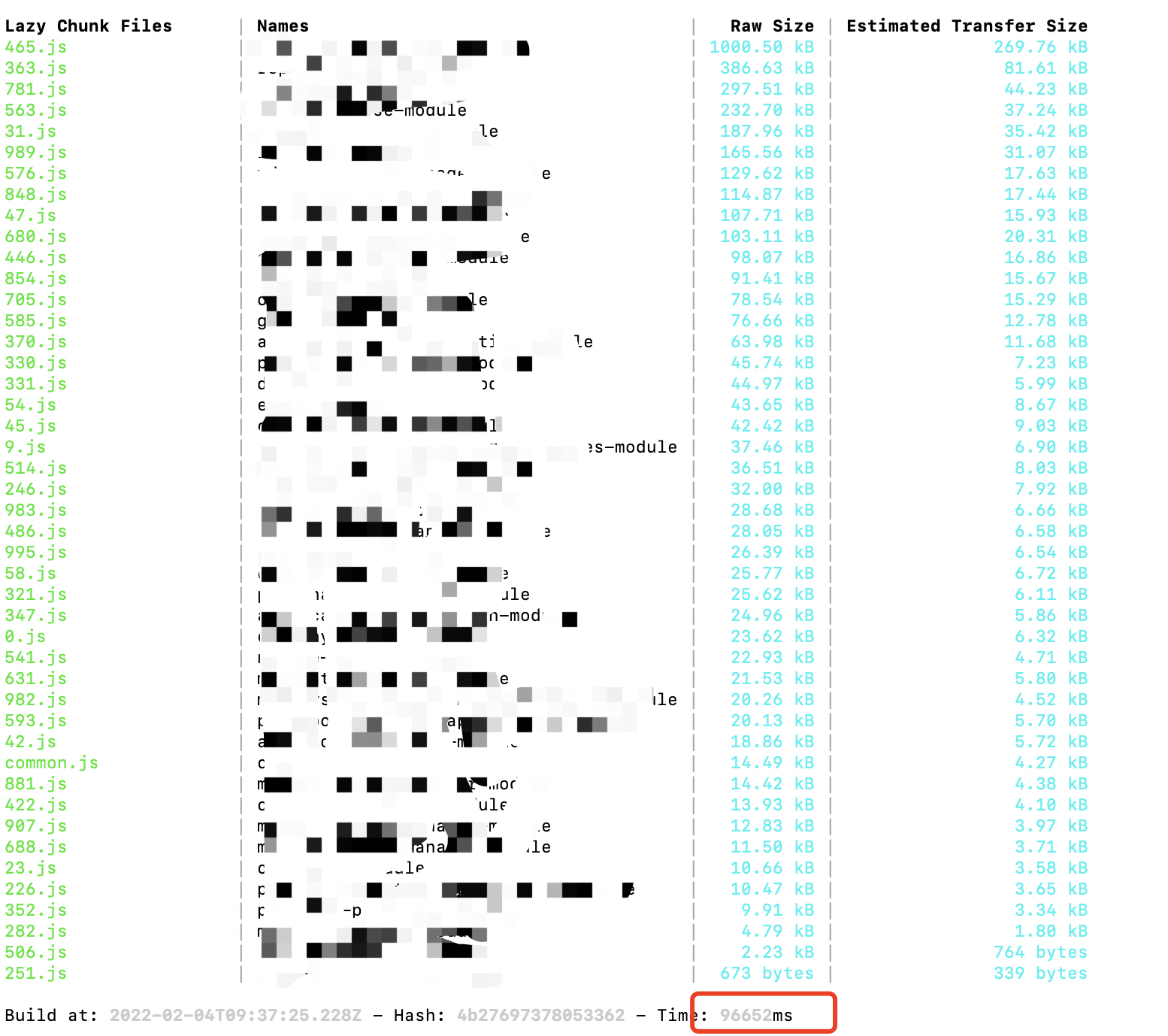
Problem: after upgrading, ng serve compilation is very slow
It takes 90 seconds just to start+
The refactoring time in the development process has also become longer. Any small change, even if it is only a change in text or style, has to be recompiled, and it takes 10s + to 40s

A meal is as fierce as a tiger. When you see the record of zero bar five, it will not work, which will greatly reduce the efficiency of development. Google found that there are many problems such as "slow compilation of ng serve after upgrading to Angular12". It is probably confirmed that it is not the problem of my separate project. Well, the following is to find a solution.
reason:
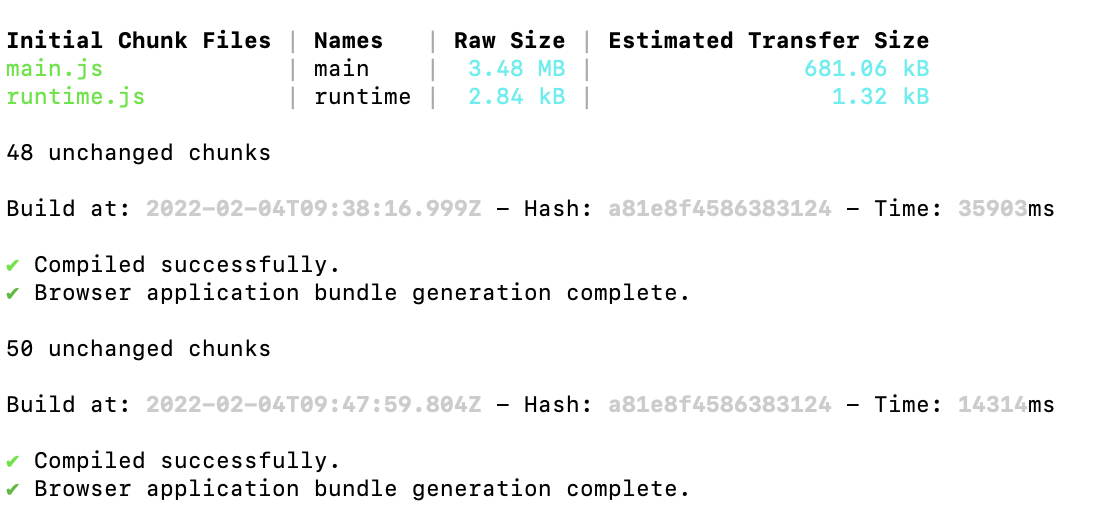
In the Angular 12 version, run ng build, and now the default is production mode. This is a welcome change because it reduces the chance of inadvertently deploying a development build to a production environment, which is much slower and much larger, making it feel like Angular is very slow. This is also consistent with other web frameworks built for production.
The way Angular serves applications is essentially built with monitoring mode. As mentioned earlier, build with production optimization enabled by default. This increases the time of the build process.
terms of settlement
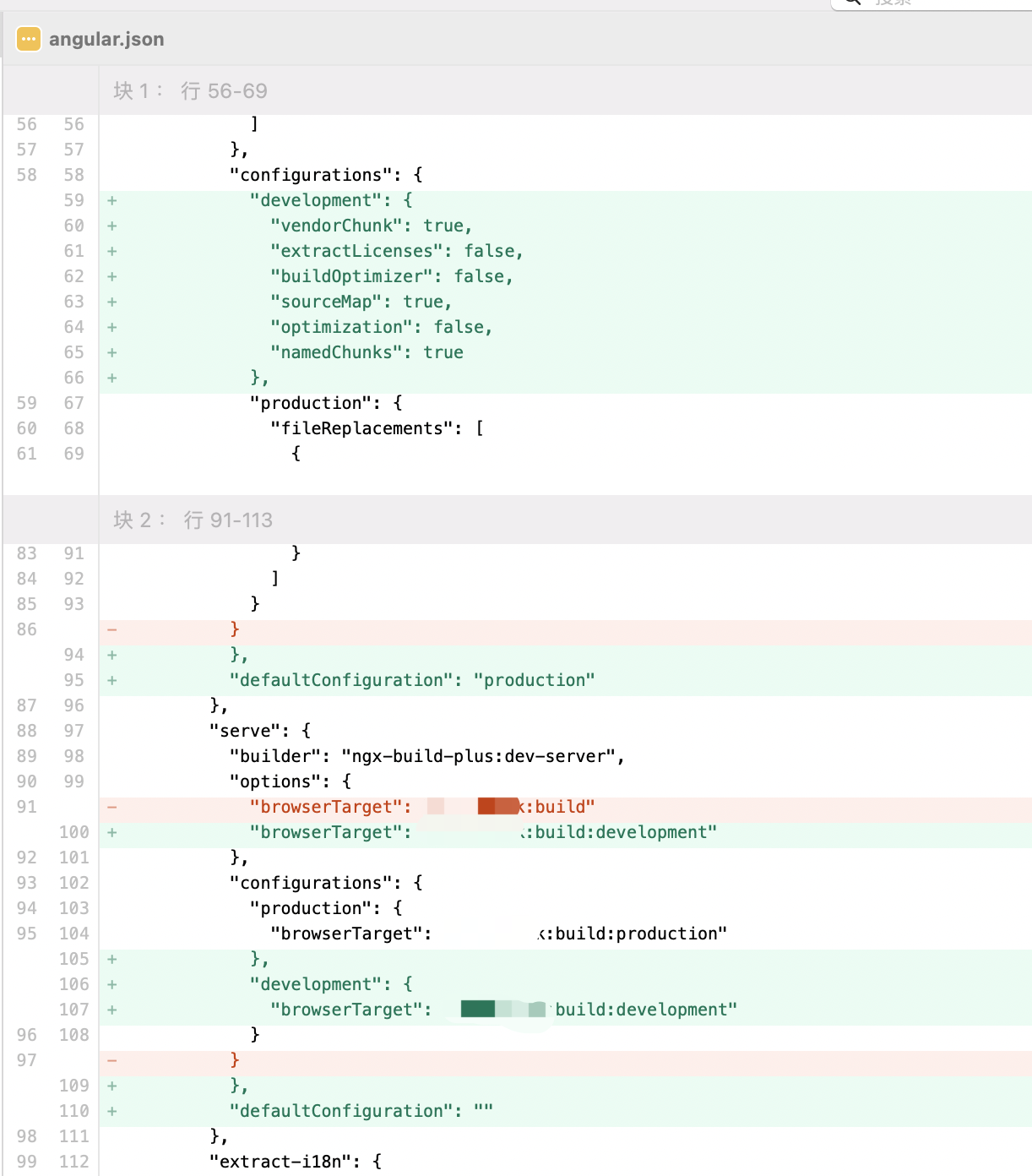
There is a migration to add the "development" build configuration.
To fix this problem manually, you need to add the development option as the default value and set the defaultConfiguration of target in serve to development.

Example:
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"ngv12": {
"projectType": "application",
"schematics": {},
"root": "",
"sourceRoot": "src",
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/ngv12",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.css"
],
"scripts": []
},
"configurations": {
+ "development": {
+ "vendorChunk": true,
+ "extractLicenses": false,
+ "buildOptimizer": false,
+ "sourceMap": true,
+ "optimization": false,
+ "namedChunks": true
+ },
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"namedChunks": false,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true,
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "6kb",
"maximumError": "10kb"
}
]
}
},
+ "defaultConfiguration": "production"
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
+ "defaultConfiguration": "",
"options": {
+ "browserTarget": "ngv12:build:development"
},
"configurations": {
"production": {
"browserTarget": "ngv12:build:production"
}
}
}
}
}
},
"defaultProject": "ngv12"
}
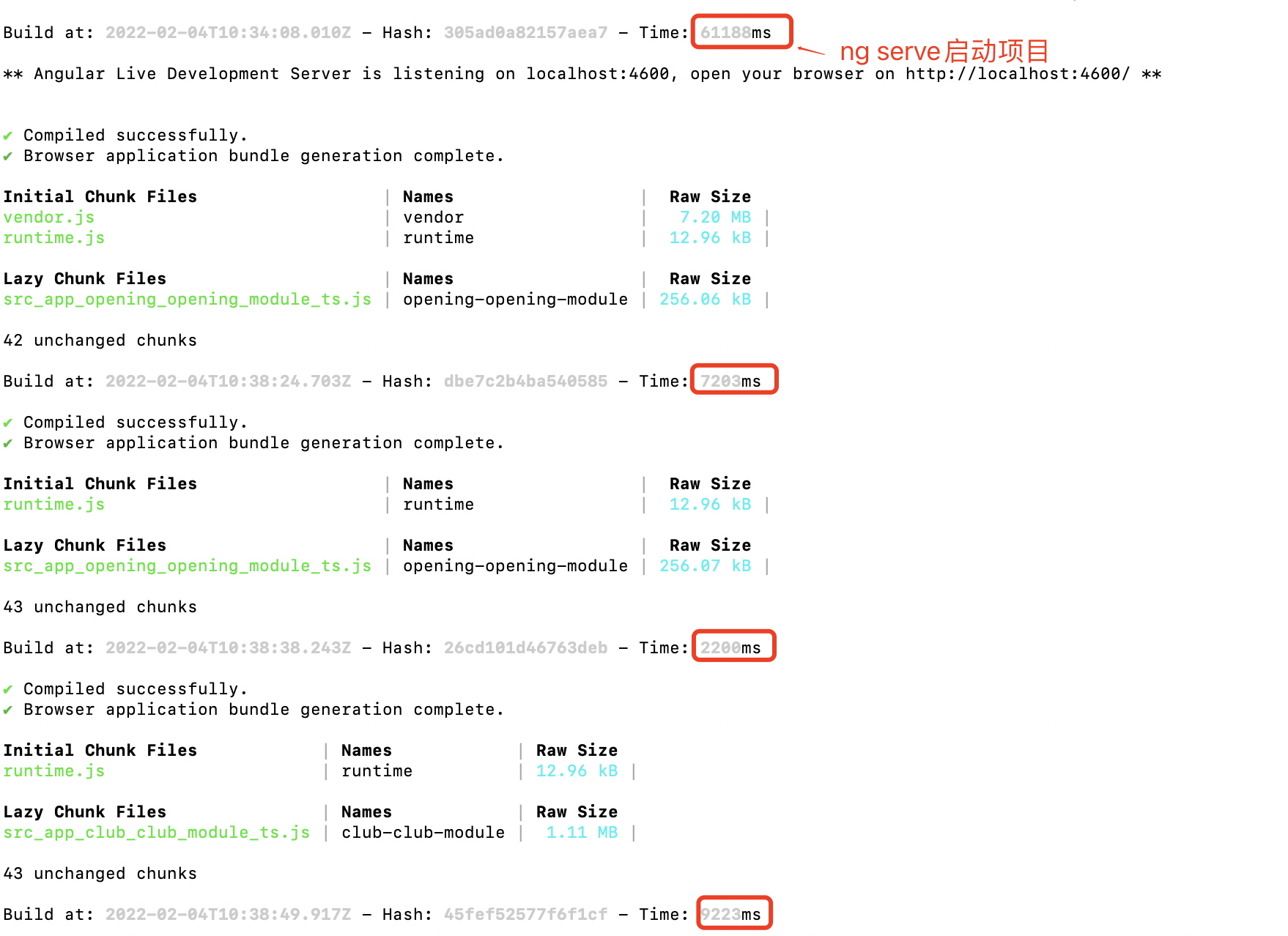
effect:
Running again shows that the speed is much faster. The project is started for 60s, and the reconstruction time is no more than 10s

reference material
Speeding up the development serve after upgrading to Angular v12