Official introduction: Layer is still the representative work of Layui. It is not accidental that its audience is widespread. It is the persistence of more than five years, continuous improvement and maintenance, continuous construction and improvement of community services, which makes apes spread spontaneously and even become the most powerful source of Layui today. At present, layer has become the most widely used web bullet layer component in China. GitHub Natural Stars 3000+, the cumulative download amount of official website is up to 30w+. About 200,000 Web platforms are using layer.
It also ranks among the most popular open source projects of the year: the top ten most popular open source software in China in 2017: https://www.jianshu.com/p/d7a76eee56e6
There are also reasons for this popularity. It's easy to use quickly and easily. It's beautiful and easy to use. It looks very comfortable. It's used in some projects and also records some commonly used functions and attributes.
Some of the common bullet-box layers in projects, use this document quickly, layui
Official General Documents: http://layer.layui.com/
This document is no longer maintained http://layer.layui.com/api.html
New Edition of Bomb Box Document: http://www.layui.com/doc/modules/layer.html
Discussing communities: http://fly.layui.com/
The following code online debugging website: http://www.layui.com/doc/modules/layer.html
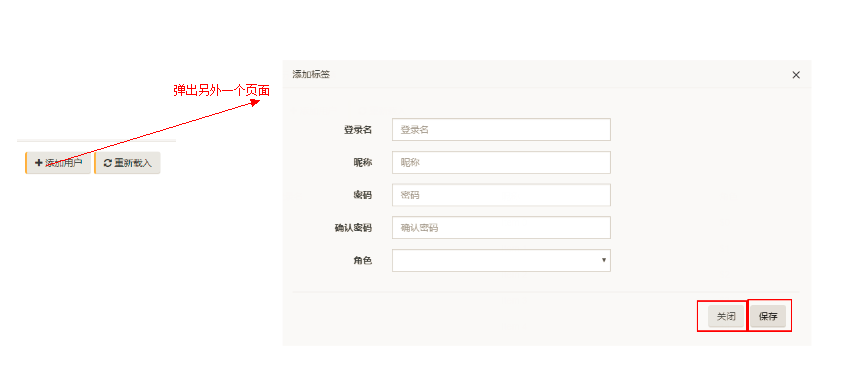
First: the way to write a page that pops up to another page and closes it. Add the way to write a page that closes after saving.
Use: Click the Add button to pop up another page.

$("#adduser").on("click", function() { layer.open({ type : 2, title : 'Add tags', area : [ '800px', '470px' ], fix : false, // � content :'useradd.jsp', end : function() { } }); });
The page clicks the Close button and saves the button logic code after adding:
//Save after adding var index = parent.layer.getFrameIndex(window.name); $("#addBtn").on("click", function() { $.ajax({ url : "xxxxxxxxxx", data : { loginName : $("#loginName").val(), username : $("#username").val(), password : $("#password").val(), rePassword:$("#rePassword").val(), xxxxx : $("#xxxxxxxxxxx option:selected").val(), }, type : "post", success : function(data) { } }); }) $('#close').on('click', function() { parent.layer.close(index); })
2: Custom location offset: ['90px','900px']
Type: String/Array, default:'auto'
The default vertical and horizontal center. When you just want to define top, you can offset:'100px'. When you define top and left, you can offset: ['100px','200px']. In addition, you can define offset:'rb', which means the lower right corner. For other special coordinates, you can calculate the assignment by yourself.
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>layer Frame property</title> </head> <body> </body> <script src="http://code.jquery.com/jquery-1.8.0.min.js"></script> <script src="layer.js"></script> <script> layer.msg('Please wait a moment.', { icon: 14, //shade: 0.01, offset: ['90px', '900px'] }); </script> </html>
Three: Custom Bullet Box Size (Width and Height)
var index= layer.msg('Nima, make a soy sauce', {icon: 4}); layer.style(index, { width: '200px', height:'200px' });
Fourth: Setting the time of layer.msg bullet window
msg cartridges have their own disappearance properties. Some of the cartridges used to register successfully disappear after a few seconds. Of course, if you need to set the cartridge time manually, the code is as follows: pop up the message and disappear automatically after 4 seconds.
<script> layer.msg('Prompt information', {time:4000} ); //1000 is one second; analogy in turn; </script>
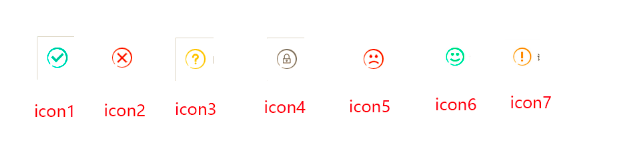
Five: List of Bulletbox Icons

<script> layer.msg('Icon display', { icon: 14, //shade: 0.01, }); </script>
Sixth: Common examples: loading layer and loading layer and more pop-up examples:

//Loading layer var index = layer.load(0, {shade: false}); //0 represents the loading style and supports 0-2 //loading level var index = layer.load(1, { shade: [0.1,'#White background with fff']//0.1 transparency });
More pop-up examples: http://layer.layui.com/test/more.html

Ordinary examples: http://layer.layui.com/
