Similarities and differences between XML and HTML
General and self closing labels
XML and HTML have many similarities. XML tags fall into two categories.
One is paired tags, such as < manifest > and < / manifest >
The other is self closing label. Because there is no content in this kind of label, it only needs one label to realize all functions, such as
<activity
android:name=".MainActivity2"
android:exported="false" />Self closing tags can be converted into conventional paired tags. Just remove the last /, and add < / name >.
Attributes within Tags
Students who are familiar with HTML must know that CSS style, class definition, ID definition and attributes of tags can be added to HTML tags, and the content is displayed in the middle of a pair of tags. For example:
<p style="color: white" class="mt-4">Trying to load... </p>
However, the usage of Android XML is slightly different, and there is no function of "the character in the middle of the label represents the content". It's written in an attribute. For example:
<Button android:text="Hello"/>
Tags and attributes of common Android page elements
Android main configuration file androidmanifest xml
manifest has the meaning of display. This file defines the package name, activities, started activities, etc. For example:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication" > ①
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name" ②
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyApplication" > ③
<activity ④
android:name=".MainActivity" ⑤
android:exported="true" >
<intent-filter>⑥
<action android:name="android.intent.action.MAIN" /> ⑦
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>⑥
</activity> ④
</application>
</manifest>Common attributes:
① The package in the manifest defines the package name. The package name is like the namespace in other languages. It tells the computer the address of this class. JAVA determines the unique class according to the package name + class name
② android:label attribute declares the software name of the software. This title will be written at the top of the page when running (if the page has no title defined)
③ Android: the theme of the software declared by the theme attribute introduces another theme file to set the style, similar to the global CSS file
④ < activity > tags are tags that define activities. All activities should be written here because there are other contents inside the tags, which are divided into regular paired tags
⑤ android:name attribute, indicating the class name of the activity, which corresponds to the JAVA file. The reason why there is one This is because JAVA uses "package name. Class name" when looking for classes
⑥ < intent Filter > is an intention selector, which is used to complete the communication between activities. The intent selector can tell the Android system what type of intent this activity can handle
⑦ < action > is an action, Android intent. action. The main table name is the main activity, that is, the entrance of the whole Android
Layout layout
An empty activity without any elements. The code looks like this:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout ①
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent" ②
android:layout_height="match_parent"
tools:context=".MainActivity"> ③
</androidx.constraintlayout.widget.ConstraintLayout>① <androidx. constraintlayout. widget. Constraintlayout > this tab refers to the active Layout
② layout_ The width attribute is used to define the width of this element, layout_height is used to define the height.
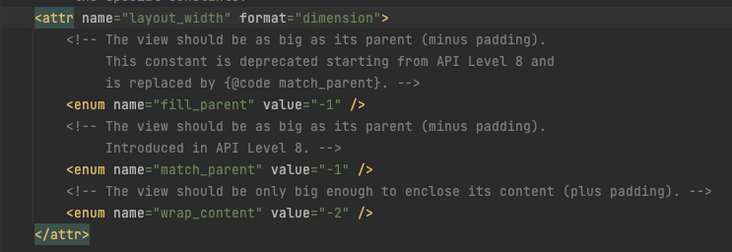
If you press and hold the Conmand key and click in, you can see the allowable setting value of this attribute:
Translate without making a decision:
fill_parent: Specifies the basic width of the view. This is a required property for any view that contains the layout manager. Its value can be a dimension of constant width (such as "12dip") or one of special constants.
The view should be as large as its parent view (minus padding). Starting at API level 8, this constant is deprecated and replaced by {@ code match_parent}
match_parent: the view should be as large as its parent view (minus padding). Introduced in API level 8
wrap_content: the size of the view should only be large enough to contain its content (plus padding)
③ tools:context attribute table name the class name of this activity.