If you are Xiaobai, this set of information can help you become a big bull. If you have rich development experience, this set of information can help you break through the bottleneck
2022web full set of video tutorial front-end architecture H5 vue node applet Video + data + code + interview questions.
Sorting out common knowledge points of DOM objects of JS
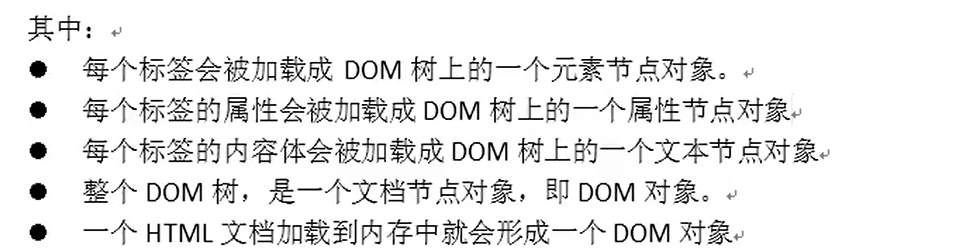
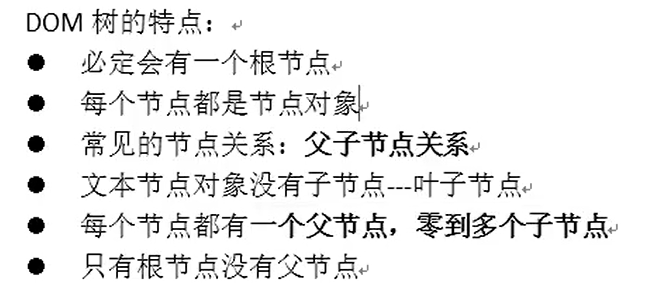
- Introduction to DOM tree
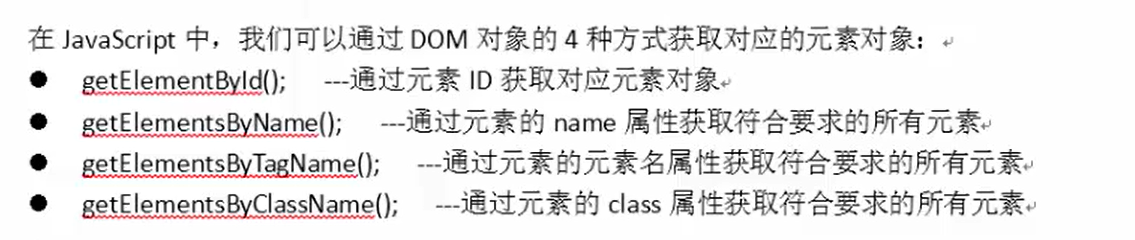
- Four ways to get element objects
-
- Get the corresponding element object through the element ID - getElementByid();
- Get all the required objects through the name attribute - getElementsByname()
- Obtain all elements that meet the requirements through the tag name
- Get all qualified elements through the class attribute
- Considerations for getting node objects
- Common attributes of element object
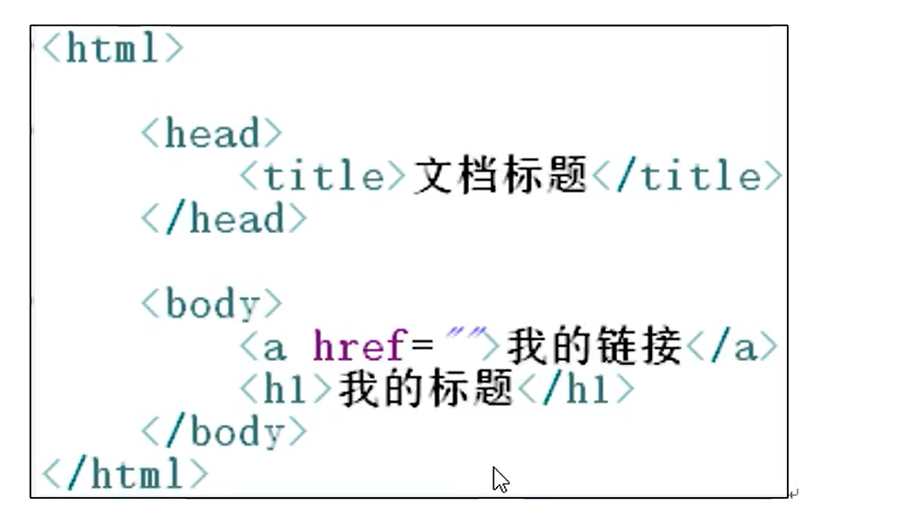
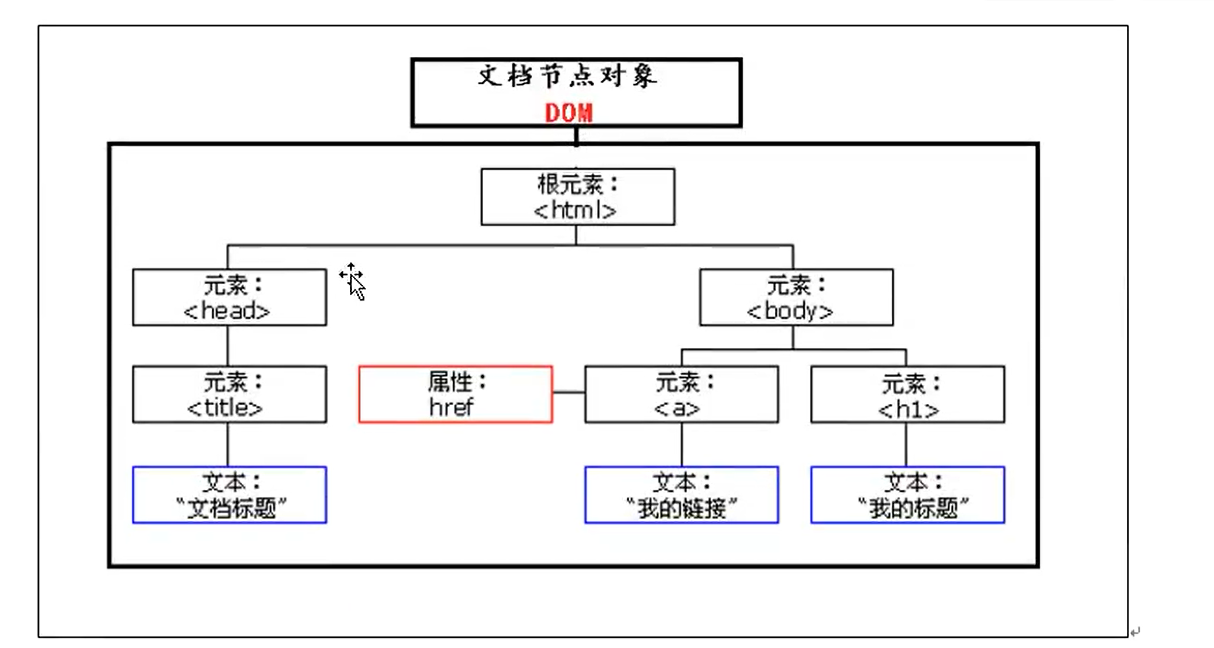
Introduction to DOM tree






Four ways to get element objects

Get the corresponding element object through the element ID - getElementByid();
Code demonstration:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Big flicker personal homepage</title>
</head>
<body>
<input type="text" id="001"/>
<script>
var t1=document.getElementById("001");
alert(t1);
</script>
</body>
</html>
 Note: you can get the object of the corresponding element through the ID. if it is not found, null will be returned
Note: you can get the object of the corresponding element through the ID. if it is not found, null will be returned
Get all the required objects through the name attribute - getElementsByname()
Note: an array of element node objects is returned here. If the corresponding object cannot be found, an empty array is returned
Code demonstration:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Big flicker personal homepage</title>
</head>
<body>
<input type="checkbox" name="hobby" value="read"/>
<input type="checkbox" name="hobby" value="gym"/>
<input type="checkbox" name="hobby" value="paly"/>
<script>
var arr=document.getElementsByName("hobby");
alert(arr.length);
</script>
</body>
</html>

Obtain all elements that meet the requirements through the tag name
Code demonstration:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Big flicker personal homepage</title>
</head>
<body>
<ul>
<li>java</li>
<li>c++</li>
<li>c</li>
<li>html</li>
</ul>
<script>
var arr=document.getElementsByTagName("li");
alert(arr.length);
</script>
</body>
</html>

Get all qualified elements through the class attribute
Code demonstration:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Big flicker personal homepage</title>
</head>
<body>
<input type="radio" name="sex" value="man" class="h1">
<input type="radio" name="sex" value="woman" class="h1">
<script>
var arr=document.getElementsByClassName("h1");
alert(arr.length);
</script>
</body>
</html>

Considerations for getting node objects
To obtain some / some element node objects, you must ensure that the element node objects are loaded into memory first
Counterexample demonstration:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Big flicker personal homepage</title>
</head>
<script>
var arr=document.getElementsByClassName("h1");
alert(arr.length);
</script>
<body>
<input type="radio" name="sex" value="man" class="h1">
<input type="radio" name="sex" value="woman" class="h1">
</body>
</html>

Common attributes of element object
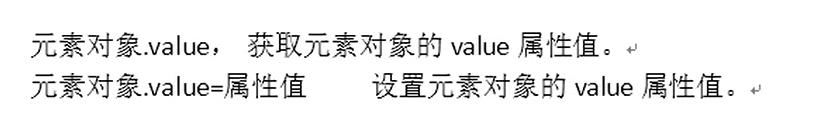
value attribute
Modify the value of the element

Code demonstration:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Big flicker personal homepage</title>
</head>
<body>
<input type="text" id="t1" value="Hello">;
<script>
var t1=document.getElementById("t1");
//Modify value attribute value
t1.value="Huyou ";
</script>
</body>
</html>

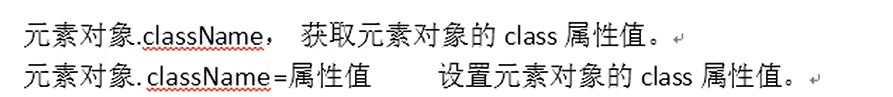
className property
Modify the style of an element
Note: class is a keyword in JS, so use className to bypass it

Code demonstration:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Big flicker personal homepage</title>
<style>
.ys1{
color: red;
}
.ys2{
color: blue;
}
</style>
</head>
<body>
<span id="s1" class="ys1">I'm a big fool</span>
<script>
var s1=document.getElementById("s1");
s1.className="ys2";
</script>
</body>
</html>

checked property

Code demonstration:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Big flicker personal homepage</title>
</head>
<body>
<input type="checkbox" id="hobby"/>
<script>
var c=document.getElementById("hobby");
alert(c.checked);
//Make the check box selected by default
c.checked=true;
</script>
</body>
</html>


innerHtml attribute

Code demonstration:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Big flicker personal homepage</title>
</head>
<body>
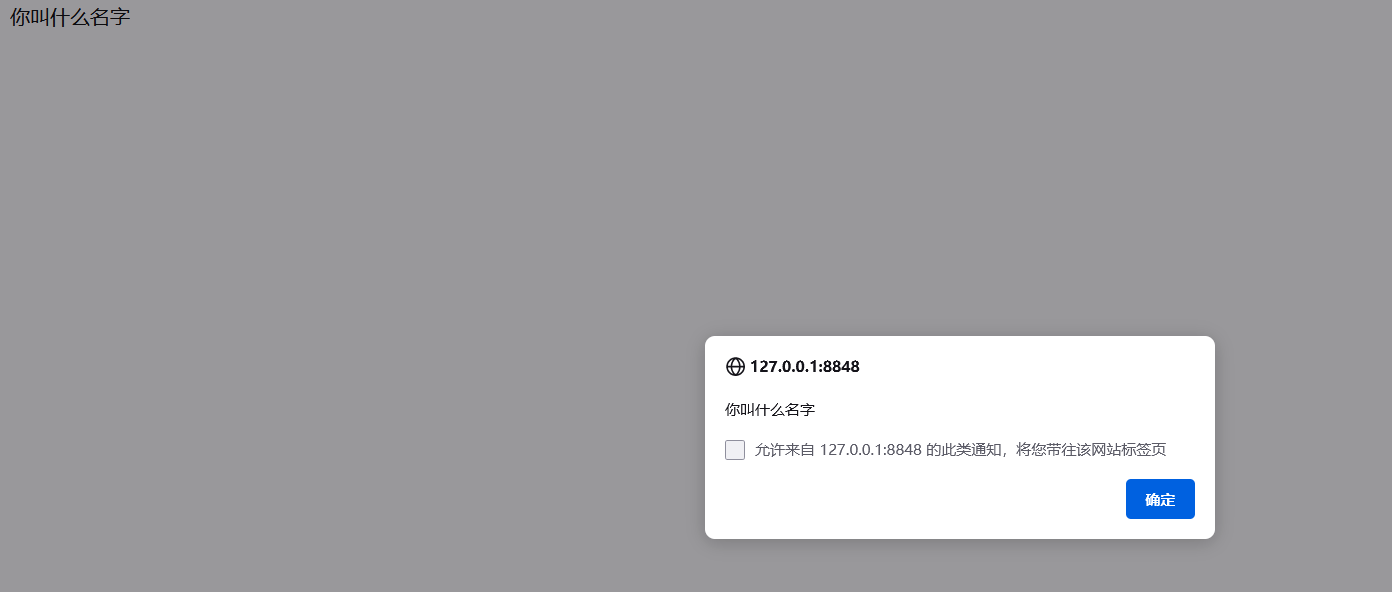
<span id="s1">What's your name?</span>
<script>
//Gets the content body of the span tag
var s1=document.getElementById("s1");
alert(s1.innerHTML);
//Set the content body of span label
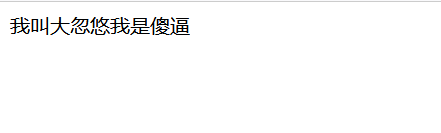
s1.innerHTML="My name is da Huyou";
//Add content body information to the span tag
s1.innerHTML+="I am a idiot.";
</script>
</body>
</html>


Note: to append content after the string, use+=