Classes defined in ES5
To define a class in ES5 is to write a method, which is the constructor of the class and is used to initialize the instance object
/**
* @description: Define the Person class
* @param {*} name
* @param {*} age
* @return {*}
*/
function Person(name,age){
//Define properties
this.name=name;
this.age=age;
//Definition method
this.show=function(){
alert(this.name)
}
}
window.onload=function(){
//Instantiate a Person object and call the method of the instance
var p=new Person("Zhang San",20)
p.show();
}
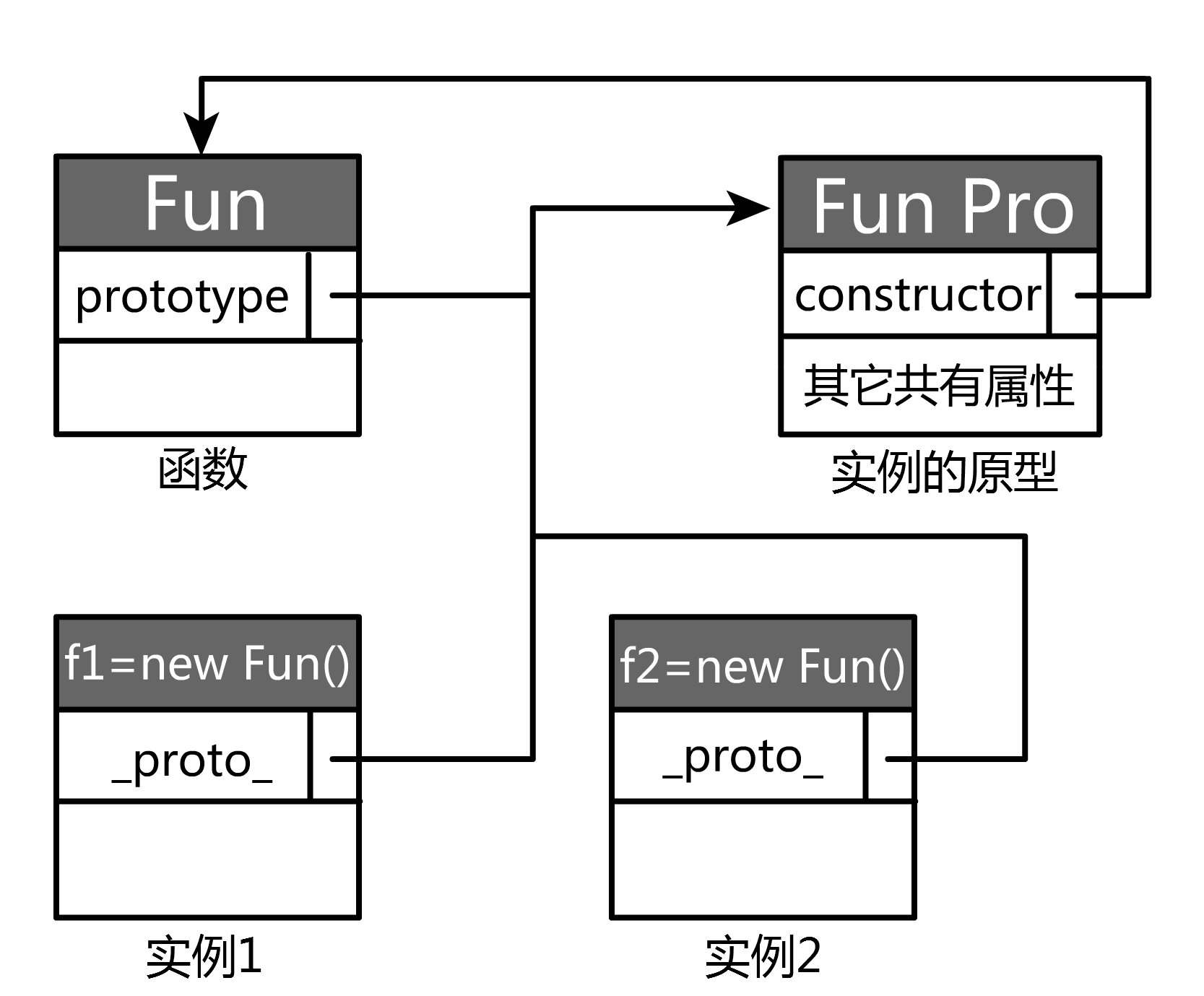
prototype
1. Everything in js is an object, and methods are also objects.
2,__ proto__ And Prototype ([[Prototype]] is _proto_):
(1) Ordinary objects: for example: {name: 'ls'}, ordinary objects have only__ proto__ Property, which by default points to the prototype Object of the Object class
(2) Instantiated object: the instantiated object also has only__ proto__ Property that points to the prototype object of the class that instantiates it
(3) Method object: the method object also contains__ proto__ Property and prototype property, where__ proto__ Point to a method ƒ () {[native code]}, and the prototype attribute points to the prototype object of the method
3. The prototype object contains a constructor and the common properties and methods of all instantiated objects
4. proto is called implicit prototype and prototype is called display prototype.
(1) When creating a function in js, the function contains a prototype attribute, which points to the prototype object of the function. The prototype object contains a constructor and the properties and methods common to all instantiated objects. It is used to realize prototype based inheritance and attribute sharing.
(2) When instantiating an object, it contains a proto attribute, which points to the prototype object of the function used to instantiate it. The prototype chain is also used to realize prototype based inheritance.

//Instantiate a Person object
var p=new Person("Zhang San",20)
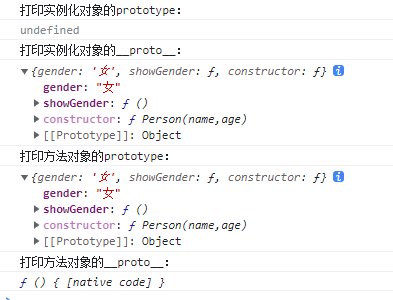
console.log("Print the of instanced objects prototype: ")
console.log(p.prototype)//undefine, there is no prototype attribute on the instantiated object, only__ proto__ attribute
console.log("Print the of instanced objects__proto__: ")
console.log(p.__proto__)//ok, the of the instantiated object__ proto__ The prototype object is the same as the prototype object of the constructor of the object
console.log("Print method object prototype: ")
console.log(Person.prototype)//ok, the prototype object of the method and the object it instantiates__ proto__ The prototype object is the same
console.log("Print method object__proto__: ")
console.log(Person.__proto__)//ok
Print results:

//Verify the of the instantiated object__ proto__ And the prototype object of the class that instantiates the object console.log(p.__proto__===Person.prototype)//true
Prototype chain + object impersonation to realize inheritance
Reason for using the composite mode: if only the prototype chain mode is used, although the subclass can inherit the properties and methods in the constructor of the parent class and the properties and methods on the prototype chain of the parent class, it cannot construct a function to pass parameters to the parent class when instantiating the subclass object. If only object impersonation is used, the subclass can only inherit the properties and methods in the parent constructor, but cannot inherit the properties and methods on the parent prototype chain.
/**
* @description: Define the Person class
* @param {*} name
* @param {*} age
* @return {*}
*/
function Person(name,age){
//Define properties
this.name=name;
this.age=age;
//Definition method
this.show=function(){
console.log(this.name)
}
}
Person.prototype.showAge=function(){
console.log(this.age)
}
/**
* @description: Define Femeal classes
* @param {*}
* @return {*}
*/
function Femeal(name,age,ismarried){
Person.call(this,name,age);//Object pretends to inherit private properties and methods of the parent class
this.ismarried=ismarried;
}
Femeal.prototype=new Person();//The implementation inherits properties and methods on the parent class prototype
window.onload=function(){
var f=new Femeal('Zhang San',20,false);
console.log(f.name)//Zhang San
f.showAge()//20
console.log(f.ismarried)//false
}