Apart from the HTML above, which can customize our TextView style, we can also use Spannable String and Spanable String Builder to accomplish the difference: the former is for immutable text, while the latter is for variable text. Here we will only explain the former, and you can refer to the text yourself if you are interested in the latter!
The following API s are available for us to use in Spannable String:
- Background ColorSpace Background Color
- Clickable Span text clickable, click event
- ForegroundColorSpace text color (foreground color)
- MaskFilterSpan modification effects, such as Blur MaskFilter, Emboss MaskFilter
- MetricAffectingSpace parent class, generally not used
- RasterizerSpace grating effect
- StrikethroughSpan Delete (Interline)
- SuggestionSpan is equivalent to placeholder
- Underline Span underscore
- Absolute SizeSpan absolute size (text font)
- DynamicDrawableSpace sets up images based on text baseline or bottom alignment.
- ImageSpace Pictures
- Relative SizeSpan relative size (text font)
- ReplacementSpan parent class, generally not used
- ScaleXSpace Scaling Based on x-axis
- StyleSpace font style: bold, italic, etc.
- SubscriptSpan subscript (mathematical formula will be used)
- SuperscriptSpan superscript (mathematical formula will be used)
- Text Appearance Space Text appearance (including font, size, style and color)
- TypefaceSpace text font
- URLSpan Text Hyperlink
Well, there are still a lot of examples. Here is the simplest example. Other parameter calls can be made by Baidu Google~1). The simplest example is: Running Effect Chart:

Implementation code:
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView t1 = (TextView) findViewById(R.id.txtOne); TextView t2 = (TextView) findViewById(R.id.txtTwo); SpannableString span = new SpannableString("Red Telephone Italic Delete Line Green Underline Picture:."); //1. Set the background color. When setSpan, you need to specify flag, Spanned. SPAN_EXCLUSIVE_EXCLUSIVE (neither before nor after) span.setSpan(new ForegroundColorSpan(Color.RED), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //2. Marking text with hyperlinks span.setSpan(new URLSpan("tel:4155551212"), 2, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //3. Mark text with style (italics) span.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 5, 7, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //4. Marking Text with Delete Lines span.setSpan(new StrikethroughSpan(), 7, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //5. Mark text with underscores span.setSpan(new UnderlineSpan(), 10, 16, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //6. Mark with color span.setSpan(new ForegroundColorSpan(Color.GREEN), 10, 13,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //7. //Get Drawable Resources Drawable d = getResources().getDrawable(R.drawable.icon); d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight()); //8. Create ImageSpan and replace text with ImageSpan ImageSpan imgspan = new ImageSpan(d, ImageSpan.ALIGN_BASELINE); span.setSpan(imgspan, 18, 19, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); t1.setText(span); } }
2) Realize part of clickable TextView believe that friends who have played QQ space and Wechat Friendship Circle are not unfamiliar with the following things, we can click on the corresponding users and then enter to view user-related information, right?

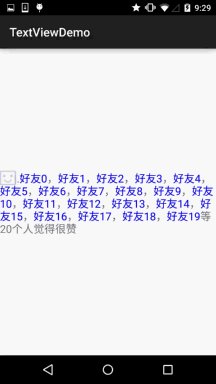
Let's write a simple example to achieve the following effect:
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView t1 = (TextView) findViewById(R.id.txtOne); StringBuilder sb = new StringBuilder(); for (int i = 0; i < 20; i++) { sb.append("Good friend" + i + ","); } String likeUsers = sb.substring(0, sb.lastIndexOf(",")).toString(); t1.setMovementMethod(LinkMovementMethod.getInstance()); t1.setText(addClickPart(likeUsers), TextView.BufferType.SPANNABLE); } //Define a way to click on each part of the text private SpannableStringBuilder addClickPart(String str) { //Praise the icon, there is no material here, find a smiling face instead.~ ImageSpan imgspan = new ImageSpan(MainActivity.this, R.drawable.ic_widget_face); SpannableString spanStr = new SpannableString("p."); spanStr.setSpan(imgspan, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //Create a Spannable StringBuilder object that connects multiple strings SpannableStringBuilder ssb = new SpannableStringBuilder(spanStr); ssb.append(str); String[] likeUsers = str.split(","); if (likeUsers.length > 0) { for (int i = 0; i < likeUsers.length; i++) { final String name = likeUsers[i]; final int start = str.indexOf(name) + spanStr.length(); ssb.setSpan(new ClickableSpan() { @Override public void onClick(View widget) { Toast.makeText(MainActivity.this, name, Toast.LENGTH_SHORT).show(); } @Override public void updateDrawState(TextPaint ds) { super.updateDrawState(ds); //Delete the underline and set the font color to blue ds.setColor(Color.BLUE); ds.setUnderlineText(false); } },start,start + name.length(),0); } } return ssb.append("etc." + likeUsers.length + "Personally, I think it's great."); } }
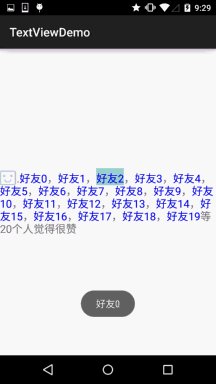
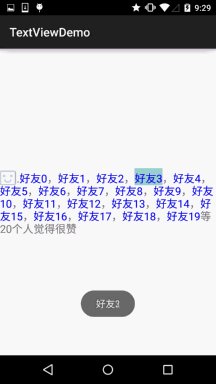
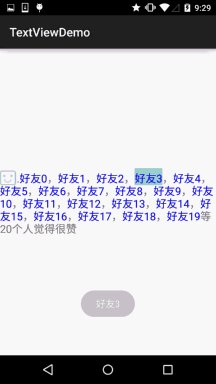
Operation effect diagram: