Catalog
Spring Boot Integration Thymeleaf
Spring Boot integrates Thymeleaf (the official view layer technology recommended by Spring Boot)
Thymeleaf feature: Thymeleaf renders html tags through specific syntax.
Project steps for integrating Thymeleaf with Spring Boot
- Create a Thymeleaf project (a jar-type spring boot project for maven project)

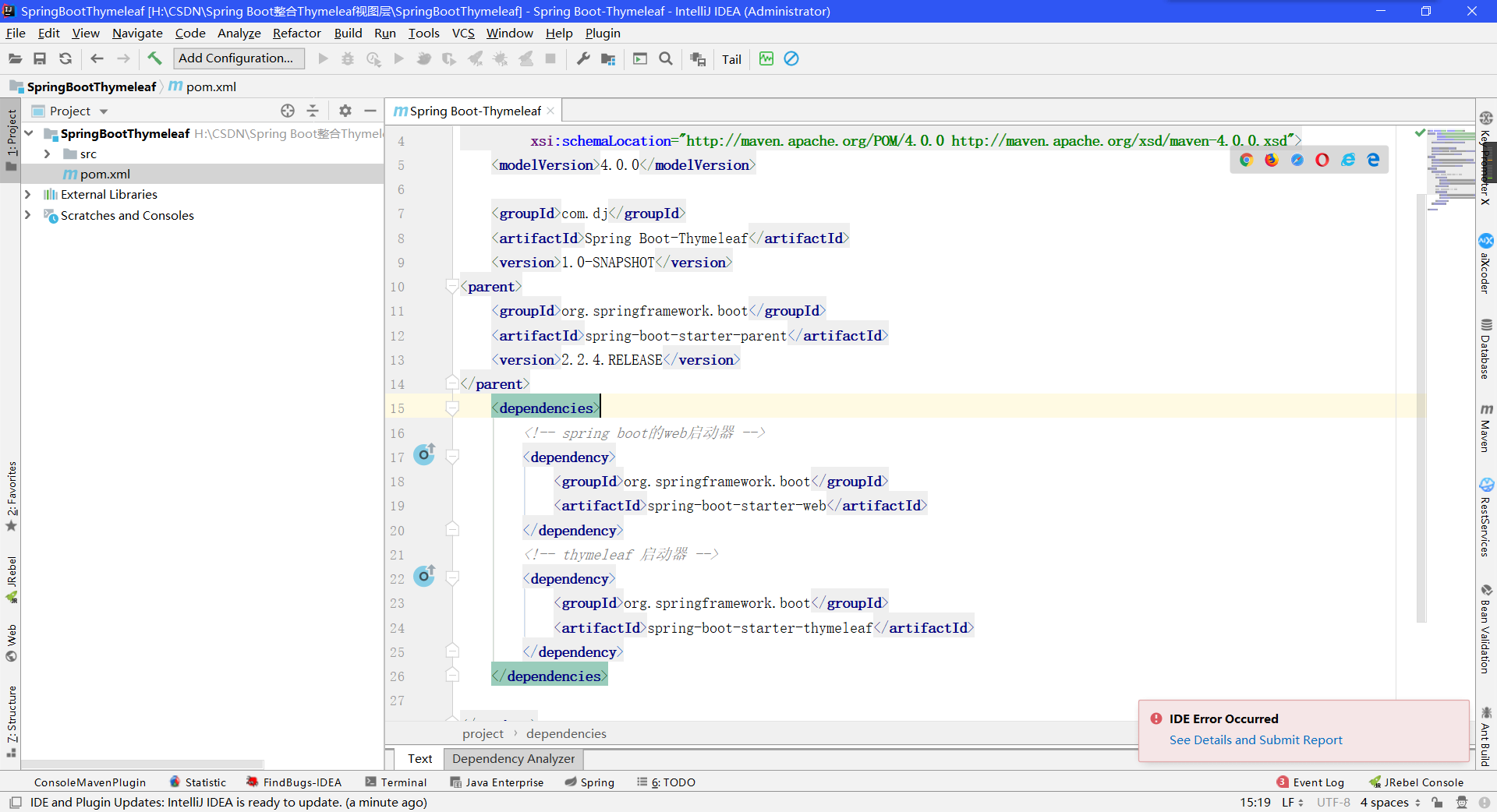
- Open the pom.xml file and add the starter coordinates

Code:
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.4.RELEASE</version>
</parent>
<dependencies>
<!-- spring boot Of web starter -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- thymeleaf starter -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
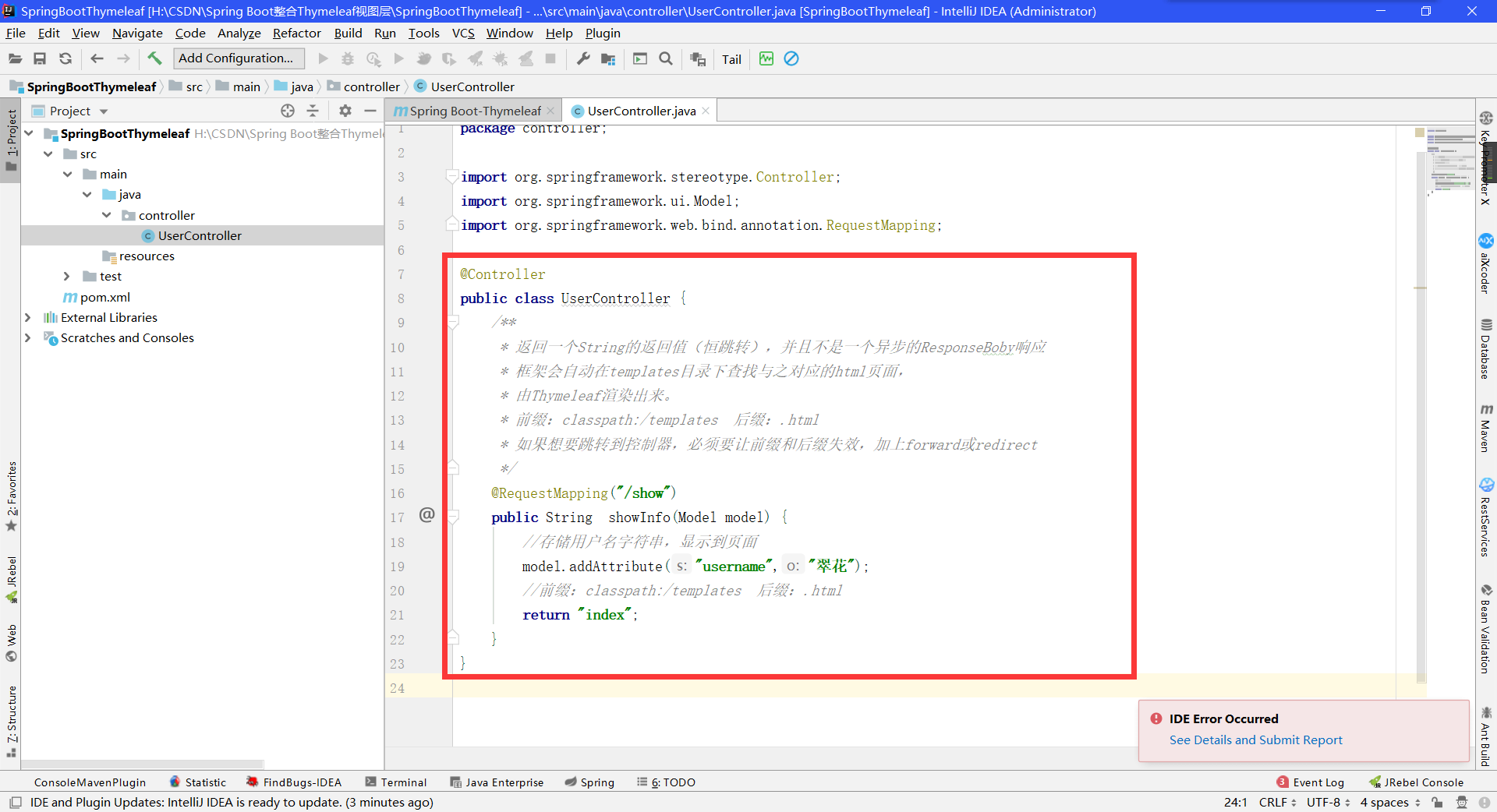
- Write Controller Controller Controller

Code:
@Controller
public class UserController {
/**
* Returns the return value of a String (hop) and is not an asynchronous ReponseBoby response
* The framework automatically looks for the corresponding html page in the templates directory.
* Rendered by Thymeleaf.
* Prefix: classpath:/templates Suffix:.html
* If you want to jump to the controller, you must invalidate the prefix and suffix, plus forward or redirect
*/
@RequestMapping("/show")
public String showInfo(Model model) {
//Store user name string, display to page
model.addAttribute("username","Jade Blossom");
//Prefix: classpath:/templates Suffix:.html
return "index";
}
}
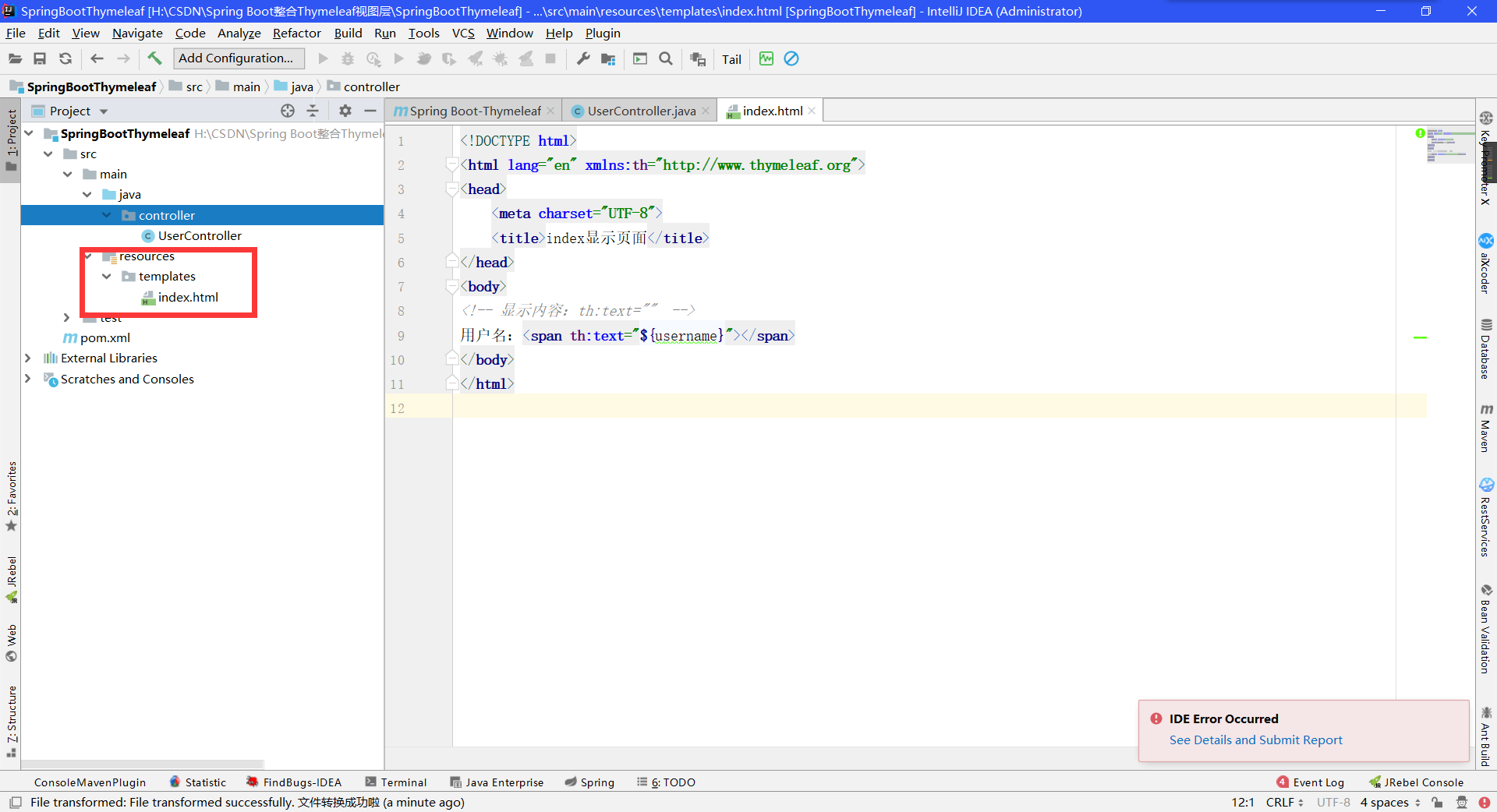
- Write Thymeleaf view layer page (responsible for data display)
Thymeleaf pages must be placed under src/main/resources/templates
templates: The directory is secure. This means that the contents of the directory are not directly accessible from outside.
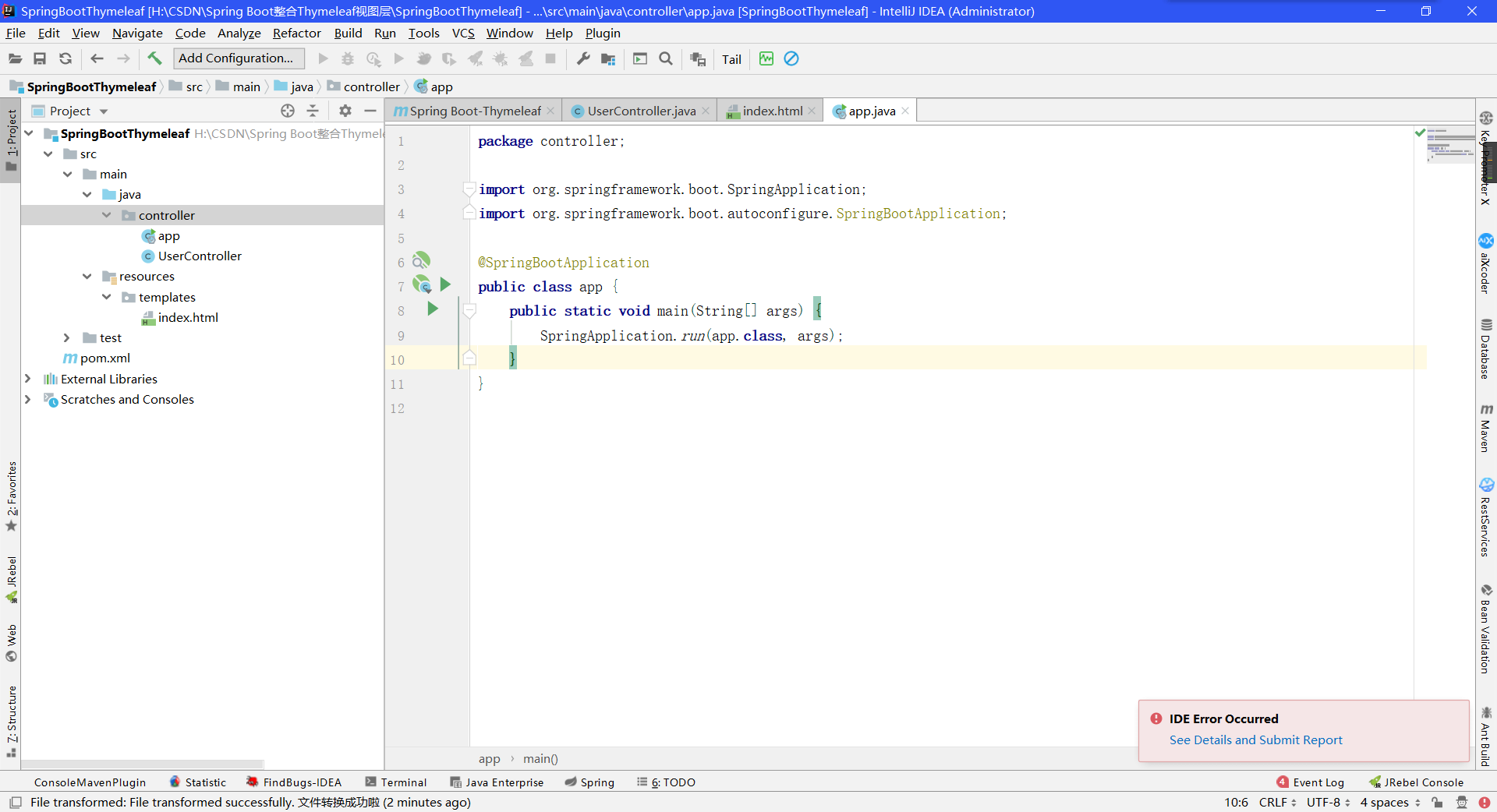
- Startup Class

- Browser input: localhost:8080/show

Thymeleaf syntax details
- Variable Output
th:text: Output value in page
th:value: Put the value in the value attribute of the input tag
User name: <span th:text="${username}"></span>
<hr/>
User name: <input th:value="${username}"/>
- Thymeleaf built-in objects (built-in objects must use #)
1: String operations strings
strings.isEmpty(): Determines if the string is empty.True,false
strings.startsWith(): Determines if a string has started anything.True,false
strings.endsWith(): Determines whether or not a string ends.True,false
strings.length(): Returns the length of the string
strings.indexOf(): Find where the substring appears
strings.toUpperCase(): uppercase
strings.tolowerCase(): To lower case
Strings.substring(): intercepts substrings
User name length: <span th:text="${#strings.length(username)}"></span>
<hr/>
Get the name of the user: <span th:text="${#strings.substring (username, 0,1)}"></span>
- Date formatting processing dates
dates.format(): defaults to browser as formatting label
dates.format(time,'yyyy-MM-dd hh:mm:ss'): Convert in a custom format
dates.year(): Get the year
dates.month(): Get the month
dates.day(): Get the day
Current time: <span th:text="${time}"></span>
<hr/>
Formatting date: <span th:text="${#dates.format (time,'yyyy-MM-dd HH:mm:ss')}"></span>
- Conditional Judgment
1: th: if
controller:
model.addAttribute("sex", "male");
html:
You might like: <span th:if="${sex}=='man'">basketball, animation</span>
-
th:switch
th:case -
Loop iteration traversal
-
th:each
1: Iterative traversal list
<table border="1" width="50%">
<tr>
<td>Sequence Number</td>
<td>number</td>
<td>Full name</td>
<td>Age</td>
</tr>
<!--var:state variable index ,count,first last size even odd-->
<tr th:each="user,var:${list}">
<td th:text="${var.count}"></td>
<td th:text="${user.id}"></td>
<td th:text="${user.name}"></td>
<td th:text="${user.age}"></td>
</tr>
</table>
2: Iterate over a map
...
- Scoped object data acquisition
//Scope request, session application
request.setAttribute("req", "HttpServletRequest");
request.getSession().setAttribute("sess", "HttpSession");
request.getSession().getServletContext().setAttribute("app", "ServletContext");
<!--Page section-->
Request Data:<span th:text="${#httpServletRequest.getAttribute('req')}"></span><br/>
Session Data:<span th:text="${session.sess}"></span><br/>
Application Data:<span th:text="${application.app}"></span><br/>
- Url expression
th:href
th:src
th:action
1: Expression syntax @{}
2:Path Type-
Absolute path
-
Relative Path
-
1: relative to the current project's root directory/
<a th:href="@{/index}"></a>
2: Root directory relative to server path~
<a th:href="@{~/Project Name/Resource}"></a>
<!--Join url expression-->
<a href="http://www.baidu.com">Baidu Baidu</a>
<a th:href="@{http://www.baidu.com}">Baidu Baidu</a>
<a th:href="@{/show}">show</a>
<hr/>
<img src="images/3.jpg" />
<img th:src="@{${img}}" />